Souhaitez-vous découvrir comment créer un titre dégradé avec Elementor ?
Lors de la création d’une page Web ou d’un template avec Elementor, vous pouvez faire une petite expérience avec l’élément titre pour que la page que vous créez soit remarquable. L’une des expériences que vous pouvez essayer consiste à ajouter un effet de dégradé à l’élément titre.
Cet article vous montrera comment y arriver.
Vous pouvez aussi lire : Comment créer un titre bicolore dans Elementor
Le bloc Titre natif d’Elementor n’offre aucune option pour définir un effet de dégradé. Vous ne pouvez utiliser que la couleur unie pour le texte du titre. Mais vous pouvez ajouter un CSS personnalisé pour ajouter un effet dégradé à l’élément titre dans Elementor en utilisant le CSS personnalisé qui n’est disponible que sur Elementor pro.
Pour le faire nous allons vous proposer deux méthodes : Si vous avez la version pro et que vous êtes à l’aise avec le CSS, utilisez la première méthode. Mais si vous aimez utiliser les plugins WordPress la deuxième méthode sera parfaite.
Méthode 1 : Ajouter un effet de dégradé sur l’élément titre avec du CSS personnalisé
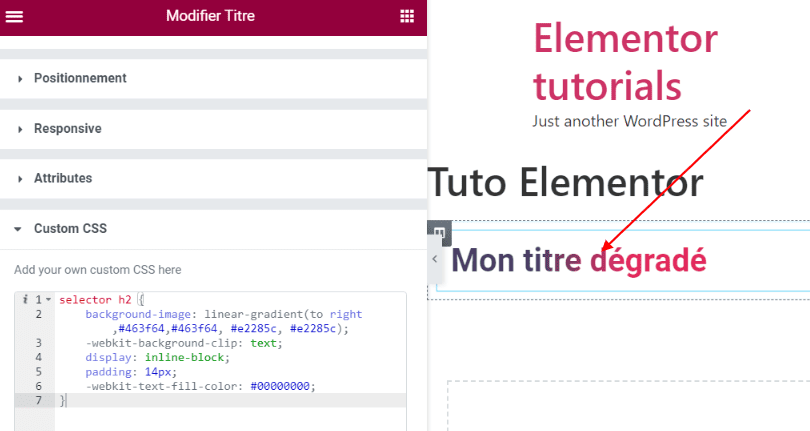
En supposant que vous ayez mis à niveau votre Elementor vers la version pro, créez une nouvelle page/template et modifiez-le avec Elementor. Vous pouvez également modifier une page ou un template existant.
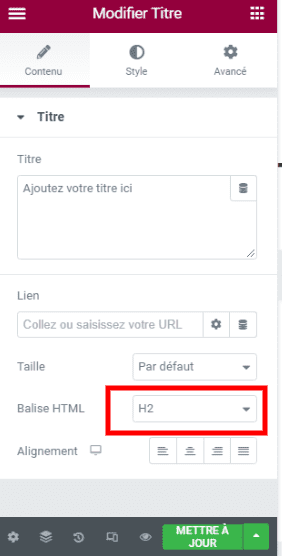
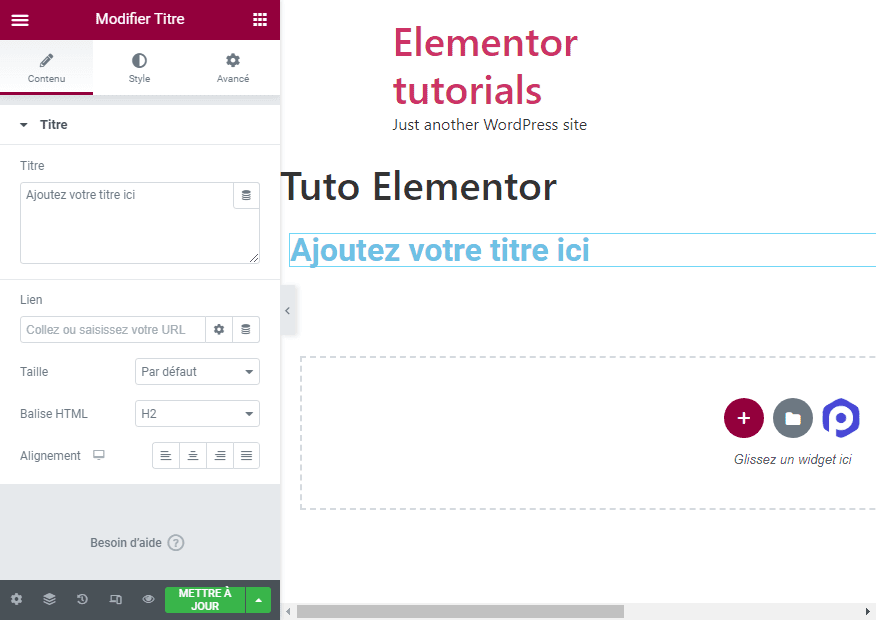
Ajoutez le widget Titre à la zone de canevas en faisant glisser et déposer l’élément Titre.

