Souhaitez-vous utiliser le sélecteur de couleurs dans Elementor ?
Elementor vient de publier une nouvelle fonctionnalité, Color Picker. Cette fonctionnalité est assez pratique car vous pouvez désormais utiliser la même couleur sur n’importe quelle partie de votre site Web en un seul clic. Il n’est donc plus nécessaire de coller manuellement le code hexadécimal comme avant.
Mais comment utiliser cette fonctionnalité ? Lisez la suite pour le savoir.
Lire également : Comment utiliser les polices globales dans Elementor
Au cas où vous auriez oublié, il y a plus de 10 millions de couleurs dans ce monde. Dans le monde web, une couleur peut être représentée avec un code hexadécimal ou un code RVB. Elementor lui-même prend en charge les deux codes couleurs. Pour utiliser la même couleur, vous pouvez copier le code hexadécimal ou le code RVB de la couleur souhaitée et coller le code dans n’importe quelle partie sur laquelle vous souhaitez utiliser la couleur.
C’était avant.
Avec le sélecteur de couleurs d’Elementor, vous pouvez désormais enregistrer une certaine couleur et l’utiliser encore et encore chaque fois que vous travaillez avec l’éditeur d'Elementor. En un seul clic. Cette nouvelle fonctionnalité est assez cool car trouver une couleur adaptée est l’une des tâches délicates de la conception Web, autre que le choix d’une police.
Découvrez aussi : Comment utiliser les couleurs globales dans Elementor
Comment utiliser le sélecteur de couleurs d’Elementor
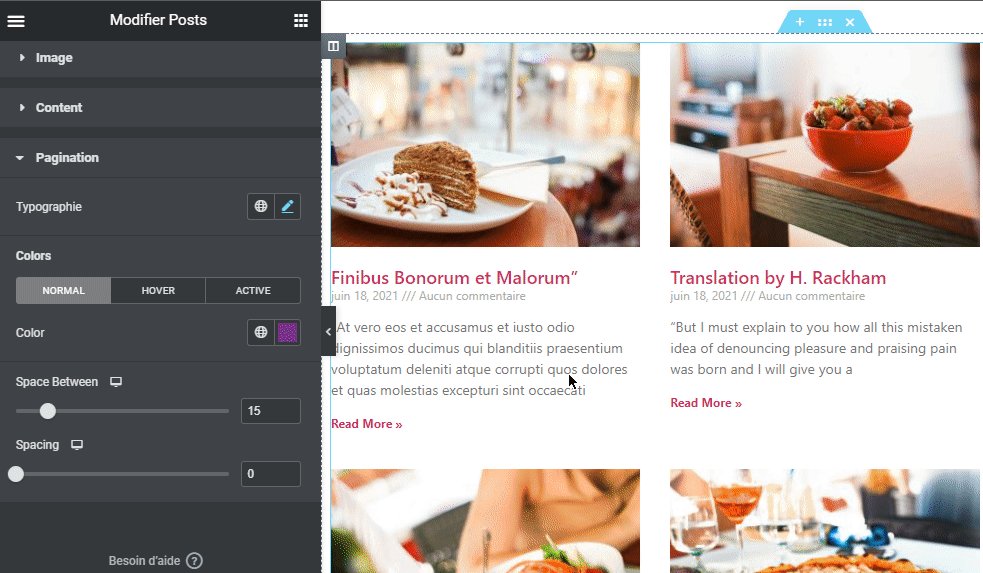
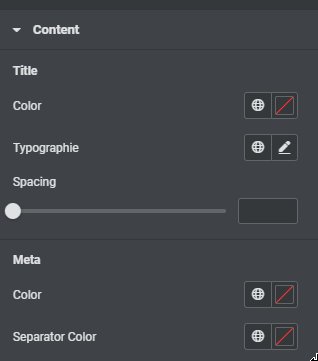
Pour utiliser le sélecteur de couleurs d’Elementor, ajoutez d’abord un widget comme d’habitude. Une fois le widget ajouté, accédez à l’onglet Style sur le panneau de gauche. Choisissez n’importe quel paramètre qui implique la couleur (par exemple, la couleur du texte ou la couleur d’arrière-plan).
