Voulez-vous réduire la hauteur d’une section d’Elementor ?
Vous trouverez ci-dessous les étapes à suivre pour y arriver.
Comment réduire la hauteur d’une section dans Elementor à l’aide des paramètres de section
Tout d’abord, modifiez avec Elementor la page sur laquelle vous souhaitez placer la section.
Découvrez notre guide sur : Comment installer Elementor sur WordPress
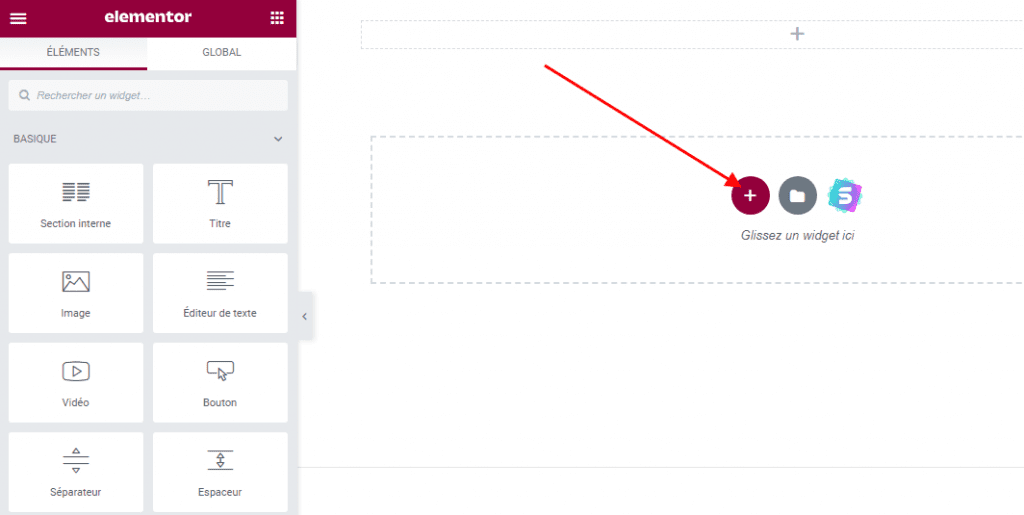
Une fois elementor actif sur la page, cliquez sur l’icône Ajouter une nouvelle section pour ajouter une nouvelle section.

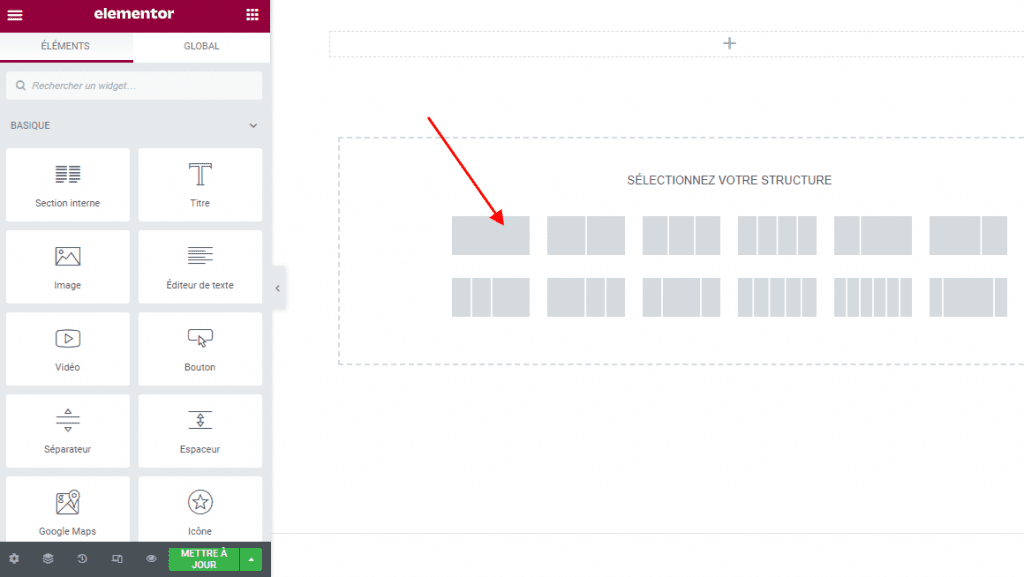
Ensuite, sélectionnez le nombre de colonnes souhaité dans la section. J’ai choisi la mise en page d’une colonne.

