Souhaitez-vous savoir : Comment créer un portfolio sur votre site web WordPress ?
Habituellement, les utilisateurs de WordPress préfèrent utiliser un thème WordPress dédié aux portfolios pour présenter leurs différents travaux, mais que faut-il faire si vous souhaitez ajouter un portfolio sur un thème WordPress déjà en cours d’utilisation ?
Dans ce tutoriel, je vous montrerais comment ajouter un portfolio sur un site web ou blog WordPress, sans avoir à changer votre thème WordPress.
Etant donné qu’il existe plusieurs plugins WordPress portfolio, nous allons uniquement nous concentrer sur la meilleure option que nous avons pour facilement créer un portfolio ayant presque n’importe quelle mise en page.
Mais, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là : Comment créer un portfolio sur votre site web WordPress.
1ère méthode : Comment ajouter un portfolio avec le plugin Envira Gallery
Créer un portfolio ne revient pas toujours à faire usage des images et une description de vos projets. Votre portfolio doit être visuellement attirant et faciliter la navigation.
Envira est un plugin WordPress qui propose une galerie responsive. Il vous permet de créer des galeries d’images et des albums avec une apparence étonnante qui s’affichent correctement sur la plupart des écrans.
Etant donné que c’est un plugin premium, vous devez obtenir une licence pour commencer à l’utiliser.
La première chose à faire est donc d’installer et d’activer le plugin Envira Gallery sur votre blog. Après l’activation, vous devrez valider votre licence. Vous retrouverez ce code dans votre compte Envira. Pour plus de détails sur comment installer un plugin WordPress, découvrez notre guide détaillé.
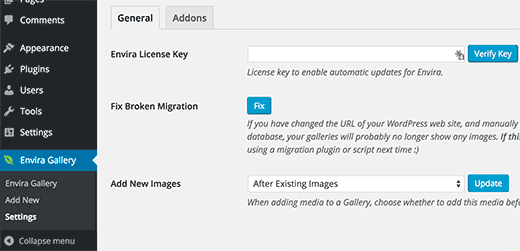
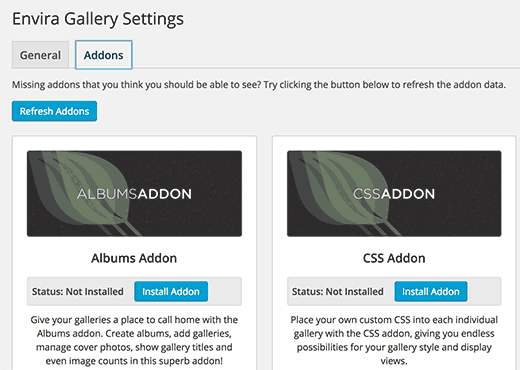
Après avoir vérifié votre licence, vous devez accéder ensuite à la section « Envira Gallery > Settings » et cliquez ensuite sur l’onglet « Addons » suivant. Après, cliquez sur le bouton « Install addon » pour l’extension « Albums ADDON».
Découvrez aussi notre sélection de 10 thèmes WordPress premium pour créer un site web portfolio
Maintenant, vous pouvez avancer en créant une galerie pour les éléments de votre portfolio. Vous devez considérer chaque galerie comme une collection ou un dossier ayant des portfolios similaires et les renommer correctement.
La création des galeries est assez simple. vous pourrez trouver plus de détails sur notre tutoriel consacré à l’utilisation de ce plugin WordPress.
Après avoir créé quelques galeries, il faudra créer l’album de votre portfolio. Accédez simplement à l’emplacement « Envira Gallery > Albums », et cliquez sur « Add New » (Ajouter un nouveau).
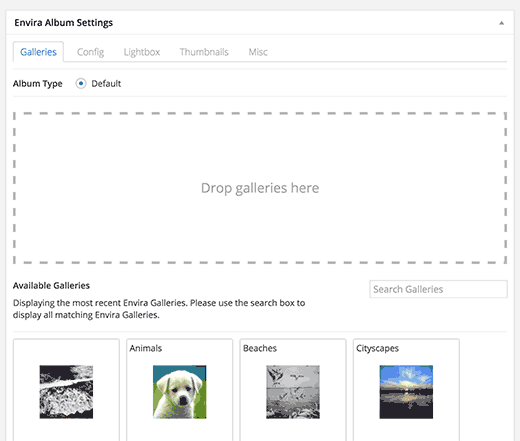
La création d’un album est assez similaire à la création d’une galerie. Cependant, vous devez choisir une galerie à la place des photos. Ceci est possible en déplaçant et déposant ces différentes galeries dans l’album.
