Souhaitez-vous créer un bouton de téléchargement de fichier PDF avec le Page Builder Elementor ?
Lors de la création d’une page à l’aide d’Elementor (qu’il s’agisse d’une page d’accueil, d’une page de destination, etc…), vous pouvez ajouter un bouton de téléchargement par lequel, lorsqu’un visiteur clique sur le bouton, le fichier est directement téléchargé au lieu d’être dirigé vers un nouvel onglet du navigateur Web pour afficher le fichier.
Lire aussi : Comment intégrer un PDF dans Elementor sans écrire de code
Elementor dispose d’un widget Bouton que vous pouvez utiliser pour créer un bouton de téléchargement de fichier. Lors de l’ajout du widget Bouton, vous pouvez simplement ajouter le lien de votre fichier dans le panneau des paramètres.
Lire aussi : Comment installer Elementor sur WordPress
Cependant, le paramètre par défaut dirigera votre visiteur vers un nouvel onglet pour afficher le fichier pour certains formats de fichier, y compris les formats PDF et image comme JPG et PNG. Si vous souhaitez que le fichier soit téléchargé directement, vous devez ajouter un attribut personnalisé au lien de téléchargement.
Création d’un bouton de téléchargement de fichier PDF dans Elementor
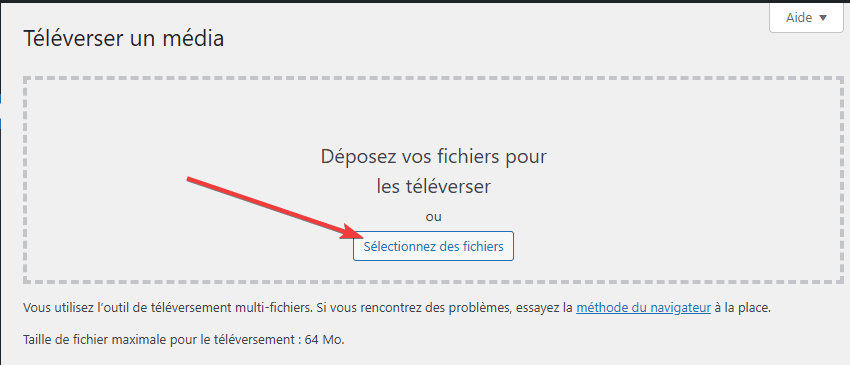
Tout d’abord, téléchargez le fichier PDF dans la médiathèque de WordPress. Pour le faire, connectez-vous à votre tableau de bord WordPress et accédez à Medias -> Ajouter. Cliquez sur le bouton Sélectionner des fichiers pour sélectionner votre fichier.

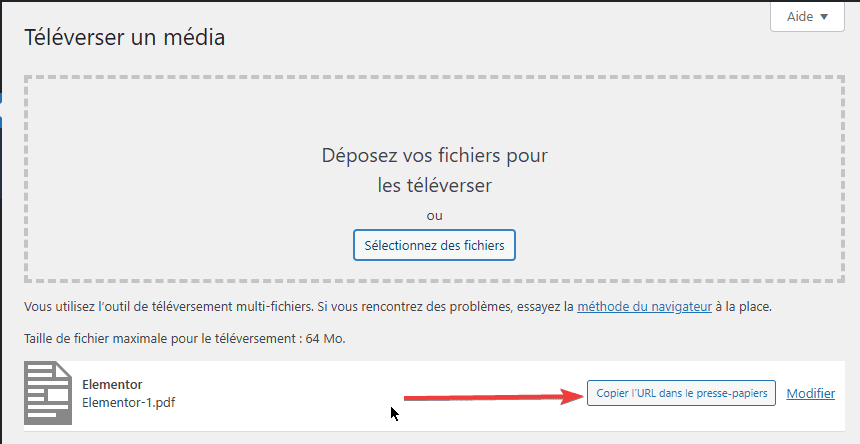
Une fois le fichier téléchargé, vous verrez un bouton Copier l’URL dans le presse-papiers pour copier l’URL du fichier et un lien Modifier pour modifier le fichier.
Cliquez sur le bouton Copier l’URL dans le Presse-papiers.

