Le mode sombre continue de gagner en popularité en tant qu'option pratique permettant aux utilisateurs de découvrir le Web avec moins de pression sur les yeux. Avouons-le, nous avons tous tendance à passer plus de temps à regarder les écrans que nous ne le devrions probablement, donc tout confort supplémentaire à l'expérience utilisateur (comme le mode sombre) peut aller très loin.
Les systèmes d'exploitation, les programmes et les navigateurs incluent généralement des capacités intégrées en mode sombre, mais certains développeurs la portent à un autre niveau en incluant une expérience en mode sombre personnalisée pour leur site Web. L'idée est de prendre plus de contrôle sur l'apparence de leur site Web en mode sombre sans avoir à faire de compromis sur la marque et / ou le design.
Dans ce tutoriel, nous allons vous montrer comment créer un basculement de mode sombre personnalisé dans Divi à partir de zéro sans plugin. Avec cette fonctionnalité de bascule du mode sombre, vous aurez le contrôle sur la conception du mode sombre et aurez une meilleure expérience utilisateur adaptée à votre marque.
Commençons!
Aperçu
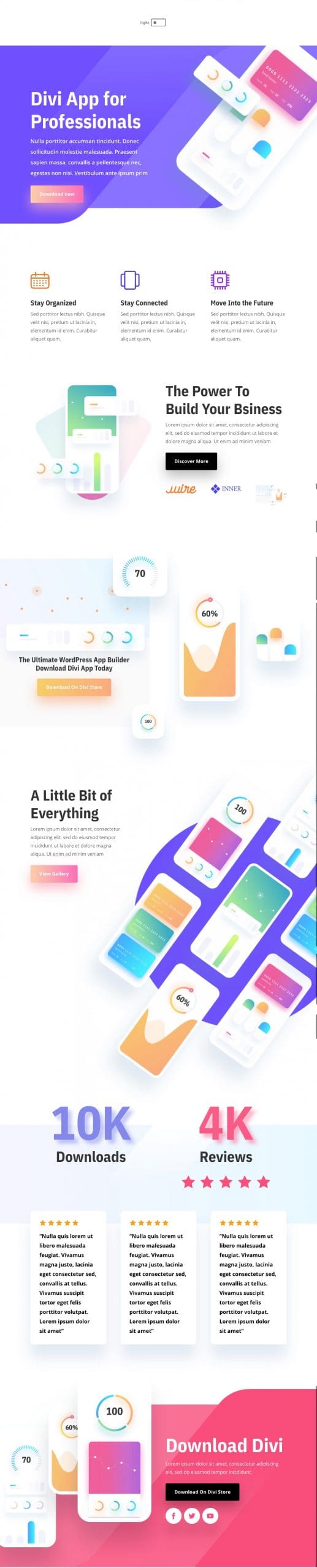
Voici un aperçu de la conception que nous allons construire dans ce tutoriel.
Voici la bascule de mode sombre personnalisée que nous allons créer.

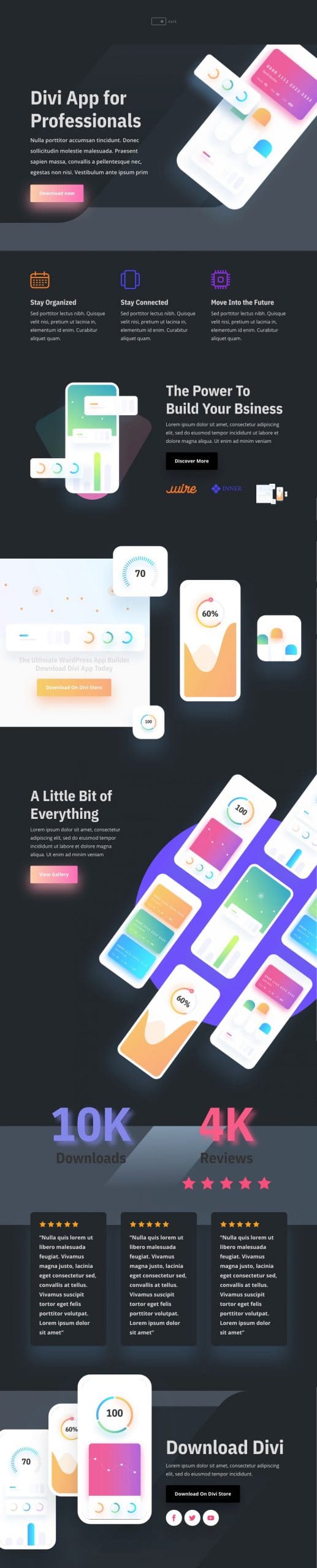
Et voici l'avant et l'après pour le mode sombre appliqué à l'une de nos dispositions prédéfinies.

