L’un des avantages de l’utilisation d’Elementor Pro est que vous pouvez ajouter un lien dynamique. La fonction de lien dynamique d’Elementor Pro vous permet de définir une certaine action sur un lien, y compris le démarrage d’un nouveau chat WhatsApp.
Cette fonctionnalité est particulièrement utile si vous utilisez souvent Elementor pour créer des pages de destination pour vos campagnes marketing, car vous pouvez ajouter sans effort un bouton WhatsApp à vos pages de destination sans installer de plugin supplémentaire.
Dans cet article, nous allons vous montrer comment utiliser cette fonctionnalité pour ajouter un bouton WhatsApp dans Elementor.
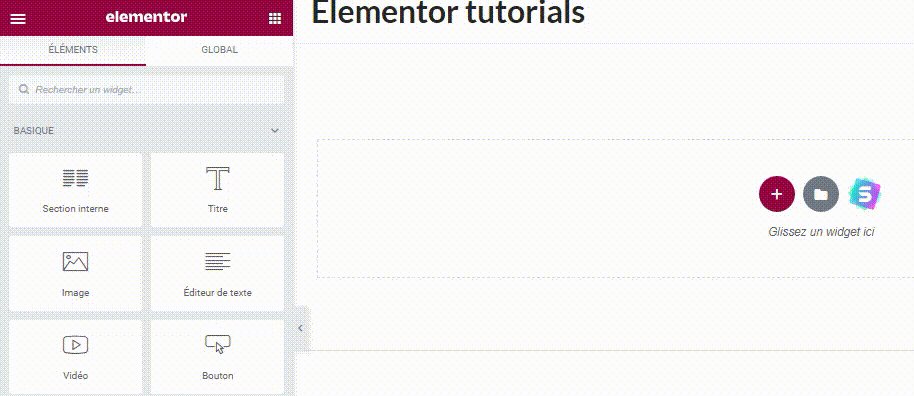
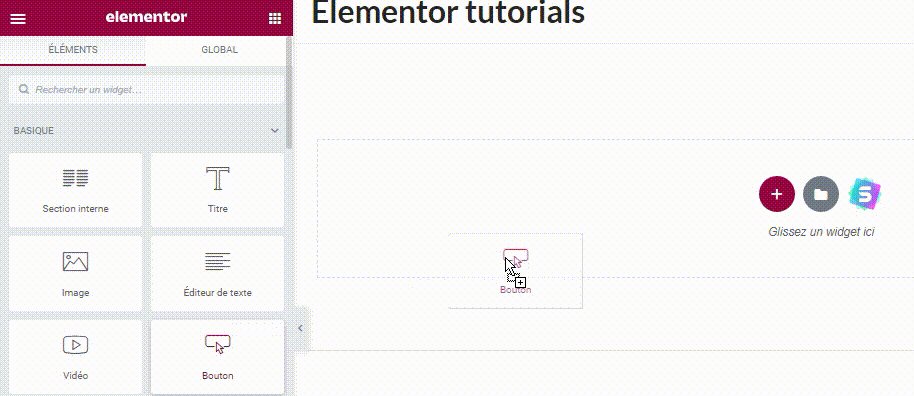
Pour commencer, modifiez votre page avec Elementor. Sous l’éditeur Elementor, ajoutez le widget Bouton à la zone d'édition.
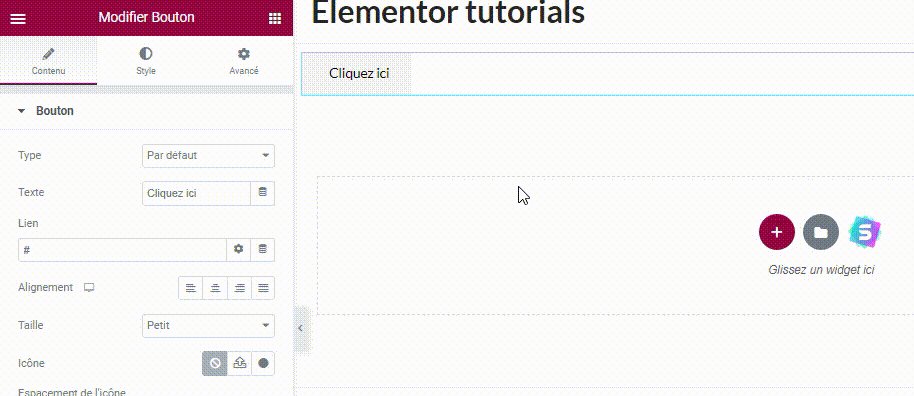
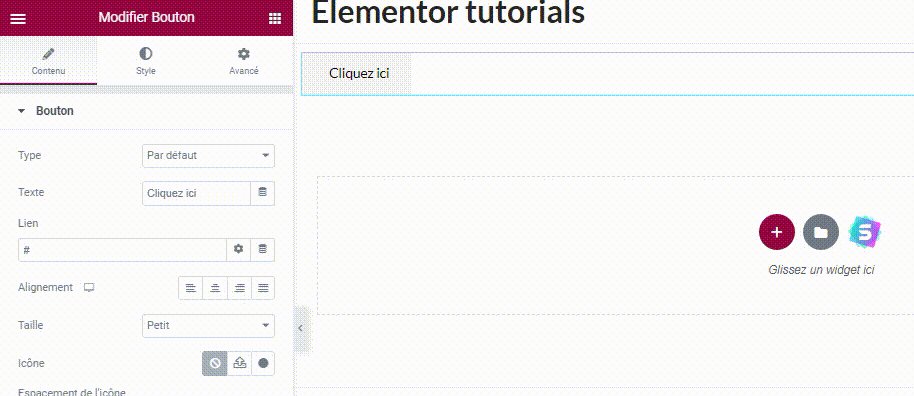
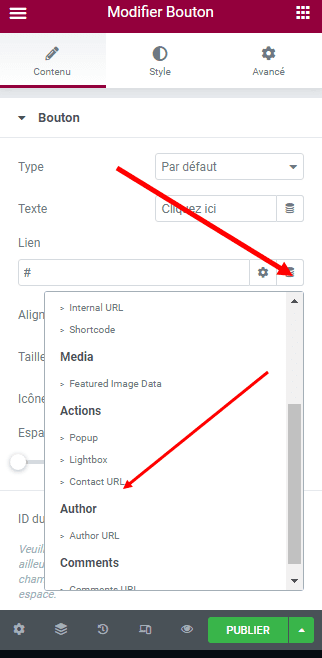
Dans le panneau des paramètres, cliquez sur l’icône de la base de données dans le champ Lien sous le bloc Bouton sous l’onglet Contenu et sélectionnez Contact URL.
