Comment personnaliser la page d’erreur d’un sous-site web ?
Si vous utilisez un réseau WordPress Multisite, il est probable que vous ayez dû archiver, suspendre ou supprimer un ou deux sites web.
Si le réseau est pour votre propre usage, vous avez peut-être créé un site web, puis réalisé que vous n’en aviez plus besoin. Vous l’avez peut-être déplacé vers une installation WordPress autonome ou vous auriez pu accidentellement créer un doublon.
Si le réseau est ouvert aux utilisateurs pour créer leurs propres sites web, vous devrez supprimer certains blogs spammés au fil du temps, ou peut-être supprimer un site web que quelqu’un a créé dans le cadre d’un essai gratuit mais qui n’a pas continué.
Et si vous utilisez votre réseau pour héberger les sites web des clients, vous avez peut-être eu un site internet migré vers sa propre installation WordPress ou que vous avez supprimé lorsque le client a cessé ses activités ou a été transféré vers un autre développeur ou hôte Web .
Par défaut, si quelqu’un visite un site web que vous avez désactivé, il verra un écran par défaut assez sombre disant que le site internet a été suspendu.
Mais qu’arrive-t-il si vous souhaitez personnaliser cet écran ou ajouter du contenu personnalisé tel qu’un lien encourageant les visiteurs à visiter votre site web principal ou à créer leur propre blog ?
Dans ce tutoriel, je vais vous montrer exactement comment faire cela. Je vais vous montrer comment créer un fichier dans votre répertoire wp-content qui remplace le fichier par défaut pour cet écran, et comment le personnaliser.
Mais avant de le faire, regardons les différentes options que vous avez pour suspendre un site web, et ce que les utilisateurs verront quand vous faites cela.
Suspendre des sites web dans votre réseau : les options
Je dois admettre que je trouve la terminologie entourant la suppression et la suspension de sites web dans un réseau très confus. Ce n’est pas tout à fait clair ce que chaque message signifie et parfois quand vous en faites un, le système vous dira que vous en avez fait un autre.
Alors, nous allons avoir un récapitulatif sur les options pour supprimer les sites web de votre réseau.
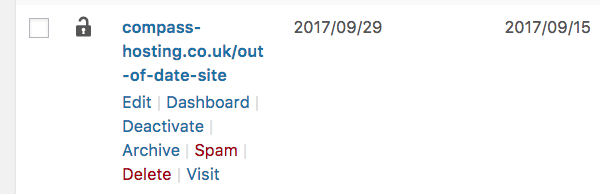
Voici l’écran des détails de la fenêtre de gestion des Sites multi sites auquel vous accédez en allant à Mes sites > Administrateur réseau > Sites :

Il existe quatre options pour supprimer le site :
- Désactiver annule l’étape d’activation effectuée par les utilisateurs lorsqu’ils s’abonnent à un site web. Il ne supprime pas définitivement le site web qui peut être réactivé à tout moment. Mais les écrans d’administration du site web ne sont plus accessibles.
- Les archives signalent qu’un site web est archivé de sorte qu’il n’est pas accessible par les utilisateurs. Les écrans d’administration peuvent être consultés mais pas le front-end. Encore une fois, vous pouvez facilement archiver un site web à tout moment et il ne sera pas supprimé.
- Le spam ne supprime pas le site web, mais le marque comme spam. Il sera indisponible (front-end et admin) jusqu’à ce que vous en décidiez autrement.
- Supprimer supprime le site web. Utilisez cette option avec une extrême prudence !
L’écran par défaut pour les sites web suspendus
WordPress a un écran par défaut qu’il affiche lorsqu’un site web est supprimé.
Voici ce que vous voyez dans chaque scénario.
Sites web désactivés
Si un site web est désactivé et que quelqu’un d’autre que l’administrateur du réseau (connecté) le consulte, un écran par défaut s’affichera :

Sites web et sites web archivés marqués comme spam
Si vous marquez un site web comme spam ou l’archivez, vous obtiendrez un écran différent:

Ces écrans sont très basiques. Ils ne donnent pas beaucoup d’informations au visiteur ou n’expliquent pas ce que l’on entend par «n’est plus disponible» ou «archivé ou suspendu».
