Souhaitez-vous découvrir comment ajouter un slider de témoignages dans Elementor ?
Certaines entreprises utilisent les témoignages de clients comme un outil pour vendre leurs services ou produits. Si vous souhaitez afficher les témoignages de vos clients sur votre site Web, c’est génial car cela peut être l’un des facteurs pour attirer d’autres clients.
Les gens ont tendance à avoir confiance dans les produits ou services qui ont des commentaires positifs des utilisateurs. Elementor est livré avec deux widgets pour afficher des témoignages : le widget Témoignage et le widget Carrousel de témoignage.
Si vous souhaitez afficher les témoignages dans un style de slider, vous pouvez utiliser le widget Carrousel de témoignages.
Le Carrousel de témoignage lui-même est un widget que l’on retrouve uniquement dans la version pro.
Comment ajouter un slider de témoignage dans Elementor
Étant donné que le Carrousel de témoignage est un widget pro, assurez-vous de mettre à jour votre version d’Elementor vers la version pro au cas où vous ne l’avez pas encore fait.
Dans cet article, nous allons passer directement à l’ajout du widget Carrousel de témoignage à la zone d’édition d’Elementor.
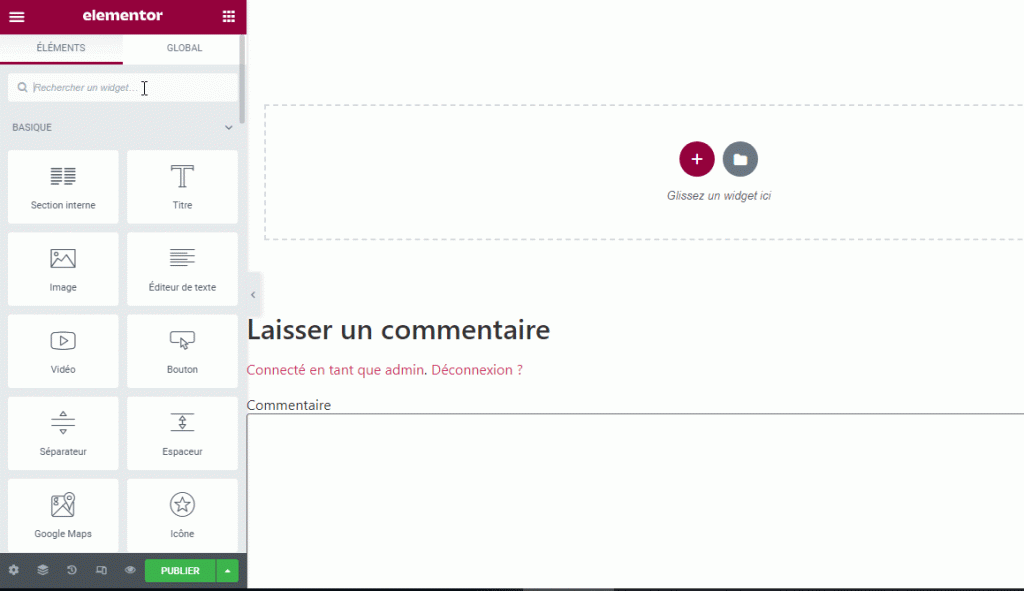
Faites simplement glisser le widget Carrousel de témoignage du panneau de gauche vers la zone d’édition.
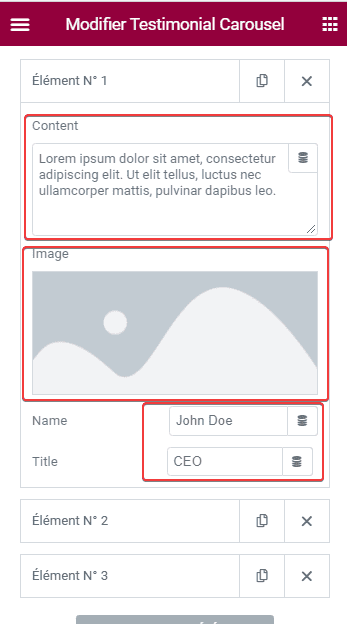
Allez dans le panneau de gauche pour effectuer la personnalisation. Tout d’abord, vous pouvez ouvrir le bloc Slides sous l’onglet Contenu pour modifier le faire. Par défaut, le carrousel de témoignages crée un slider de témoignage qui se compose de 3 diapositives.
Pour modifier le contenu par défaut d’une diapositive, vous pouvez simplement l’ouvrir en cliquant dessus. Vous pouvez changer la photo et le texte (le témoignage, le nom et le titre du poste de votre client).
