Dans ce nouveau tutoriel nous vous montrerons comment ouvrir un popup d’Elementor à partir d’une URL ou d’un menu. Vous découvrirez également comment trouver l’URL qui mène vers votre popup, puis comment l’utiliser à partir d’un bloc texte ou d’un élément de navigation.
Mais avant si vous n’avez pas encore installé Elementor, nous vous proposons de consulter notre guide en cliquant sur ce lien.
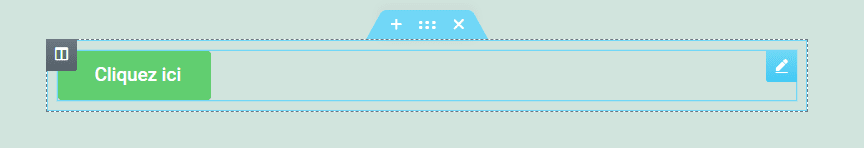
Pour commencer, ajoutez un bouton à votre page Elementor
Dans un premier temps, allez sur votre page et modifiez là avec Elementor, enfin ajoutez y un « Bouton ».

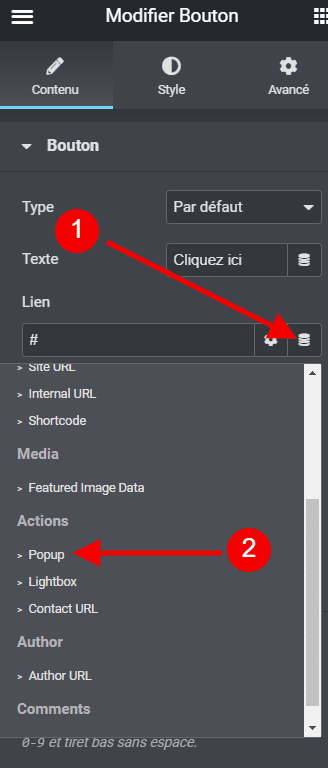
Ensuite, sélectionnez ‘Popup’ sous les options de lien
Après avoir ajouté le bouton,
- Allez dans la section lien et cliquez sur l’icône « Balises dynamiques », et à partir de là
- Sélectionnez « Popup » dans « Actions ».
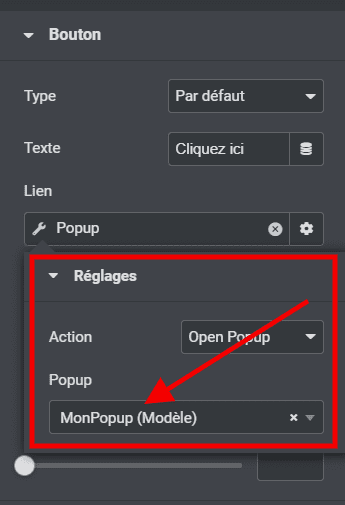
- Cliquez ensuite sur Popup et sélectionnez votre modèle.


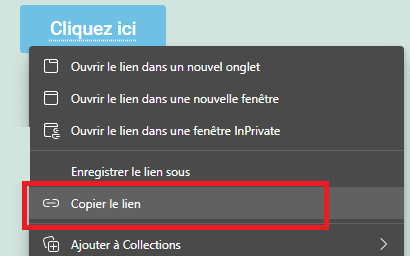
Visitez votre page pour copier le lien vers la popup d’Elementor
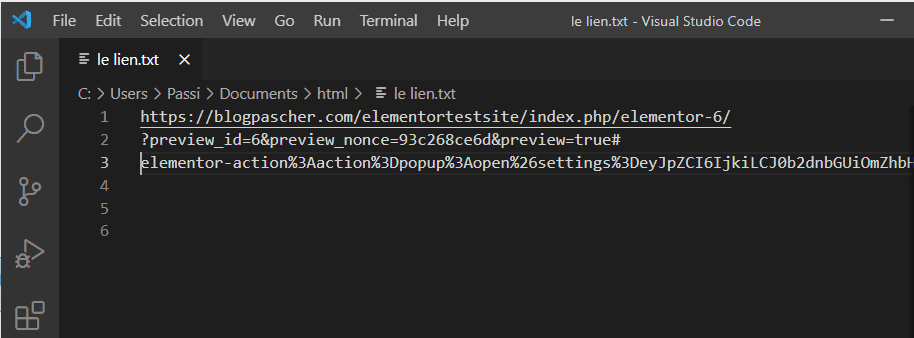
Maintenant, visitez la page à partir du front-end, puis faites un clic droit sur le « bouton » et « Copier l’adresse du lien » après cela, allez dans l’éditeur de texte de votre ordinateur et collez le lien.


Ajoutez ou modifiez l’élément texte qui sera lié à le popup
Après avoir copié le lien à partir du bouton, revenez à l’éditeur Elementor et « Ajouter votre texte ». Nous avons choisi tout simplement un titre.

