Souhaitez-vous installer Yellow Pencil pour personnaliser un site web ?
Si vous cherchez à personnaliser le design de votre thème WordPress alors Yellow Pencil peut être le plugin WordPress dont vous avez besoin. Cet éditeur de style visuel vous permettra de modifier l’apparence de votre site web, sans avoir à toucher une ligne de code.
l4utilisation de Yellow Pencil vous apprendra la joie de la conception des sites Web, tout en créant un beau site pour impressionner vos visiteurs. Modifier un élément de votre site web, directement sur votre thème et en temps réel. Les seules limites à la conception de votre site web seront votre propre imagination.
Ce guide en profondeur sur Yellow Pencil couvrira ses principales caractéristiques, y compris ses différentes capacités à modifier complètement un thème WordPress. Nous allons donc jeter un œil à l’expérience utilisateur, dans la conception un d’un design en peu de temps.
Mais avant découvrons ensemble Comment installer un thème WordPress ou encore Comment désinstaller et réinstaller WordPress
Pour débuter nous allons faire un tour d’horizon sur Yellow Pencil et nous allons vous montrer comment l’installer.
Qui doit utiliser Yellow Pencil ?
Que vous soyez à la recherche d’un moyen plus rapide pour personnaliser votre site web, ou si vous n’êtes pas familier avec le CSS, Yellow Pencil pourra vous aider. Ce plugin WordPress propose des outils avancés et des options de personnalisation, idéal pour les professionnels qui cherchent à créer de nouveaux sites web pour les clients.
Lire aussi : C’est quoi un plugin WordPress ? Comment fonctionnent-ils ?
Par conséquent, la facilité d’utilisation, l’interface intuitive, et la documentation détaillée, signifie que même ceux qui n’ont même pas une expérience de conception peuvent utiliser ce plugin.
En bref, si vous souhaitez personnaliser l’apparence de votre site web WordPress, Yellow Pencil est l’éditeur de style qu’il vous faut.
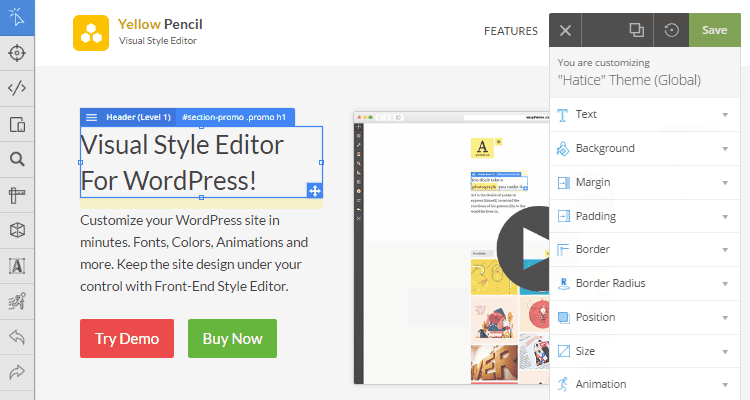
Principales caractéristiques de Yellow Pencil
Yellow Pencil est un outil de conception vraiment impressionnant. Les fonctionnalités et les outils disponibles permettent un contrôle total sur l’apparence de votre site web. Il peut être utilisé sur un thème WordPress ou un plugin, et vous permettra de créer des pages web élégantes et adaptées.
Consultez également : Comment tenir vos abonnés informés sur WordPress
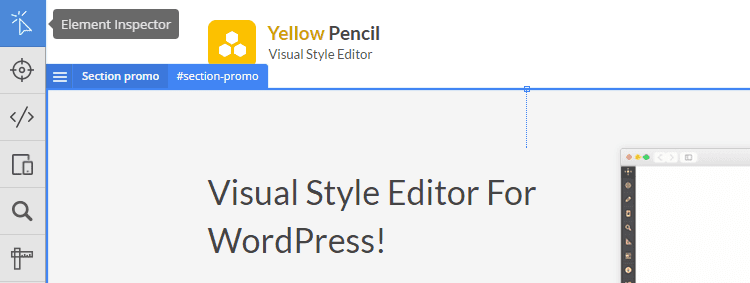
L’outil d’inspection vous permet de sélectionner et de personnaliser chaque élément visuel sur votre site web WordPress. Modifier les couleurs, les marges, les bordures et bien plus encore. Tout cela se fait en temps réel, directement sur votre site web, vous pourrez voir les modifications que vous apportez.