Vous pouvez répéter les étapes pour modifier le contenu des autres diapositives. Pour ajouter une nouvelle diapositive, vous pouvez simplement cliquer sur le bouton AJOUTER UN ÉLÉMENT.
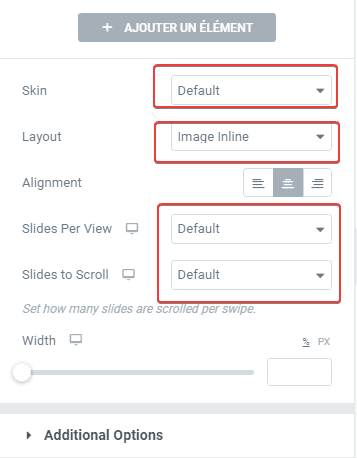
Toujours sur le bloc Slides, vous pouvez définir l’apparence du slider sur l’option Skin et la mise en page du slider sur l’option Mise en page. En outre, vous pouvez également définir le nombre de diapositives par vue et le nombre de diapositives à faire défiler.
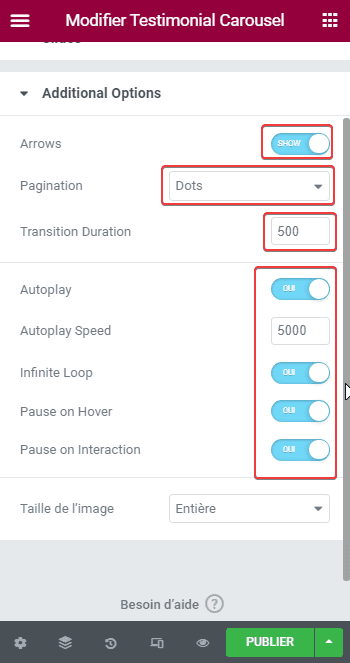
Ensuite, vous pouvez ouvrir le bloc Additional Options pour définir certains paramètres facultatifs. À partir de ce bloc, vous pouvez activer/désactiver la pagination (flèches et points), définir la durée de la transition, activer/désactiver la lecture automatique, définir la vitesse de lecture automatique, etc…
Personnaliser le slider de témoignages
Une fois que vous avez terminé de modifier le contenu des diapositives et les paramètres requis, vous pouvez passer à l’onglet Style pour personnaliser le slider de témoignages.
Il y a 4 blocs d’options de personnalisation disponibles que vous pouvez ouvrir.
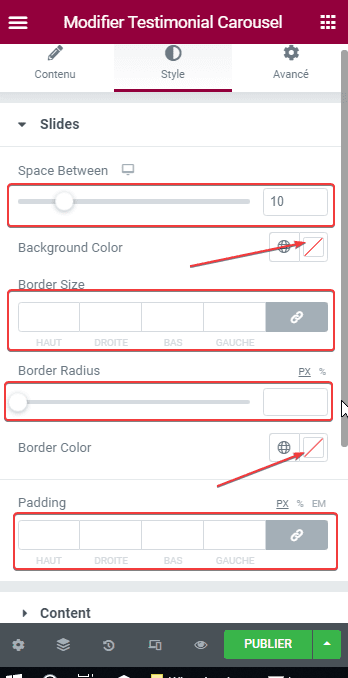
- Slides
Vous pouvez ouvrir ce bloc pour définir l’espace entre les diapositives, la couleur d’arrière-plan des diapositives, la taille de bordure des diapositives, le rayon de bordure et la couleur de bordure.
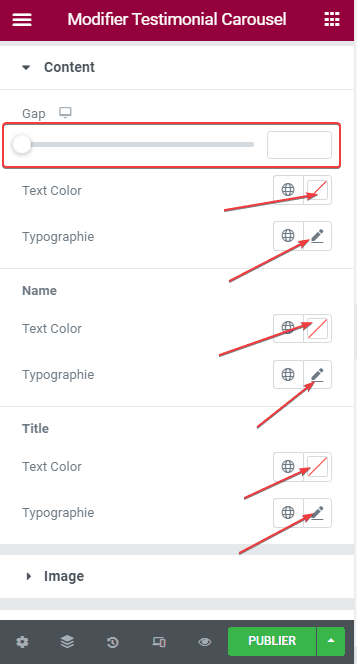
- Content
À partir de ce bloc, vous pouvez définir la typographie (famille de polices, style de police, taille de police, etc…) du contenu textuel des diapositives, de la couleur du texte et de l’écart entre le contenu du témoignage et les informations de l’utilisateur (nom et fonction).
