Souhaitez-vous utiliser les polices Adobe dans Elementor ?
L’utilisation de la version pro d’Elementor vous permet d’intégrer ce dernier à une large gamme de services et d’outils. Adobe Fonts -police Adobe- (anciennement TypeKit) est l’un d’entre eux. Adobe Fonts, comme vous le savez déjà, est l’une des meilleures ressources pour les polices, autre que Google Fonts. L’intégration d’Adobe Fonts avec Elementor enrichira la bibliothèque de polices de votre Elementor.
Découvrez aussi : Comment installer Elementor sur WordPress
Pour utiliser les polices d’Adobe Fonts, vous devez disposer d’au moins un projet Web sur votre compte Adobe Fonts. Vous pouvez ensuite utiliser l’ID de votre projet web pour intégrer Adobe Fonts à votre Elementor.
Comment créer un projet Web dans Adobe Fonts
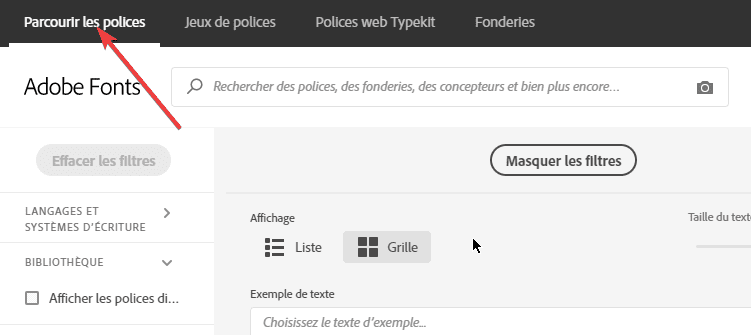
Si vous n’avez pas encore de projet Web, vous pouvez d’abord en créer un. Pour ce faire, visitez le site Web Adobe Fonts et connectez-vous avec votre compte Adobe. Une fois connecté, cliquez sur Parcourir les polices dans le coin supérieur gauche pour parcourir une famille de polices.

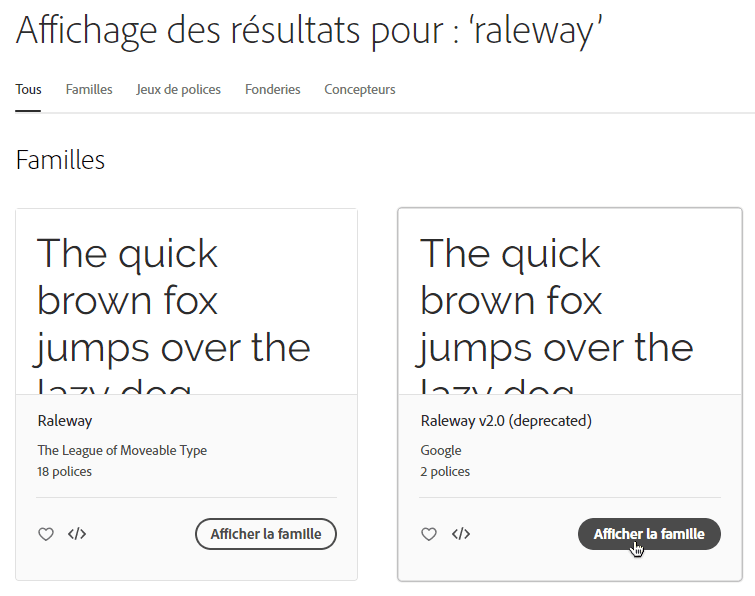
Recherchez une famille de polices que vous aimez et cliquez sur le bouton Afficher la famille pour afficher les détails.