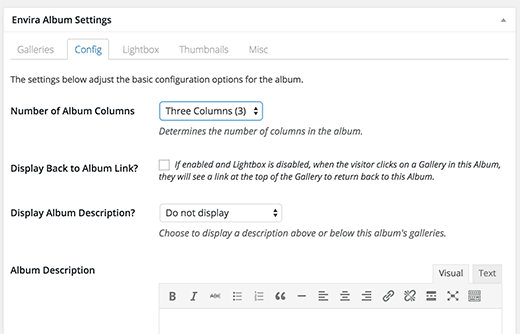
Après avoir ajouté vos galeries à l’album, il vous faudra cliquer sur l’onglet «Config ». C’est sur cet onglet que vous pourrez personnaliser l’affichage des galeries.
Découvrez nos 10 plugins WordPress premium pour créer des portfolios sur votre blog
Une fois que c’est fait, il vous suffit tout simplement de cliquer sur le bouton « Publish » (Publier).
Désormais, votre album est prêt à être utilisé dans n’importe quelle page ou article.
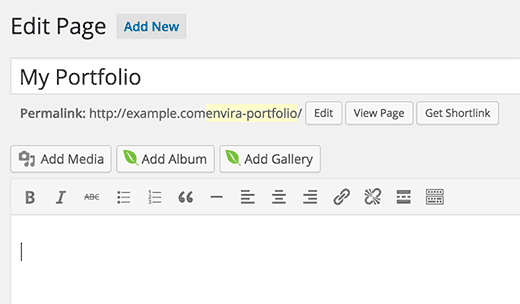
Sélectionnez votre album en cliquant sur le bouton « Add Album » (Ajouter un album), et sélectionnez l’album de votre choix.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. FooEvents for WooCommerce
FooEvents ajoute des fonctionnalités de gestion d »événements et de billetterie au plugin WooCommerce. Vous aurez donc compris qu’il sera indispensable d’installer WooCommerce sur votre site web, afin que ce dernier fonctionne parfaitement.
Vendre des billets pour un concert, une manifestation religieuse, une activité scolaire, une collecte de fonds, une conférence ou un événement sportif n’aura plus aucun secret pour vous.
Télécharger | Démo | Hébergement Web
2. Borlabs Cache
WordPress est une plateforme alimentée par une base de données qui génère du contenu de manière dynamique. Plus vous avez de contenu et de plugins, plus de requêtes de base de données sont exécutées. Ce qui peut ralentir les performances de votre site web, notamment lorsque votre base de données est située sur un serveur différent.
Le plugin WordPress Borlabs Cache enregistre le contenu généré dynamiquement sous forme de fichier statique sur la mémoire de votre serveur. Lorsque la page est demandée, ce fichier statique est chargé et envoyé au visiteur, ce qui est considérablement plus rapide que les requêtes de base de données habituelles. Mais ce n’est pas tout.
Vos pages contiennent beaucoup d’espaces blancs inutiles ou de commentaires HTML, ce qui augmente la taille globale de la page. Borlabs Cache les supprime tous et utilise GZIP pour compresser vos pages. De nombreux plugins ont leurs propres fichiers JavaScript et CSS, ce qui entraîne davantage de demandes sur votre serveur. Borlabs Cache combine tous ces fichiers JavaScript et CSS afin que, dans le meilleur des cas, votre visiteur n’ait à charger qu’un fichier JavaScript et un fichier CSS.
Télécharger | Démo | Hébergement Web
3. Divi Builder
Divi Builder est un constructeur de pages de grande qualité très apprécié par Elegant Themes. Bien qu’il soit généralement utilisé dans le cadre du thème WordPress Divi, Divi Builder est également un plugin autonome que vous pourrez utiliser sur d’autres thèmes WordPress.

Contrairement aux constructeurs visuels de page, Divi Builder vous permet de modifier votre contenu à l’aide d’une interface visuelle sur le frontend ainsi que d’une interface sur le backend; bien que la plupart des utilisateurs préfèrent la première interface.
L’un des traits de Divi a toujours été le contrôle des styles qu’il vous donne. Sur trois onglets différents, vous avez la possibilité de configurer divers paramètres, notamment des contrôles responsive, un espacement personnalisable, etc…
Vous pourrez même ajouter du CSS personnalisé, car son éditeur de CSS intègre la validation de base et l’auto-complétion.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Quel type de message de bienvenue envoyez-vous à vos prospects ?
- Comment installer Slider Revolution sur WordPress
- Comment utiliser différents thèmes WordPress sur différentes pages
- Comment gagner de l’argent avec son blog quand on a un trafic faible
Conclusion
Voilà ! C’est tout pour cet article dédié à la création d’un portfolio sur un blog WordPress grâce au plugin Envira Gallery. Si vous avez aimé cet article, n’hésitez pas à le partager sur votre réseau social préféré.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Faites-nous part de vos commentaires et suggestions dans la section dédiée.
…






Bonjour,
J’ai créé une page portfolio dans wordpress comme expliqué dans le tutto, et créé des objets en y insérant des photos. Tout ok
Est-il possible d’envoyer des photos/galerie directement dans cette page Portfolio par e-mail, comme on envoie des messages par dans la page blog.
Merci d’avance de votre aide
Bonjour,
Jamais testé désolé