Souhaitez-vous créer un pied de page avec Elementor ?
Tous les thèmes WordPress n’ont pas la possibilité de personnaliser le pied de page. Si c’est le cas, la compétence de programmation (PHP) est requise si vous souhaitez personnaliser le pied de page du thème.
Si vous utilisez un thème WordPress qui propose un constructeur de page, vous avez plus de liberté pour personnaliser le pied de page sans codage. Vous pourrez ajouter des éléments tels qu’un formulaire d’abonnement par e-mail, des icônes de réseaux sociaux, des liens, le logo du site Web, etc…
Lire notre guide sur Comment installer Elementor sur WordPress
Il existe une solution si vous souhaitez personnaliser le pied de page de votre thème, mais que vous n’avez aucune compétence en programmation : utiliser Elementor.
Elementor est un constructeur de pages fourni avec une fonctionnalité Theme Builder. Vous pouvez utiliser cette fonctionnalité pour créer un nouveau pied de page personnalisé afin de remplacer le pied de page par défaut de votre thème WordPress.
Fonctionnement de la fonctionnalité Theme Builder d’Elementor
La façon dont la fonction Theme Builder d’Elementor fonctionne est assez simple. Une fois que vous avez créé un nouveau pied de page et que vous l’avez publié, il remplacera le pied de page du thème que vous utilisez actuellement. Votre nouveau pied de page peut être appliqué à l’ensemble du site Web ou à des pages spécifiques uniquement.
Comment créer un pied de page personnalisé avec le theme builder d’Elementor
Elementor est un constructeur de pages fourni avec une interface visuelle. Pour créer un pied de page (ou une page Web), il vous suffit de faire glisser les widgets que vous souhaitez vers l’éditeur d’Elementor et de créer les paramètres en fonction de vos besoins.
Découvrez également Comment créer un modèle de publication unique avec Elementor Pro
Elementor lui-même propose plus de 90 widgets. Techniquement, vous pouvez utiliser tous ces widgets lors de la création d’un pied de page. Cependant, vous n’avez certainement pas besoin de tous. Dans cet exemple, nous allons montrer comment créer un pied de page personnalisé avec les éléments suivants.
- Formulaire d’abonnement par e-mail.
- Icônes de réseaux sociaux.
- Liens
Commençons
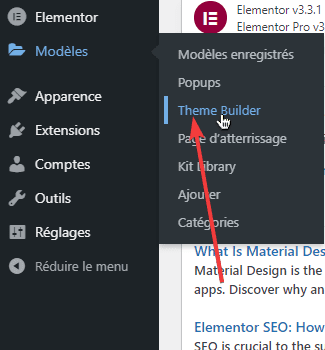
En supposant que vous avez installé Elementor Pro sur votre site web WordPress, Allez dans votre tableau de bord et ensuite sur Modèles -> Theme Builder.
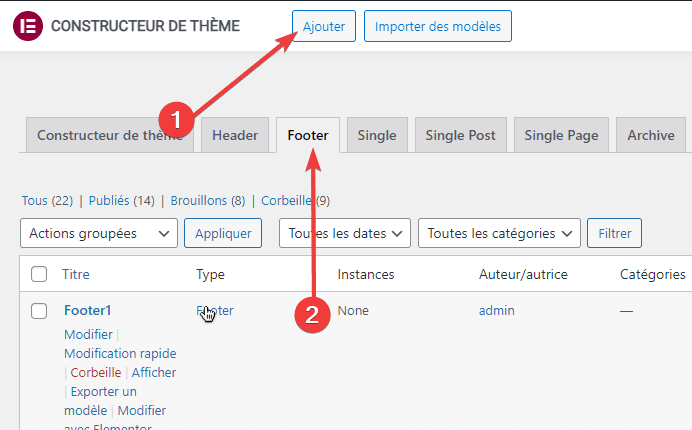
Sur la page du constructeur de thèmes, accédez à l’onglet Footer et cliquez sur le bouton Ajouter pour créer un modèle de pied de page.