Alors créons les nôtres.
Notez que si le site web a été supprimé, vous ne verrez pas l’un de ces écrans – vous serez plutôt dirigé vers une page 404 du site web principal.
Création d’une page pour les sites web désactivés
Créer une nouvelle page pour afficher quand quelqu’un visite un site web désactivé est assez simple. Vous créez simplement un nouveau fichier appelé blog-deleted.php et le placez dans le dossier wp-content de votre réseau . Ce fichier sera ensuite utilisé pour afficher une page personnalisée au lieu de la page par défaut.
Notez que cela se trouve dans le dossier wp-content du réseau et que le même fichier sera utilisé pour tous les sites web de votre réseau qui sont désactivés. Cela signifie que vous devez créer quelque chose de générique, plutôt que quelque chose de spécifique à un site web de votre réseau.
Note : le titre de ce fichier est très confus. Il ne s’applique pas aux sites web supprimés, juste pour ceux désactivés !
La page que vous créez devra être indépendante : elle n’utilisera pas le thème du site web ou n’appellera pas de plugins ou de fichiers supplémentaires. Vous devez donc inclure n’importe quel style dans ce fichier ou appeler une feuille de style externe, que vous mettrez dans un dossier de styles dans votre dossier wp-content .
Vous devrez également inclure la section <head>et les balises <body>d’ ouverture et de fermeture car celles-ci n’entreront pas dans les fichiers d’en-tête ou de pied de page de votre thème.
Pour des raisons de simplicité, je vais créer un fichier très simple avec tout le style qui y est inclus.
Vous pouvez commencer avec un fichier complètement vide si vous le souhaitez ou vous pouvez copier une partie du contenu de vos fichiers de thème. D’une part, j’ai copié le contenu du fichier header.php de mon thème et je l’ ai modifié de manière significative, puis j’ai ajouté manuellement le reste des balises.
Voici le contenu de ma section<head>:
<?php
// file for displaying an error message on deleted sites
?>
<!DOCTYPE html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php
/*
* Print the <title> tag based on what is being viewed.
*/
global $page, $paged;
wp_title( '|', true, 'right' );
// Add the blog name.
bloginfo( 'name' );
?></title>
<style>
.content {
width:500px;
height:500px;
margin:0 auto;
background:#999;
position:absolute;
left:50%;
top:50%;
margin-left:-250px;
margin-top:-250px;
padding: 10px;
}
.content p {
position: relative;
top: 50%;
transform: translateY(-50%);
text-align: center;
font-size: 18px;
font-family: 'Helvetica Neue', Verdana, sans-serif;
}
a:link,
a:visited {
color: #fff;
text-decoration: underline;
}
a:hover,
a:active {
color: #fff;
text-decoration: none;
}
</style>
</head>
Cela me donne le contenu requis ainsi que certaines métadonnées et le style.
Maintenant pour le <body>:
<body <?php body_class(); ?>>
<section class="content">
<?php _e( '<p>This blog has been deleted, sorry! To create your own site, please visit <a href="' . network_site_url() . '">The Main Network Site</a>.', 'compass' ); ?>
</section>
</body>
Il n’y a pas grand-chose au corps – juste un élément pour le contenu, avec un paragraphe à l’intérieur et du texte, qui est traduisible. Cela inclut un lien vers le site web principal, que vous pourriez vouloir inclure si votre réseau autorise l’inscription des utilisateurs.
Vous pouvez également créer un lien vers un site web différent sur votre réseau si ce site web a été remplacé ou sur une page de votre site web principal expliquant votre stratégie de suppression de sites web où vous le souhaitez.
Jetons un oeil à l’écran que nous obtenons maintenant si un site web est désactivé :
Ce n’est pas très joli en ce moment – vous pourriez vouloir ajouter un style différent, des couleurs et peut-être un titre. Mais cela vous montre qu’il est possible de remplacer la page par défaut pour les sites web supprimés et d’ajouter tout ce que vous voulez.
