Souhaitez-vous ouvrir une vidéo dans une Lightbox avec Elementor ?
Elementor est livré avec le widget Vidéo pour vous permettre d’ajouter sans effort une vidéo à une page. Vous pouvez même ajouter une vidéo dynamique grâce à la fonctionnalité de contenu dynamique d’Elementor (version pro requise).
Lorsque vous ajoutez une vidéo dans Elementor, vous pouvez la configurer pour qu’elle s’ouvre dans une lightbox encore appelée Visionneuse.
Cet article vous montrera comment.
Mais avant découvrons Comment installer Elementor sur WordPress
Dans Elementor, il existe au moins deux façons d’ajouter une vidéo dans une lightbox. Vous pouvez en choisir une en fonction de votre cas. Tout d’abord, vous pouvez utiliser le widget Vidéo comme nous venons de le mentionner ci-dessus. Cette méthode fonctionne sur les deux versions d’Elementor. Deuxièmement, vous pouvez utiliser la fonctionnalité de liaison dynamique. La version pro est nécessaire pour utiliser cette dernière méthode.
Comment ouvrir une vidéo dans une Lightbox dans Elementor à l’aide du widget vidéo
Comme mentionné précédemment, Elementor est livré avec un widget Vidéo pour vous permettre d’ajouter une vidéo à une page ou à un modèle. Le widget dispose d’une option de réglage pour ouvrir la vidéo dans une lightbox.
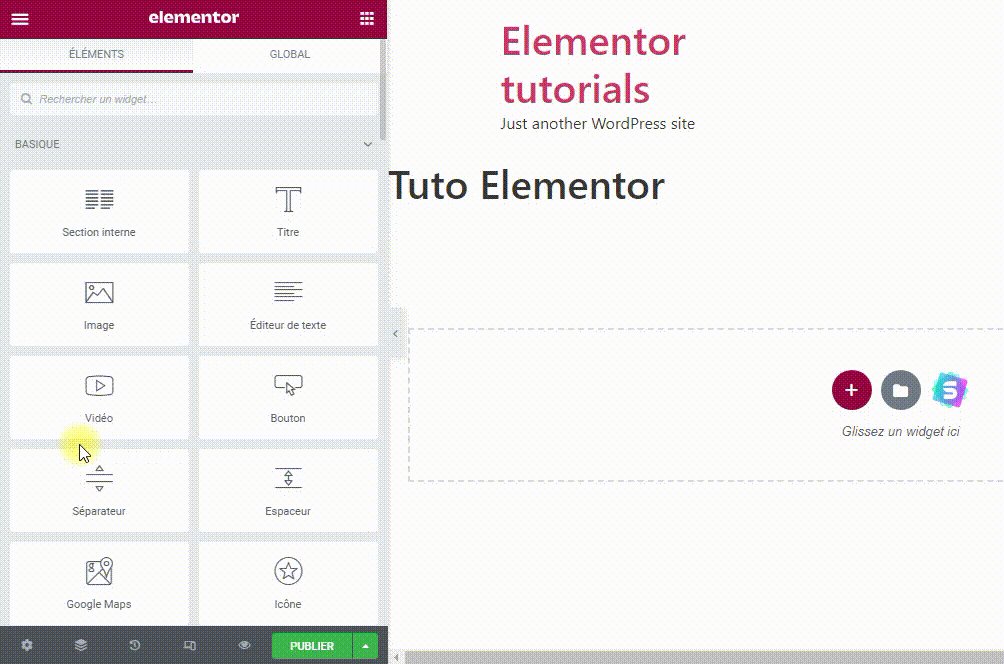
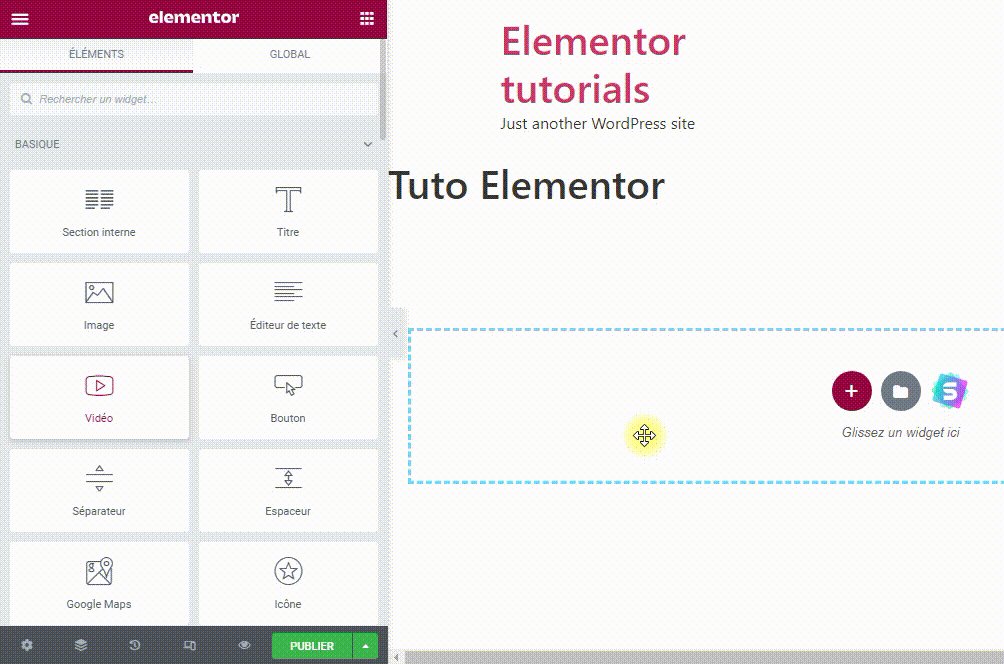
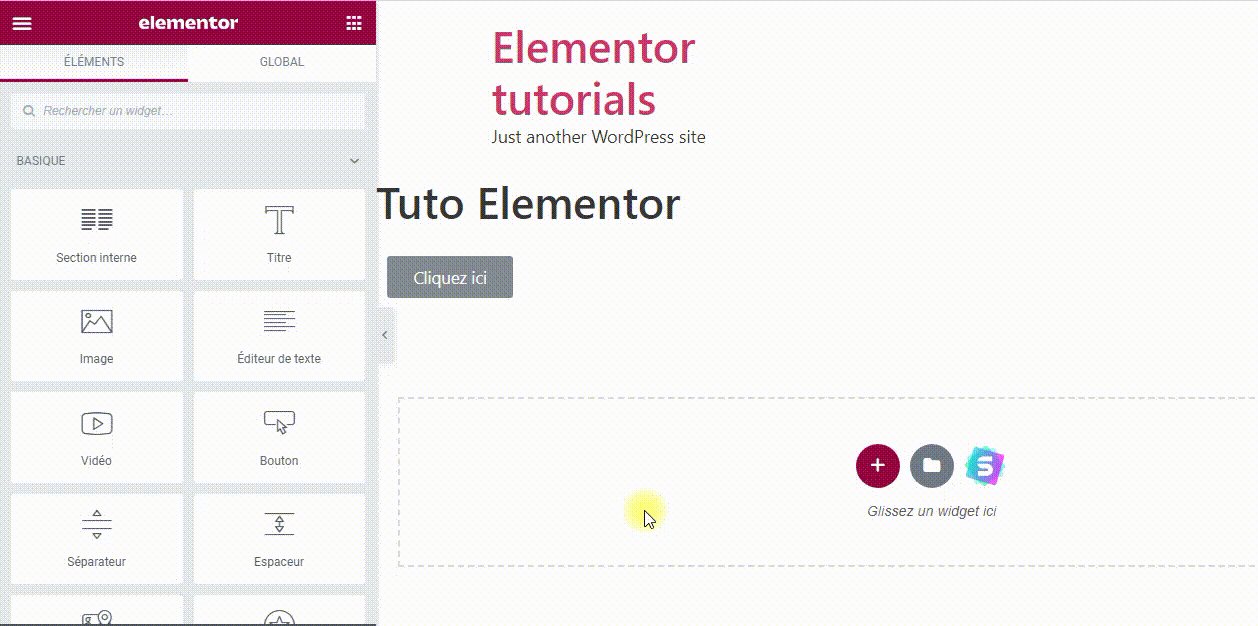
Tout d’abord, ajoutez le widget Vidéo à la zone d’édition.
