Facebook Messenger ou simplement Messenger est une application de messagerie du géant des réseaux sociaux Facebook. Bien que pas aussi populaire que WhatsApp, Messenger a également un nombre assez massif d’utilisateurs. Certains propriétaires d’entreprise utilisent Messenger comme outil de communication. Si vous l’utilisez aussi et que vous avez un site Web construit avec Elementor, vous pouvez ajouter un bouton Messenger pour faciliter la tâche de vos clients.
Lire aussi : Comment ajouter du Javascript dans Elementor
La version pro d’Elementor est livrée avec une fonction de liaison dynamique. En plus de permettre l’ajout d’un lien interne dynamique, cette fonctionnalité vous permet également d’ajouter un lien actionnable qui se connecte à un service tiers.
L’un d’eux vous permet d’ajouter un lien qui dirige vos visiteurs vers l’application Messenger. Cette fonctionnalité est utile pour créer une page de destination dans laquelle vous pouvez ajouter un bouton d’appel à l’action pour ouvrir l’application Messenger, que ce soit sur le Web ou un appareil mobile.
Comment ajouter un bouton Facebook Messenger dans Elementor
Avant de commencer, assurez-vous d’avoir mis à niveau votre Elementor vers la version pro car le lien dynamique n’est disponible que sur Elementor Pro.
Découvrez aussi : Comment ajouter un formulaire Contact Form 7 dans Elementor
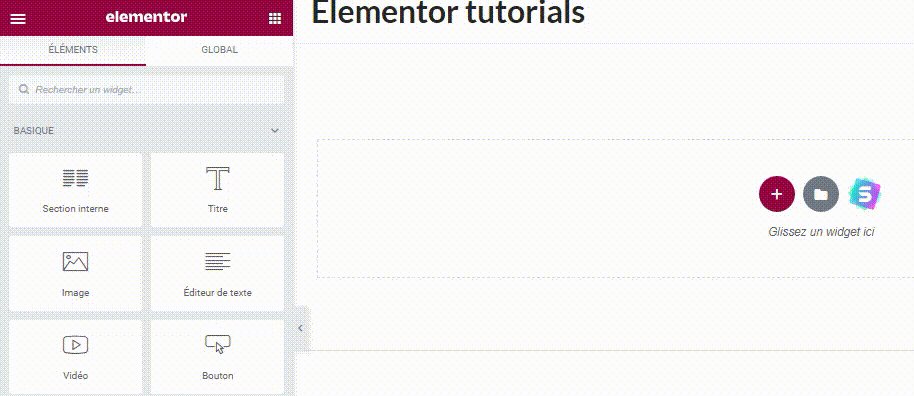
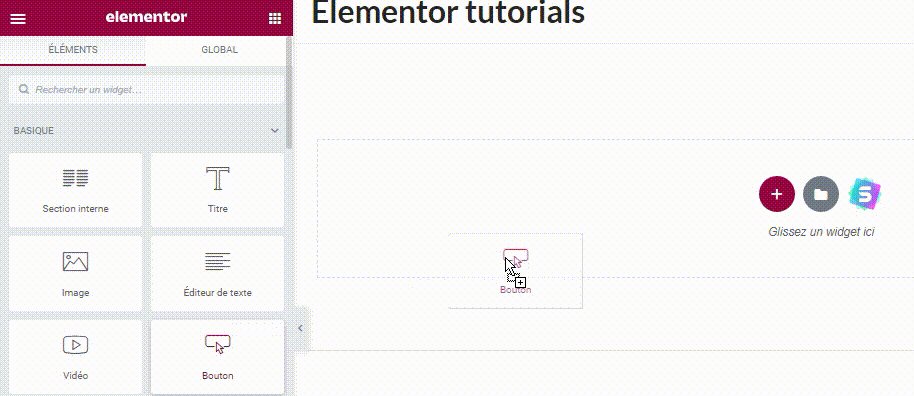
Une fois que vous êtes prêt, ajoutez le widget Bouton à l’éditeur Elementor.
