Besoin d’ajouter un diviseur pour créer une section dans Elementor ?
Lorsque vous travaillez avec Elementor, vous pouvez ajouter des sections. La section elle-même est l’un des éléments de conception proposés par Elementor et d’autres constructeurs de pages en général. C’est le plus grand conteneur pour héberger des colonnes et des widgets.
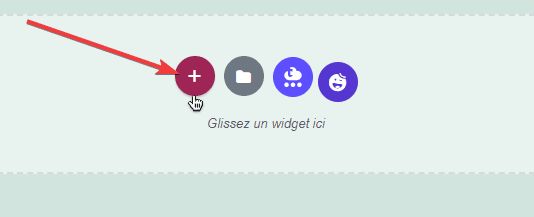
Dans Elementor, vous pouvez ajouter une nouvelle section en cliquant sur le bouton plus dans la zone d’édition d’Elementor.
Elementor vous permet de personnaliser une section. Vous pouvez ajouter un arrière-plan, définir un rayon de bordure, ajouter un séparateur ou un diviseur, etc…
Dans cet article, nous allons vous montrer comment ajouter un diviseur dans Elementor.
Un Diviseur est idéal pour ajouter un séparateur cool entre les sections d’une page. Vous pouvez ajouter un séparateur de forme sur le côté supérieur de la section ou le côté inférieur. Elementor propose 18 formes parmi lesquelles vous pouvez choisir lors de l’ajout d’un séparateur dans une section.
Elementor utilise des fichiers SVG pour les formes, les rendant réglables sans réduire la qualité de l’image (netteté).
Comment ajouter un diviseur de forme dans Elementor
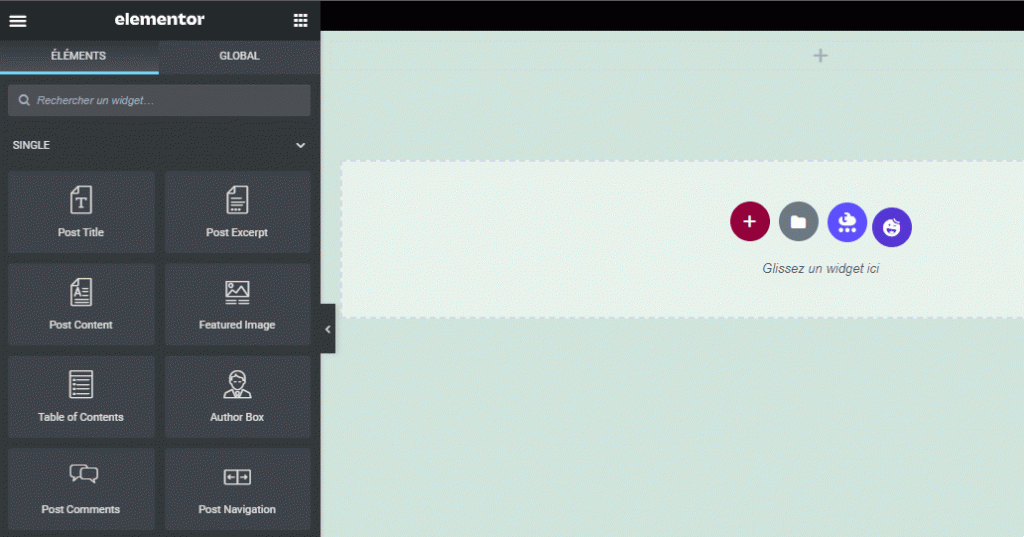
L’ajout des diviseurs de forme peut en fait être trouvée sur certains modèles Elementor. Pour ajouter un diviseur sur votre propre page, créez une nouvelle page ou publiez-la et modifiez-la avec Elementor. Sous l’éditeur Elementor, ajoutez une nouvelle section en cliquant sur le bouton plus dans la zone d’édition.
Découvrez aussi notre guide sur : Elementor : Comment utiliser le sélecteur de couleurs
Pour illustrer le fonctionnement d’un séparateur de forme, vous pouvez modifier l’arrière-plan de la section. Pour le faire, cliquez sur le gestionnaire de section pour le transformer en mode d’édition et accédez à l’onglet Style dans le panneau de gauche. Définissez l’arrière-plan sur l’option Arrière-plan.