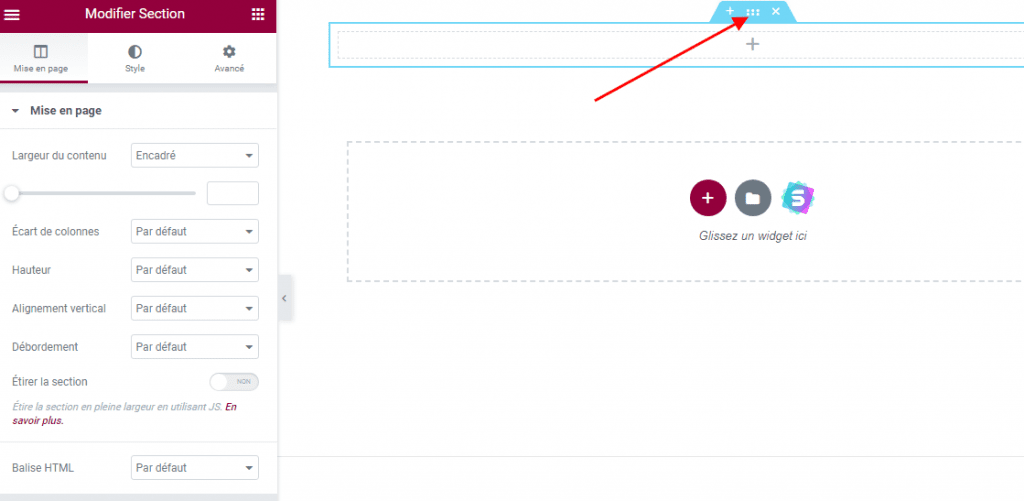
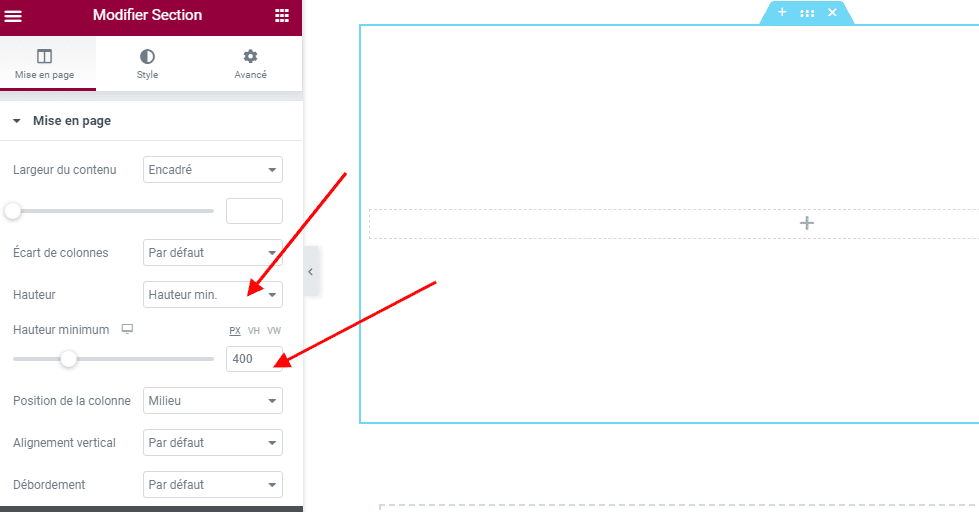
Une fois la section ajoutée à la page, sélectionnez-la en cliquant sur l’icône Modifier la section.

Le panneau de paramètres de la section s’affiche sur le côté gauche. Définissez le champ Hauteur sur Hauteur minimale. Et puis dans le champ Hauteur minimale, définissez la hauteur que vous souhaitez que la section ait.

