Souhaitez-vous créer un en-tête personnalisé dans WordPress avec Elementor ?
L’en-tête est l’un des éléments cruciaux que chaque site Web devrait avoir. Un en-tête contient généralement un menu, permettant à vos visiteurs d’accéder facilement aux pages importantes de votre site Web. Un autre élément que l’on trouve généralement sur un en-tête de site Web est le logo.
Découvrez Comment installer Elementor sur WordPress
La plupart des thèmes WordPress, qu’ils soient gratuits ou payants, vous permettent de personnaliser l’en-tête en ajoutant le logo de votre site web ou le menu de navigation. Certains thèmes WordPress, vous permettent d’ajouter des éléments supplémentaires tels que la barre de recherche et les icônes de réseaux sociaux.
Mais est-il possible de créer un en-tête personnalisé dans WordPress pour remplacer l’en-tête du thème WordPress actif ?
Bien sûr, vous pouvez créer un en-tête personnalisé pour remplacer l’en-tête par défaut du thème actuellement actif sur votre site web WordPress.
Si vous avez une compétence en programmation (PHP dans ce cas), créer un en-tête personnalisé pour un thème WordPress n’est pas un gros problème. Si vous n’avez aucune compétence en programmation, Elementor vous permet de créer un en-tête personnalisé sans écrire une seule ligne de code. Vous pouvez créer l’en-tête via un éditeur visuel par glisser-déplacer.
Remarque : Theme Builder n’est disponible que sur Elementor Pro.
Comment créer un en-tête personnalisé dans WordPress avec Elementor
La version pro d’Elementor est livrée avec une fonctionnalité appelée Theme Builder. Cette fonctionnalité vous permet de créer un thème WordPress sans codage. Les éléments de thème que vous pouvez créer avec le constructeur de thème d’Elementor sont les suivants :
- en-tête
- pied de page
- Modèle de publication unique
- Modèle de page d’archives
- Modèle de pages 404
Dans cet article, nous allons vous montrer comment créer un en-tête personnalisé pour votre thème WordPress avec Elementor. Une fois publié, cet en-tête personnalisé remplacera l’en-tête de votre thème actuel.
Avant de commencer, assurez-vous d’avoir installé Elementor Pro sur votre site Web WordPress.
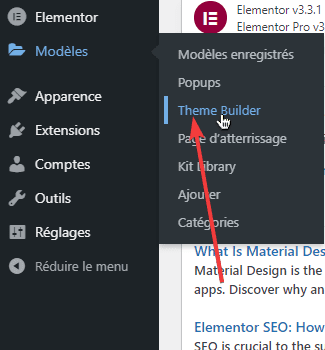
Tout d’abord, accédez à Modèles -> Theme Builder.
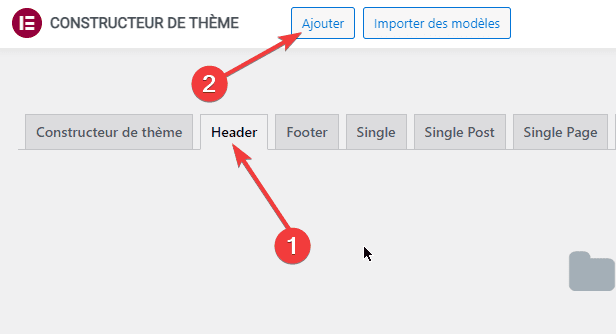
Dans la page du Constructeur de thèmes, accédez à l’onglet Header et cliquez sur le bouton Ajouter pour créer un nouvel en-tête.
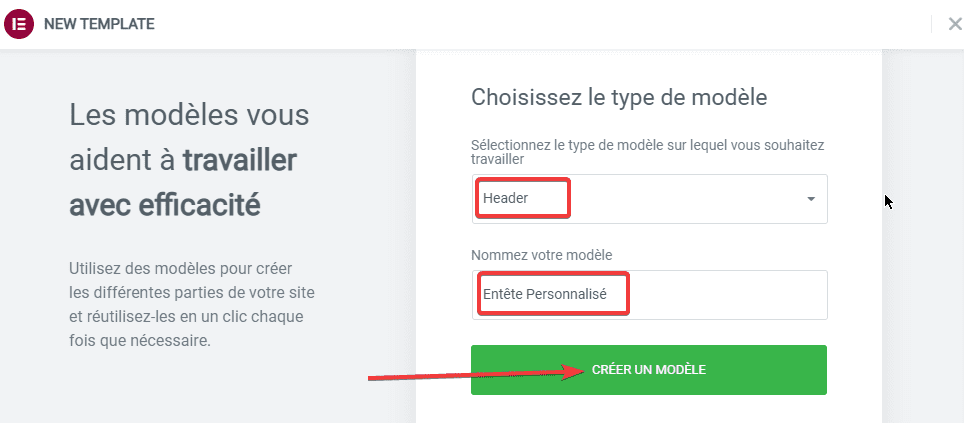
Une fenêtre contextuelle apparaîtra, vous demandant de donner un nom à votre modèle. Tapez le nom de votre modèle et cliquez sur le bouton CREER UN MODELE.