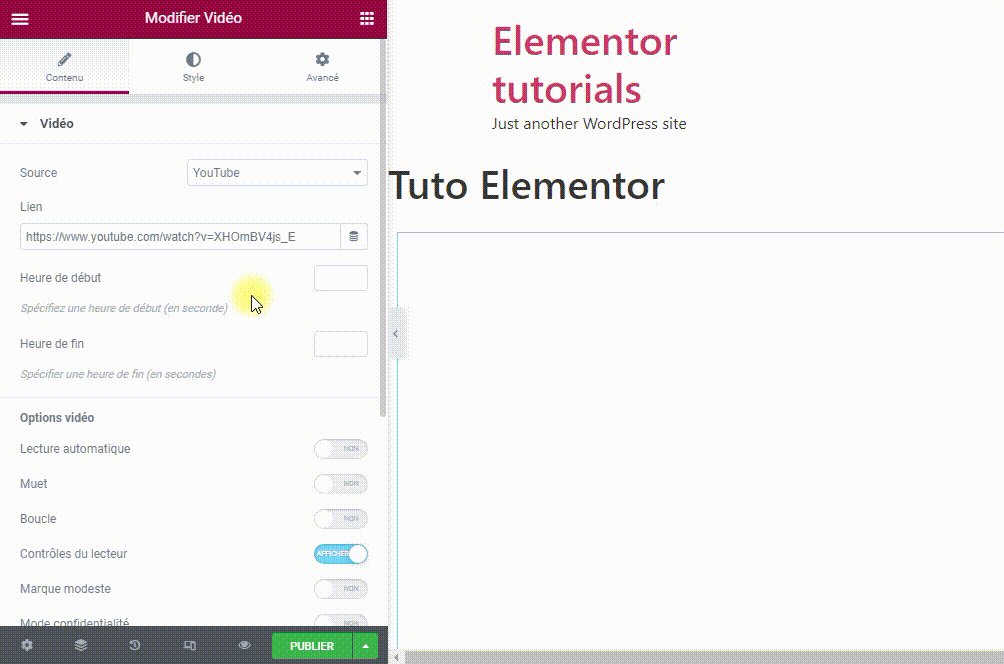
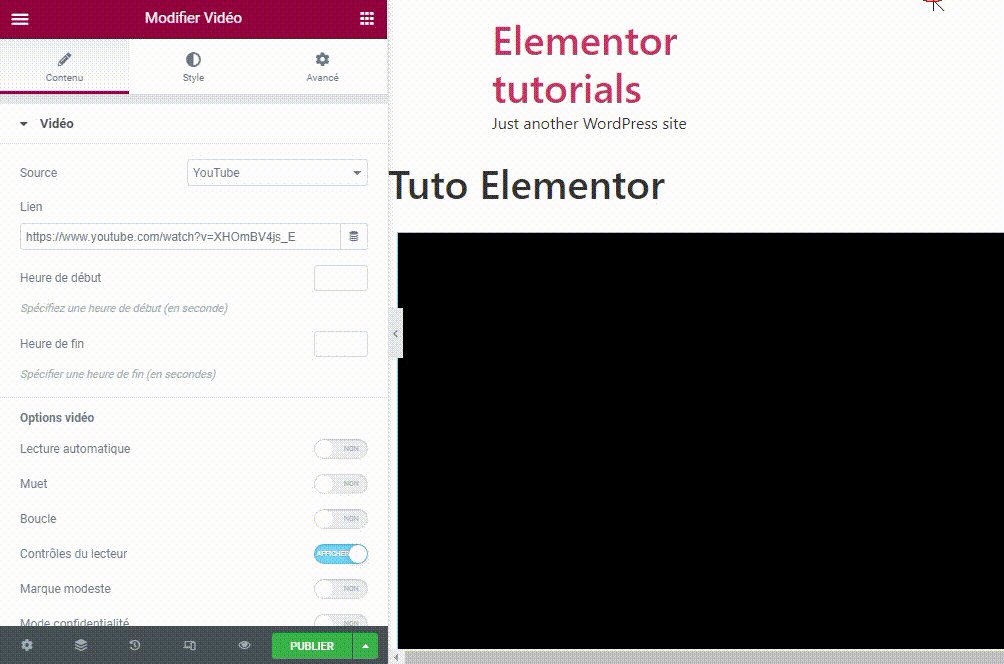
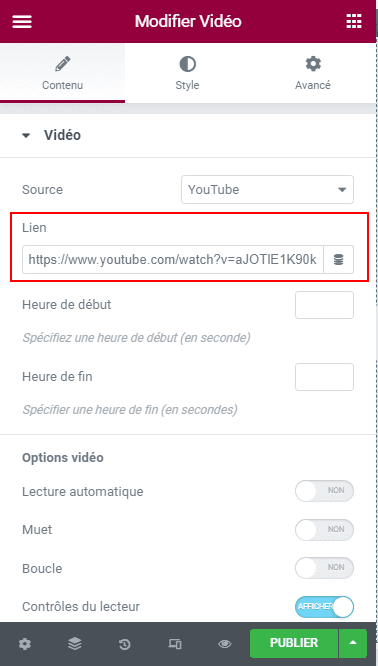
Ajoutez votre vidéo en collant le lien dans le champ Lien.

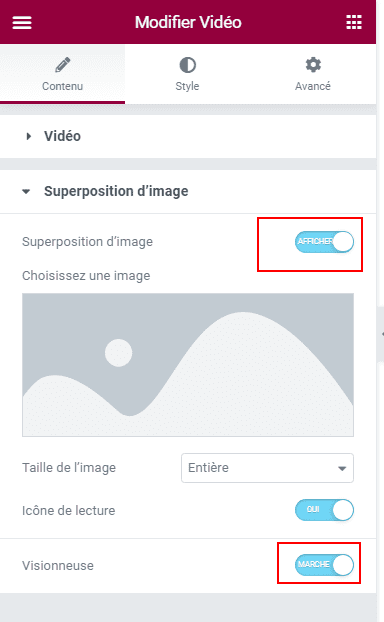
Une fois l’ajout de la vidéo terminé, ouvrez le bloc Superposition d’image dans l’onglet Contenu du panneau des paramètres et activez l’option Superposition d’image. Activez simplement l’option Visionneuse. Cela ouvrira la vidéo dans une lightbox. Vous pouvez ajouter une superposition d’image si vous le souhaitez.