Et voici la bascule du mode sombre ajoutée à un en-tête global. Remarquez comment le mode clair / sombre reste lorsque vous naviguez sur le site.
Partie 1: Construire le basculement du mode sombre
Dans cette première partie du tutoriel, nous allons construire une bascule en mode sombre avec une page dans Divi. Une fois la bascule créée avec le code, vous pourrez l'enregistrer dans la bibliothèque Divi et l'ajouter à n'importe quel endroit de votre site Web.
Pour commencer, ajoutez une ligne d'une colonne à la section par défaut lors de la construction à partir de zéro avec Divi sur le front-end.

Ajouter Module Résumé
Pour construire la bascule personnalisée, nous allons concevoir un module Blurb avec un peu de CSS personnalisé.
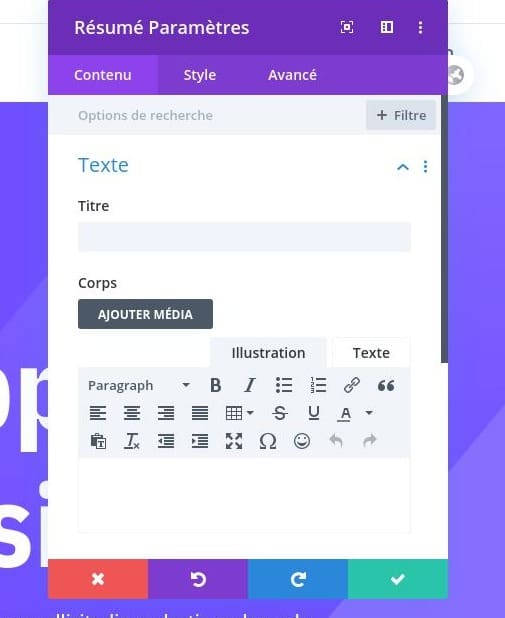
Ajoutez un nouveau module de texte de présentation à la ligne.
Contenu
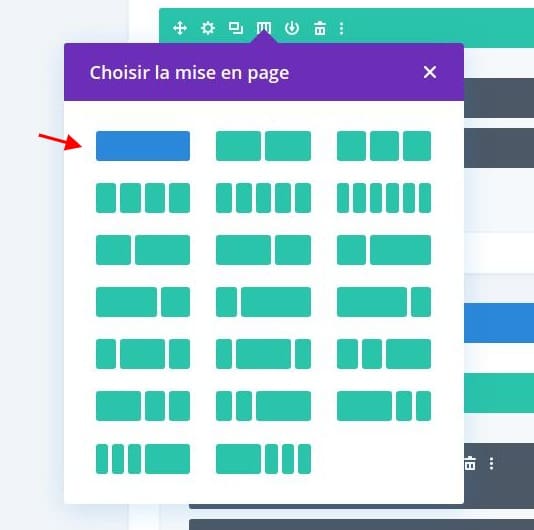
Retirez le contenu factice par défaut pour le titre et le corps. Ajoutez ensuite l'icône carrée à la place de l'image.