Dans le bloc Titre sous l’onglet Contenu, sélectionnez un niveau de titre dans l’option Balise HTML. Vous pouvez utiliser n’importe quel niveau de titre. Vous en aurez besoin comme sélecteur CSS.
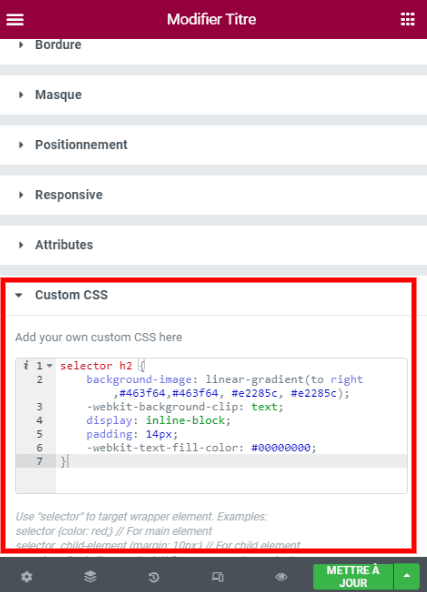
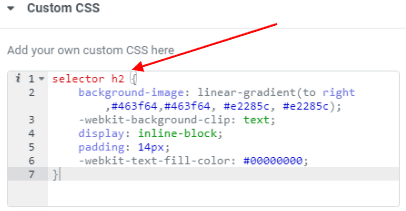
Accédez à l’onglet Avancé et ouvrez le bloc CSS personnalisé et collez le code CSS suivant.
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
}
Assurez-vous d’adapter le sélecteur avec le niveau du titre que vous avez sélectionné à l’étape précédente.

Vous pouvez modifier les couleurs en collant le code hexadécimal des couleurs que vous aimez sur la propriété background-image.
Ou bien, vous pouvez également utiliser le code suivant pour créer un titre dégradé avec plus de couleurs sur le gradient.
selector .elementor-heading-title
{
background: linear-gradient(90deg,red,blue,black) ;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}

Méthode 2 : Créer un titre dégradé dans Elementor avec un plugin
Si l’ajout du CSS vous semble effrayant, il existe un moyen plus simple de créer un titre dégradé dans Elementor: en installant une extension complémentaire. Une extension qui vous permet de créer un titre dégradé est Happy Addons.