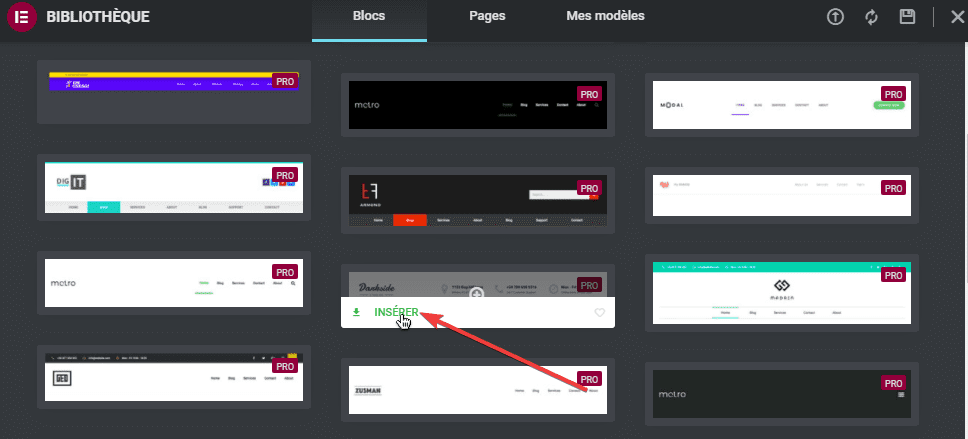
Elementor vous permet de créer un en-tête à partir d’un modèle. Sélectionnez l’un des modèles disponibles dans la bibliothèque de modèles et cliquez sur le bouton Insérer pour le charger dans l’éditeur Elementor.
Vous pouvez également créer l’en-tête à partir de zéro. Si vous préférez créer l’en-tête à partir de zéro, vous pouvez simplement fermer la bibliothèque de modèles pour ouvrir l’éditeur d’Elementor.
Techniquement, vous pouvez ajouter n’importe quel widget Elementor – que vous pouvez explorer sur le panneau de gauche – à votre en-tête. Mais, tous les widgets ne sont pas vraiment nécessaires lorsqu’il s’agit de créer l’en-tête du site Web.
Lire notre guide : Elementor Free vs Elementor Pro : Comparaison détaillée des fonctionnalités
Dans cet article, nous allons vous montrer comment ajouter les éléments communs d’un en-tête: logo du site web, menu de navigation et barre de recherche. Dans ce cas, vous aurez besoin d’une nouvelle section avec trois colonnes. Cliquez sur l’icône plus dans l’éditeur Elementor et sélectionnez la structure à trois colonnes.
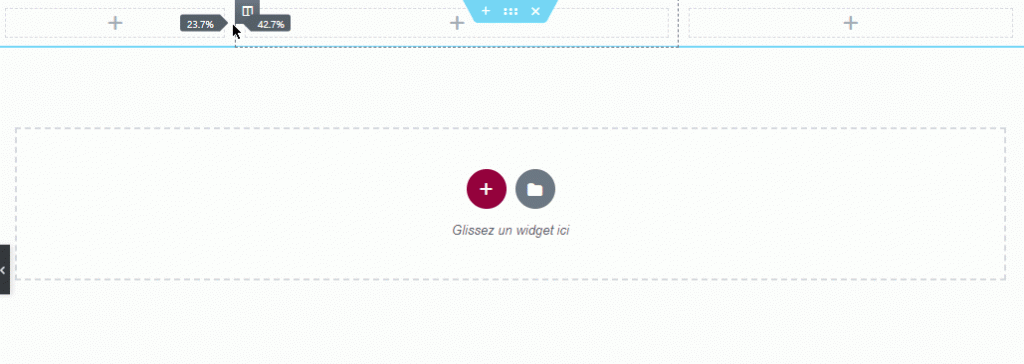
Définissez la largeur de chaque colonne en faisant glisser le séparateur vers la direction gauche ou droite. Jetez un œil à la capture ci-dessous.