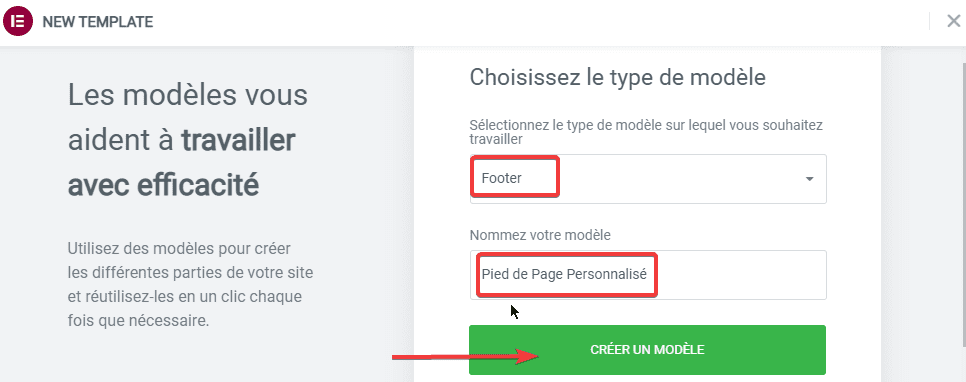
Une fenêtre contextuelle apparaîtra, vous demandant de donner un nom à votre modèle de pied de page. Tapez votre nom préféré et cliquez sur le bouton CREER UN MODELE.
Elementor propose plusieurs modèles de pied de page parmi lesquels vous pouvez choisir. Choisissez celui que vous aimez et cliquez sur le bouton Insérer pour le charger dans l’éditeur. Ou, si vous souhaitez créer le pied de page à partir de zéro, vous pouvez simplement fermer la bibliothèque de modèles pour ouvrir l’éditeur.
Consultez aussi : Elementor Pro : 10 fonctionnalités impressionnantes à débloquer – Partie II
Dans cet exemple, nous créons un pied de page à partir de zéro.
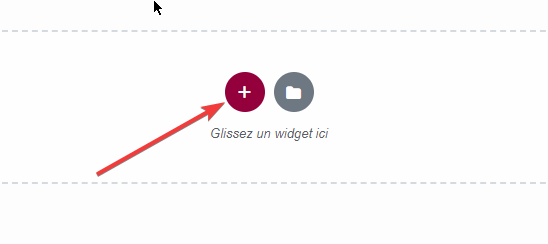