Lire aussi : Comment créer un formulaire d’upload de fichier dans Elementor
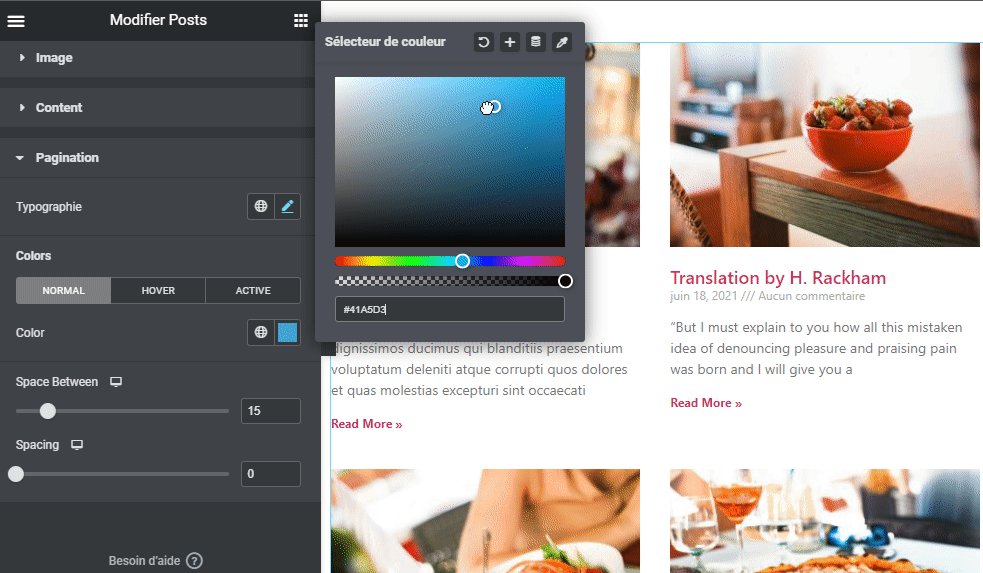
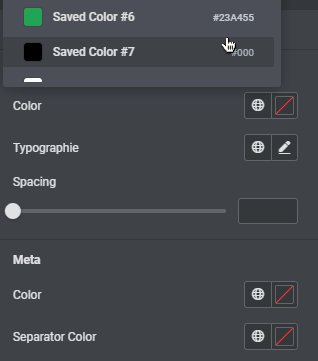
Choisissez votre couleur préférée sur le sélecteur de couleur. Une fois que vous avez trouvé une couleur adaptée, cliquez sur le bouton plus à l’intérieur du sélecteur de couleur.
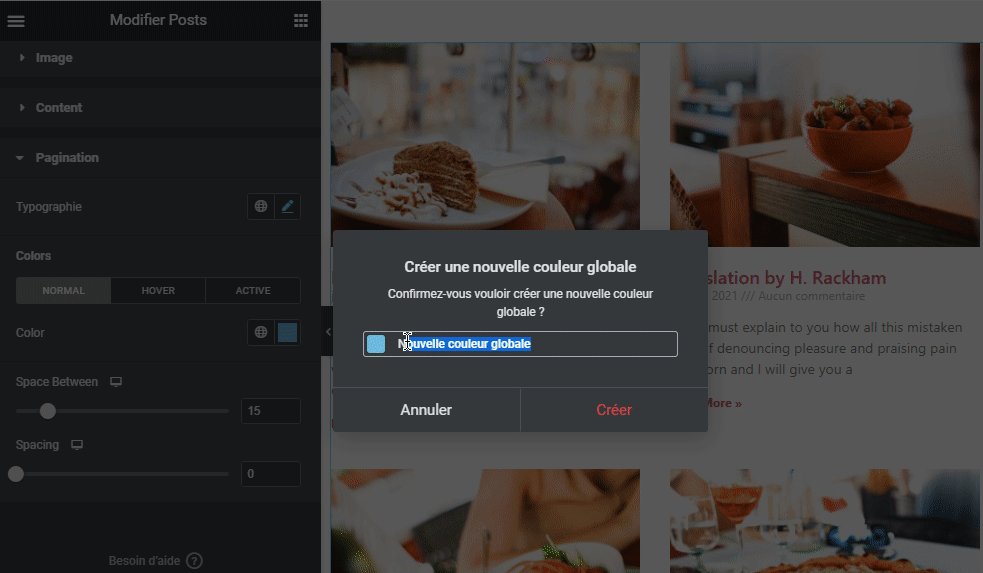
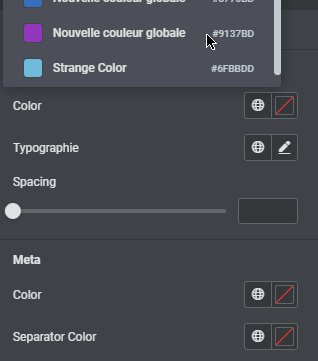
Il vous sera demandé de confirmer si vous souhaitez créer une nouvelle couleur globale. Saisissez un nouveau nom et cliquez sur le bouton Créer.