- Ajouter le logo du site web
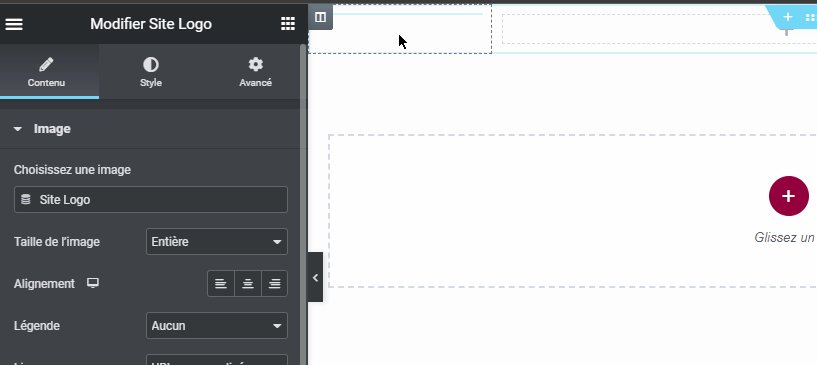
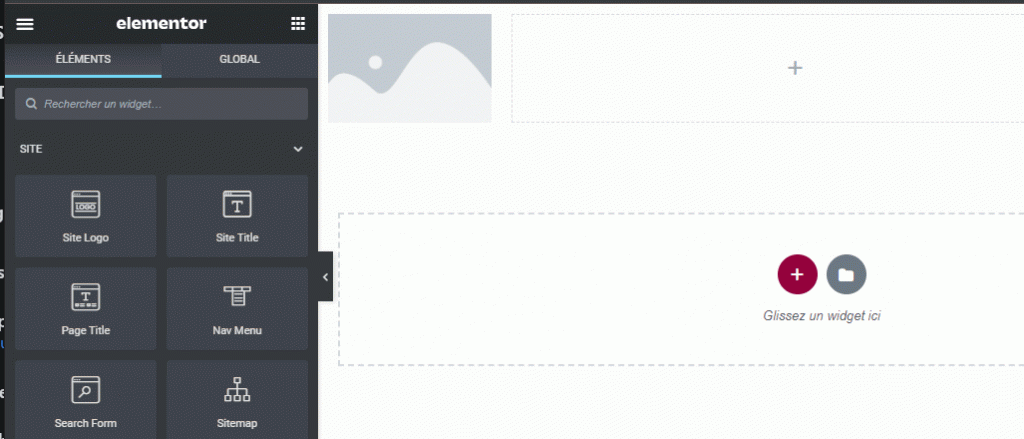
Pour ajouter le logo du site web, faites glisser le widget Logo du site du panneau de gauche vers l’une des colonnes de l’éditeur Elementor.
Le widget Logo du site chargera le logo de votre site web. Si vous n’avez pas spécifié le logo de votre site web, vous pouvez accéder à Apparence -> Personnaliser pour ajouter votre logo.
Lire aussi : Comment importer ou exporter des modèles dans Elementor
Vous pouvez personnaliser votre logo via le panneau de gauche. Vous pouvez définir des éléments tels que l’alignement, le lien, la largeur, etc…
Il suffit de jouer avec le panneau de gauche jusqu’à ce que vous soyez satisfait du résultat.
- Ajouter le menu de navigation
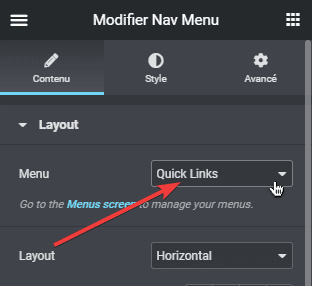
Pour ajouter le menu de navigation, faites glisser le widget Menu de navigation vers l’une des colonnes de l’éditeur Elementor.
Le widget Menu de navigation chargera le menu principal de votre site Web. Si vous n’avez créé aucun menu sur votre site Web, vous pouvez aller dans Apparence -> Menus pour en créer un. Si vous avez plusieurs menus sur votre site Web, vous pouvez spécifier celui que vous souhaitez afficher dans le menu déroulant de l’option Menu du panneau de gauche.
Encore une fois, vous pouvez jouer avec le panneau de gauche pour personnaliser votre menu. Vous pouvez définir la mise en page (horizontale, verticale), l’alignement, l’effet d’animation et, ainsi de suite.
