Besoin d’apprendre comment afficher les métadonnées du blog de votre thème WordPress ?
Les métadonnées des articles sont des informations pertinentes sur votre publication telles que la date publiée, la catégorie, le nom de l’auteur, etc. Dans ce tutoriel, nous vous montrerons comment afficher les métadonnées des articles sur votre thème WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Qu’est-ce qu’une métadonnée des articles ?
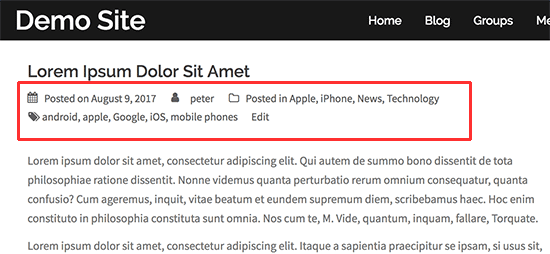
Les métadonnées des articles sont des informations sur une publication qui ne font pas partie du contenu réel. Cela comprend des informations comme la date de publication, l’auteur, les catégories et les étiquettes , ou des taxonomies personnalisées.
Selon votre thème WordPress, ces informations peuvent être affichées sur différents emplacements. Par exemple, sous le titre de la publication, après le contenu de la publication, sur une colonne de la barre latérale, et plus encore.
Cette information aide vos utilisateurs à en apprendre davantage sur le contenu qu’ils regardent. Si c’est utilisé correctement, les métadonnées peuvent augmenter les pages vues , améliorer l’expérience utilisateur et rendre votre site Web plus professionnel.
Par contre, de nombreuses métadonnées peuvent rendre votre site Web mal ordonné.

Selon votre site Web, vous pouvez ajouter ou supprimer des informations et ajouter des styles css personnalisés pour le rendre plus utile.
Examinons comment afficher les métadonnées d’un article sur WordPress.
Remarque: ce tutoriel nécessite une compréhension de base sur la façon dont les thèmes WordPress fonctionnent.
Comment les thèmes WordPress affichent-ils des métadonnées ?
Il existe plusieurs façons pour afficher les métadonnées des articles. Certains thèmes WordPress ont un code plus simple situé sous le titre de la publication.
Par <?php the_author_posts_link(); ?> le <?php the_time('F jS, Y'); ?> dans <?php the_category(', '); ?> <?php edit_post_link(__('{Modifier}'), ''); ?>
Ce code affiche simplement le nom de l’auteur, la date de publication et la (les) catégorie(s).
D’autres thèmes WordPress peuvent définir leurs propres étiquettes, fonctions et classes de modèles pour afficher les métadonnées. Ces fonctions sont ensuite appelées dans les fichiers du thème WordPress, responsables de l’affichage des articles.
Habituellement, vous trouverez le code de la métadonnée dans le fichier : index.php, single.php, archive.php et les modèles de contenu de votre thème.
Vous pouvez créer un thème enfant pour remplacer ces fichiers. Si vous créez votre propre thème WordPress personnalisé, vous pouvez directement ajouter ou modifier le code dans vos fichiers existants.
Examinons quelques exemples sur la façon d’afficher différentes métadonnées des articles sur WordPress.
Comment afficher ou masquer la date de publication dans WordPress
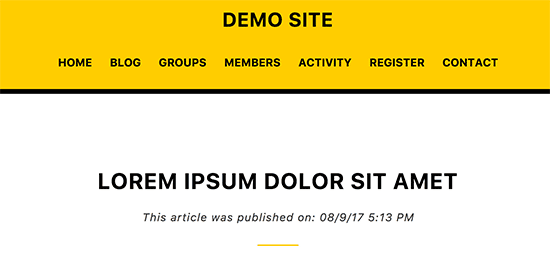
Pour afficher la date de publication d’une publication, vous devez ajouter ce code à votre thème WordPress.
<p>Cet article a été publié le: <?php the_time('m/j/y g:i A') ?></p>Notez les caractères à l’intérieur de la fonction « the_time ». Ceux-ci sont appelés des caractères de format, et ils disent à PHP comment formater la date et l’heure.