Conception
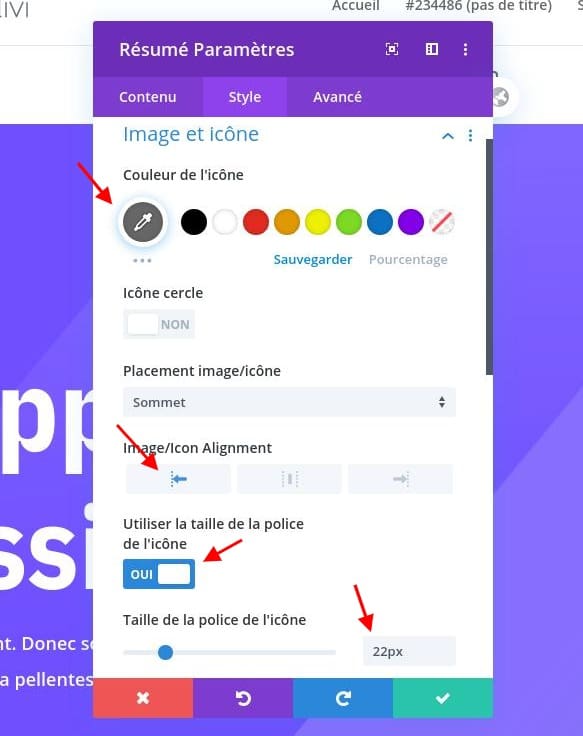
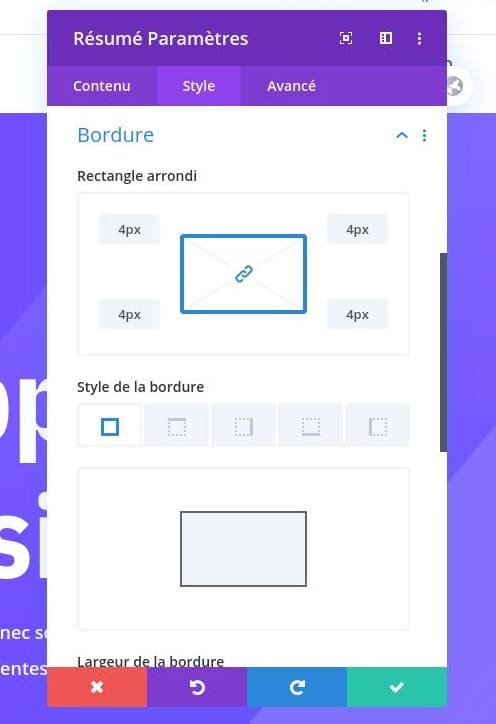
Accédez aux paramètres de conception et mettez à jour les éléments suivants:
- Couleur de l'icône: # 666666
- Alignement image / icône: gauche
- Taille de la police de l'icône: 22 pixels

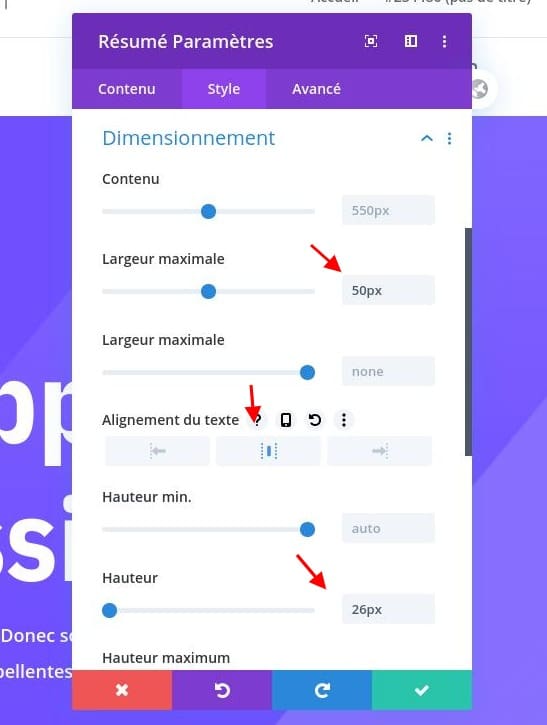
- Largeur: 50px
- Alignement du module: centre
- Hauteur: 25px

- Marge: 0px bas
- Coins arrondis: 4px
- Largeur de bordure: 2px
- Couleur de la bordure: # 666666

CSS personnalisé
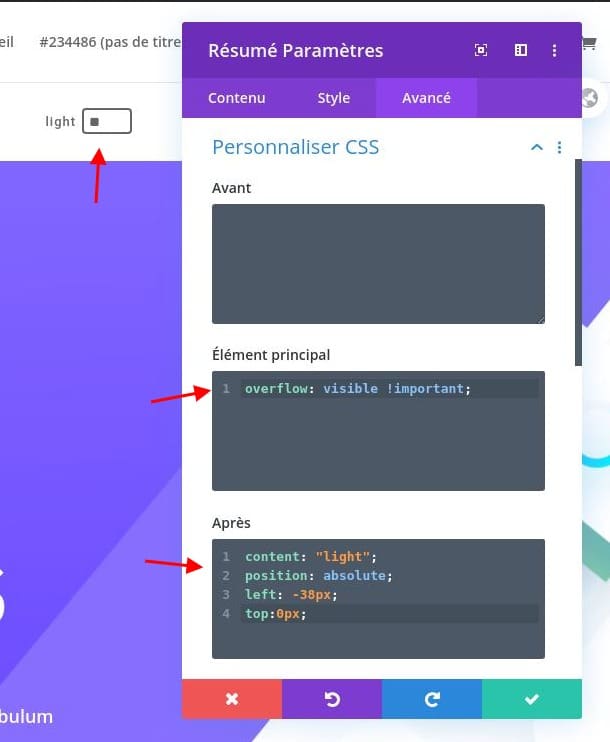
Une fois la conception en place, passez à l'onglet avancé. Sous le CSS personnalisé, ajoutez le CSS personnalisé suivant à l'élément principal afin de vous assurer que le débordement n'est pas masqué par le style des coins arrondis.
overflow: visible !important;
Ajoutez ensuite le CSS personnalisé suivant à l'élément After:
content: "light";position: absolute;left: -35px;top:0px;
Cela ajoute une étiquette au module Blurb que nous passerons de «clair» à «foncé» au clic.

