Envie de créer un site web avec Astra et Elementor ?
Le thème WordPress Astra et le plugin WordPress de création de page Elementor sont d’excellents choix pour créer un site Web WordPress.
Découvrons dans ce guide comment créer un site web.
Comment créer un site Web WordPress avec Astra et Elementor en important un template de site web
Tout d’abord, installez et activez la version gratuite du thème Astra.
Ensuite, installez et activez la version gratuite du plugin Starter Templates.
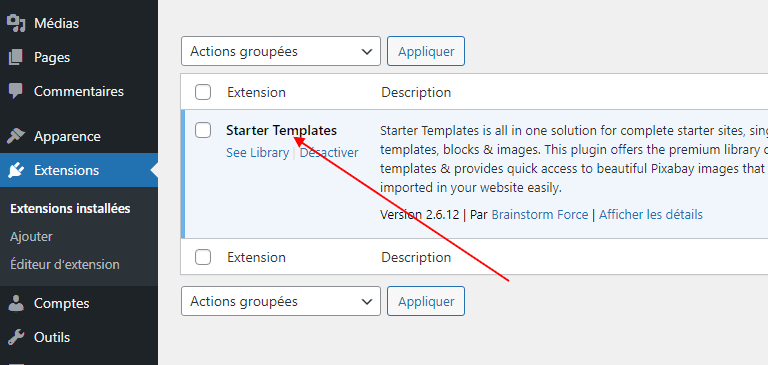
Une fois que le plugin Starter Templates est actif, accédez à Extensions > Extensions installées. Ensuite, cliquez sur le lien See Library sous le plugin Starter Templates.

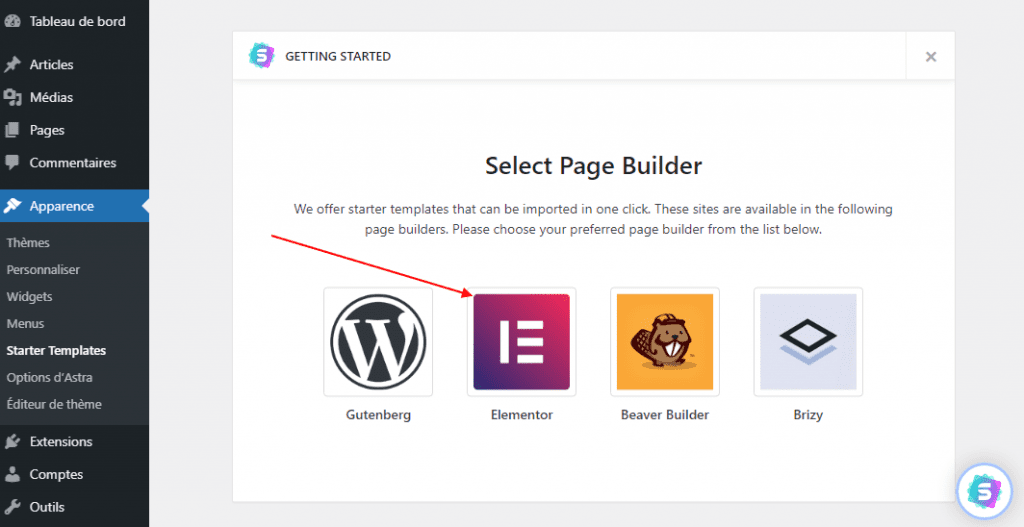
Vous allez être conduit à la page de mise en route. Ici, sélectionnez Elementor comme plugin de création de page.

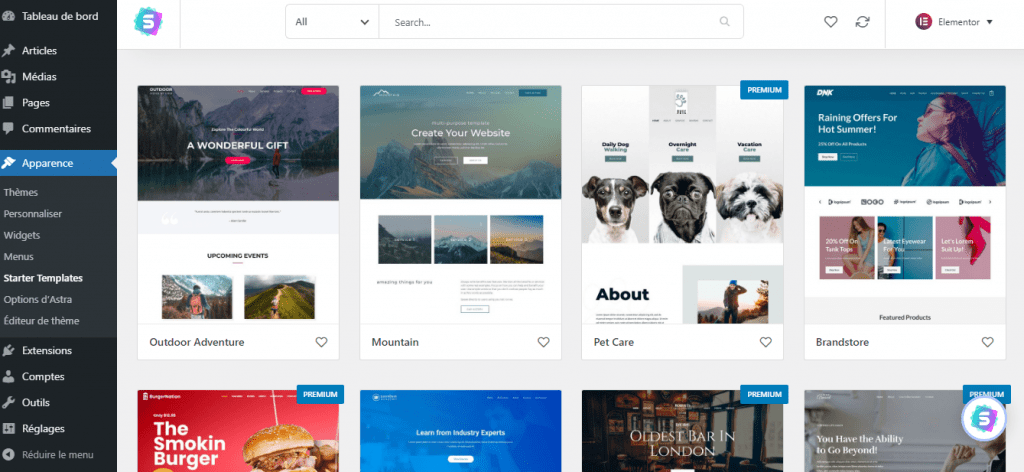
Vous verrez maintenant les templates de site web que vous pouvez importer pour créer le vôtre. Sélectionnez l’un des templates de site web de démarrage à importer et cliquez dessus. Ne vous inquiétez pas de cliquer sur le template, le processus d’importation ne démarrera pas automatiquement.
Il reste encore une étape à franchir.

