Envie de trouver une critique Elementor honnête pour faire vos choix ? Alors continuer à lire cet article.
Elementor a révolutionné la manière dont les utilisateurs de WordPress conçoivent et construisent leurs sites web. Depuis son lancement, ce constructeur de pages visuel a gagné en popularité grâce à son interface intuitive et ses nombreuses fonctionnalités.
Que l’on soit un débutant cherchant à créer un site sans avoir à écrire une ligne de code, ou un développeur expérimenté souhaitant des outils avancés de personnalisation, Elementor se présente comme une solution tout-en-un.
Cependant, malgré ses nombreux atouts, Elementor suscite également des débats parmi les utilisateurs et les experts du web. Les questions relatives à la performance, à la compatibilité avec d’autres plugins, ainsi qu’à la nécessité de recourir à la version Pro pour exploiter tout le potentiel de l’outil, sont souvent soulevées.
Cette critique Elementor vise à analyser en détail ces différents aspects, en fournissant une évaluation équilibrée des forces et des faiblesses d’Elementor.
L’objectif est de déterminer si Elementor mérite véritablement son statut de leader dans le domaine des constructeurs de pages WordPress, et s’il constitue un choix judicieux pour les différents types d’utilisateurs.
Table des matières
- Qu'est-ce qu'Elementor ?
- Fonctionnalités d'Elementor
- Facilité d'utilisation
- Personnalisation et Flexibilité
- Performance et vitesse
- Compatibilité avec les thèmes et plugins
- Version gratuite vs Version Pro
- Support et Documentation
- SEO et Performance Mobile
- Sécurité et Mises à Jour
- Avantages et Inconvénients d'Elementor
- Comparaison avec les alternatives
- Conclusion : Elementor est-il le bon choix pour vous ?
- Autres ressources recommandées
- FAQ sur Elementor
Qu’est-ce qu’Elementor ?

Elementor est un constructeur de pages visuel pour WordPress, reconnu pour sa capacité à transformer la création de sites web en un processus accessible à tous, même sans compétences en codage.
Depuis son lancement en 2016, Elementor s’est imposé comme l’un des outils les plus populaires dans l’écosystème WordPress, avec des millions d’utilisateurs à travers le monde. Son approche intuitive « drag-and-drop » permet aux utilisateurs de concevoir des pages web sophistiquées en temps réel, offrant ainsi une grande liberté de personnalisation.
Ce plugin se distingue par la richesse de ses fonctionnalités, disponibles aussi bien dans sa version gratuite que dans sa version Pro, qui propose des options avancées pour les professionnels du web.
Elementor s’intègre facilement avec la majorité des thèmes et plugins WordPress, ce qui en fait un choix attractif pour ceux qui cherchent à personnaliser leur site sans se plonger dans le code. Cependant, malgré son succès, Elementor n’est pas exempt de critiques, notamment en ce qui concerne ses impacts sur les performances du site et sa compatibilité avec certains thèmes et plugins.
Cette critique Elementor vise à explorer en profondeur ces aspects, afin de déterminer si Elementor mérite sa place de leader parmi les constructeurs de pages WordPress.
Fonctionnalités d’Elementor
Je me demande par où commencer…
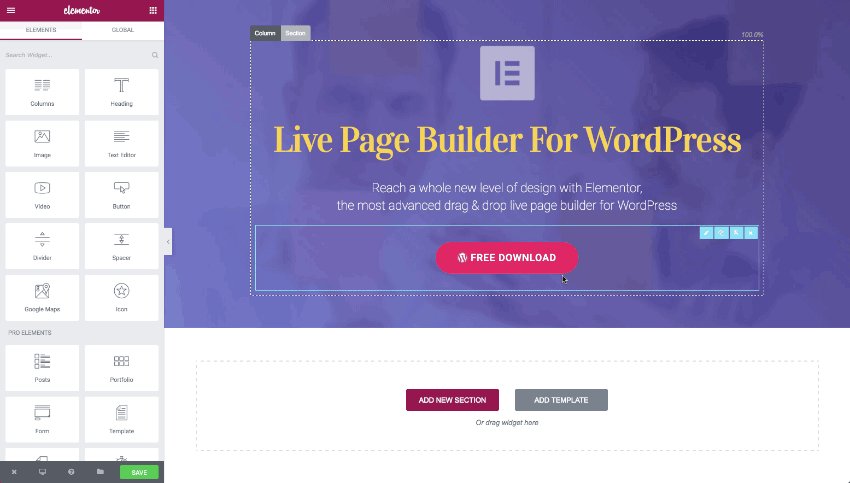
D’accord, parlons d’abord de la fonctionnalité la plus utilisée, les widgets ou les éléments ou tout ce que vous voulez. Non, je ne parle pas des Widgets WordPress. Je parle de Widgets qui sont livrés avec Elementor.