Ajouter une partie du lien précédemment copié à votre élément de texte
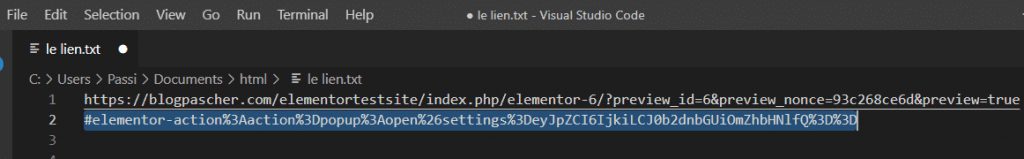
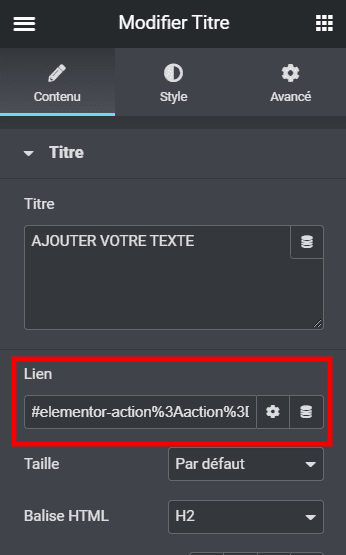
Après avoir saisi votre texte, revenez à l’éditeur de texte où vous avez collé le code et copiez le lien à partir du #, ensuite collez-le dans l’option lien.
Voir les captures d’écran ci-dessous.


Pour ajouter le popup en tant qu’élément de menu
Il suffit d’aller sous les options de menu WordPress. Là, ajoutez un lien personnalisé à votre menu de navigation et entrez l’URL que vous avez obtenue plus haut !
Lire notre guide sur la création d’un menu sur WordPress
Enfin, profitez de votre lien popup sur Elementor !
Enfin, vous pouvez valider que tout fonctionne en allant sur la page et en cliquant sur votre texte ou élément de menu !
Important: Vos conditions d’affichage contextuelles doivent correspondre aux pages sur lesquelles vous aurez ce lien ! Donc, si c’est dans votre navigation d’en-tête, par exemple, votre popup doit être définie sur site web entier.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WordPress PDO Crud
WordPress PDO Crud est un puissant plugin qui vous permettra de créer des formulaires, dans le but d’effectuer des opérations d’ajout, de modification, de suppression de données sur le fron-tend.

Il propose un magnifique tableau sur lequel vous pourrez ajouter vos données de plusieurs manières, qui seront définies facilement par tout Webmaster.
Ses principales fonctionnalités sont : une syntaxe très simple, le support de multiples apparences, la génération automatique des formulaires d’insertion ou de mise à jour à partir des tables de la BD, l’affichage des champs particuliers, la prise en charge de nombreux plugins WordPress, l’exportation des données au format pdf, xml, csv et excel, divers paramètres de personnalisation, le support multilingue, la recherche sur des champs particuliers, des options de suppression multiple, et bien plus.
Télécharger | Démo | Hébergement Web
2. Featured Audio
Featured Audio est un excellent plugin WordPress qui a hérité des meilleures fonctionnalités HTML5, comme son nom l’indique. Ce plugin permet de régler le volume de l’audio sélectionné pour chaque article et page.

Comme fonctionnalités on aura entre autres : la chanson à la une, un lecteur audio qui supporte parfaitement le HTML5, la prise en charge des appareils mobiles comme : iPhone, iPad, Android et WP7 , la lecture des fichiers audio stockés dans la médiathèque de WordPress, la prise en charge des anciens navigateurs, le support des formats audio : mp3, wav, ogg, etc…, le multilingue, et bien d’autres…
Télécharger | Démo | Hébergement Web
3. ChimpMate Pro
Chimpmate est le plugin WordPress de Pop-up de MailChimp, qui vous aidera à convertir vos lecteurs en abonnés. Il a été conçu pour augmenter votre liste d’emails sans irriter les visiteurs, avec des pop-ups ennuyeux.

Il est entièrement personnalisable et vous maîtriserez quand et où afficher les pop-ups. Ses autres fonctionnalité sont : il fonctionne parfaitement sur plusieurs navigateurs et possède plusieurs options de planification, une mise en page entièrement personnalisable, un support client réactif, l’intégration parfaite avec WooCommerce, un excellente gestion du cache, l’intégration parfaite avec plusieurs thèmes WordPress, le support du multilingue grace au plugin WPML, et beaucoup plus.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment afficher toutes vos publications WordPress sur une seule page
- Comment utiliser les catégories et les étiquettes efficacement sur WordPress
- Comment ajouter un bouton WhatsApp sur un blog WordPress
- Comment trouver un sponsor et monétiser votre blog ? : Le guide
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère qu’il vous permettra d’ouvrir un popup d’Elementor à partir d’une URL ou d’un menu. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…