Souhaitez-vous utiliser le Color Sampler dans Elementor ?
Aujourd’hui, nous vous parlerons d’une autre fonctionnalité assez populaire sur Elementor. Bien qu’elle reste largement sous estimée cette fonctionnalité vous aidera à améliorer votre productivité avec Elementor.
Découvrez : Comment installer Elementor sur WordPress
La palette de couleur d’un site web est une parti essentielle de l’expérience utilisateur. Choisir la mauvaise palette peut rendre cette expérience catastrophique et vous faire perdre un énorme lectorat. Mais trouver le meilleur jeu de couleurs peut améliorer non seulement l’expérience utilisateur.
Le Color Sampler vous permet d’extraire des couleurs à partir des images et des autres éléments de votre page pour créer un parfait jeu de couleurs que vous pourrez utiliser sur un site web à page unique -Single page- ou à travers tout votre site web.
Lire aussi : Comment utiliser le sélecteur de couleurs dans Elementor
Maintenant lançons nous et voyons comment fonctionne cette fonctionnalité.
Pour réaliser ce tutoriel, créer une page ou un modèle. Ici nous avons importé un modèle de page. Pour le faire, cliquez sur l’icône de dossier dans la zone d’édition.

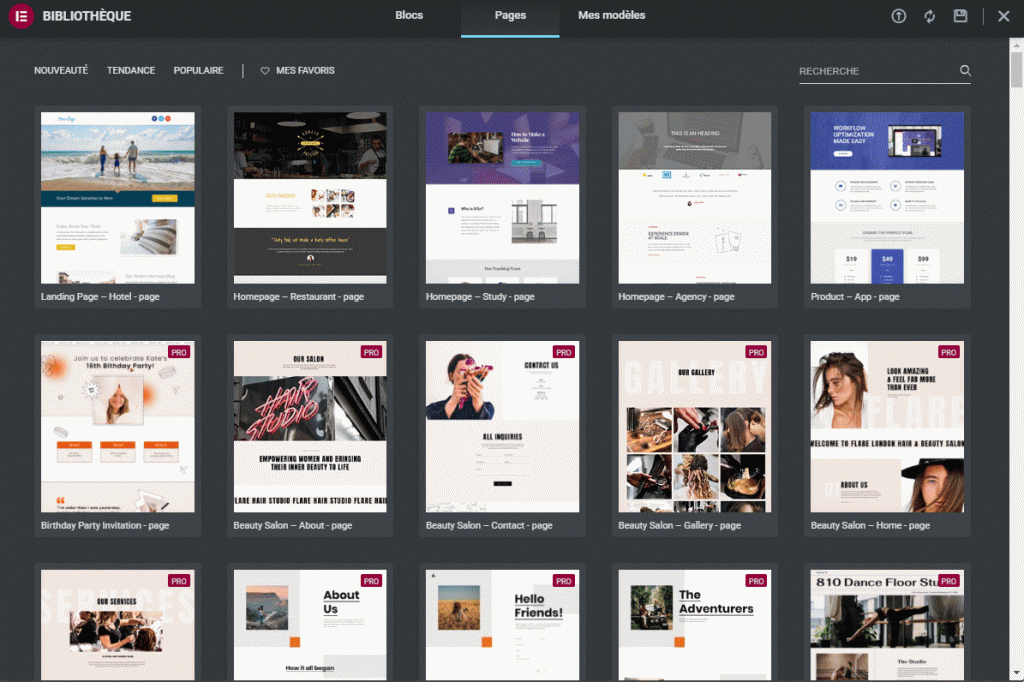
Dans le Popup qui apparaît saisissez dans la barre de recherche « Portfolio », et choisir le dernier élément de la liste des résultats

Cliquez sur Insérer et le modèle sera inséré dans votre page ou publication. Dans l’image ci-dessous vous découvrirez notre page d’accueil.

