Si vous êtes comme la plupart des blogueurs débutants et même intermédiaires, alors vous n’avez certainement aucune connaissance du HTML/CSS. De nombreux blogueurs (comme moi) préfèrent utiliser des plugins qui leurs permettent d’ajouter des boutons à leurs publications ou pages à l’aide de shortcodes. Mais ces shortcodes – codes courts – sont difficiles à retenir et difficiles à configurer.
Dans cet article, nous allons vous montrer comment ajouter des boutons sur WordPress sans utiliser de shortcodes.
Si vous êtes novice dans le monde de WordPress, découvrez Comment installer un blog WordPress en 7 étapes
La première chose que vous devez faire est d’installer et activer le plugin « Forget About Shortcode Boutons ».
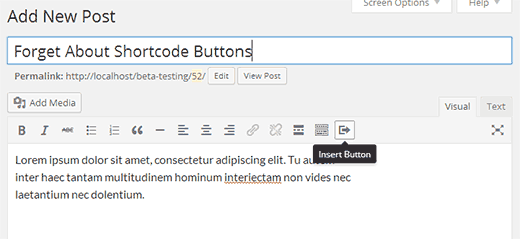
Une fois que vous aurez activé ce plugin, il vous suffira de créer une nouvelle publication ou de modifier une déjà existante, et vous verrez un nouveau bouton dans l’éditeur Visuel avec pour titre « Insert Button » (Ajouter un bouton).
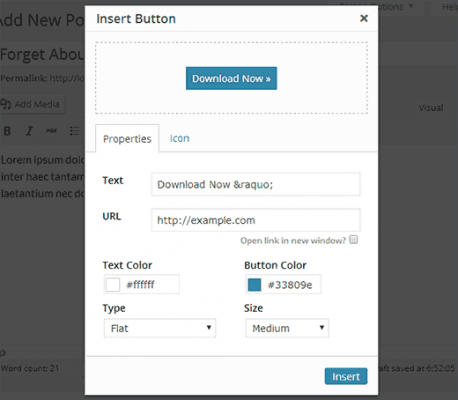
Pour insérer un nouveau bouton dans votre publication ou page, vous devez cliquer sur le bouton Insérer un bouton. Cela fera apparaître une fenêtre où vous pourrez concevoir votre nouveau bouton.
Tout ce que vous devez faire est d’ajouter le texte du bouton et l’URL, puis sélectionnez le texte et les couleurs de fond. Ensuite, cliquez sur le menu déroulant de l’option « type », afin de choisir la forme de votre bouton. Vous pouvez également choisir la taille du bouton.
Complétez vos connaissances en découvrant Comment utiliser et gérer les shortcodes sur WordPress
Si vous cliquez sur l’onglet « Icon », alors vous serez en mesure de voir les icônes que vous pouvez ajouter avant ou après le texte de vos boutons. Ces icônes sont plus exactement des icônes-polices.
Pendant le processus de création de boutons, vous serez en mesure d’avoir une prévisualisation en temps réel de chacune de vos modifications. Une fois que vous êtes satisfait de l’apparence, il suffit de cliquer sur Insérer.
Consultez cet article et admirez Comment améliorer le design de vos articles WordPress avec ces shortcodes gratuits
Vous pouvez aussi choisir les méthodes d’alignement depuis l’éditeur afin d’aligner le bouton au centre, à gauche ou à droite. Faites un double-clic sur le bouton pour faire apparaître la fenêtre d’édition du bouton, et vous pourrez modifier le bouton si vous le souhaitez.
A ce niveau, vous donc désormais la possibilité d’ajouter des boutons sur WordPress sans utiliser de shortcodes. Mais avant de vous laisser, nous vous proposons de consulter deux plugins WordPress premium qui vous permettront de gérer efficacement des shortcodes.
1. WPBakery Page Builder
WPBakery Page Builder, anciennement connu sous le nom de Visual Composer, est un autre constructeur de pages premium et extrêmement populaire. Une grande partie de cette popularité provient du fait que WPBakery Page Builder est livré avec près de 99% des thèmes WordPress de ThemeForest. Mais il n’en reste pas moins qu’il est utilisé sur un très grand nombre de sites web.