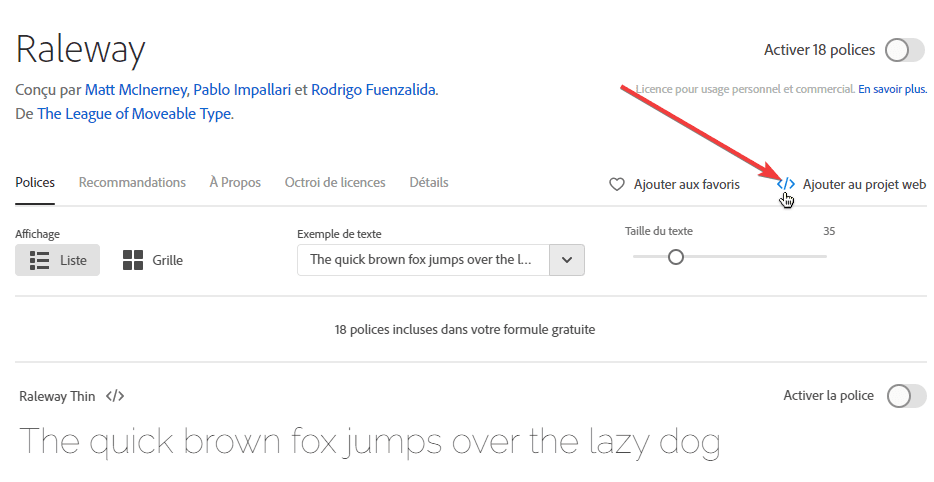
Cliquez sur Ajouter au projet Web sur le côté droit.

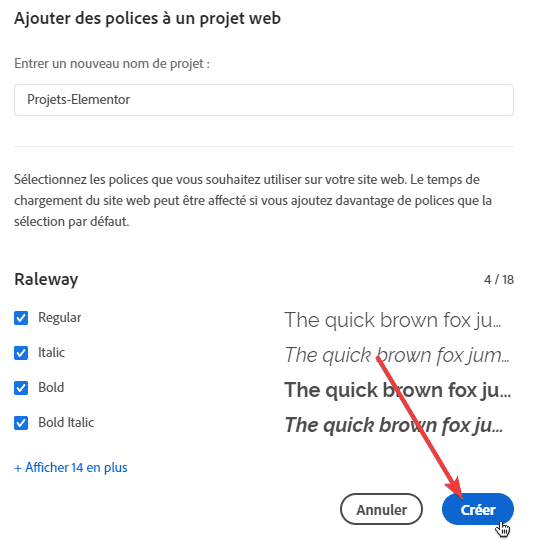
Dans la fenêtre contextuelle qui apparaît, sélectionnez un projet dans le menu déroulant. Si vous n’en avez pas encore, créez simplement un projet en donnant un nom et en cliquant sur le bouton Créer.

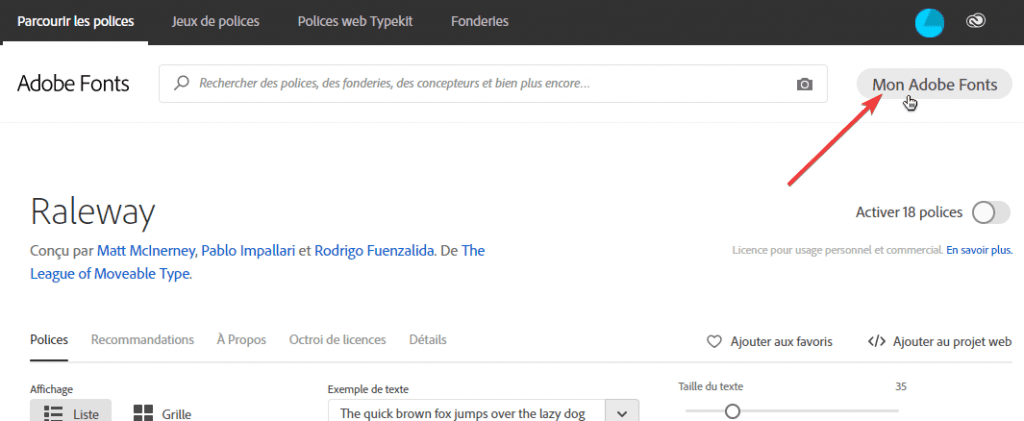
Une fois votre nouveau projet mis en caisse, cliquez sur Mon Adobe Fonts dans le coin supérieur droit.