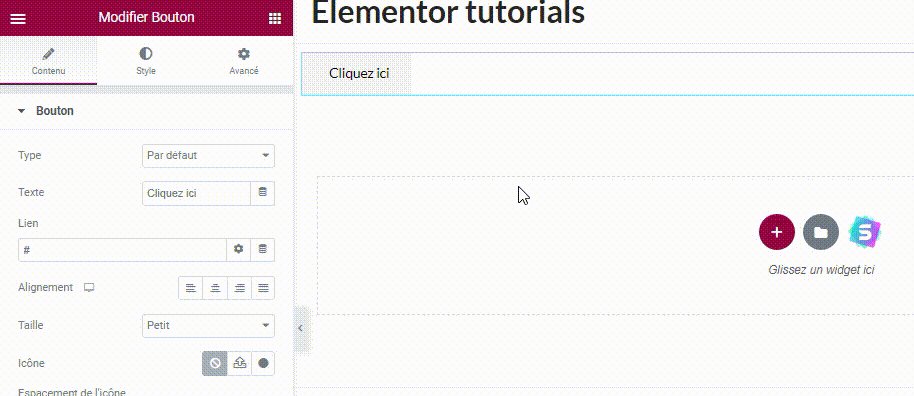
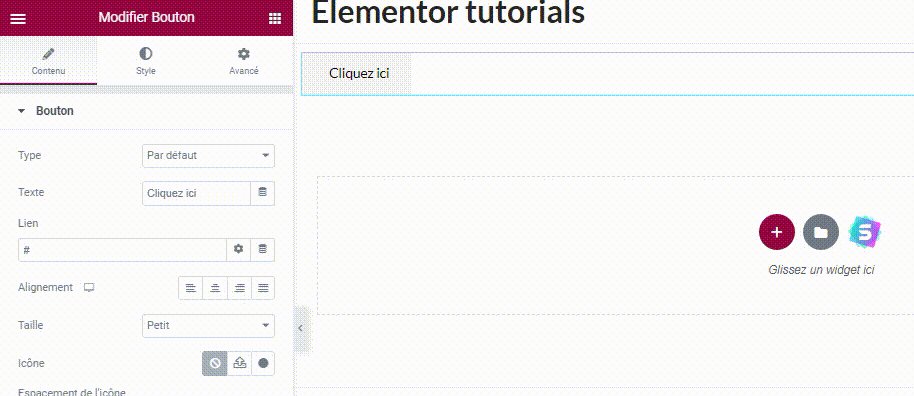
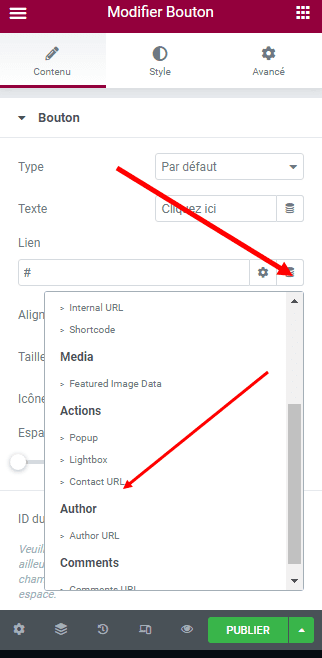
Une fois le widget Bouton ajouté, accédez au panneau des paramètres sur le côté gauche. Cliquez sur l’icône dynamique dans le champ Lien du bloc Bouton sous l’onglet Contenu. Sélectionnez Contact URL.
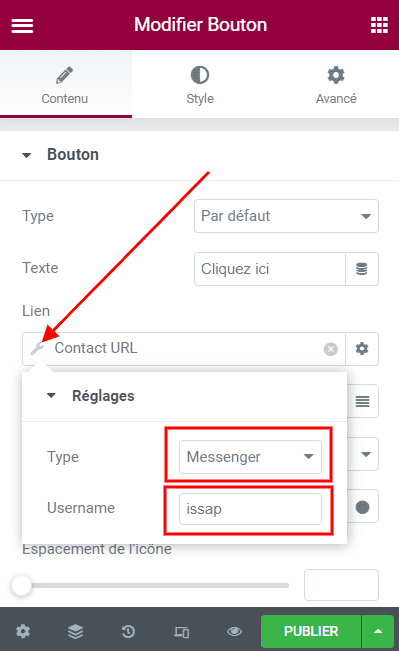
Cliquez sur l’icône de clé dans le champ Contact URL et sélectionnez Messenger dans l’option Type. Collez votre nom d’utilisateur Messenger/Facebook dans le champ Username.