Découvrez Comment installer (ajouter) un plugin sur WordPress
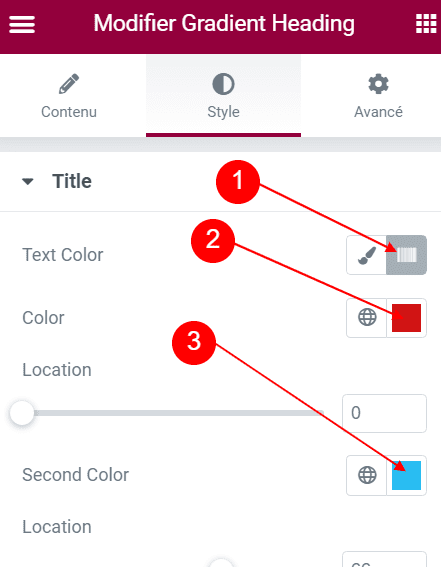
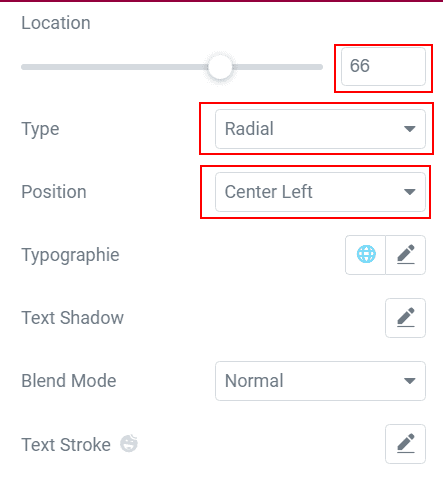
Happy Addons est une extension freemium et l’élément pour créer un titre dégradé (appelé Gradient Heading) est disponible sur la version gratuite. Vous pourrez définir le type de dégradé (radial ou linéaire), la position du dégradé et l’emplacement.
L’élément Titre offre également les mêmes options de réglage de dégradé que Happy Addons.
Voila! Vous venez de créer un titre dégradé sur Elementor.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. 404 Error Page Redirect to Homepage or Custom Page
Voici l’un des meilleurs moyens d’ajouter facilement une page d’erreur 404 qui redirigera le visiteur vers la page d’accueil ou la page personnalisée, après l’activation de ce plugin WordPress.
Toutes les pages d’erreur 404 seront redirigées vers la page d’accueil ou sur une URL personnalisée. En utilisant ce plugin WordPress, vous permettrez à Google de réduire le pagerank de votre site web si ce dernier possède de nombreuses pages d’erreur 404.
Découvrez aussi Comment corriger l’erreur 413 sur WordPress
Ce plugin WordPress ne fait pas juste de la redirection mais il peut aussi être une solution idoine pour améliorer le classement de votre site web dans les résultats des moteurs de recherche.
Télécharger | Démo | Hébergement Web
2. WOOF
WOOF est un puissant plugin WooCommerce premium de filtrage de produits qui étend sa fonctionnalité pour permettre aux utilisateurs de votre boutique en ligne d’effectuer des recherches par catégories, par attributs des produits personnalisés, par mots-clés et par prix personnalisés.
Il propose des tonnes de fonctionnalités professionnelles et premium et sans aucun doute, ce sera celui qui vous marquera le plus, si vous les essayez tous. Il améliorera la recherche des produits sur votre boutique en ligne, avec une simplicité d’utilisation exceptionnelle.
Télécharger | Démo | Hébergement Web
3. Contact Form 7 Success Redirect
Contact Form 7 Success Redirect est une extension du plugin WordPress Contact Form 7 qui permet de rediriger un visiteur ou un utilisateur vers une page après la soumission de son contact.
Il a été conçu pour que le formulaire soit plus convivial lorsque le processus de soumission du formulaire aboutit en redirigeant vers la page choisie par l’admin. Il est extrêmement facile à configurer. Vous pourrez le faire en sélectionnant une page dans les pages existantes de votre tableau de bord ou en fournissant une URL personnalisée de redirection.
Découvrez nos 8 plugins WordPress pour améliorer le SEO de votre blog
Chaque formulaire aura sa propre configuration. Ainsi, chaque redirection réussie pourra être définie de manière unique.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Témoignages : Comment augmenter la confiance de vos visiteurs
- Comment réparer un site web qui ne se met pas à jour instantanément
- 7 plugins WordPress pour intégrer une carte Google Maps sur votre site web
- 10 plugins WooCommerce pour créer une tarification dynamique
Conclusion
Voilà ! C’est tout pour cet article. Désormais vous saurez comment créer un titre dégradé sur WordPress avec le plugin Elementor. Laissez-nous vos commentaires et remarques si vous avez des difficultés à y arriver.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…