Google AdSense est un réseau publicitaire populaire largement utilisé par les blogueurs et les propriétaires de sites Web en général pour monétiser leurs sites Web. Bien qu’Elementor, comme vous le savez soit le plugin de création de pages WordPress le plus populaire dispose d’un constructeur de thème.
La création d’un site Web basé sur WordPress avec Elementor offre une flexibilité massive en termes d’affichage des annonces Google AdSense. Vous pouvez afficher vos annonces n’importe où, littéralement n’importe où. Que ce soit sur des pages ou des modèles du constructeur de thème comme le pied de page, l’en-tête, le modèle de publication unique.
Elementor n’a en effet pas de widget qui vise spécifiquement à afficher des annonces Google AdSense, mais grâce au widget HTML, vous pouvez intégrer votre site WordPress alimenté par Elementor à Google AdSense.
Comment ajouter AdSense à Elementor
Le widget HTML d’Elementor vous permet d’ajouter des codes HTML et JavaScript. Étant donné que Google AdSense utilise des fichiers JavaScript pour afficher des annonces, vous pouvez l’utiliser (le widget HTML) pour afficher des annonces AdSense sur votre site Web.
En plus d’ajouter Google AdSense, vous pouvez également utiliser le widget HTML pour installer Google Analytics.
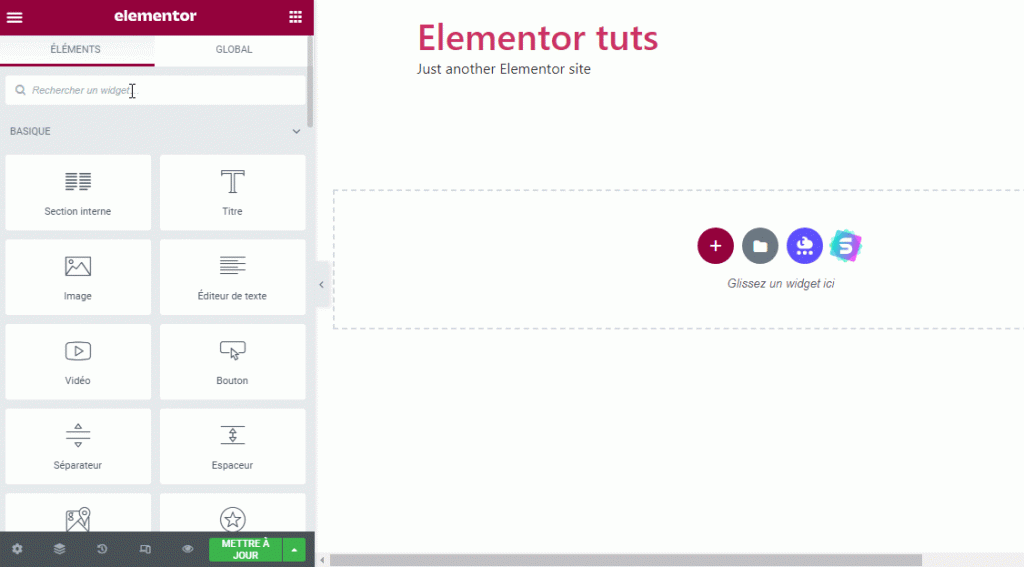
Pour commencer à ajouter Google AdSense à Elementor, commencez par créer une nouvelle page ou un nouveau modèle et modifiez-le avec Elementor. Faites glisser le widget HTML dans la zone d’édition.
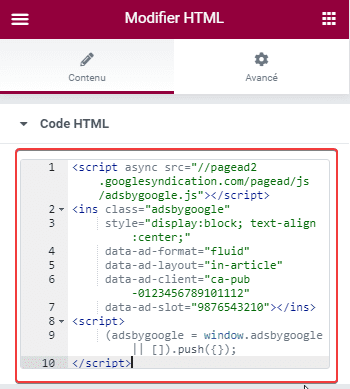
Accédez au panneau de gauche pour ajouter votre code Google AdSense. Vous pouvez ajouter votre code dans le champ Code HTML sous l’onglet Contenu.
Vous pouvez accéder à l’onglet Avancé pour définir la marge et le remplissage de vos annonces. Publiez/mettez à jour votre page ou votre modèle une fois que vous avez terminé de le modifier. Voilà.