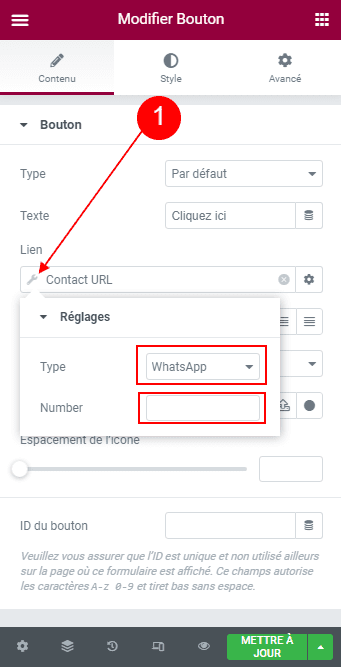
Cliquez sur l’icône de clé dans le champ URL du contact et sélectionnez WhatsApp comme Type. Entrez votre numéro WhatsApp dans le champ Number.
Afin de faire fonctionner correctement le bouton, vous devez ajouter la zone de code sur le champ Number. Par exemple, si vous êtes indonésien, vous pouvez entrer +6285647xxxxxx au lieu de 085647xxxxxx.
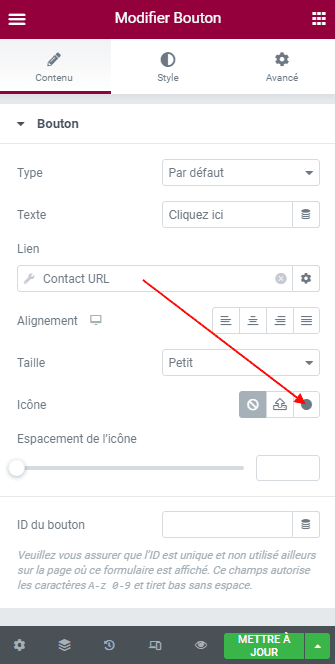
Une fois les paramètres terminés, vous pouvez ensuite personnaliser votre bouton à partir de l’onglet Style. Si vous le souhaitez, vous pouvez également ajouter une icône WhatsApp à votre bouton. Vous pouvez simplement cliquer sur l’icône Bibliothèque du champ icône pour ajouter une icône WhatsApp à votre bouton.

Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Galaxy Funder
Galaxy Funder est un système de financement participatif conçu pour n'importe quel site web WooCommerce et riche en fonctionnalités. En utilisant le plugin WordPress premium Galaxy Funder vous pourrez gérer votre propre site web de financement participatif ou ajouter des campagnes de collecte de fonds sur l'entête de votre boutique en ligne WooCommerce.
Vous pourrez aussi utiliser n'importe quelle passerelle de paiement prise en charge par WooCommerce. Veuillez noter que "Galaxy Funder" fonctionne directement sur la page de la boutique en ligne, ce qui facilite le processus de contribution des utilisateurs.
Télécharger | Démo | Hébergement Web
2. Click to WhatsApp Chat
Le plugin WordPress premium Click to WhatsApp Chat permet aux clients WordPress de se connecter facilement avec le propriétaire du site web ou le support client en utilisant son compte WhatsApp.
Juste un clic sur le compte WhatsApp et il sera directement dirigé sur le compte WhatsApp mobile avec un message par défaut. Et si le client est sur ordinateur de bureau ou portable, il sera redirigé vers WhatsApp Web.
Ce plugin nécessite le numéro et l'heure et le jour de WhatsApp, que le propriétaire du site internet ou l'équipe d'assistance utilisera pour discuter. Le bouton de discussion peut être ajouté sur la page de détails du produit WooCommerce, qui est directement liée à ce produit.
Télécharger | Démo | Hébergement Web
3. Download Image Watermark
Cette extension WordPress premium vous permet d'ajouter facilement des filigranes sur vos images Easy Digital Downloads.
Ces filigranes peuvent être une image symbole Copyright, un logo d'entreprise, ou une partie de l'image de marque en tant que image transparente PNG.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 7 plugins WordPress pour évaluer les commentaires du blog
- 5 plugins WordPress pour mieux gérer votre newsletter
- 8 plugins WordPress pour créer un formulaire de contact
- Comment ouvrir une vidéo Youtube dans un popup sur WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d' ajouter un bouton WhatsApp dans Elementor. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...