Personne n’aime perdre du temps à attendre qu’un site web s’ouvre, de telle sorte que, près de 40 % de visiteurs changent de site Internet si ce dernier prend plus de 3 secondes pour se charger.

Un site web lourd au chargement est un handicap, particulièrement pour les sites web d’e-Commerce. Près de 80 % des clients qui ne sont pas satisfaits des performances d’un site web, sont moins tentés d’effectuer à nouveau des achats sur ce dernier.
D’ailleurs, Google utilise la vitesse de chargement des sites web pour effectuer son classement dans les résultats de recherche.
Alors que faut-il faire pour accélérer la vitesse de chargement de votre site web ? En d’autres termes, que devez-vous faire pour que votre blog s’ouvre assez rapidement ?
Voici 5 méthodes simples qui augmenteront considérablement la vitesse de chargement de votre blog et de votre classement dans les résultats des moteurs de recherche.
1. Utilisez un excellent plugin WordPress de mise en cache
La mise en cache implique le fait de stocker certains fichiers de votre blog pour qu’ils ne soient chargés qu’une seule fois, au lieu de chaque fois qu’un utilisateur visite ce dernier. La mise en cache est particulièrement utile pour vos visiteurs, ainsi que pour vos abonnés qui ont l’habitude de visiter votre blog
W3 Total Cache est un plugin WordPress de mise en cache très utilisé par les sites web tel que Mashable, Smashing Magazine ou encore Web Designer Depot.
Le plugin en question assure une amélioration considérable des performances de votre blog (rendra votre blog 10 fois plus rapide une fois que le plugin sera entièrement et correctement configuré).
WP Super Cache est aussi une alternative beaucoup plus facile à utiliser qui n’a pas besoin d’expert pour être configuré.
2. Compressez vos images
Les images font partie des fichiers les plus volumineux d’un blog. Ainsi, si elles ne sont pas compressées, elles peuvent mettre beaucoup de temps à se charger. Heureusement, il existe des outils adaptés qui vous permettront de compresser vos images.

- WP Smush.it, dépouille automatiquement les métadonnées des fichiers JPEG et élimine les couleurs non utilisées à partir d’images indexées.
- Tiny PNG est un autre outil qui permet également de supprimer les couleurs inutilisées pour les compressions avec perte.
Si vous utilisez beaucoup d’images sur votre blog, vous aurez probablement besoin d’utiliser le plugin WordPress jQuery Lazy Load.
Ce plugin charge les images progressivement au fur et à mesure que le visiteur défile vers le bas de la page. Ce qui augmente considérablement le temps de chargement de vos pages.
3. Réduisez le poids de vos fichiers CSS et JavaScript en les compressant

Au lieu d’effectuer manuellement cette compression, nous vous recommandons ces outils :
WPMinify et W3 Total Cache qui vous permettront d’effectuer ces opérations de compression.
Voici aussi nos 8 plugins WordPress pour optimiser la vitesse d’un site web
4. Réduisez les requêtes http
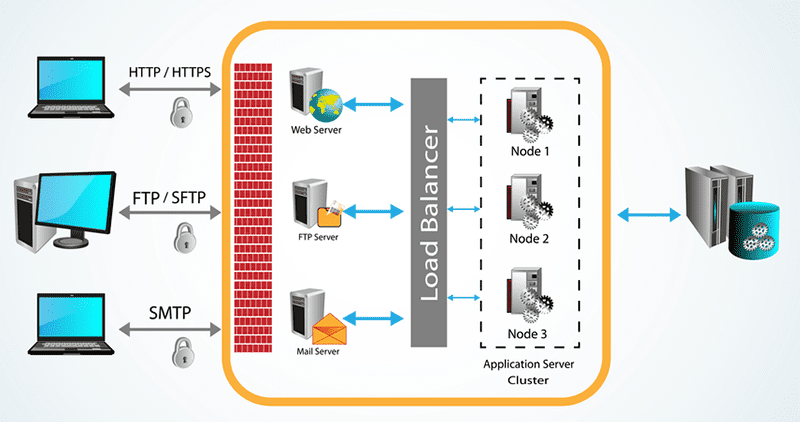
Chaque fois qu’une personne visite une page de votre blog, les fichiers correspondants sont envoyés au navigateur de cette personne, y compris les images, fichiers CSS et fichiers JavaScript.
Donc si vous avez un fichier HTML, deux fichiers CSS, cinq fichiers JavaScript et huit images, cela fait un total de 16 fichiers qui doivent être chargés.
Vous pouvez opter pour la simplification en combinant les fichiers JavaScript et CSS. La section « Minify » dans W3 Total Cache, vous permet d’ajouter vos fichiers JavaScript et CSS, afin qu’ils soient combinés en un seul fichier.
5. Optimisez les tables de votre base de données.
Optimiser les tables de votre base de données, c’est comme défragmenter votre ordinateur ou changer l’huile dans votre voiture, cela vous aidera à libérer de l’espace et de conserver les performances de votre blog.
Vous pouvez optimiser les tables de votre base de données manuellement à l’aide de phpMyAdmin ou à l’aide d’un plugin. WP-DBManager vous permet d’optimiser, réparer, sauvegarder et restaurer votre base de données. Vous pouvez également utiliser WP-Optimize, qui est un autre outil de nettoyage de la base de données et d’optimisation.
Ce plugin vous permet de retirer les révisions des publications, les commentaires dans la file d’attente des spams, et la suppression des commentaires non approuvés dans la corbeille.
Voici donc quelques mesures que vous pouvez prendre pour réduire le temps de chargement de vos pages. Optimiser votre blog peut faire une grande différence, non seulement dans le référencement, mais également dans l’engagement de vos utilisateurs.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 8 plugins WordPress BuddyPress pour booster votre réseau social
- 10 plugins WordPress à utiliser pour gérer la publicité sur votre blog
- 10 plugins WordPress pour créer un annuaire sur votre blog
- 10 plugins WordPress premium de Booking et Réservation
Conclusion
Voila ! C’est tout pour ce tutoriel. Ces astuces ne devraient pas être très compliquées à mettre en œuvre. Et pour les efforts que vous fournirez, vous aurez un blog beaucoup plus rapide et vos visiteurs auront beaucoup de plaisir à parcourir ce dernier.
Cependant, n’hésitez pas aussi à consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
En espérant que cet article vous aidera, laissez-nous vos impressions et si vous avez aimé ce dernier, surtout, n’hésitez pas à le partager sur les réseaux sociaux.
…

Salut Thierry,
Voici de très bons conseils que je vais m’efforcer de mettre en application.
Aurais-tu des tutoriels à me suggérer quant au paramétrage du plugin de cache que tu suggère ici, car ceux que j’ai trouvés jusqu’à présent ne sont pas exceptionnels?
Je te remercie d’avance de ta réponse.
Amicalement,
Bruno
Bonjour Bruno,
Je vais essayer de faire un tutoriel sur W3 total Cache.
Amcialement,
Thierry
Bonjour
Vous évoquez le plugin W3 total cache en disant qu’il rend le blog 10 fois plus rapide quand le plugin est entièrement et correctement configuré.
Ma question est la suivante :
Quels sont les réglages à faire sur ce plugin pour bien le configurer ?
Merci de votre réponse. J’en profite pour vous remercier pour vos articles, riches d’enseignements.
Bien à vous
Bonsoir Marie,
Nous allons faire un tutoriel là dessus.
Merci !
A bientôt