Pour créer un pied de page qui héberge un formulaire d’abonnement par e-mail, des icônes de réseaux sociaux et des liens, vous avez besoin d’une section Elementor avec trois colonnes. Cliquez donc sur le bouton plus de l’éditeur d’Elementor pour ajouter une nouvelle section et sélectionner l’option de structure à trois colonnes.
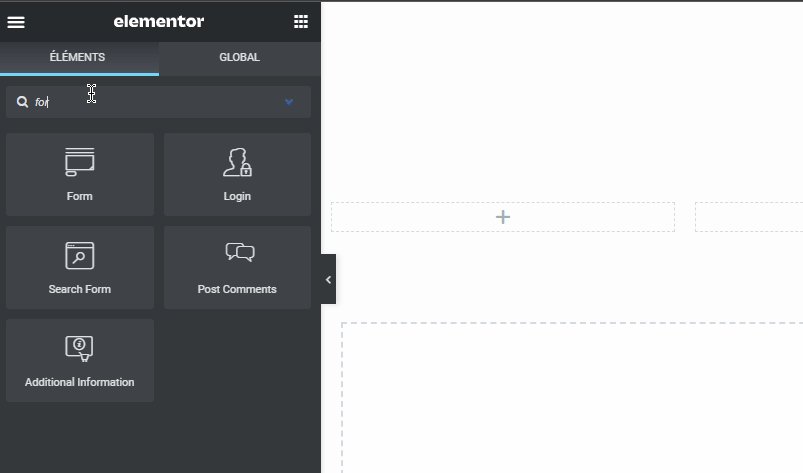
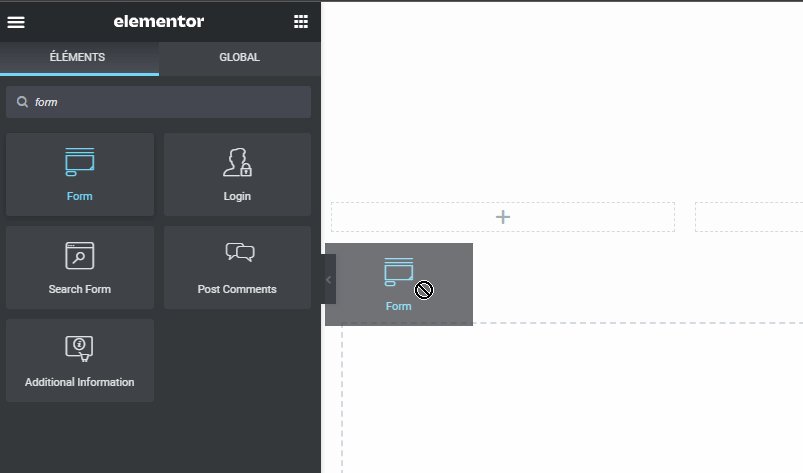
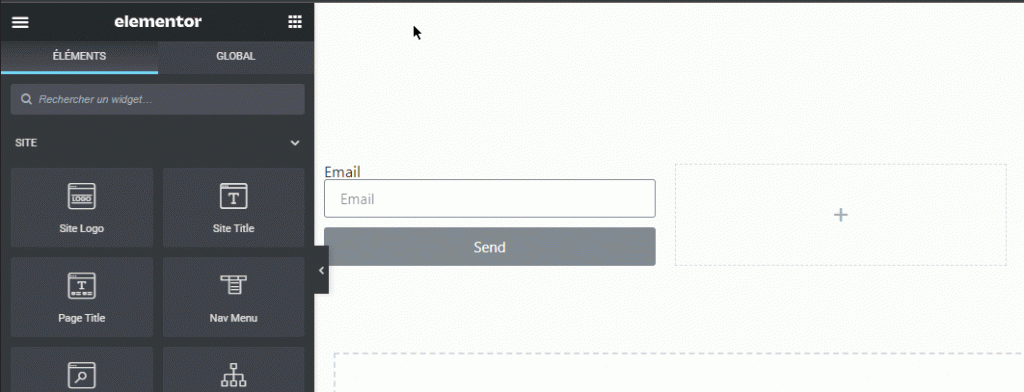
Pour ajouter le formulaire d’abonnement par e-mail, faites glisser le widget Form vers l’une des colonnes de l’éditeur.
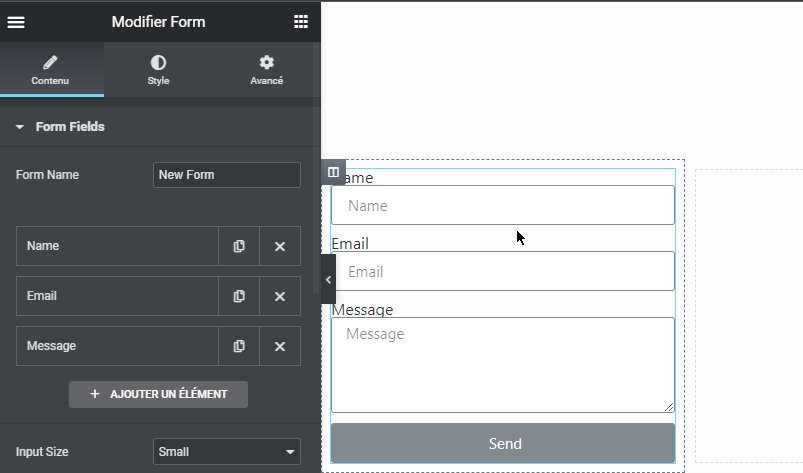
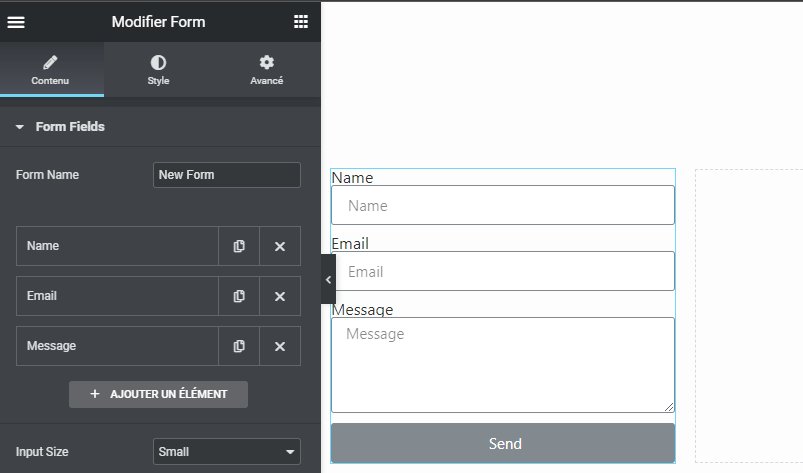
Allez dans le panneau de gauche pour effectuer les réglages. En règle générale, un formulaire d’abonnement par e-mail contient uniquement un champ d’e-mail afin que vous puissiez supprimer les champs inutiles (nom et message). Vous pouvez intégrer votre formulaire d’abonnement par e-mail à MailChimp, MailerLite et GetResponse.