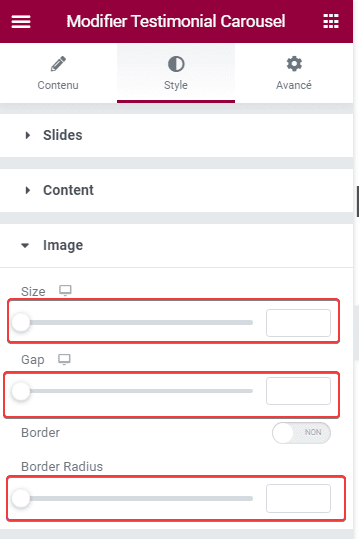
- Image
Vous pouvez ouvrir ce bloc pour définir la taille de l’image de votre utilisateur, le rayon de bordure et la taille de bordure.
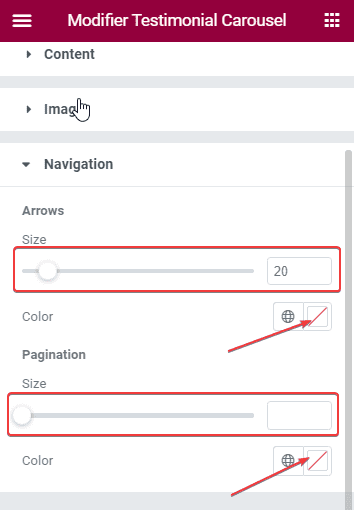
- Navigation
Si vous activez la navigation sur le bloc Options supplémentaires sous l’onglet Contenu, vous pouvez ouvrir le bloc Navigation sous l’onglet Style pour définir la taille des flèches, la couleur des flèches, la taille des points et la couleur des points.
Voilà. Vous pouvez publier votre page une fois que vous avez terminé de la modifier.
En résumé
Elementor dispose d’un widget par défaut – le widget Carrousel de témoignage – pour ajouter une section témoignages sur votre page ou votre modèle. Vous devez utiliser la version pro d’Elementor car le widget n’est disponible que sur Elementor Pro. Vous pouvez également utiliser un autre module complémentaire comme Essential Addons et Happy Addons.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. W8 Contact Form
W8 Contact Form est l’un des plugins premium de formulaire de contact les plus populaires sur WordPress.
Il propose pleines de fonctionnalités comme par exemple la soumission vers plusieurs destinataires, le support des animations, la création illimitée des formulaires, différents styles, et une grande variété d’options supplémentaires de personnalisation.
Découvrez aussi Comment créer un sitemap sur votre blog WordPress
De plus, il offre à votre site web ou au blog un système professionnel pour entrer plus facilement en contact avec vos clients. Vous pourrez ainsi personnaliser l’ensemble de vos formulaires en fonction de vos besoins et de vos goûts.
Télécharger | Démo | Hébergement Web
2. Ajax Search Pro for WordPress
Ajax Search Pro est l’un des meilleurs plugins de barre de recherche en temps réel sur WordPress. Il est hautement personnalisable, avec de nombreuses fonctionnalités et options, et offre les meilleurs résultats possibles.

Vous avez la possibilité de remplacer la barre de recherche WordPress par un moteur de recherche plus efficace et plus dynamique. En outre, ce plugin WordPress dispose de plus de 60 thèmes colorés, et entièrement personnalisables qui vous feront gagner du temps.
Consultez notre article sur 10 plugins WordPress pour améliorer le visuel de votre site Web
Vous pourrez donc plus vous concentrer sur la présentation visuelle de votre formulaire de recherche.
Télécharger | Démo | Hébergement Web
3. SEO Friendly Images Pro for WordPress
SEO Friendly Images est un plugin WordPress premium qui vous aide à optimiser automatiquement tous les attributs alt et title des images de vos publications, et pages ainsi que des plugins tiers comme Advanced Custom Fields.
Il dispose d’une version gratuite qui propose des fonctionnalités de base, mais sa version pro booste la performance de votre site web grâce à la technique du Lazy Load -chargement progressif du contenu-. Vous aurez aussi la possibilité d’optimiser ce dernier grâce aux attributs Alt et Title.
Consultez aussi nos 7 plugins WordPress pour améliorer votre système de livraison
Ses fonctionnalités sont : le remplissage automatique des attributs Alt et Title, le support du lazy load, l’optimisation des liens hypertextes, le support des images, des vignettes et autres plugins, la prise en charge du multilingue, des mises à jour automatiques et bien plus…
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 5 plugins WordPress pour mieux gérer votre newsletter
- 9 plugins WordPress pour bloquer des utilisateurs sur votre blog
- Comment retrouver les utilisateurs non actifs sur WordPress
- 10 plugins WordPress pour améliorer la section commentaires
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons qu’il vous permettra d’ajouter un slider de témoignages dans Elementor.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…