Voulez-vous supprimer les dates de vos articles WordPress ? Vous devrez localiser le code avec « the_time » ou « the_date » dans les fichiers de votre thème WordPress et supprimer ces lignes.
Consultez aussi : Comment modifier ou mettre à jour la version PHP de WordPress
Comment afficher la dernière date de mise à jour pour les articles WordPress
Si vous mettez régulièrement à jour de vieux articles sur votre site Web, vous voudrez peut-être afficher la dernière date mise à jour de vos publications. Cela aide votre contenu à se ressourcer et attirer les lecteurs qui ne liront peut-être pas de publication publiée il y a des années.
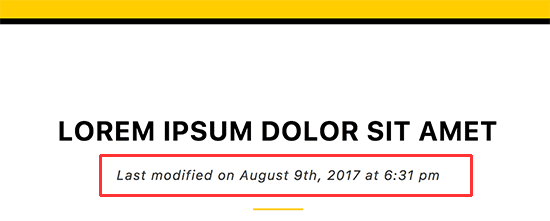
Il suffit d’ajouter le code suivant aux fichiers du thème WordPress où vous souhaitez afficher la dernière date mise à jour:
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> ";
}
Comment afficher ou masquer le nom de l’auteur sur WordPress
Pour afficher le nom de l’auteur , vous devez ajouter le code suivant à vos fichiers de thème WordPress.
<p>Cet article a été écrit par : <?php the_author(); ?></p>Ce code utilise la fonction « the_author », qui affiche uniquement le nom de l’auteur.
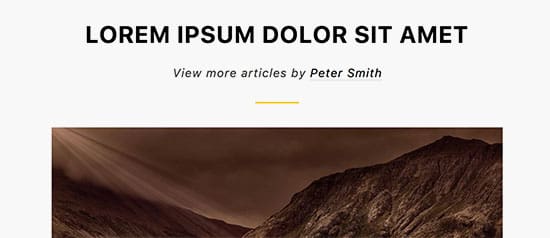
Vous pouvez également afficher le nom de l’auteur et un lien vers tous ces articles. Remplacez simplement la fonction « the_author » par « the_author_posts_link » :
<p>Voir tous les articles de : <?php the_author_posts_link(); ?></p>
Si vous souhaitez supprimer le nom de l’auteur, vous devrez localiser cette balise dans les fichiers du thème WordPress et les supprimer.
Lisez aussi : Comment ajouter des droits d’auteurs sur votre blog WordPress
Comment afficher ou masquer des catégories dans les articles WordPress
Pour afficher les catégories , vous devez ajouter le code suivant aux fichiers de votre thème :
<p>This post was filed under: <?php the_category(', ') ?></p>Ce code affichera les catégories des publications séparées par une virgule. Vous pouvez remplacer la virgule par n’importe quel caractère que vous souhaitez utiliser comme séparateur entre les noms de catégorie.

Une autre façon d’afficher les catégories des articles est d’afficher une catégorie à la fois. Cela vous donne plus de contrôle sur le style.
Par exemple, vous pouvez ajouter le code suivant :
<?php
$categories = get_the_category( $post->ID );
foreach ( $categories as $category ) {
echo '<span class="bpc-category"><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '</a></span>';
}
?>Maintenant, vous pouvez utiliser la classe CSS « bpc-category » dans vos CSS personnalisés pour classer les noms de catégories .
Voulez-vous supprimer les noms de catégories des articles WordPress? Vous devrez localiser la ligne avec la fonction « the_category » dans les fichiers de votre thème WordPress et la supprimer.
Il y a beaucoup plus de choses que vous pouvez faire, mais ceci doit être considéré comme un guide pour tous ceux qui souhaitent démarrer.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Attractive Donations System
Ce plugin WordPress premium unique vous permet de créer facilement et rapidement un système de collecte de dons magnifiques et attrayants sur votre site Web. Chaque campagne de collecte de dons pourra avoir ses propres étapes, montants, textes, couleurs, images et supporter des paiements via PayPal ou Stripe.

Un don peut être affiché directement sur une page, sous forme de bouton montrant le panneau au clic ou sous forme de fenêtre modale.
Lisez aussi nos 10 plugins WordPress pour accepter des dons sur votre site web
Avec ce plugin WordPress vous réussirez à inspirer auprès de vos visiteurs le désir de vous soutenir en utilisant ce système de collecte de dons magnifique et étonnant.
Télécharger | Démo | Hébergement Web
2. WP – Quack Chat Live Chat System
Quack Chat est une extension WordPress premium qui s’intègre facilement à votre site web et offre une interface conviviale pour vos clients. Il s’agit d’un chat en ligne qui peut être utilisé à partir de n’importe quel ordinateur ou appareil mobile.

Comme fonctionnalités il offre entre autre : le support des notifications instantanées via des messages ou des e-mails, un système de notification audible, l’archivage automatique (historique) des chats, un panneau de configuration convivial, une fenêtre de chat personnalisable, un message de salutation automatique et personnalisable, le support du défilement automatique sur la page du chat etc…
Télécharger | Démo | Hébergement Web
3. Superfly Menu
Superfly est un plugin WordPress de menu responsive qui génère une navigation verticale, coulissante, statique, une barre d’outils ou un menu plein écran peu encombrant. Il peut être utilisé comme un menu de navigation autonome ou être complémentaire à votre menu principal.

Il rend la navigation beaucoup plus facile et conviviale sur les ordinateurs de bureau et les périphériques mobiles. Le concept de diapositive dans le menu vertical qui a fait ses preuves sur les mobiles se met aussi en valeur sur les ordinateurs de bureau grâce à ce plugin WordPress.
Découvrez aussi 10 plugins WordPress pour créer des sliders sur votre site web
Sa prise en charge des effets au survol de la souris supprime la nécessité d’un clic supplémentaire et révèle le sous-menu dans une apparence moderne. Sous son capot, seules les meilleures pratiques de l’industrie ont été utilisées pour rendre ce plugin fluide et digne de ce nom.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment dupliquer un article ou une page sur WordPress
- Comment avoir des liens qui pointent vers votre blog sans trop d’efforts ?
- 50 plugins WooCommerce pour améliorer votre boutique en ligne
- 15 thèmes WordPress pour créer un site Web de mariage
- 10 thèmes WordPress pour créer des sites web d’art
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’afficher les métadonnées du blog dans vos thèmes WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…