Déroutant, je sais!
Mais bon, jetons un coup d’œil à ceux-ci…
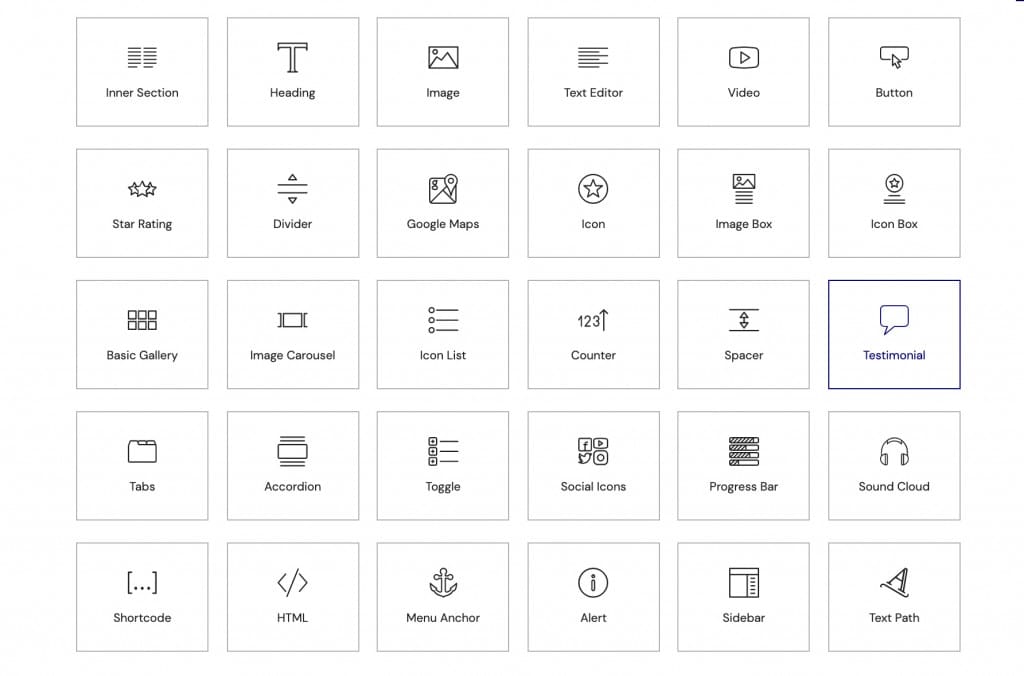
Widgets d’Elementor
J’ai vraiment perdu le compte du nombre de Widgets qu’Elementor propose.
Tableau comparatif des fonctionnalités d’Elementor.