Comment ouvrir une vidéo dans une Lightbox dans Elementor à l’aide de Dynamic Link
Si vous utilisez Elementor Pro, vous pouvez également ajouter une vidéo à l’aide de la fonction de liaison dynamique. Vous pouvez utiliser n’importe quel widget qui a une option pour ajouter un lien, y compris le widget Image, le widget Bouton, le widget Texte, etc…
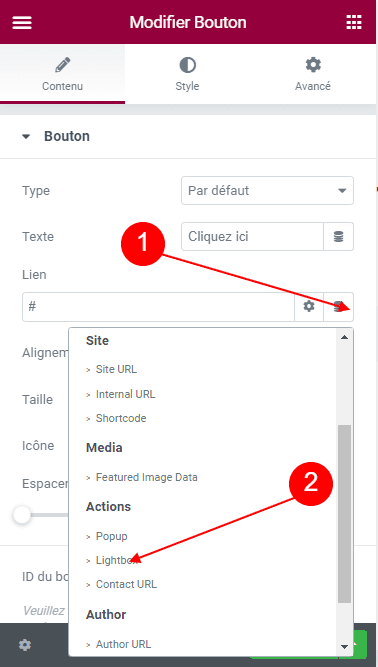
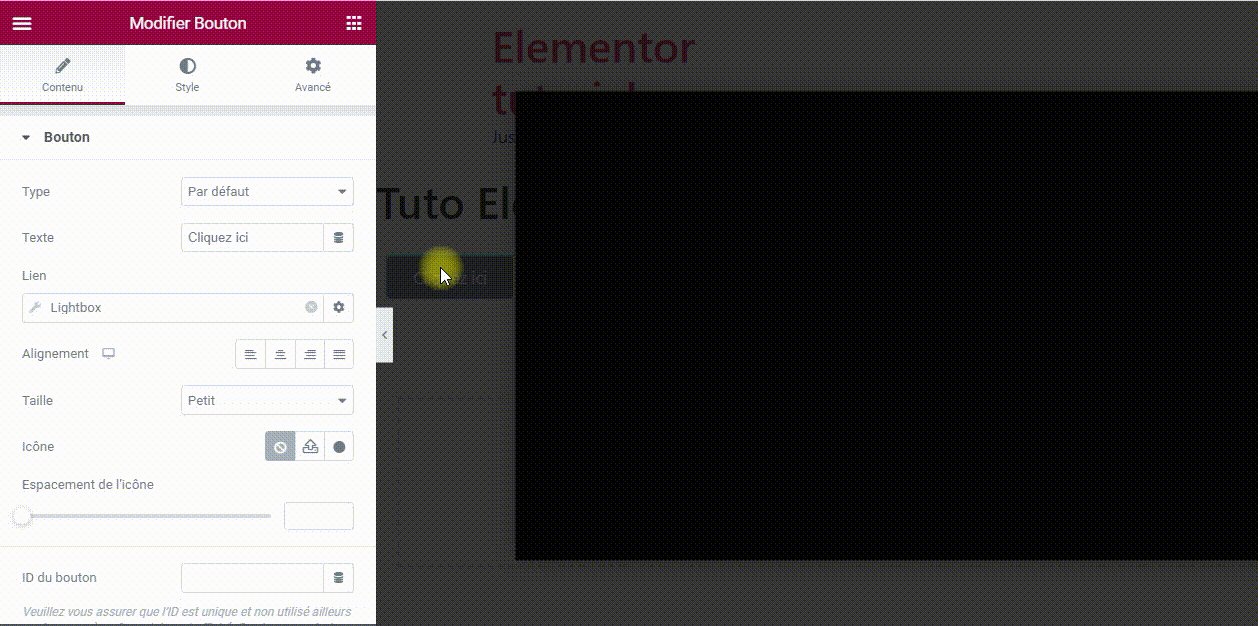
Tout d’abord, ajoutez le widget (c’est-à-dire le widget Bouton) à la zone d’édition comme d’habitude. Dans le panneau des paramètres, cliquez sur l’icône dynamique dans le champ Lien et sélectionnez Lightbox.
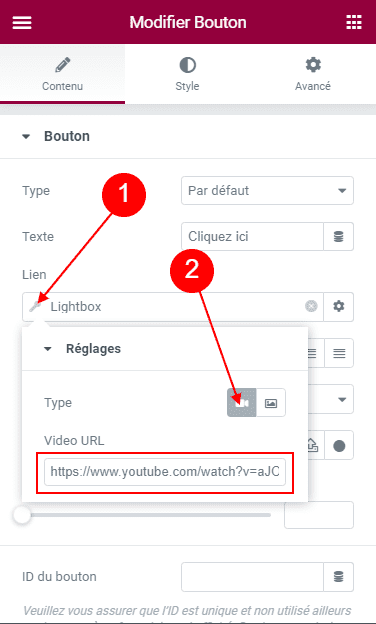
Ensuite, cliquez sur l’icône de clé dans le champ Lightbox. Cliquez sur l’icône vidéo et collez l’URL de la vidéo que vous souhaitez ajouter.