A l’instar de Divi Builder, WPBakery Page Builder vous permet à la fois une édition visuelle et une édition dans le back-end. Comparé à quelque chose comme Elementor ou Divi Builder, les options de style de WPBakery Page Builder sont un peu limitées. Vous avez un bon contrôle sur les lignes, mais les options de style pour les éléments individuels sont un peu plus limitées.
Si vous souhaitez utiliser votre propre CSS, vous pourrez ajouter une classe ou un identifiant CSS personnalisé à des éléments individuels, ou vous pourrez ajouter des styles réels au niveau de la page.
Je ne suis pas sûr que WPBakery Page Builder possède des fonctionnalités uniques particulièrement remarquables. Mais ce qu’il a, c’est une énorme communauté d’extensions. Comme Divi Builder, WPBakery Page Builder laisse derrière lui une multitude de shortcodes dans votre contenu si vous le désactivez. Découvrir le tutoriel
Télécharger | Démo | Hébergement Web
2. Divi Builder
Divi Builder est un constructeur de pages de grande qualité très apprécié par Elegant Themes. Bien qu’il soit généralement utilisé dans le cadre du thème WordPress Divi, Divi Builder est également un plugin autonome que vous pourrez utiliser sur d’autres thèmes WordPress.

Contrairement aux deux constructeurs précédents, Divi Builder vous permet de modifier votre contenu à l’aide d’une interface visuelle sur le front-end ainsi que d’une interface sur le back-end, bien que la plupart des utilisateurs préfèrent la première interface.
Fondamentalement, au lieu des barres latérales, tout est dans des popups et des boutons flottants. Il vous donne accès à 316 modèles prédéfinis répartis sur 40 différents packs de présentation, ainsi qu’à la possibilité d’enregistrer vos propres conceptions en tant que modèles.
L’un des traits de Divi a toujours été le contrôle des styles qu’il vous donne. Sur trois onglets différents, vous avez la possibilité de configurer divers paramètres, notamment des contrôles responsive, un espacement personnalisable, etc…
Vous pourrez même ajouter du CSS personnalisé, car son éditeur CSS intègre la validation de base et l’auto-complétion. L’une des critiques de Divi Builder a toujours été qu’il repose sur des shortcodes. Ce qui signifie que si vous le désactivez un jour, il laissera un tas de shortcodes dans votre contenu. Bien que cela soit un peu déprimant, cela pose moins de problèmes maintenant que des plugins comme Shortcode Cleaner existent.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Allez plus loin dans la maîtrise de votre site web WordPress en consultant aussi ces ressources recommandées.
- Call-To-Action Buttons Vol.III
- Premium Web 2.0 Call to Action Buttons
- Best WordPress plugins for your website sorted by best sellers
Conclusion
Voilà ! Nous espérons que cet article vous aidera à ajouter des boutons sur WordPress sans utiliser de shortcodes. Si vous avez des suggestions ou des remarques, elles seront les bienvenues.
Nous vous invitons aussi à consulter nos ressources si vous êtes un blogueur débutant. Mais, nous vous exhortons à partager cet article sur vos différents réseaux sociaux.
…


J’ai trouvé un plugin qui semble être celui ci :
-> forget-about-shortcode-buttons
en tapant sur wordpress shortcode button
Bon courage 🙂
Bonjour ! Je ne trouve pas cette extension sur wordpress… A t elle peut être changé de nom ? Merci !
Bonjour,
Malheureusement, nous n’en savons rien. Désolé. Veuillez chercher une alternative.
Salut Caroline !
le plugins est sur WordPress tape juste *Forget About*
Merci