| Fonctionnalités | Version Gratuite | Version Pro |
|---|---|---|
| Éditeur Drag-and-Drop | Oui | Oui |
| Widgets de Base | Oui | Oui |
| Widgets Avancés | Non | Oui |
| Theme Builder (En-tête/Pied de page) | Non | Oui |
| Créateur de Pop-ups | Non | Oui |
| Formulaires de Contact | Non | Oui |
| Support WooCommerce | Non | Oui |
| Blocs et Modèles Premium | Non | Oui |
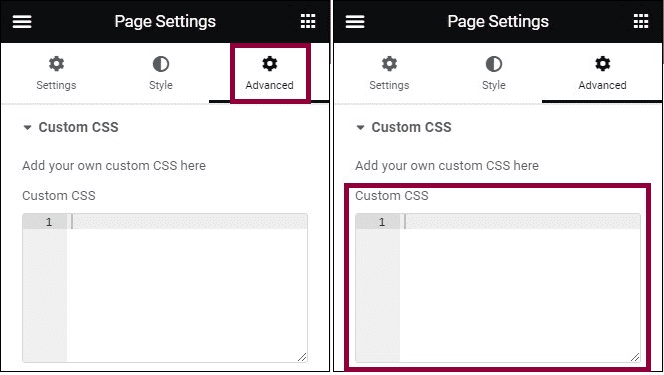
| CSS Personnalisé | Non | Oui |
| Intégrations Marketing | Non | Oui |
| Support Client Prioritaire | Non | Oui |
| Accès à des Mises à Jour Avancées | Non | Oui |
| Rôles d’Utilisateur Personnalisés | Non | Oui |
| Effets de Mouvement | Non | Oui |
| Champs Dynamique (Dynamic Content) | Non | Oui |
| Widgets Globalisés | Non | Oui |
| Compatibilité avec les Modules Add-ons | Oui | Oui |
| Optimisation Mobile Avancée | Oui | Oui |
Facilité d’utilisation
L’un des principaux arguments de vente d’Elementor est sa facilité d’utilisation, qui a séduit à la fois les débutants et les professionnels du web. Cet aspect du plugin joue un rôle crucial dans son adoption massive, en faisant un outil accessible à un large éventail d’utilisateurs.
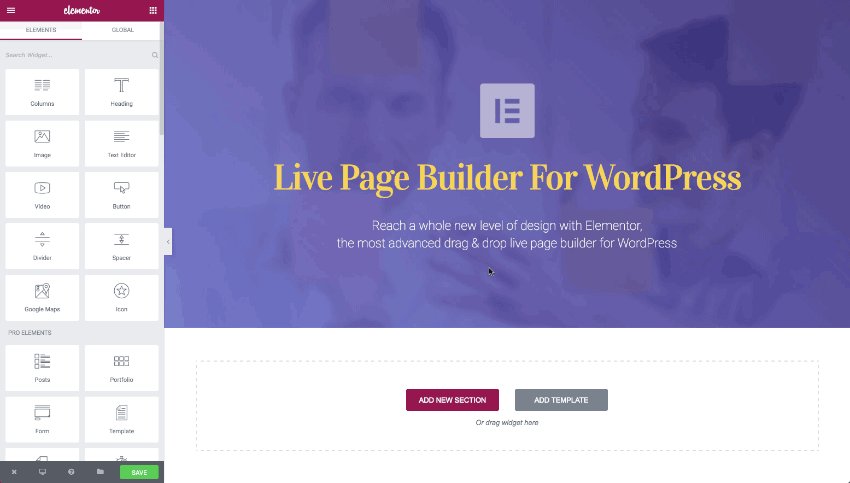
Interface utilisateur intuitive
Elementor se distingue par une interface utilisateur épurée et intuitive. Dès la première utilisation, les utilisateurs sont accueillis par une interface claire où toutes les options sont facilement accessibles.
Les menus sont bien organisés et les éléments peuvent être ajoutés, modifiés ou supprimés en quelques clics, sans avoir besoin de chercher dans des sous-menus complexes. Cette simplicité d’accès permet aux utilisateurs de se concentrer sur la création, sans être freinés par des obstacles techniques.
Drag-and-Drop : Un véritable gain de temps ?

Le système de drag-and-drop d’Elementor est l’une de ses fonctionnalités les plus appréciées. Il permet de construire des pages web de manière visuelle, en glissant simplement les éléments souhaités (comme les blocs de texte, images, ou vidéos) dans la mise en page.
Ce processus réduit considérablement le temps nécessaire pour créer une page, notamment par rapport aux méthodes traditionnelles de développement web. Pour les utilisateurs non techniques, ce gain de temps est un atout majeur, leur permettant de voir immédiatement le résultat de leurs modifications, ce qui simplifie grandement la phase de design.
Courbe d’apprentissage : Pour qui est-ce vraiment accessible ?
Bien que l’interface et le système de drag-and-drop soient conçus pour être simples, il existe tout de même une courbe d’apprentissage à maîtriser. Les débutants pourront aisément créer des pages basiques, mais pour exploiter pleinement les capacités d’Elementor, il est nécessaire de comprendre certains concepts de design web et de se familiariser avec les nombreuses options de personnalisation.