Conception du texte du corps
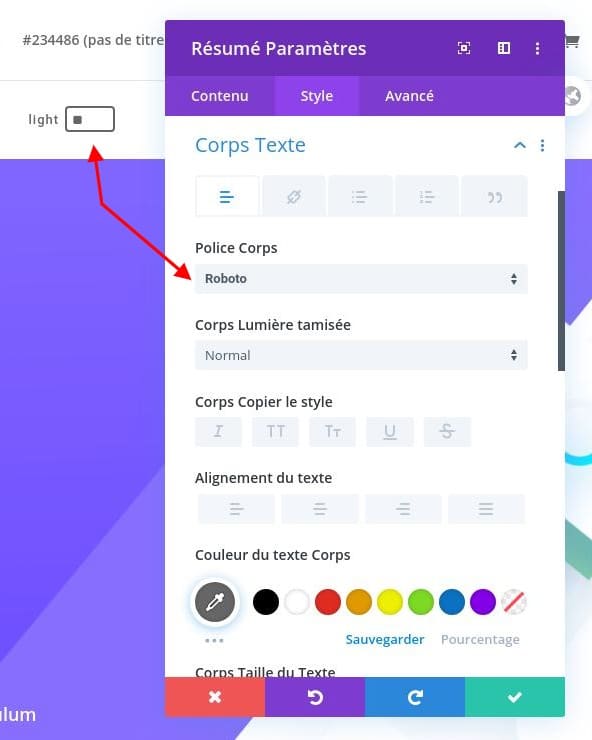
Étant donné que le texte du pseudo-élément après hérite des styles de texte du corps, nous pouvons ajouter les styles de texte du corps à l'aide des options Divi comme suit:
- Body Font: Roboto
- Couleur du texte du corps: # 666666
- Taille du corps du texte: 13px
- Espacement des lettres du corps: 1px

Ajout de code personnalisé avec un module de code
Pour ajouter le code nécessaire (CSS / JQuery) pour faire fonctionner la bascule du mode sombre, nous utiliserons un module de code.
Créez un nouveau module de code sous le module Blurb dans la même colonne.