Vous pouvez également trouver l’URL du fichier à partir de la médiathèque WordPress (Médias -> Médiathèque). Sélectionnez simplement le fichier que vous souhaitez utiliser et cliquez sur Copier l’URL dans le presse-papiers dans la fenêtre qui apparaît.
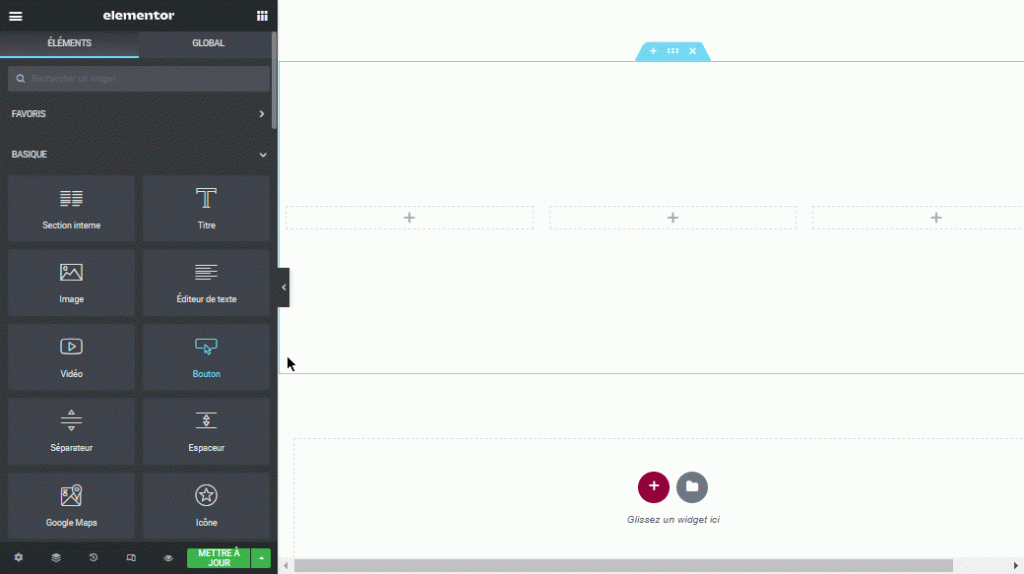
Une fois l’URL copiée, accédez à l’éditeur d’Elementor et ajoutez le widget Bouton. Collez l’URL que vous venez de copier dans le champ Lien du panneau des paramètres.

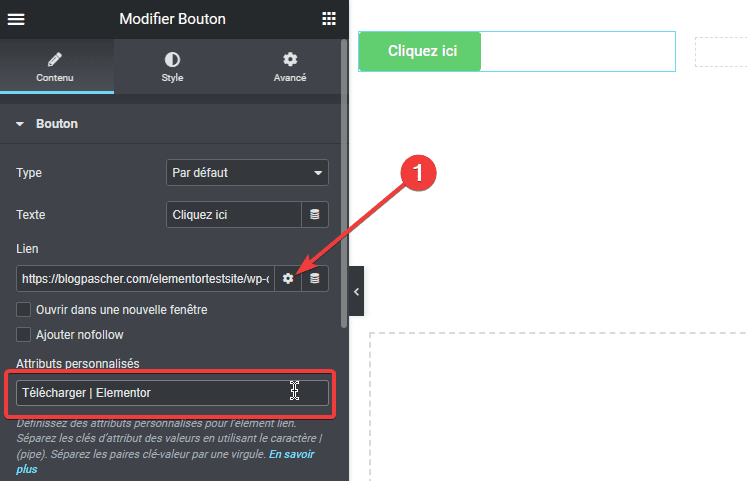
Pour ajouter l’attribut personnalisé, cliquez sur l’icône d’engrenage dans le champ Lien. Vous pouvez taper n’importe quel nom dans le champ Attributs Personnalisés.
Vous pouvez utiliser le format suivant : Télécharger|[nom fichier]. Chez moi j’aurais Télécharger|Elementor

Voilà. Vous pouvez accéder à l’onglet Style pour personnaliser le bouton. Une fois la modification de la page entière terminée, vous pouvez mettre à jour ou publier votre page.

En résumé
Elementor dispose d’un widget Bouton que vous pouvez utiliser pour ajouter un bouton de téléchargement de fichier sur votre page. Vous pouvez ajouter n’importe quel fichier pris en charge par le système WordPress, tels que : PDF, ZIP, JPG, PNG, etc…
Cependant, pour les formats de fichiers tels que PDF, JPG et PNG, vous devez ajouter un attribut de lien personnalisé pour que le fichier soit directement téléchargé.
Si vous utilisez Elementor Pro, vous pouvez également utiliser le widget Bouton pour créer un bouton exploitable tel que le bouton de chat WhatsApp, le bouton Facebook Messenger, etc…
Autres Ressources :
- Liste des éléments essentiels pour démarrer un blog
- 14 plugins WordPress qu’Elementor peut remplacer
- Comment créer un effet de défilement d’image dans Elementor
- Prix d’Elementor Pro 2023 : Quel plan est le plus rentable pour vous ?
- Comment créer et afficher un popup par balise de publication dans WordPress
- Les meilleurs addons gratuits d’Elementor en 2023
Obtenez Elementor Pro Maintenant !
Conclusion
Voilà ! C’est tout pour cet article qui vous montre comment créer un bouton de téléchargement de fichier PDF avec le Page Builder Elementor. Si vous avez aimé cet article, n’hésitez pas à le partager sur votre réseau social préféré.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Faites-nous part de vos commentaires et suggestions dans la section dédiée.
…