Toutefois, grâce aux nombreux tutoriels et ressources en ligne, la plupart des utilisateurs peuvent rapidement acquérir les compétences nécessaires pour créer des pages sophistiquées. Les développeurs expérimentés, quant à eux, apprécieront la possibilité d’intégrer du code personnalisé, bien que cette fonctionnalité ne soit pas indispensable pour tirer parti des outils de base d’Elementor.
Personnalisation et Flexibilité
L’une des raisons pour lesquelles Elementor est devenu un outil incontournable pour les concepteurs de sites web est sa vaste gamme d’options de personnalisation et sa flexibilité. Que vous soyez un amateur cherchant à créer un site à l’apparence professionnelle ou un développeur expérimenté désirant un contrôle total sur le design, Elementor offre des solutions adaptées à chaque besoin.
Options de design disponibles
Elementor propose une multitude d’options de design qui permettent aux utilisateurs de créer des sites web visuellement attrayants sans effort. Les possibilités sont presque illimitées, avec un vaste choix de polices, couleurs, effets d’animation, et styles de mise en page.
Les utilisateurs peuvent personnaliser chaque élément d’une page, des en-têtes aux pieds de page, en passant par les sections intermédiaires, le tout sans avoir à toucher une seule ligne de code. Cette liberté de création permet de construire des designs uniques et professionnels, tout en assurant une grande cohérence visuelle à travers l’ensemble du site.
Widgets : Quantité versus qualité

Elementor se distingue par la quantité impressionnante de widgets qu’il propose, allant des boutons et formulaires aux galeries d’images et diaporamas. Ces widgets couvrent la majorité des besoins standards des sites web modernes. Toutefois, la véritable force d’Elementor réside dans la qualité de ces widgets.
Chaque widget est hautement personnalisable, offrant une flexibilité qui permet de répondre à des besoins spécifiques sans recourir à des plugins tiers. Cependant, cette abondance peut parfois être intimidante pour les débutants, qui pourraient se sentir submergés par le choix.
Pour les utilisateurs plus expérimentés, cette richesse d’options est un avantage certain, permettant de créer des expériences utilisateur sur mesure.
Capacités de personnalisation avancées pour les développeurs

Pour les développeurs, Elementor ne se contente pas de fournir des outils de design basiques. Il offre également des capacités de personnalisation avancées qui permettent de pousser les limites de la conception web. Grâce à l’intégration de CSS personnalisé, de balises HTML et même de scripts JavaScript, les développeurs peuvent aller au-delà des options standard et créer des fonctionnalités spécifiques au site.
De plus, Elementor permet de créer des widgets personnalisés, adaptés aux besoins particuliers d’un projet. Cette flexibilité est idéale pour les professionnels du web qui recherchent un outil capable de s’adapter à des exigences complexes tout en maintenant une interface utilisateur accessible.
Performance et vitesse
L’un des aspects les plus discutés concernant Elementor est son impact sur les performances et la vitesse des sites web. Bien que le plugin soit riche en fonctionnalités, il est essentiel d’examiner comment ces fonctionnalités affectent le temps de chargement des pages, la gestion des ressources et la comparaison avec d’autres constructeurs de pages.
Impact sur le temps de chargement des pages
Elementor, comme tout constructeur de pages riche en fonctionnalités, peut avoir un impact significatif sur le temps de chargement des pages. En effet, l’ajout de nombreux widgets, animations, et effets visuels peut augmenter le poids global de la page, ce qui se traduit par des temps de chargement plus longs.
Cela peut affecter l’expérience utilisateur, en particulier sur les connexions internet plus lentes ou les appareils mobiles. Toutefois, Elementor a travaillé sur l’optimisation de son code pour réduire cet impact, mais il est crucial que les utilisateurs soient conscients de cette potentielle limitation, notamment pour les sites à fort trafic ou ceux dont la vitesse est un critère essentiel.
Gestion des ressources et optimisation
Elementor propose plusieurs options pour aider à optimiser la gestion des ressources. Par exemple, il est possible de désactiver certaines fonctionnalités ou de n’utiliser que les widgets nécessaires pour réduire la charge sur le serveur. De plus, des fonctionnalités comme le chargement différé (lazy loading) des images et la minimisation des fichiers CSS et JavaScript contribuent à améliorer les performances globales du site.