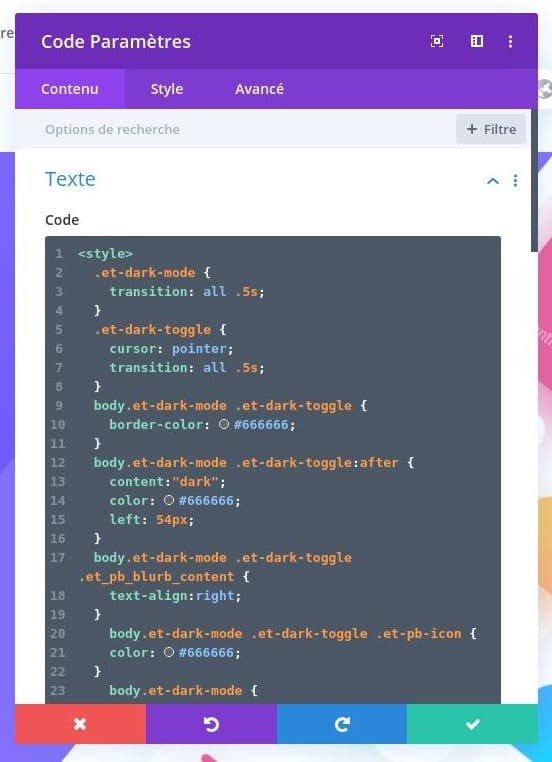
Collez ensuite le code suivant dans la zone de code:
<style>/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}</style><script>function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});</script>
Ajout des classes CSS personnalisées
Le code personnalisé nécessite que vous ayez une classe CSS personnalisée ajoutée au module Blurb ou basculez. Cela permettra au texte de présentation de déclencher le basculement du mode sombre et la fonctionnalité au clic.
Classe de module Blurb
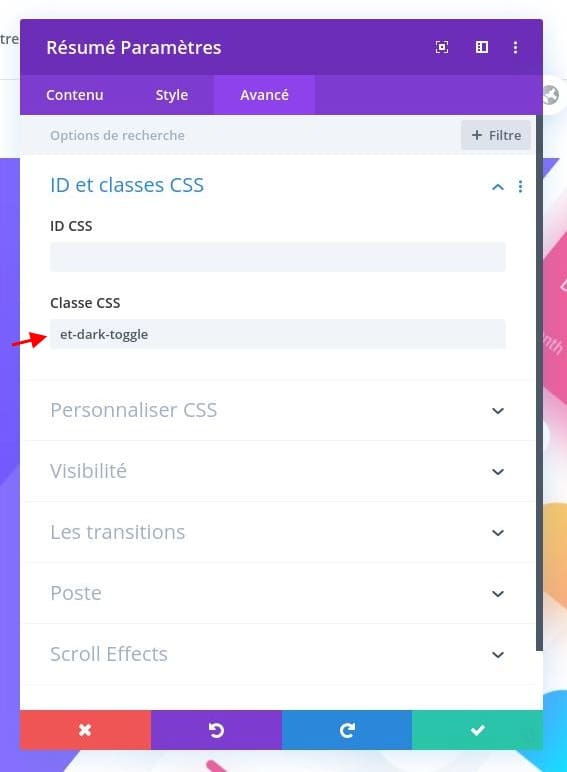
Ouvrez les paramètres du module Blurb et ajoutez une classe CSS personnalisée comme suit:
- Classe CSS: et-dark-toggle

Classe capable de mode sombre
Nous devons également ajouter une classe CSS personnalisée à chaque élément Divi que nous voulons avoir la capacité de mode sombre. Une fois que l'élément a la classe CSS, cet élément héritera du CSS personnalisé «mode sombre» dans le code que nous avons ajouté une fois le mode sombre activé. Cette méthode nous donne plus de contrôle sur notre conception en mode sombre, car certains éléments peuvent ne nécessiter aucun style en mode sombre.
Pour commencer, nous pouvons ajouter le mode sombre à la section contenant notre bascule de mode sombre.
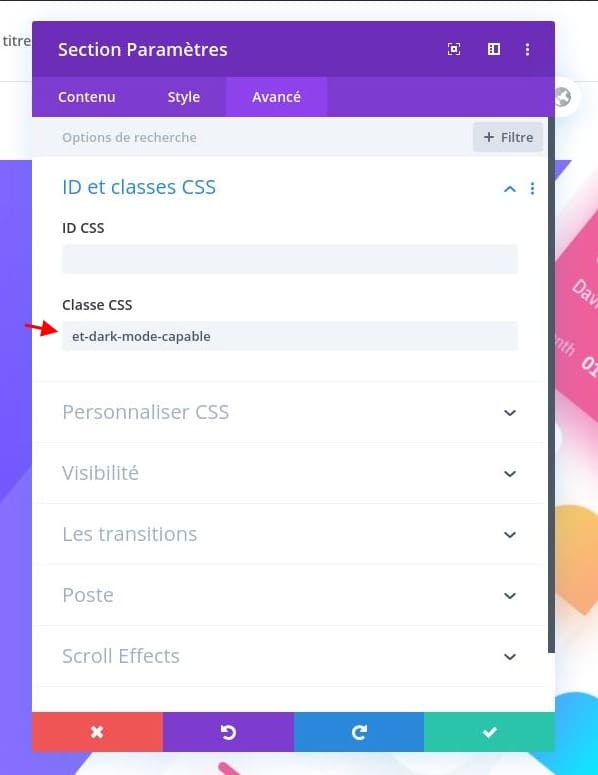
Ouvrez les paramètres de section et ajoutez la classe CSS suivante:
- CSS Class: et-dark-mode-capable