- Ajouter la barre de recherche
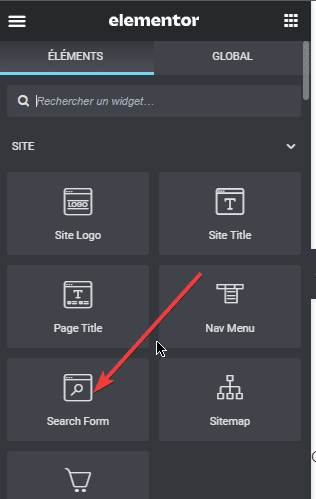
Pour ajouter la barre de recherche, vous pouvez faire glisser le widget Form de recherche dans la colonne restante.
Une fois le formulaire ajouté, vous pouvez accéder au panneau de gauche pour le personnaliser.
Personnaliser l’en-tête
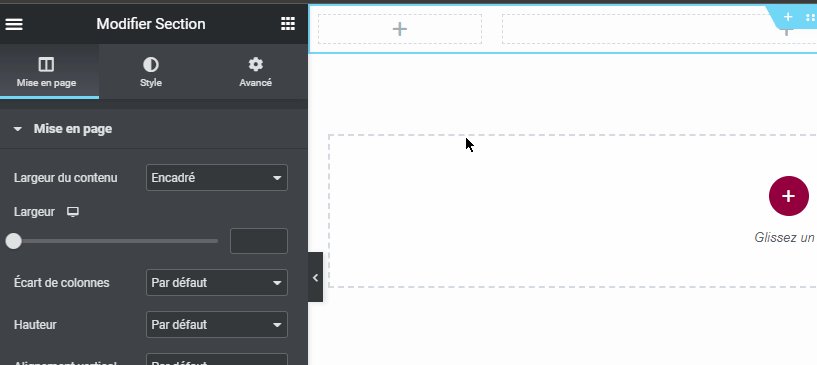
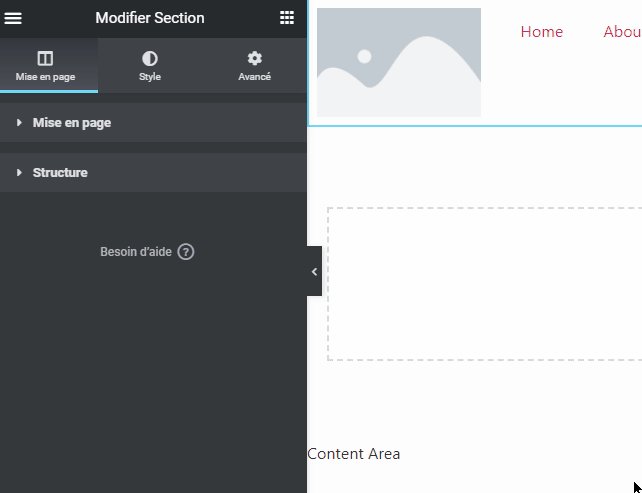
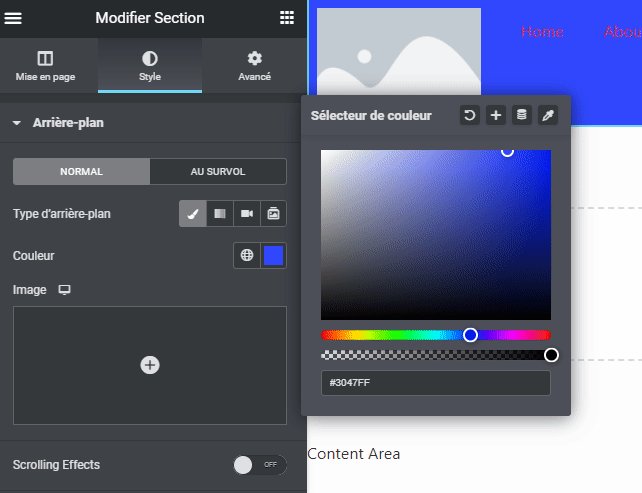
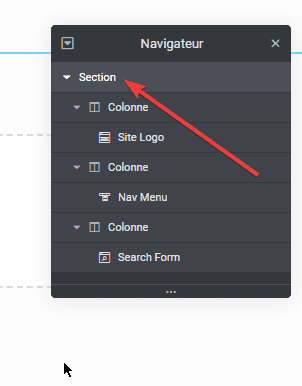
Par défaut, votre en-tête aura un arrière-plan blanc. Vous pouvez modifier cette couleur pour l’adapter à la couleur de votre thème. Pour le faire, activez la section en cliquant dessus sur le navigateur (Ctrl + i).