Cependant, pour obtenir des performances optimales, il est souvent nécessaire de combiner Elementor avec des plugins de cache et des solutions d’optimisation externes. Cela exige une compréhension plus approfondie des meilleures pratiques en matière de performance web.
Comparaison avec d’autres Constructeurs de Pages
En comparaison avec d’autres constructeurs de pages, Elementor se situe dans une position intermédiaire en termes de performance.
Des outils comme Beaver Builder ou Oxygen sont souvent loués pour leur légèreté et leur faible impact sur les temps de chargement, tandis que des plugins comme Divi peuvent parfois alourdir davantage les pages.
Elementor, avec ses fonctionnalités avancées et sa grande flexibilité, trouve un équilibre entre richesse fonctionnelle et performances, mais cela se fait parfois au détriment de la vitesse. Les utilisateurs doivent donc évaluer soigneusement leurs priorités : souhaitent-ils un outil ultra-rapide mais moins riche en fonctionnalités, ou préfèrent-ils un constructeur comme Elementor qui offre de nombreuses options, avec un impact modéré sur les performances ?
Compatibilité avec les thèmes et plugins
L’un des avantages majeurs d’Elementor est sa compatibilité étendue avec une large gamme de thèmes et de plugins WordPress. Cependant, bien que cette compatibilité soit l’un des points forts du plugin, il est important de comprendre les limites et les défis qui peuvent survenir lors de l’intégration d’Elementor avec d’autres outils.
Compatibilité avec les thèmes WordPress populaires
Elementor est conçu pour être compatible avec la majorité des thèmes WordPress, qu’ils soient gratuits ou payants. Des thèmes populaires comme Astra, GeneratePress, et OceanWP sont souvent recommandés pour leur légèreté et leur optimisation en termes de performance lorsqu’ils sont utilisés avec Elementor.
Ces thèmes offrent une intégration fluide, permettant aux utilisateurs de tirer pleinement parti des fonctionnalités de personnalisation d’Elementor sans rencontrer de problèmes majeurs. De plus, Elementor propose son propre thème, Hello Elementor, spécialement conçu pour fonctionner parfaitement avec le plugin, offrant ainsi une toile vierge idéale pour la création de sites sur mesure.
Intégration avec d’autres plugins essentiels
Elementor s’intègre efficacement avec un grand nombre de plugins essentiels, ce qui en fait une option polyvalente pour les concepteurs de sites. Des plugins comme Yoast SEO pour l’optimisation des moteurs de recherche, WooCommerce pour les boutiques en ligne, et Contact Form 7 pour les formulaires de contact, fonctionnent harmonieusement avec Elementor.
Cette compatibilité élargit les possibilités offertes aux utilisateurs, leur permettant de combiner des fonctionnalités avancées sans sacrifier la stabilité du site. L’intégration avec WooCommerce, par exemple, permet de créer des boutiques en ligne visuellement attrayantes tout en maintenant une expérience utilisateur cohérente et fluide.
Problèmes de compatibilité potentiels
Bien qu’Elementor soit conçu pour être largement compatible, des problèmes peuvent parfois survenir, notamment lors de l’utilisation de thèmes ou de plugins moins courants ou mal optimisés.
Ces conflits peuvent se manifester par des erreurs d’affichage, des dysfonctionnements de certaines fonctionnalités, ou des ralentissements significatifs du site. Un autre problème potentiel réside dans la compatibilité avec des plugins de sécurité ou de cache, où des configurations spécifiques peuvent être nécessaires pour éviter des conflits.
Pour minimiser ces risques, il est recommandé de tester les combinaisons de thèmes et plugins dans un environnement de staging avant de les déployer sur un site en production.
Version gratuite vs Version Pro
Elementor offre deux versions distinctes de son plugin : une version gratuite et une version Pro. Chacune est conçue pour répondre à différents besoins en matière de conception et de développement web. Cette section examine les fonctionnalités offertes par ces deux versions, évalue les avantages de la version Pro et analyse si cet investissement est justifié en termes de rapport qualité/prix.
Fonctionnalités de la Version Gratuite : Suffisantes pour un usage basique ?