Partie 2: Ajout de fonctionnalités en mode sombre à une page Divi
Maintenant que nous avons le code et les classes CSS en place, nous sommes prêts à appliquer la fonctionnalité et la conception du mode sombre à une page entière dans Divi. Pour ce faire, nous allons utiliser notre mise en page Premade de la page de destination de l'application mobile .
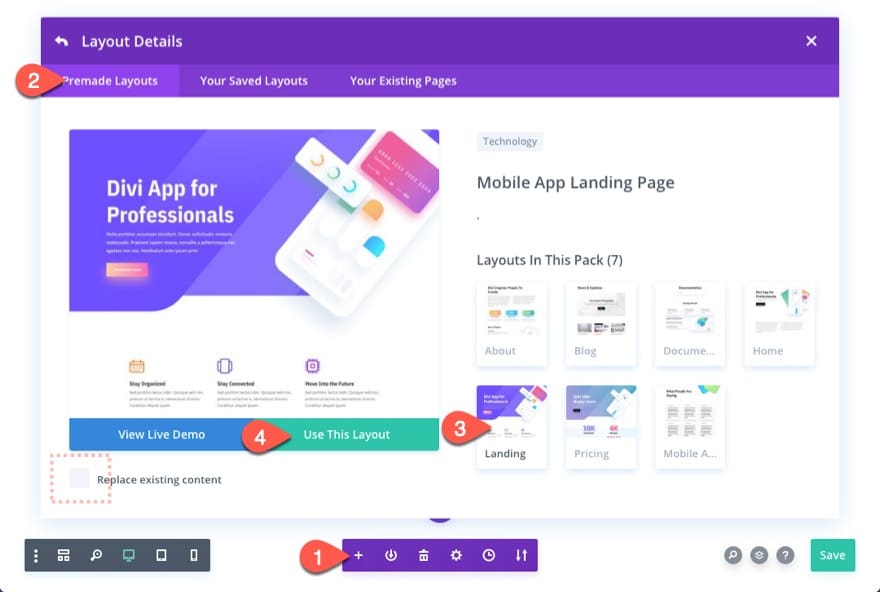
Pour ajouter la disposition, ouvrez le menu des paramètres en bas du générateur visuel et cliquez sur l'icône Ajouter une nouvelle disposition.
Sélectionnez ensuite la mise en page de la page de destination de l'application mobile dans l'onglet Mises en page prédéfinies.
Assurez-vous que l'option «Remplacer le contenu existant» n'est PAS sélectionnée. Vous ne voulez pas effacer la section avec la bascule du mode sombre.