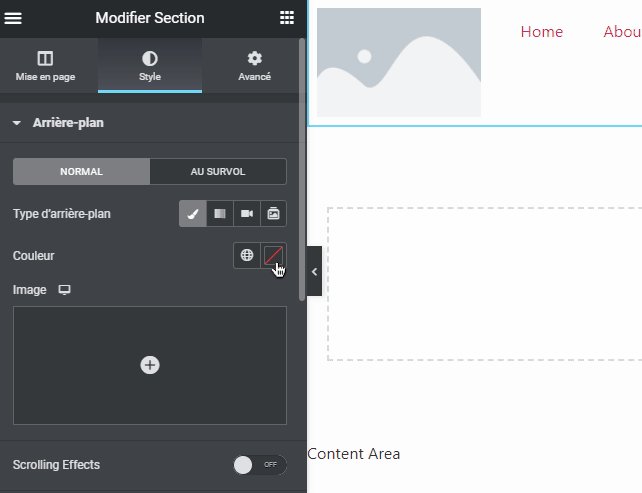
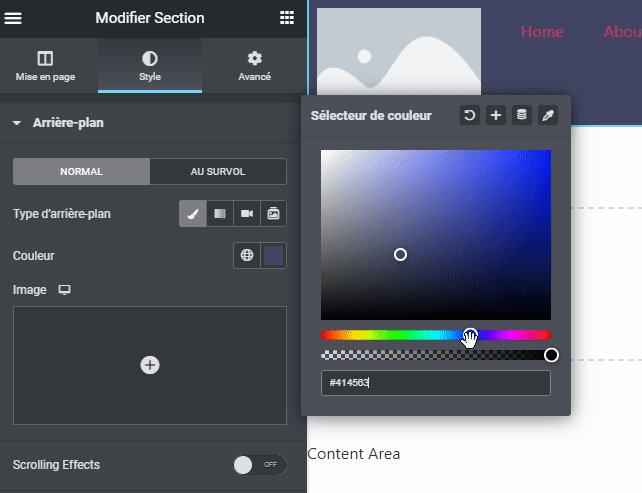
 Accédez à l’onglet Style sur le panneau de gauche et sélectionnez votre couleur préférée en cliquant sur le sélecteur de couleur dans l’option Couleur de la section Arrière-plan.
Accédez à l’onglet Style sur le panneau de gauche et sélectionnez votre couleur préférée en cliquant sur le sélecteur de couleur dans l’option Couleur de la section Arrière-plan.
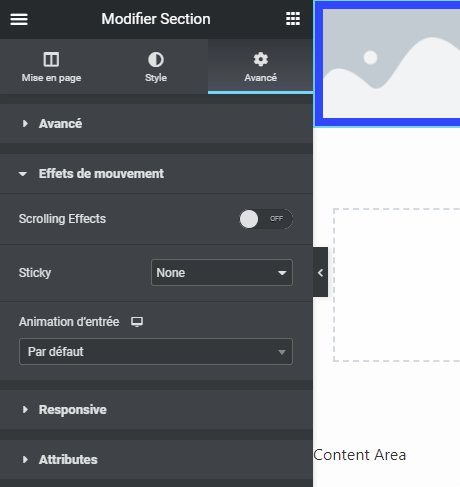
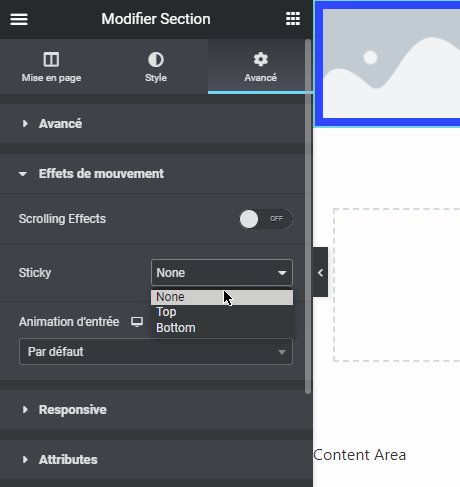
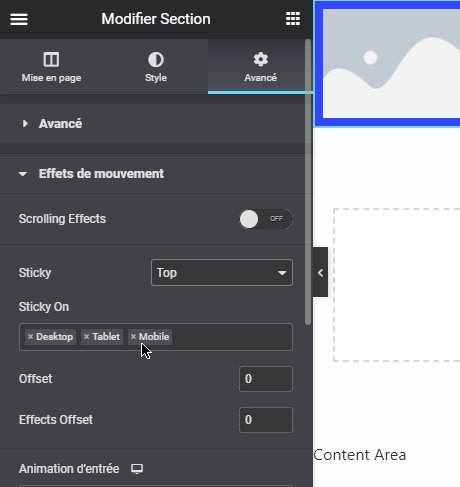
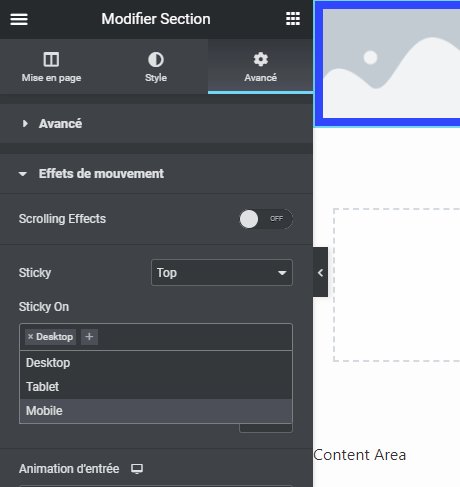
Si vous souhaitez avoir un en-tête sticky, vous pouvez accéder à l’onglet Avancé. Dans l’option Sticky, sous la section Effets de mouvement, définissez l’emplacement Sticky. Par défaut, l’effet Sticky sera appliqué à tous les types d’appareils (ordinateur de bureau, tablette et smartphone).
Lire également : Elementor Pro : 10 fonctionnalités impressionnantes à débloquer – Partie I
Si vous souhaitez désactiver l’effet Sticky sur un certain type d’appareil, supprimez simplement l’appareil du champ.
Publier votre en-tête personnalisé
Jusqu’ici, vous avez créé avec succès votre en-tête personnalisé. Il existe de nombreuses autres options de réglage que vous pouvez définir, et il est impossible de les couvrir toutes sur ce post.