Création d’une page pour les sites web archivés
Si vous souhaitez également créer une page personnalisée pour les sites web archivés ou marqués comme spam (et pourquoi pas vous ?), Vous devrez créer un autre fichier, également dans votre dossier wp-content . C’est ce qu’on appelle blog-suspended.php .
J’ai créé un autre fichier qui est identique à mon fichier blog-deleted.php mais avec un texte légèrement différent. Voici le code:
<?php
// file for displaying an error message on deleted sites
?>
<!DOCTYPE html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php
/*
* Print the <title> tag based on what is being viewed.
*/
global $page, $paged;
wp_title( '|', true, 'right' );
// Add the blog name.
bloginfo( 'name' );
?></title>
<style>
.content {
width:500px;
height:500px;
margin:0 auto;
background:#999;
position:absolute;
left:50%;
top:50%;
margin-left:-250px;
margin-top:-250px;
padding: 10px;
}
.content p {
position: relative;
top: 50%;
transform: translateY(-50%);
text-align: center;
font-size: 18px;
font-family: 'Helvetica Neue', Verdana, sans-serif;
}
a:link,
a:visited {
color: #fff;
text-decoration: underline;
}
a:hover,
a:active {
color: #fff;
text-decoration: none;
}
</style>
</head>
<body <?php body_class(); ?>>
<section class="content">
<?php _e( '<p>This blog has been suspended, sorry! To create your own site, please visit <a href="' . network_site_url() . '">The Main Network Site</a>.', 'compass' ); ?>
</section>
</body>
Voici la page que vous obtenez lorsque vous visitez un site web archivé :
Encore une fois, notre visiteur a plus d’informations et un lien vers le site web principal. Vous pouvez remplacer cela avec ce que vous voulez.
Options plus avancées
Vous pouvez amener cette technique plus loin.
La première chose que vous pouvez faire pour améliorer votre code est de séparer les styles et de les ajouter à une feuille de style dans votre dossier wp-content. Vous appelleriez alors cette feuille de style sur les deux fichiers pour les sites web suspendus et désactivés, ce qui signifie que vous n’avez besoin de coder qu’une seule fois le style.
Si vous souhaitez un style différent pour chacune des deux pages, vous pouvez ajouter une classe supplémentaire à la balise body pour chaque fichier et la cibler.
Pour appeler votre nouvelle feuille de style, ajoutez cette ligne de code à la section <head> de votre fichier:
<link rel="stylesheet" type="text/css" media="all" href="styles/style-suspended.php" />
Vous pouvez également importer la feuille de style à partir du thème qui a été activé pour le site suspendu. Méfiez-vous de faire ceci – si le site web est spammy, il peut y avoir un problème avec le code, ou vous avez supprimé le thème après avoir désactivé le site web.
Mais si vous voulez faire cela, vous pouvez inclure la feuille de style de thème avec cette ligne dans le <head>:
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
Vous pouvez aller plus loin en utilisant la fonction pour appeler des fichiers spécifiques du thème tels que l’en-tête ou le pied de page. Mais encore une fois, soyez prudent, car le thème peut être supprimé ou corrompu. Si vous le faites, cela vous donne la possibilité de donner à chaque blog une page suspendue qui semble unique.
Une autre option consiste à utiliser la feuille de style de votre site principal, ce qui signifie que vous pouvez créer tous vos écrans suspendus / désactivés avec votre propre marque. Pour appeler la feuille de style à partir du thème principal, vous devez ajouter ce code dans la balise <head>:
<?php
switch_to_blog(1);
$stylesheet_url = bloginfo( 'stylesheet_url' );
restore_current_blog();
?>
<link rel="stylesheet" type="text/css" media="all" href="<?php $stylesheet_url; ?>" />
Vous utiliserez alors les éléments appropriés pour le balisage de votre page afin qu’il fonctionne avec le thème de votre blog principal – ou vous pouvez appeler des fichiers de ce thème en utilisant la balise include.