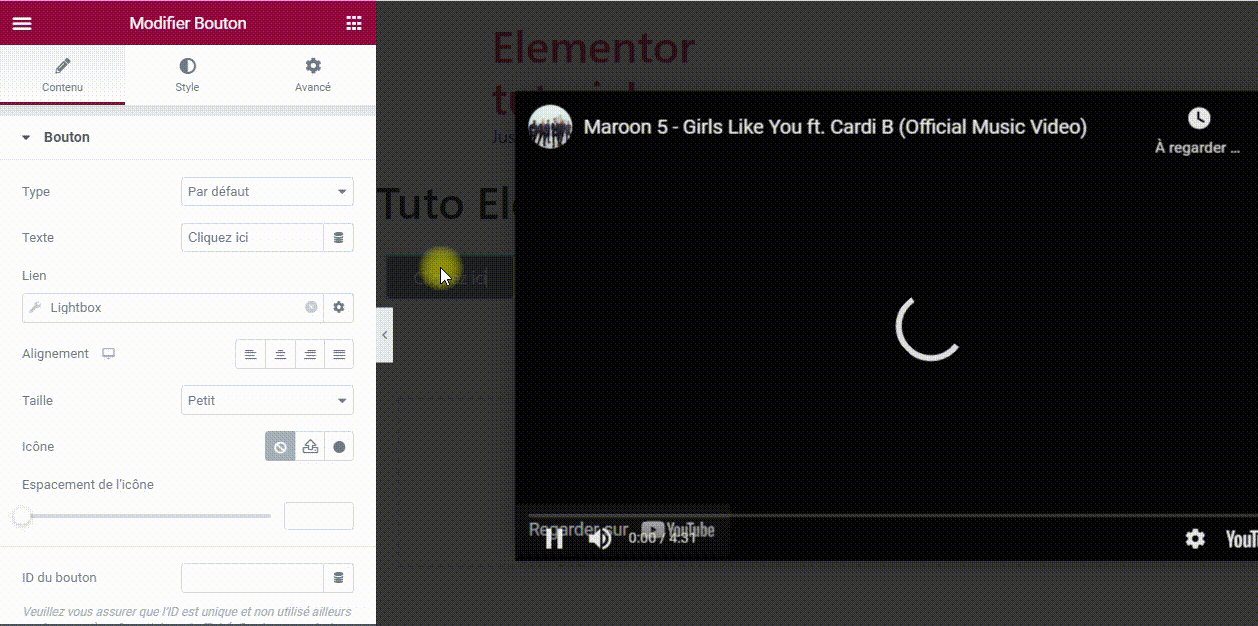
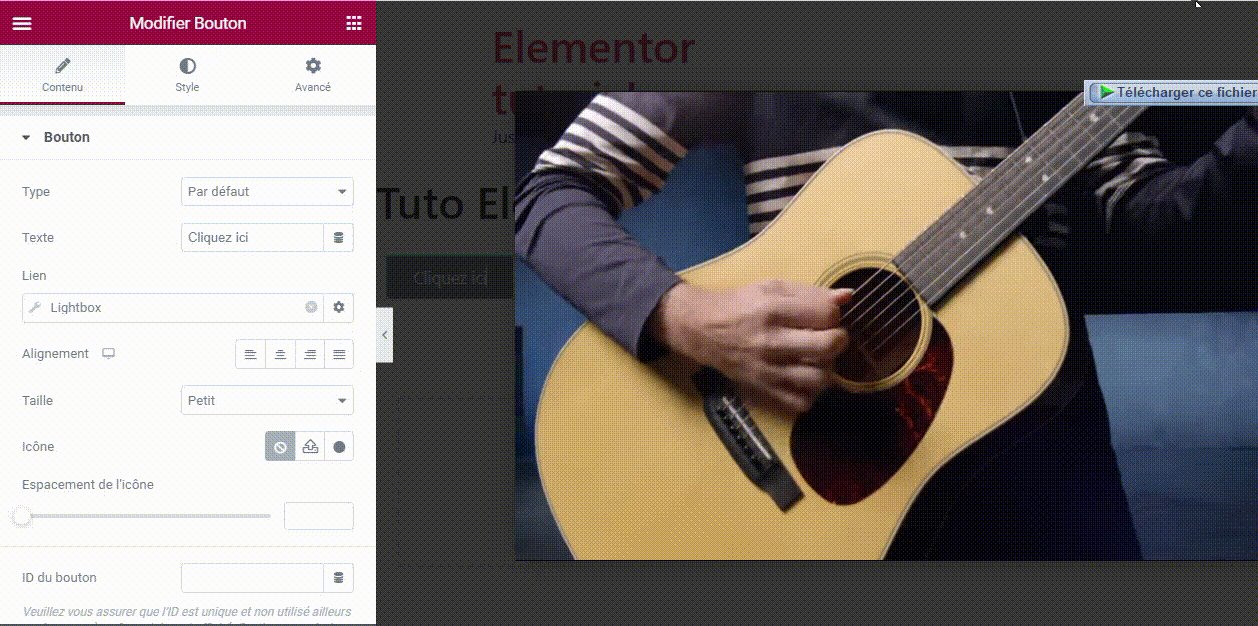
Voilà. Vous pouvez cliquer sur l’élément et il devrait afficher la vidéo dans une lightbox comme suit.
Personnalisation de la Lightbox
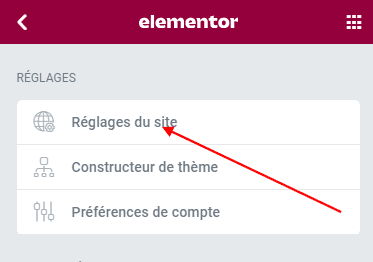
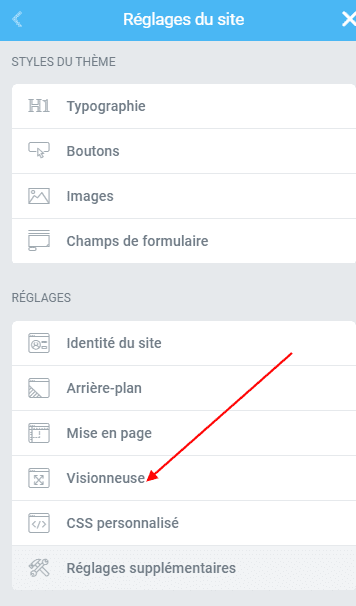
Si l’apparence par défaut de la lightbox d’Elementor ne vous impressionne pas, vous pouvez la personnaliser. Pour le faire, vous pouvez cliquer sur l’icône hamburger dans le coin supérieur gauche du panneau des paramètres et cliquer sur Réglages du site.
Cliquez sur Lightbox dans le bloc REGLAGES.
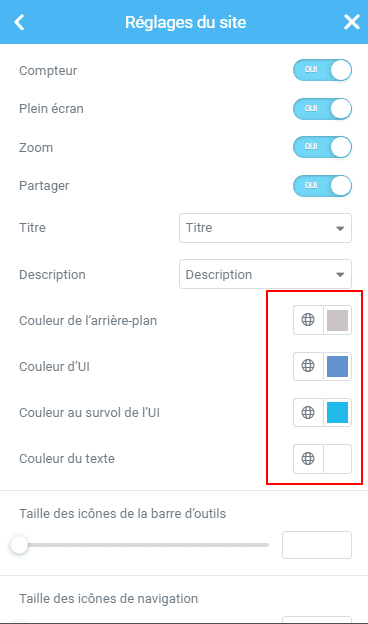
Comme vous pouvez le voir, il existe certaines options de réglages que vous pouvez définir, y compris les couleurs.