Découvrez aussi : Comment créer un modèle de publication unique avec Elementor Pro
Il suffit de jouer avec le panneau de gauche jusqu’à ce que vous soyez vraiment satisfait du résultat. Une fois que vous avez terminé, cliquez sur le bouton PUBLIER en bas du panneau de gauche pour publier votre modèle d’en-tête.
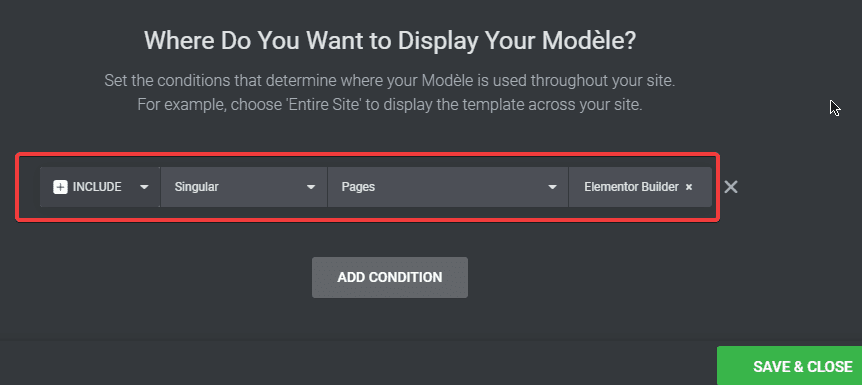
À l’étape suivante, il vous sera demandé de définir la condition d’affichage. Cliquez sur le bouton ADD CONDITION
Par défaut, votre modèle d’en-tête sera appliqué à l’ensemble du site Web. Ainsi, si vous souhaitez que votre modèle d’en-tête soit appliqué à l’ensemble du site Web, vous pouvez simplement cliquer sur le bouton SAVE & CLOSE.
Lire aussi : Comment créer un pied de page dans WordPress avec Elementor
Ou, si vous souhaitez que votre modèle d’en-tête soit appliqué à une page spécifique, vous pouvez spécifier la page en cliquant sur le menu déroulant. Sélectionnez la page dans l’autre menu déroulant qui apparaît ensuite. Cliquez sur le bouton SAVE & CLOSE une fois que vous avez terminé de spécifier la page.

Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un en-tête personnalisé dans WordPress avec Elementor.Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…