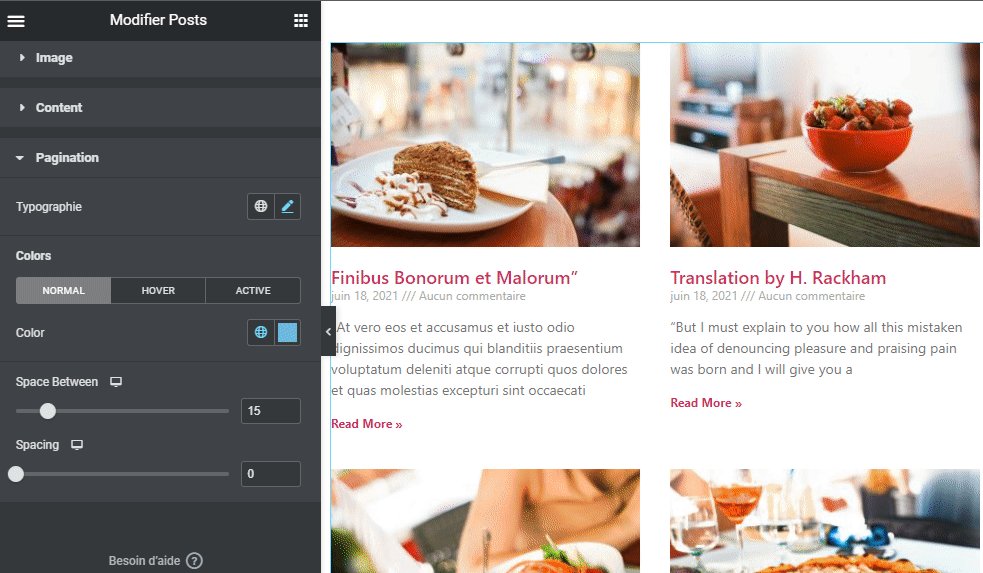
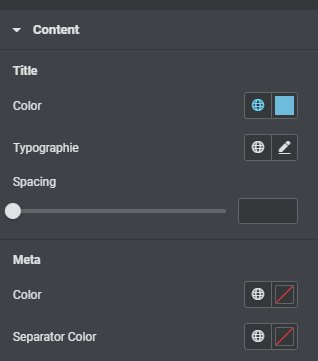
À partir de maintenant, vous pouvez réutiliser la couleur que vous venez d’ajouter ci-dessus chaque fois que vous souhaitez définir une couleur sur Elementor. Que ce soit la couleur d’arrière-plan, la couleur de police ou d’autres paramètres qui impliquent la couleur.
Lire aussi : Comment ajouter la pagination dans Elementor
Pour le prouver, vous pouvez rechercher un autre élément qui accepte la couleur tel que le titre, vous pouvez réutiliser cette couleur comme bon vous semblera.

Si vous souhaitez ensuite gérer ces couleurs nous vous recommandons de lire notre guide sur Comment utiliser les couleurs globales dans Elementor
Mots de la fin
Dans la conception Web, le choix d’une couleur est l’une des tâches difficiles autres que le choix d’une police. Une fois qu’une couleur adaptée est trouvée, vous copiez généralement le code hexadécimal ou le code RVB pour l’utiliser sur d’autres parties de la page sur laquelle vous travaillez.
Consultez également : Comment ajouter une table des matières dans Elementor
Avec le sélecteur de couleurs d’Elementor, cette ancienne méthode ne s’applique plus. Vous pouvez désormais enregistrer une certaine couleur et la réutiliser en un seul clic, au lieu de coller le code hexadécimal.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C'est tout pour cet article qui vous montre comment utiliser le sélecteur de couleurs dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...