- Couleur d’arrière-plan : La couleur de l’arrière-plan de la visionneuse
- Couleur d’UI : La couleur des boutons (bouton fermer, bouton plein écran, bouton zoom-in, bouton de partage)
- Couleur au survol de l’UI : La couleur des boutons en mode survol
- Couleur du texte : Couleur du texte. S’applique à l’image lightbox
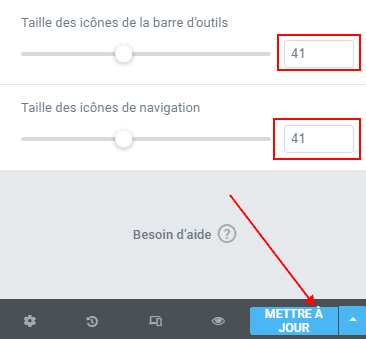
Vous pouvez également définir la taille des boutons de l’option Taille des icônes de la barre d’outils ainsi que la taille des icônes de navigation de l’option Taille des icônes de navigation. Une fois que vous avez terminé d’effectuer les paramètres, cliquez sur le bouton METTRE À JOUR pour appliquer les modifications.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. All Around
All Around est un plugin WordPress premium, comme son nom l’indique bien arrondi. Il vous offre un design propre et responsive, un certain nombre d’options de style prédéfinis et un support pour le tactile.
Ce slider WordPress est une solution polyvalente tout-en-un parfaite pour tout site Web. S’il s’agit de votre premier plugin WordPress et plugin de slider, il pourrait aussi être le dernier dont vous aurez besoin.
Consultez aussi notre article sur Comment gagner de l’argent avec son blog quand on a un trafic faible
Ses fonctionnalités sont : des mises en page entièrement responsive, 6 styles prédéfinis, le support des vidéos, le défilement vertical ou horizontal, la prise en charge de plusieurs sliders sur une seule page, et plus.
Télécharger | Démo | Hébergement Web
2. Ultimate Form Builder
Ultimate Form Builder est un plugin WordPress premium qui vous permet de créer des formulaires responsive illimités. Il dispose d’un constructeur de formulaires drag’n’drop qui peut créer n’importe quel type de formulaire (contact, sondage, offre, renseignements, etc…).
Ce plugin est facile à utiliser. Vous pouvez créer, personnaliser et concevoir de beaux formulaires, appliquer des modèles de formulaires déjà existants pour le design et les utiliser sur votre site web en un rien de temps.
Vous pourrez aussi recevoir des données de formulaires via e-mail et les stocker dans la base de données; lesquelles pourront être exportées sur format CSV pour être utilisées via le tableau de bord de votre site Web.
Tous les formulaires conçus par ce plugin sont super sécurisés grâce à un système de Captcha efficace.
Télécharger | Démo | Hébergement Web
3. WooCommerce Shipping Tracking
WCST permettra à vos clients de suivre facilement leurs commandes. Vous pourrez associer à chaque commande une compagnie de transport et un numéro de suivi.
WCST affichera les informations de suivi (URL de la société et code de suivi) directement dans les e-mails «Complete Order» et la page «View Order».
Découvrez aussi notre liste de 50 plugins WooCommerce pour améliorer votre boutique en ligne
En cliquant simplement sur le lien généré par WCST, vos clients suivront facilement leurs commandes. En plus de calculer les frais d’expédition de vos marchandises, cette extension WooCommerce vous permet également d’ajouter et configurer votre propre société de transport maritime.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WooCommerce pour calculer les frais de livraison de colis
- Pourquoi devez-vous utiliser un bloqueur de contenu sur WordPress ?
- Comment traduire votre blog WordPress en plusieurs langues
- Comment charger progressivement les commentaires Facebook et Disqus
Conclusion
Voilà ! C’est tout pour ce tutoriel qui vous montre comment ouvrir une vidéo dans une Lightbox avec Elementor. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…