- Ajouter des icônes de réseaux sociaux
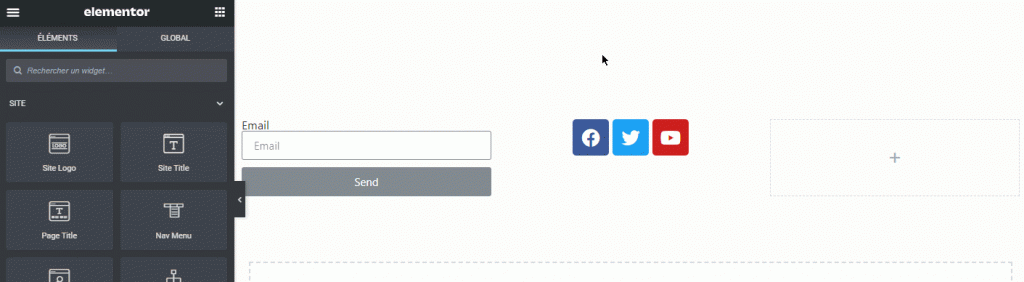
Pour ajouter des icônes de réseaux sociaux, faites glisser le widget Icônes de réseaux sociaux vers l’une des colonnes de l’éditeur.
Allez dans le panneau de gauche pour effectuer les réglages. Vous pouvez ajouter une nouvelle icône de réseau social ou supprimer une icône existante. Pour personnaliser l’icône, vous pouvez accéder à l’onglet Style.
- Ajouter des liens
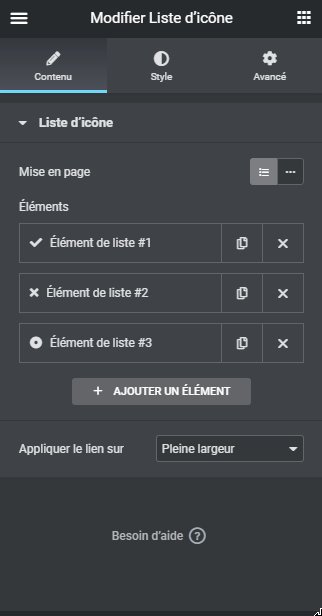
Il existe plusieurs widgets que vous pouvez utiliser pour ajouter des liens à partir de votre site Web. Dans cet exemple, nous utilisons une liste d’icônes. Faites donc glisser le widget Liste d’icônes vers la colonne restante de l’éditeur.
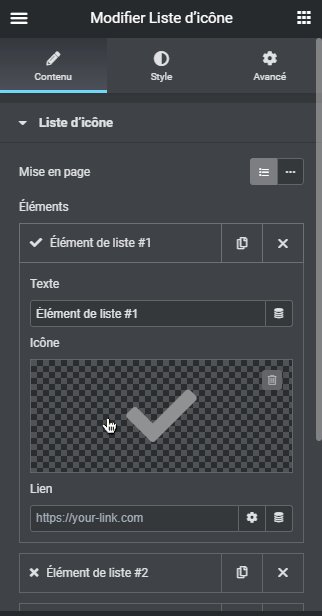
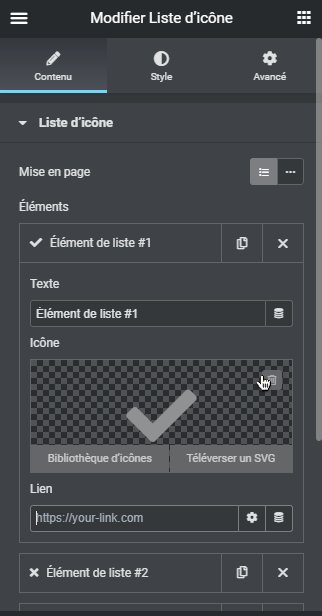
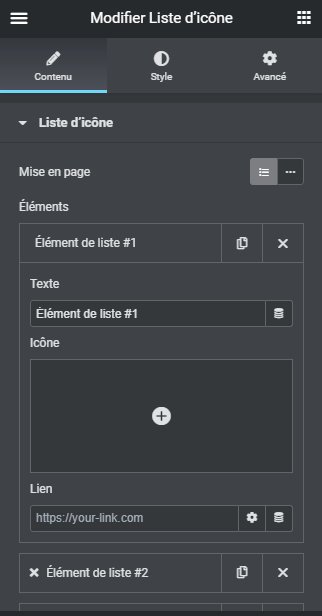
Encore une fois, accédez au panneau de gauche pour personnaliser le widget Liste d’icônes. Pour ajouter un lien, cliquez sur l’élément auquel vous souhaitez ajouter le lien et collez le lien souhaité. Si vous souhaitez supprimer l’icône, passez votre souris sur l’icône et cliquez sur l’icône de la corbeille.