Notez que les templates marqués de «PREMIUM» sont des templates payants. Vous ne pourrez pas les importer car vous utilisez la version gratuite du plugin Starter Templates.
Découvrez aussi ; Comment intégrer un PDF dans Elementor sans écrire de code
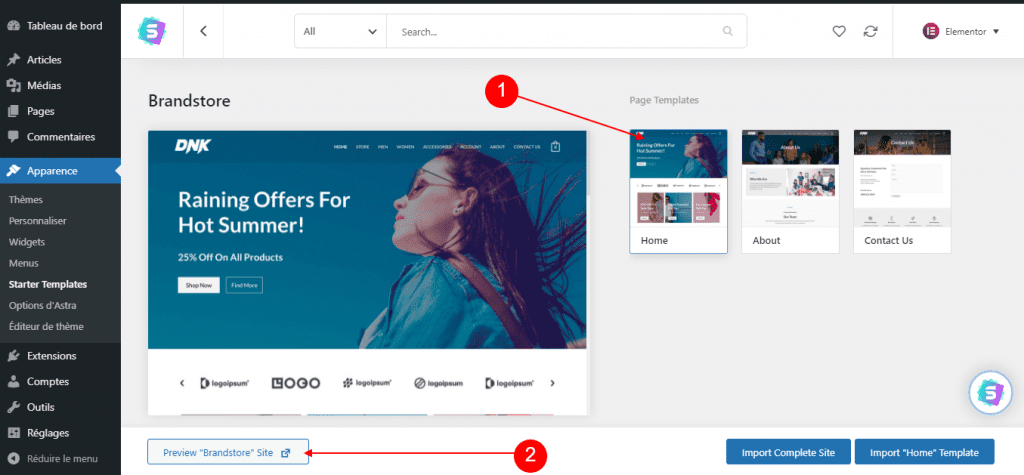
Une fois que vous avez cliqué sur l’un des templates, vous serez conduit à la page de détail de ce modèle. À partir de là, vous pourrez prévisualiser le site web, puis importer l’ensemble du site web en cliquant sur le bouton « Import Complete Site ».

Vous pouvez également importer une ou plusieurs des pages. Pour le faire, sélectionnez l’une des pages et cliquez sur le bouton « Import < nom de la page> Template». Dans l’image ci-dessus, vous pouvez voir que la page d’accueil -Home- est sélectionnée et vous pouvez l’importer en cliquant sur le bouton « Import « Home » Template ».
De même, vous pouvez sélectionner d’autres pages et les importer.
Lire aussi : Revue Elementor – Une seule chose compte, rien d’autre !
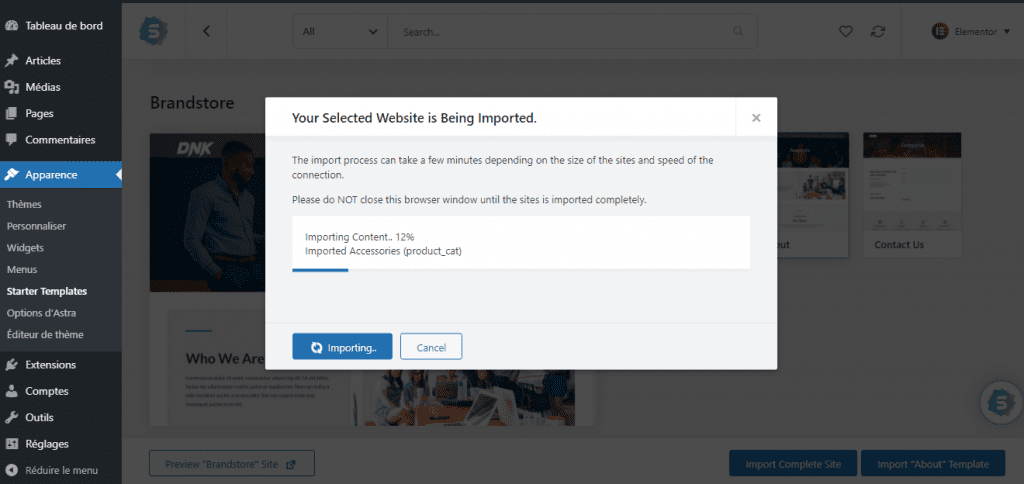
Une fois que vous avez cliqué sur le bouton « Import Complete Site », vous aurez la possibilité de sélectionner ce que vous souhaitez importer. Je vous recommande de ne rien changer ici. Cliquez simplement sur le bouton « Import » pour importer l’ensemble du site web.