En bref
Bien qu’Elementor offre la flexibilité d’afficher des annonces Google AdSense dans n’importe quelle zone à votre guise, il n’a pas la capacité d’afficher des annonces sur la zone de contenu des publications.
Vous ne pouvez afficher les annonces qu’avant ou après le contenu. Si vous souhaitez afficher des annonces sur la zone de contenu (après un certain paragraphe, par exemple), vous aurez toujours besoin d’un plugin de gestion des annonces.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. Was this Helpful
Was This Helpful est un plugin WordPress premium utilisé pour valoriser les commentaires de vos lecteurs. Il faut noter que si un commentaire positif vous motive à faire mieux, un commentaire négatif en revanche vous aide à trouver les lacunes, et à améliorer votre blog; le rendant plus utile pour les autres visiteurs.
Ce plugin est unique parce qu’il demande aux visiteurs de répondre à la question de savoir pourquoi ils ne trouvent pas une publication utile lorsqu’ils cliquent sur l’option « NON ». De la même manière, il demande aux visiteurs ce qu’ils aiment le plus quand ils cliquent sur l’option « OUI ».
Découvrez Comment utiliser les réseaux sociaux pour stimuler de l’engagement sur votre blog
De plus, vous pouvez aller sur le listing des pages/articles où vous verrez une section Oui/Non, qui vous permet de voir rapidement les statistiques, enfin d’avoir un aperçu complet sur la qualité de vos articles et vos pages.
Télécharger | Démo | Hébergement Web
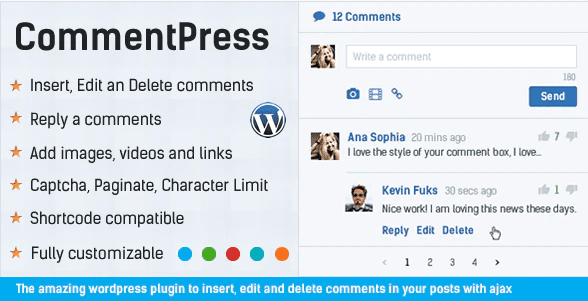
2. CommentPress
CommentPress est un plugin WordPress premium puissant et compact qui vous permet d’insérer, de modifier et de supprimer des commentaires rapidement et facilement. CommentPress utilise Ajax, jQuery et PHP pour donner la possibilité aux visiteurs d’insérer des commentaires sans avoir à recharger la page.
Ce plugin possède de nombreuses options de personnalisation, enfin de lui donner le look et l’apparence que vous souhaitez. Il possède un captcha pour bloquer les spams et apporte à votre section commentaire plus de sécurité.
Lire aussi notre article sur Comment le marketing de contenu affecte le référencement de votre blog
Ses principales fonctionnalités sont : l’insertion facile des commentaires, la possibilité donnée aux utilisateurs de répondre à des commentaires spécifiques, la pagination des commentaires, la gestion complète de l’administration de la section commentaires, des boutons d’insertion facile des images, des vidéos et des liens, une mise en page entièrement responsive, un Captcha pour sécuriser le formulaire et éviter le spam, et beaucoup plus.
Télécharger | Démo | Hébergement Web
3. WordPress Multisite Shared Media
Si vous disposez de plusieurs sites Web, vous aurez probablement que tous le site de votre réseau soient interconnectés. Le plugin « WordPress Multisite Shared Media » est un nouveau plugin intéressant développé dans ce but.
Ce plugin vous permet de partager vos images entre tous vos sites connectés. En fait, il s’applique à tout élément téléchargé sur la bibliothèque multimédia de WordPress.
Tout ce que vous avez à faire est de télécharger un fichier multimédia, une fois, et vous pouvez y accéder à partir de l’un de vos autres sites. Cela peut se révéler un vrai gain de temps si vous réutilisez vos images sur tous vos sites web.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment protéger vos formulaires WordPress par un mot de passe
- Comment compresser et redimensionner les images sur WordPress
- 5 plugins WordPress pour permettre aux utilisateurs de publier un contenu
- Les erreurs courantes lors de la création d’un site web WordPress multilingue
Conclusion
Voila ! Nous espérons que cet article vous a aidé à découvrir comment ajouter AdSense à Elementor. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…