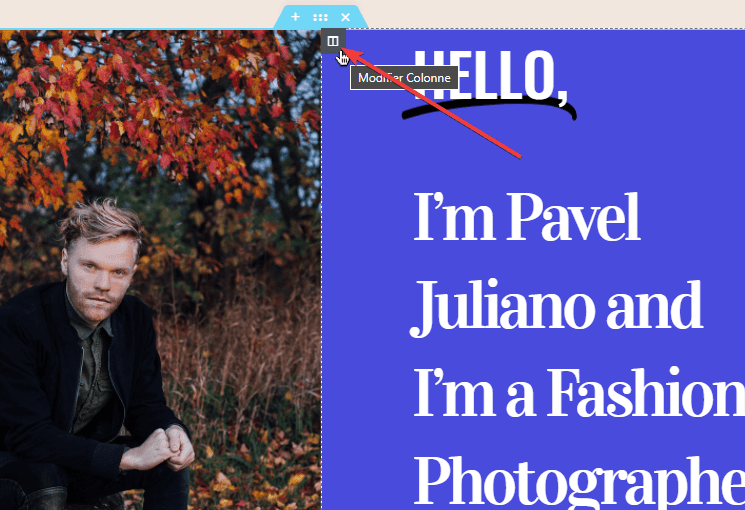
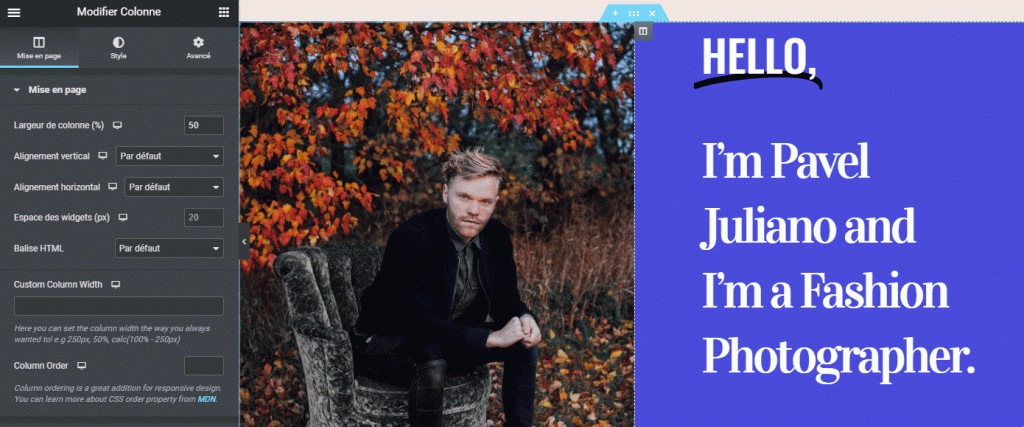
Nous allons modifier l’arrière-plan Bleu de droite en utilisant le Color Sampler pour extraire des couleurs sur l’image de gauche.
Cliquez sur Modifier la colonne

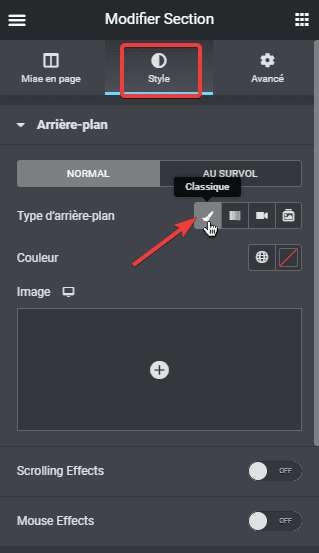
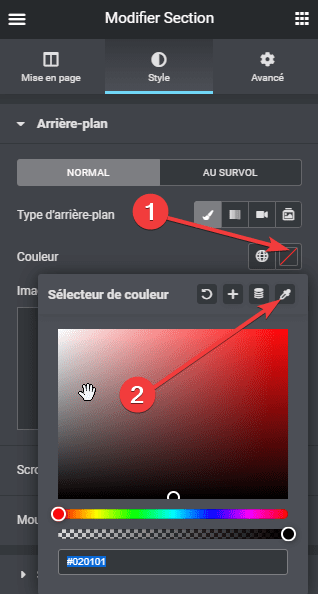
Dans la panneau de gauche, cliquez sur l’onglet Style et dans le bloc Arrière-plan, cliquez sur Type d’arrière-plan Classique.

Ensuite sur l’option couleur cliquez sur le sélecteur de couleur et après sur le Color Sampler.

Cliquez sur l’image de gauche, un Popup vous présentera la palette de couleurs que l’on retrouve sur cette image. Sélectionnez celle qui vous plaira et l’arrière-plan de droite recevra immédiatement cette couleur.

Et voilà vous venez de créer un parfait jeu de couleurs qui épouse parfaitement votre image.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment utiliser le Color Sampler dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…