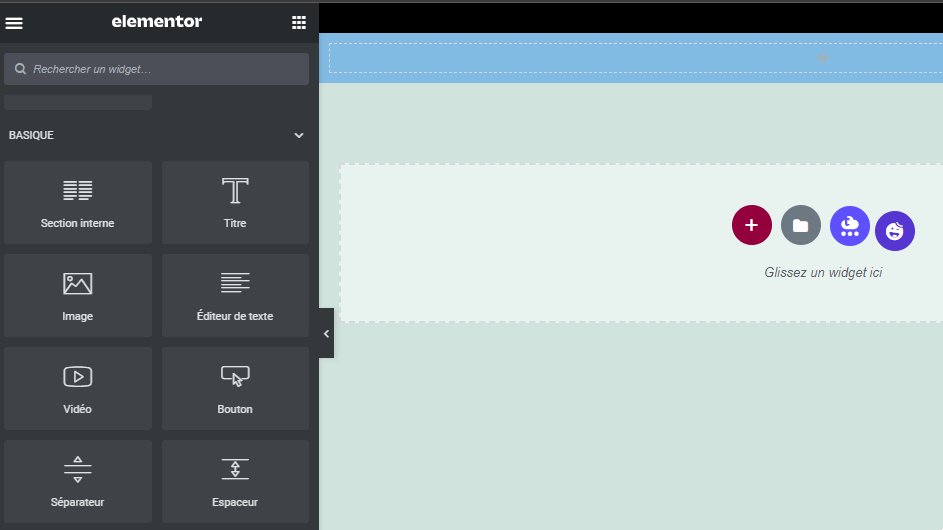
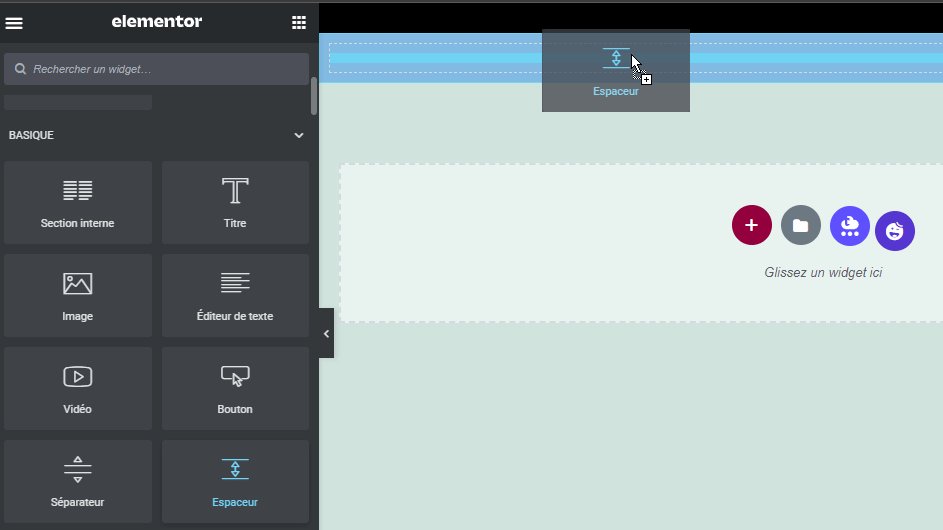
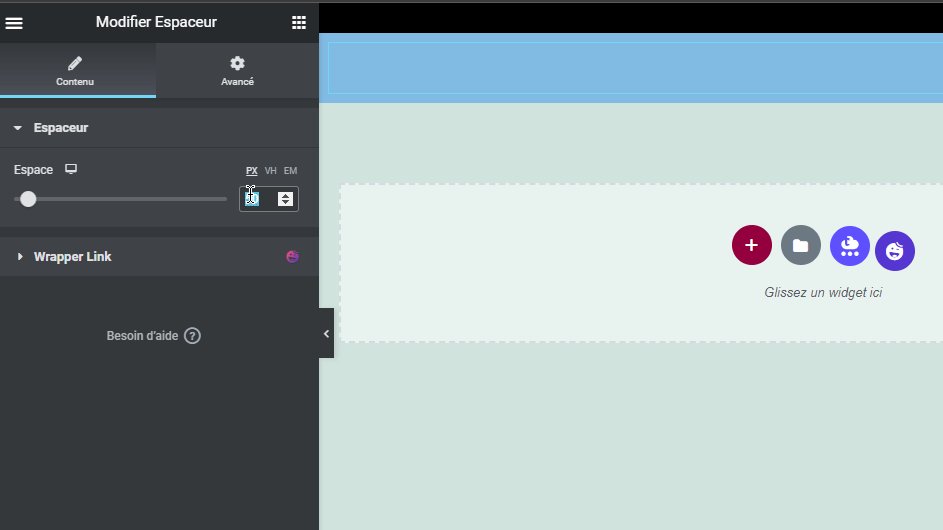
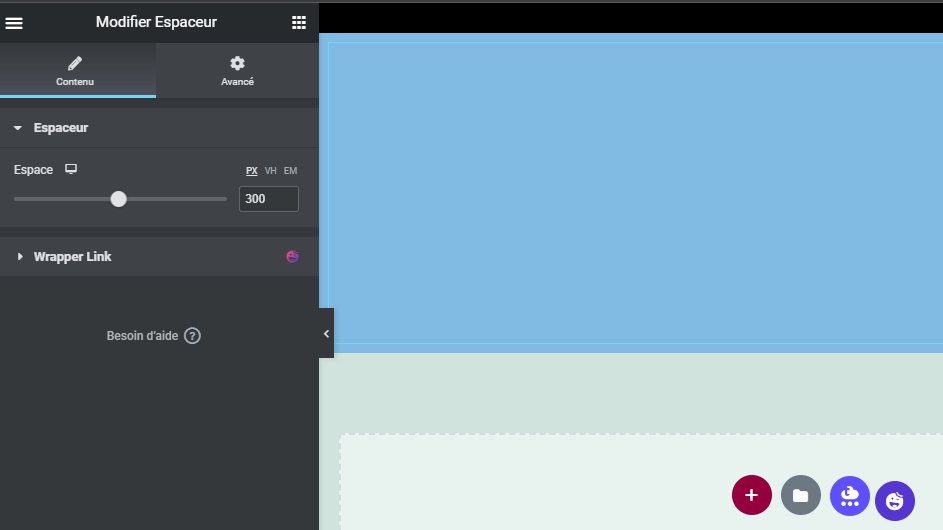
Ajoutez des widgets pour agrandir la section. Pour un test, vous pouvez simplement ajouter le Widget Espaceur et définir sa hauteur à environ 300.
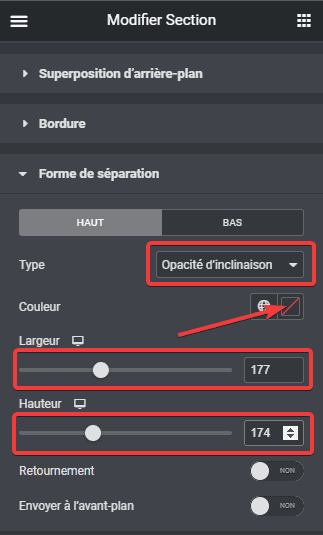
Cliquez à nouveau sur le gestionnaire de section pour le transformer en mode d’édition et accédez à l’onglet Style. Ouvrez l’option Forme de séparation et sélectionnez une forme dans le menu déroulant de la section Type.
Lire également Elementor : Comment ajouter une image au widget Price Table
Vous pouvez également définir la hauteur ainsi que la largeur du diviseur. Pour définir la couleur de la forme, cliquez sur le sélecteur de couleur dans la section Couleur.
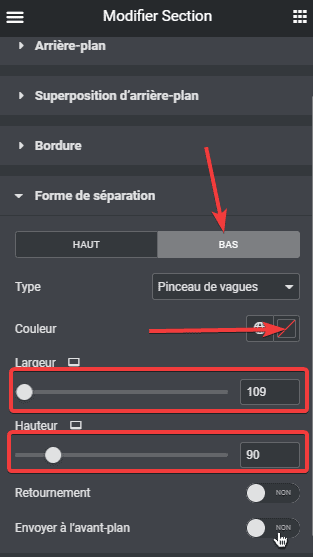
Par défaut, le diviseur est ajouté au côté supérieur. Pour ajouter un diviseur de forme sur le côté inférieur de la section, cliquez simplement sur l’onglet BAS et sélectionnez la forme souhaitée, définissez la couleur, définissez la hauteur ainsi que la largeur.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter un diviseur pour créer une section dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…