Elementor est un excellent outil pour créer un site Web avec WordPress. Il est livré avec un éditeur visuel qui offre une expérience d’édition en direct. Il y a beaucoup d’éléments de conception offerts par Elementor (appelés widgets) que vous pouvez utiliser sur vos pages. Vous pouvez décorer chaque élément pour le rendre plus convaincant. Vous pouvez ajouter des effets, définir les bordures, définir la taille, etc… Elementor est également livré avec une option de style pour ajouter une ombre à un élément.
Dans cet article, nous allons vous montrer comment utiliser cette fonctionnalité pour ajouter une ombre portée à un élément.
Lire aussi : Comment installer Elementor sur WordPress
L’option de style pour ajouter une ombre elle-même est disponible sur les deux versions d’Elementor. Cependant, tous les widgets n’ont pas cette option de style. Le widget Formulaire est l’un des widgets qui ne sont pas livrés avec cette option de style.
Si vous souhaitez ajouter une ombre à un widget qui n’a pas la possibilité d’ajouter une ombre, vous pouvez la déjouer en ajoutant une ombre à une colonne appartenant au widget associé.
Voici un exemple :

Ajout d’une ombre à un widget bouton dans Elementor
Tout d’abord, ajoutez un widget à la zone d’édition comme d’habitude. Vous pouvez également modifier un widget existant si vous êtes déjà sur la zone d’édition.
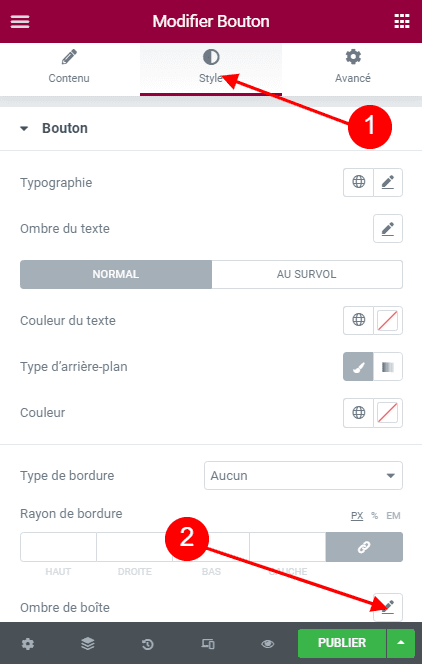
Ensuite, accédez à l’onglet Style du panneau des paramètres et ouvrez l’option Ombre de la boîte.
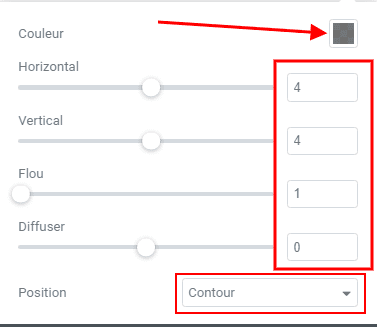
Définissez la couleur, la position verticale, la position horizontale, le niveau de flou et le niveau de propagation. Dans l’option Position, vous pouvez définir la position de l’ombre (contour/insertion).
Découvrez aussi : Comment ouvrir une vidéo dans une Lightbox avec Elementor
Pour créer une ombre portée, vous pouvez définir la valeur verticale sur 1 ou plus. La valeur horizontale déterminera la position horizontale de l’ombre. Si vous définissez la position horizontale sur -1 ou moins, l’ombre sera sur la gauche. Inversement, si vous définissez la position horizontale sur 1 ou plus, l’ombre sera à droite. Pour rendre l’ombre plus claire, vous pouvez abaisser le niveau de flou.
Voilà. Vous pouvez publier ou mettre à jour votre page une fois que vous avez terminé de la modifier.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Gravity Forms Star Rating FieldStar Rating Field
Ajoutez facilement un formulaire d’évaluation par étoiles (ou pouces vers le haut, les cœurs, les visages souriants, etc.) grâce au plugin WordPress Gravity Forms.
Choisissez parmi 14 différents styles d’évaluation et définissez des options de configuration pour votre champ de notation. Donc, si vous utilisez déjà le plugin WordPress Gravity Forms, vous devrez songer à utiliser Gravity Forms Star Rating FieldStar Rating Field.
Consultez également nos 10 plugins WordPress pour masquer un contenu premium sur votre blog
Ses fonctionnalités sont entre autres : la personnalisation et l’affichage de la note actuelle au survol de la souris, l’affichage de l’aide sur infobulle et plus.
Télécharger | Démo | Hébergement Web
2. Algori Emojis
Le plugin WordPress Algori Emojis vous permet d’ajouter facilement de beaux émojis à votre site Web. Donnez de la personnalité à vos mots et séduisez les visiteurs de votre site web avec des milliers d’emojis incroyables.
Si vous n’êtes pas très doués en emoji et n’avez pas beaucoup de connaissances sur ce que chaque emoji représente, alors Algori Emojis est le plugin idéal pour vous, car il vous apprendra exactement ce que chaque emoji signifie.
Découvrez les 5 lois sur la propriété intellectuelle que tout blogueur doit connaître
Ce plugin emoji vous montre des émoticônes, des autocollants, des smileys, ainsi que leurs noms et définitions, pour que vous sachiez toujours ce que vous ajoutez à vos mots pour mieux exprimer vos émotions et vos idées.
Télécharger | Démo | Hébergement Web
3. Automatic Download
Automatic Download est un plugin WordPress qui vous permet de joindre n’importe quel fichier à vos articles (y compris les types personnalisés) et à vos pages. 
Une fois que vos visiteurs auront ouverts ces publications / pages dans leur navigateur, le fichier sera automatiquement téléchargé. C’est une fonctionnalité vraiment intéressante pour tous les sites Web de téléchargement de contenu numérique.
Lire aussi nos 8 plugins WordPress pour créer un mega menu sur votre blog
Ses principales fonctionnalités sont : la possibilité de télécharger un contenu dès l’ouverture de la page ou de l’article, la configuration d’un délai avant le début du téléchargement, l’intégration d’une bibliothèque de médias, le support des types personnalisés de posts, la prise en charge du multilingue et d’autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment afficher des actualités sur WordPress dans un slider vertical
- Comment afficher les articles récents d’une catégorie spécifique
- Comment renommer les images sur un blog WordPress
- Comment réparer l’erreur de connectivité sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons qu’il vous aidera à ajouter une ombre portée dans Elementor. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…