Enregistrez vos modifications.
Et c’est tout !
C’est ainsi que vous pouvez réduire la hauteur d’une section dans Elementor.
Mais gardez une chose à l’esprit. Si vous ajoutez un widget à cette section et que le contenu de ce widget est supérieur à la hauteur minimale que vous avez définie pour la section, la hauteur de la section augmentera pour s’adapter au contenu.
Lire aussi : Comment intégrer un PDF dans Elementor sans écrire de code
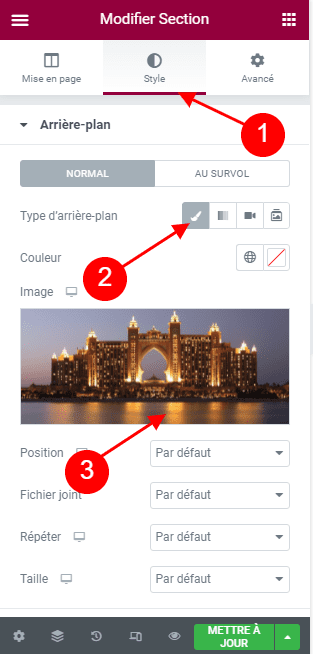
Ainsi, par exemple, si vous souhaitez ajouter une image à la section et que vous ne souhaitez pas que la hauteur de la section augmente, n’utilisez pas le widget Image pour ajouter l’image. Au lieu de cela, accédez à l’onglet Style et définissez l’image comme arrière-plan de section.

Voila ! C’est tout pour ce guide.
Obtenez Elementor Pro Maintenant !
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Comment Designer
WP Comment Designer est un plugin WordPress premium qui vous aidera à changer la mise en page du look de votre section commentaires et celle de votre formulaire de soumission de ces derniers. Vous pourrez y ajouter des champs texte ou numériques, des boutons radio, case à cocher, sélecteur, et uploader de fichiers. Les champs, par défaut et personnalisés, sont réorganisables.

Ce plugin WordPress entièrement responsive et compatible avec le RTL permet également aux utilisateurs de modifier leurs commentaires. Ce plugin rendra donc votre section commentaires plus efficace.
Consultez également Comment personnaliser le formulaire des commentaires sur WordPress
Dans l’ensemble, c’est un plugin facile à utiliser qui fonctionne parfaitement avec la dernière version de WordPress.
Télécharger | Démo | Hébergement Web
2. Ultimate Form Builder
Ultimate Form Builder est un plugin WordPress premium qui vous permet de créer des formulaires responsive illimités. Il dispose d’un constructeur de formulaires drag’n’drop qui peut créer n’importe quel type de formulaire (contact, sondage, offre, renseignements, etc…).
Ce plugin WordPress est facile à utiliser. Vous pouvez créer, personnaliser et concevoir de beaux formulaires, appliquer des modèles de formulaires déjà existants pour le design et les utiliser sur votre site web en un rien de temps.
Découvrez les 6 plugins WordPress pour obtenir une vérification par CAPTCHA sur vos formulaires
Vous pourrez aussi recevoir des données de formulaires via e-mail et les stocker dans la base de données; lesquelles pourront être exportées sur format CSV pour être utilisées via le tableau de bord de votre site Web. Tous les formulaires conçus par ce plugin sont super sécurisés grâce à un système de Captcha efficace.
Télécharger | Démo | Hébergement Web
3. Modern WPBakery Page Builder
Les extensions de Visual Composer sont parmi les plugins les plus populaires sur CodeCanyon à la fois pour les développeurs et pour les clients. Il y a un certain nombre d’entre eux qui sont publiés chaque mois, et ils deviennent rapidement parmi les mieux vendus.

Ce mois-ci, nous voulons mettre en vedette le plugin « Kaswara – une excellente extension pour Visual Composer « polyvalente » », offrant une énorme quantité de polyvalence.
Pour commencer, Kaswara introduit une énorme liste de plus de 45 éléments.
Mieux encore, ces éléments sont presque infiniment personnalisables, avec plus de 500 options de shortcode. Cela signifie que vous pouvez personnaliser chaque élément à vos spécifications exactes.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 10 plugins WordPress pour gérer les annonces publicitaires
- 8 plugins WordPress pour ajouter un système de traduction sur un blog
- 9 plugins WordPress pour optimiser les images de votre blog
- 8 plugins WordPress pour créer des entêtes personnalisés
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à réduire la hauteur d’une section dans Elementor.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux. Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…