Voilà ! Vous pouvez désormais personnaliser le bouton en conséquence pour le rendre plus convaincant.
Lire également : Comment nommer une section dans Elementor
Outre le widget Bouton, vous pouvez également ajouter un lien dynamique à partir du widget Texte, widget Image, widget Icône, etc….
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Media Manager
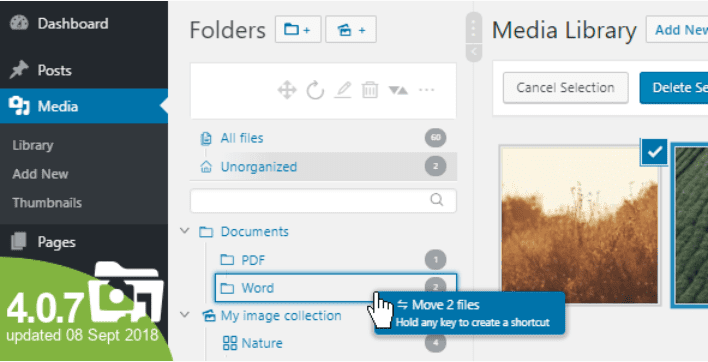
WP Media Manager est l’un des meilleurs et des plus performants plugins WordPress de gestion de la bibliothèque de médias. Il est excellent dans la gestion des dossiers et sa facilité d’utilisation vous permet d’organiser vos milliers de fichiers multimédias.
Utilisez simplement la méthode drag and drop pour insérer les fichiers multimédia dans des dossiers / sous-dossiers. Cette faculté lui permet non seulement d’améliorer la gestion des fichiers, mais permet également de gérer des dossiers. Ce qui est généralement un must pour les utilisateurs novices.
Lire aussi ; Temps de chargement : Facteur de réussite pour l’e-Commerce
Ce plugin WordPress possède des fonctionnalités telles que la création des dossiers, le filtrage de ceux-ci, 3 magnifiques galeries responsives, la possibilité de dupliquer les fichiers, la création d’une hiérarchie illimitée et bien d’autres…
Télécharger | Démo | Hébergement Web
2. WP Real Media Library
WP Real Media Library (RML) est l’un des plugins de gestion de médias les plus convoités sur la plateforme WordPress. Il est facile à utiliser et vous permet concrètement d’organiser des milliers d’images dans des dossiers.
Son utilisation est vraiment simple. Utilisez votre souris (ou votre tactile) pour glisser-déposer vos fichiers. Vous pourrez facilement créer, renommer, supprimer et réorganiser vos dossiers dans votre site web. Lorsque vous aurez besoin de sélectionner une image, vous pourrez par exemple filtrer votre bibliothèque pour vite retrouver votre fichier.
WP Real Media Library prend en charge toutes vos images, ainsi que vos fichiers média, dès son installation. Il supporte également le réseau multisite de WordPress.
Télécharger | Démo | Hébergement Web
3. Visual Restaurant Reservation
A l’aide du Drag & Drop, vous pourrez faire glisser différents types de tables sur la grille de votre restaurant et calculer le nombre maximum de places de chaque table ainsi que le nombre de tables. Les visiteurs de votre restaurant pourront choisir de la forme de la table qu’ils préfèrent et l’emplacement de cette dernière par rapport aux autres tables de la grille.
Découvrez aussi nos 6 plugins WordPress pour améliorer votre système de facturation
Les clients de votre restaurant seront ravis de faire ce choix directement sur internet au lieu de se déplacer. Avec ce plugin ils pourront se faire une idée de ce qui les attendra ce jour.
Il propose entre autres comme fonctionnalités : le support du Drag and Drop, 3 types de système de réservation, une prise en main assez intuitive, la personnalisation complète de sa mise en page, et bien plus.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Découvrez aussi ces ressources qui vous permettront d’optimiser ou de booster le référencement et le trafic de votre site web
- Comment mesurer le succès de votre stratégie SEO ?
- Comment mettre votre blog WordPress à l’épreuve du trafic
- Comment corriger l’erreur 502 Bad Gateway sur WordPress
- Comment afficher des menus différents à des rôles d’utilisateurs sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, nous espérons qu’il vous permettra d’ajouter un bouton Facebook Messenger dans Elementor. Nous vous exhortons à partager cet article sur vos différents réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…