Enfin, vous pouvez utiliser des balises conditionnelles pour vérifier l’ID du blog, le statut du blog ou tout ce que vous souhaitez vérifier, puis distribuer le contenu en conséquence.
Mais si vous ne souhaitez pas aller aussi loin, une page simple comme celle que nous avons créée ci-dessus fournira aux visiteurs plus d’informations que celle par défaut, et vous permettra de diriger des personnes ailleurs dans votre réseau.
Il est facile de remplacer les pages par défaut pour les sites web désactivés
Si vous suivez les étapes ci-dessus, vous pouvez rapidement et facilement remplacer les pages par défaut des sites web archivés, suspendus ou supprimés de votre réseau.
De cette façon, vous pourrez donner aux visiteurs plus d’informations que celles fournies par les écrans par défaut, et donner un lien vers votre site web principal afin qu’ils ne quittent pas simplement votre réseau.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Social Share and Locker Pro
Un autre grand concurrent dans notre liste de plugin de verrouillage est Social Share and Locker Pro. Ce plugin WordPress premium offre des tonnes de fonctionnalités quasi pareille au plugin Bloom vu ci-dessus.
Vous retrouverez comme principales fonctionnalités : un compteur de partages et de Likes, le déverrouillage du contenu après partage, le partage de plusieurs types de contenu, l’intégration de Visual Composer, un effet au survol de la souris, une mise en page 100% responsive, un générateur de shortcodes, et bien plus.
Consultez aussi 9 plugins WordPress pour activer la connexion via les réseaux sociaux.
Télécharger | Démo | Hébergement Web
2. Youtubomatic
Youtubomatic est un nouveau plugin WordPress premium qui sera particulièrement utile si vous êtes un blogueur vidéo. Lorsque ce plugin WordPress est actif sur votre site Web, il peut importer automatiquement des vidéos de YouTube et les publier sur WordPress en utilisant l’API native de YouTube.
Une fois cette fonction activée, vous pourrez télécharger une vidéo sur votre chaîne à partir de YouTube simplement en y accédant par un lien.
Vous pourrez importer à la fois les publications et les commentaires sur YouTube pour fournir un contenu engageant sur votre blog. Le plugin réduit le duplicate content avec quelques fonctionnalités avancées, comme un générateur de phrases aléatoires et un générateur de synonymes qui rendra votre publication différente de la source. Sa prise en charge de la rotation du texte améliore la valeur du SEO.
Découvrez aussi Comment uploader vos médias en vrac sur WordPress
Les robots Google sont susceptibles de traiter le contenu généré par ce plugin comme unique. Vous pourrez définir les règles sur la base desquelles les publications seront générées et rechercher le contenu à l’aide de filtres et d’options.
Des shortcodes sont disponibles pour insérer des vidéos dans une publication afin d’afficher une liste de vidéos proposées par une recherche par mots-clés ou pour afficher des vidéos à partir d’une playlist.
Télécharger | Démo | Hébergement Web
3. Ajax Search Pro for WordPress
Ajax Search Pro est l’un des meilleurs plugins WordPress premium de barre de recherche en temps réel sur WordPress. Il est hautement personnalisable, avec de nombreuses fonctionnalités et options, et offre les meilleurs résultats possibles.
Vous avez la possibilité de remplacer la barre de recherche WordPress par un moteur de recherche plus efficace et plus dynamique. En outre, ce plugin WordPress dispose de plus de 60 thèmes colorés, et entièrement personnalisables qui vous feront gagner du temps.
Consultez notre article sur 10 plugins WordPress pour améliorer le visuel de votre site Web
Vous pourrez donc plus vous concentrer sur la présentation visuelle de votre formulaire de recherche.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WordPress LinkedIn pour attirer de nouveaux clients
- 8 plugins WordPress pour ajouter un système de traduction sur un blog
- 5 façons de rafraîchir votre blog pour l’année en cours
- 8 plugins WordPress BuddyPress pour booster votre réseau social
Conclusion
Voilà ! C’est tout pour ce tutoriel sur comment personnaliser la page d’erreur pour les sous-sites web WordPress. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…