Yellow Pencil va générer du code en arrière-plan, mais vous n’aurez pas besoin de regarder ces extraits de code. Les autres caractéristiques sont :
- La prise en charge du Glisser-déposer pour repositionner des éléments
- Le redimensionnement des éléments avec votre souris
- La possibilité de choisir parmi plus de 600 polices, plus de 500 motifs d’arrière-plan, plus de 50 animations et bien plus encore
- Des couleurs illimitées disponibles ou faites un choix dans une palette de couleur disponible.
- L’utilisation d’un éditeur live de CSS
- La documentation et le support étendu est également disponible pour vous aider à tirer le meilleur parti de cet éditeur de style visuel.
Donc, maintenant nous savons ce que Yellow Pencil a à offrir. Mais comment pouvons-nous commencer à l’utiliser ?
Comment installer Yellow Pencil ?
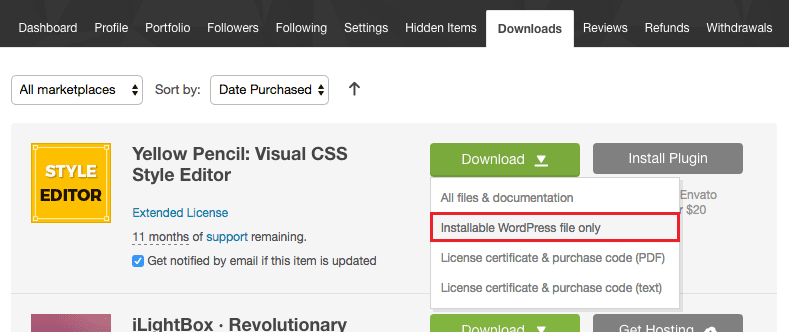
Yellow Pencil est extrêmement rapide et facile à installer. Une fois que vous avez acheté le plugin sur CodeCanyon (ou acheté un thème premium comme New York, qui propose le plugin gratuitement), téléchargez le fichier « Installable uniquement » à partir de votre page de téléchargements Envato.
Puis tout ce que vous aurez à faire, c’est de l’installer comme n’importe quel autre plugin. Vous pouvez lire notre tutoriel sur l’installation de plugin WordPress pour en savoir plus.
Après l’activation du plugin, vous accéderez à la page du tableau de bord de Yellow Pencil. Dans «Ressources», vous trouverez la documentation du plugin, les tutoriels et autres formes d’aide et d’assistance dont vous pourriez avoir besoin pour commencer.
Ressources recommandées
Découvrez des ressources recommandées qui vous aideront à optimiser votre site web pour un événement inoubliable et une expérience utilisateur que vos utilisateurs apprécieront.
- 5 plugins pour créer des événements & Calendriers sur WordPress
- Comment séduire les lecteurs de votre blog et créer des évènements
- 10 plugins WordPress pour créer un formulaire de réservation sur votre site web
- 4 manières de corriger l’erreur « Impossible de charger la ressource : net :: ERR_BLOCKED_BY_CLIENT »
Conclusion
Voila ! C’est tout pour ce tutoriel, dans un prochain, nous parlerons de comment prendre en main Yellow Pencil.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée à ces derniers. Mais, surtout partagez cet article sur vos différents réseaux sociaux.
…



peut-on installer le pluggin yellow pencil sur plusieurs sites ou doit-on le racheter à chaque fois?
Bonjour, avec la license étendue oui, mais avec la license unique non.