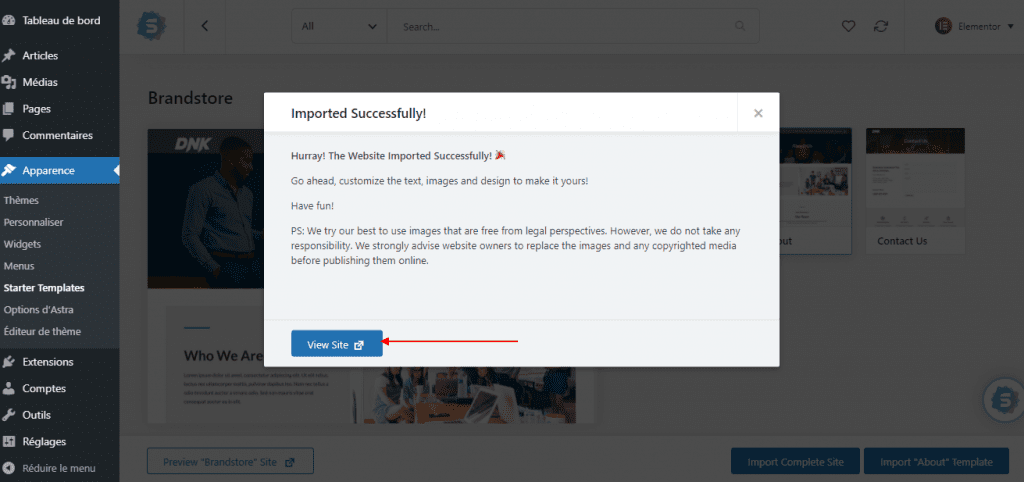
Une fois que vous avez cliqué sur le bouton « Import », le template du site sera importé et vous verrez un message de réussite.
Notez que les plugins, images et paramètres requis seront importés automatiquement. Vous n’avez rien à faire manuellement.

Votre site web est désormais créé. À ce stade, il aura exactement la même apparence que le template que vous avez importé. Cliquez sur le bouton « View Site » pour afficher votre nouveau site web.
Et c’est tout !
C’est ainsi que vous pouvez créer votre site Web en utilisant le thème Astra et le plugin Elementor.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. FooEvents for WooCommerce
FooEvents ajoute des fonctionnalités de gestion d »événements et de billetterie au plugin WooCommerce. Vous aurez donc compris qu’il sera indispensable d’installer WooCommerce sur votre site web, afin que ce dernier fonctionne parfaitement.
Vendre des billets pour un concert, une manifestation religieuse, une activité scolaire, une collecte de fonds, une conférence ou un événement sportif n’aura plus aucun secret pour vous.
Télécharger | Démo | Hébergement Web
2. Borlabs Cache
WordPress est une plateforme alimentée par une base de données qui génère du contenu de manière dynamique. Plus vous avez de contenu et de plugins, plus de requêtes de base de données sont exécutées. Ce qui peut ralentir les performances de votre site web, notamment lorsque votre base de données est située sur un serveur différent.
Le plugin WordPress Borlabs Cache enregistre le contenu généré dynamiquement sous forme de fichier statique sur la mémoire de votre serveur. Lorsque la page est demandée, ce fichier statique est chargé et envoyé au visiteur, ce qui est considérablement plus rapide que les requêtes de base de données habituelles. Mais ce n’est pas tout.
Vos pages contiennent beaucoup d’espaces blancs inutiles ou de commentaires HTML, ce qui augmente la taille globale de la page. Borlabs Cache les supprime tous et utilise GZIP pour compresser vos pages. De nombreux plugins ont leurs propres fichiers JavaScript et CSS, ce qui entraîne davantage de demandes sur votre serveur. Borlabs Cache combine tous ces fichiers JavaScript et CSS afin que, dans le meilleur des cas, votre visiteur n’ait à charger qu’un fichier JavaScript et un fichier CSS.
Télécharger | Démo | Hébergement Web
3. Divi Builder
Divi Builder est un constructeur de pages de grande qualité très apprécié par Elegant Themes. Bien qu’il soit généralement utilisé dans le cadre du thème WordPress Divi, Divi Builder est également un plugin autonome que vous pourrez utiliser sur d’autres thèmes WordPress.

Contrairement aux constructeurs visuels de page, Divi Builder vous permet de modifier votre contenu à l’aide d’une interface visuelle sur le frontend ainsi que d’une interface sur le backend; bien que la plupart des utilisateurs préfèrent la première interface.
L’un des traits de Divi a toujours été le contrôle des styles qu’il vous donne. Sur trois onglets différents, vous avez la possibilité de configurer divers paramètres, notamment des contrôles responsive, un espacement personnalisable, etc…
Vous pourrez même ajouter du CSS personnalisé, car son éditeur de CSS intègre la validation de base et l’auto-complétion.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Quel type de message de bienvenue envoyez-vous à vos prospects ?
- Comment installer Slider Revolution sur WordPress
- Comment utiliser différents thèmes WordPress sur différentes pages
- Comment gagner de l’argent avec son blog quand on a un trafic faible
Conclusion
Voilà ! C’est tout pour cet article dédié à la création d’un site web WordPress avec Astra et Elementor. Si vous avez aimé cet article, n’hésitez pas à le partager sur votre réseau social préféré.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Faites-nous part de vos commentaires et suggestions dans la section dédiée.
…