Encore une fois, vous pouvez accéder à l’onglet Style pour personnaliser les liens. Vous pouvez définir des éléments tels que la couleur du texte du lien, la typographie, etc…
- Modifier l’arrière-plan du pied de page
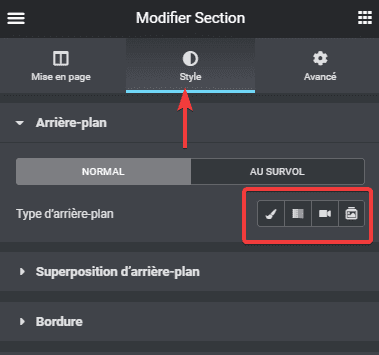
Si vous ajoutez une nouvelle section dans Elementor, elle a la couleur blanche par défaut. Si vous souhaitez avoir une couleur de pied de page différente, activez la section du pied de page en cliquant dessus sur le navigateur et cliquez sur l’onglet Style dans le panneau de gauche. Modifiez l’arrière-plan de la section Arrière-plan.
Application du nouveau pied de page
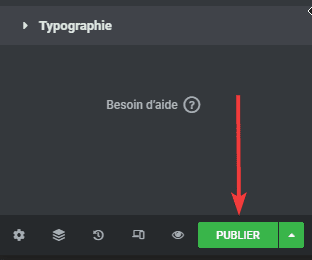
Il y a tellement d’options de réglage offertes par Elementor pour chaque widget, qu’il est impossible de les couvrir toutes ici. Vous pouvez jouer avec le panneau de gauche jusqu’à ce que vous soyez satisfait du résultat. Une fois que vous avez terminé, cliquez sur le bouton PUBLIER en bas du panneau de gauche.
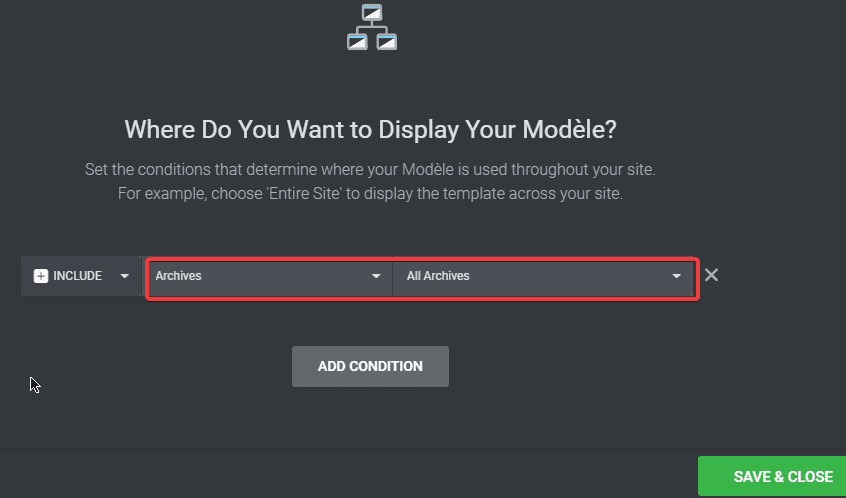
À l’étape suivante, il vous sera demandé de spécifier la condition d’affichage. Par défaut, votre pied de page sera appliqué à toute la section de votre site Web. Ainsi, si vous souhaitez que votre nouveau pied de page soit appliqué à l’ensemble du site Web, vous pouvez simplement cliquer sur le bouton SAVE & CLOSE.
Inversement, si vous souhaitez que votre nouveau pied de page soit appliqué à certaines pages uniquement, cliquez sur le bouton ADD CONDITION pour définir la condition d’affichage. Spécifiez les pages sur lesquelles vous souhaitez que votre pied de page soit appliqué.
Lire aussi : Comment ajouter un bouton WhatsApp dans Elementor
Cliquez sur le bouton SAVE & CLOSE une fois que vous avez terminé de spécifier la condition d’affichage.
Erreurs potentielles
Vous pouvez rencontrer une erreur technique lors de la création d’un pied de page avec Elementor. L’erreur la plus courante est que l’éditeur n’apparaisse pas. Si vous rencontrez ce problème, essayez d’utiliser un autre thème WordPress.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une galerie d’images à onglets dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…