Étant donné que le style en mode sombre ne s'appliquera qu'aux éléments avec la classe CSS «capable et-dark-mode», nous pouvons choisir d'ajouter à la page de différentes manières.
- Nous pouvons ajouter la classe CSS à chaque élément de la page individuellement.
- Nous pourrions étendre la classe CSS à des éléments sur toute la page (ce serait plus rapide que de le faire manuellement). Par exemple, nous pourrions ouvrir les paramètres de section pour la section supérieure et étendre la classe CSS pour cette section à toutes les sections de la page.
- Nous pouvons ajouter la classe CSS aux valeurs par défaut globales de l'élément. Cela appliquera la classe CSS à tous les éléments à l'échelle du site, ajoutant une capacité de mode sombre sur l'ensemble du site. Par exemple, nous pourrions ouvrir les paramètres de section et cliquer sur l'icône par défaut globale pour modifier les valeurs par défaut de la section globale. Ensuite, nous pouvons ajouter la classe CSS et l'enregistrer en tant que classe CSS pour toutes les sections du site.
Ajout de la classe CSS aux éléments de page
Pour cet exemple, nous allons mettre à jour les éléments de la page en ajoutant la classe CSS aux valeurs par défaut globales aux sections et modules de texte. Et nous ferons également quelques ajouts aux autres éléments de la page au fur et à mesure.
Toutes les sections
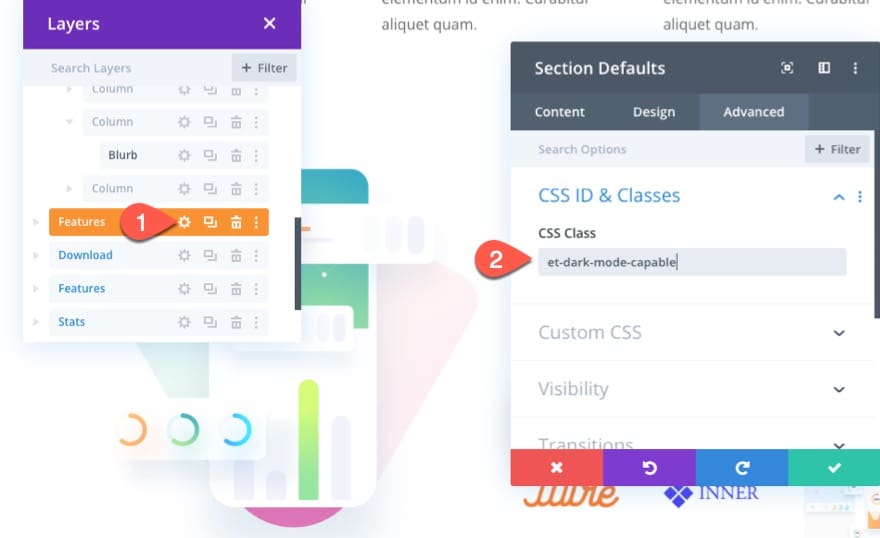
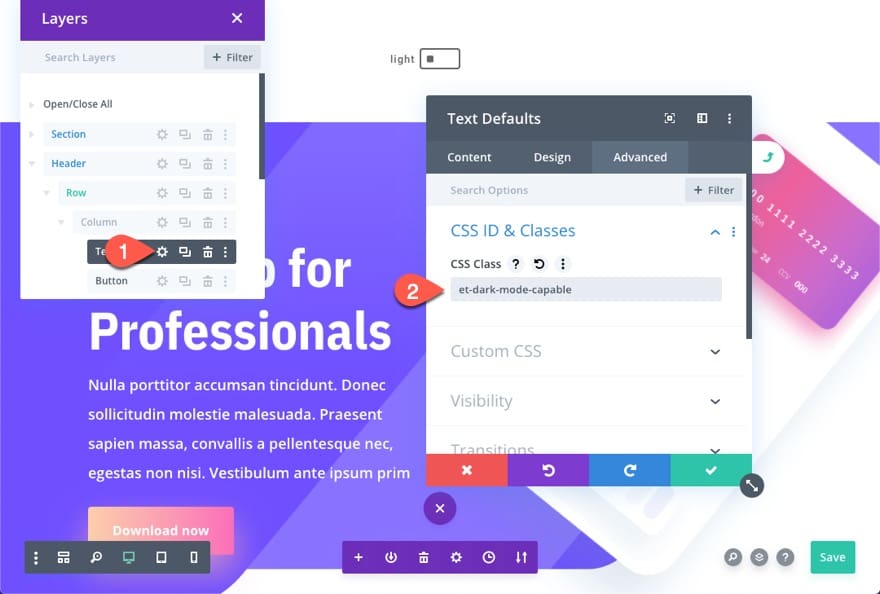
Pour ajouter la classe CSS à toutes les sections, ouvrez les paramètres de la section supérieure qui contient la bascule du mode sombre. Modifiez ensuite les valeurs par défaut globales de la section et ajoutez la classe CSS suivante aux valeurs par défaut globales de la section:
- CSS Class: et-dark-mode-capable

Toutes les sections spécialisées
Ajoutez également la classe CSS aux valeurs par défaut globales de la section spécialisée.

Modules de texte
Ensuite, ouvrez les paramètres de l'un des modules de texte sur la page et ajoutez la même classe CSS aux valeurs par défaut globales du texte.

Pour tester le résultat, passez à la page en direct et cliquez sur la bascule du mode sombre en haut de la page.
Voici à quoi devrait ressembler la page en mode clair.

Et voici à quoi devrait ressembler la page en mode sombre.

Ressources Supplémentaires
Voici d'autres ressources qui pourraient vous intéresser.
- Comment personnaliser la typographie et la mise en page sur Divi
- Comment ajouter un appel à l’action coulissant refermable sur Divi
- Comment aligner des éléments sur la même ligne sur Divi
- Comment créer des sections animées au clic sur Divi Builder
Dernières pensées
Équiper votre site Divi d'une bascule de mode sombre personnalisée peut être un excellent moyen de booster l'expérience utilisateur et de créer un tout nouveau design qui à la fois plaît et soulage l'œil. J'espère que cela vous sera utile.