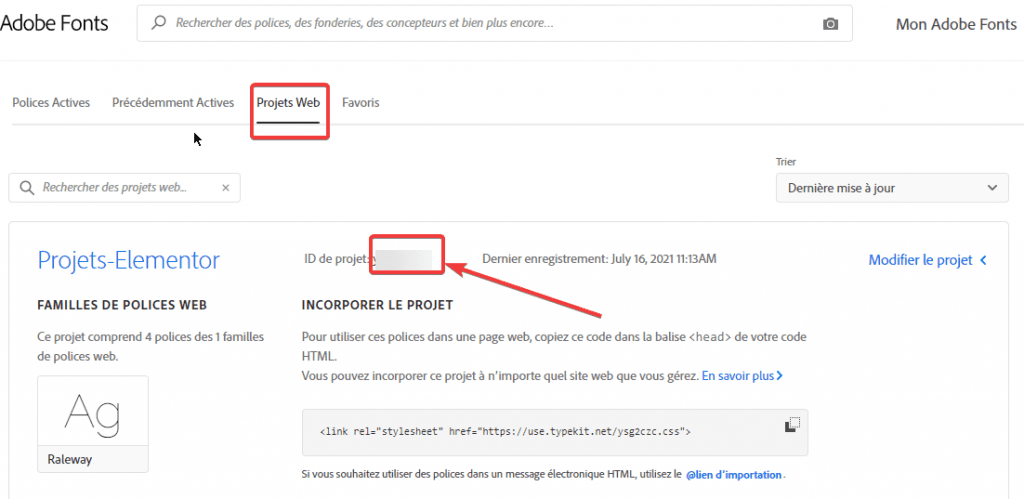
Cliquez sur l’onglet Projets Web. Sélectionnez l’un des projets existants que vous souhaitez intégrer à Elementor et sélectionnez son ID de projet.

Pour ajouter des familles de polices à votre projet, vous pouvez cliquer sur Parcourir les polices dans le coin supérieur gauche. Sélectionnez une famille de polices que vous aimez et cliquez sur le bouton Afficher la famille pour afficher les détails.
Lire aussi : Comment gérer les soumissions de formulaires dans Elementor
Cliquez sur Ajouter au projet Web sur le côté droit et sélectionnez un projet Web auquel vous souhaitez ajouter la famille de polices dans le menu déroulant.
Intégration d’Adobe Fonts avec Elementor
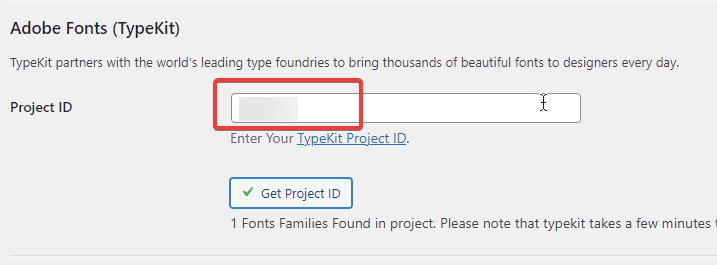
Connectez-vous à votre tableau de bord WordPress et accédez à Elementor -> Réglages pour ouvrir la page des paramètres Elementor. Une fois que vous y êtes, cliquez sur l’onglet Intégrations. Faites défiler jusqu’à la section Adobe Fonts (TypeKit) et collez l’ID de projet que vous venez de copier.
Lire également : Comment réparer la lecture automatique de la vidéo qui ne fonctionne pas dans Elementor
Cliquez sur le bouton Get Poject ID. N’oubliez pas de cliquer sur le bouton Enregistrer les modifications en bas pour appliquer les modifications.

Veuillez noter que le processus de synchronisation peut prendre quelques minutes. Si vous avez hâte, vous pouvez cliquer sur le bouton Synchroniser le projet chaque fois que vous avez terminé d’ajouter une nouvelle famille de polices à votre projet dans Adobe Fonts.
Consultez aussi : Comment ajouter des champs personnalisés dans Elementor
Si tout s’est bien passé, vous pouvez maintenant utiliser une police d’Adobe Fonts sur votre page ou modèle Elementor. Pour tester le résultat, essayez de modifier la typographie d’un widget et modifiez la famille de polices. Elementor affiche les polices d’Adobe Fonts juste en dessous de la section polices personnalisées.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment utiliser les polices Adobe dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
Bonjour,
Super merci pour cette info !
J’arrive bien à intégrer les typographies avec l’ID du projet, leurs noms s’affichent . Mais dans l’usage, je modifie les polices glogales sur elementor avec une création d’un H1 avec ma typo, mais malheureusement cela ne s’affiche pas avec la bonne typo. J’ai essayé beaucoup de choses, savez-vous d’où le problème pourrait venir? Merci !!