La version gratuite d’Elementor est déjà assez robuste pour permettre aux utilisateurs de créer des sites web attrayants et fonctionnels. Elle propose un large éventail de fonctionnalités, y compris l’éditeur visuel par glisser-déposer, une sélection de widgets essentiels (comme les boutons, les images, et les titres), ainsi que des options de personnalisation de base.
Pour les utilisateurs qui ont des besoins simples, comme la création d’un blog personnel ou d’un site vitrine, ces fonctionnalités sont généralement suffisantes. Cependant, ceux qui cherchent à intégrer des fonctionnalités plus complexes ou à créer des designs plus sophistiqués pourraient trouver cette version limitée.
Avantages de la Version Pro : Investissement justifié ?
La version Pro d’Elementor débloque un ensemble de fonctionnalités avancées qui élèvent le plugin à un niveau supérieur. Parmi les ajouts les plus notables, on trouve le Theme Builder, qui permet de personnaliser entièrement chaque aspect d’un site, y compris les en-têtes, pieds de page, et pages d’archives.
La version Pro inclut également des widgets supplémentaires tels que les formulaires de contact, les pop-ups, et les sliders, ainsi que des intégrations avec des outils tiers comme WooCommerce et MailChimp. Pour les utilisateurs professionnels ou ceux qui souhaitent développer des sites web plus complexes, ces fonctionnalités justifient largement l’investissement. De plus, l’accès à un support client prioritaire et à des mises à jour régulières constitue un autre avantage de la version Pro.
Rapport Qualité/Prix de la Version Pro
En termes de rapport qualité/prix, Elementor Pro se positionne comme une option compétitive par rapport à d’autres constructeurs de pages premium. Le coût de la licence varie en fonction du nombre de sites sur lesquels le plugin sera utilisé, offrant ainsi une flexibilité pour les freelances, les agences, et les entreprises.
Pour ceux qui exploitent pleinement les fonctionnalités avancées d’Elementor Pro, l’investissement est rapidement amorti grâce au temps gagné et à la qualité des sites produits. Cependant, pour les utilisateurs qui n’ont besoin que de quelques fonctionnalités supplémentaires par rapport à la version gratuite, il est important d’évaluer si l’investissement est réellement nécessaire ou si des alternatives gratuites pourraient suffire.
Support et Documentation

Le support et la documentation sont des éléments essentiels à considérer lors du choix d’un outil aussi complet qu’Elementor. Que vous soyez un utilisateur novice ou expérimenté, l’accès à une documentation de qualité et à un support client réactif peut faire toute la différence. Dans cette section, nous évaluerons la qualité des ressources disponibles pour les utilisateurs d’Elementor, ainsi que la réactivité de l’assistance offerte.
Qualité de la documentation en ligne
Elementor propose une documentation en ligne très complète, accessible directement depuis leur site officiel. Cette documentation est régulièrement mise à jour pour refléter les dernières fonctionnalités et corrections du plugin. Elle couvre une vaste gamme de sujets, des bases de l’utilisation d’Elementor aux fonctionnalités avancées, avec des guides étape par étape, des captures d’écran, et des vidéos explicatives.
Pour les utilisateurs débutants, cette documentation offre un excellent point de départ pour apprendre à utiliser le plugin efficacement. Les utilisateurs plus avancés trouveront également des informations détaillées sur des aspects techniques, comme la personnalisation CSS et l’intégration avec d’autres outils. En somme, la documentation d’Elementor est une ressource précieuse qui aide à résoudre de nombreux problèmes sans avoir besoin de contacter le support.
Support Client : Efficacité et réactivité
Le support client d’Elementor est accessible principalement pour les utilisateurs de la version Pro, qui bénéficient d’une assistance prioritaire. Les utilisateurs peuvent soumettre des tickets via le portail de support, et l’équipe d’Elementor s’efforce de répondre dans un délai raisonnable.
En général, les retours sont jugés rapides et les réponses, bien que parfois standardisées, sont utiles pour résoudre la plupart des problèmes. Cependant, certains utilisateurs ont signalé des délais plus longs dans les périodes de forte demande, ce qui peut être frustrant pour ceux qui rencontrent des problèmes urgents.
Pour les utilisateurs de la version gratuite, le support est limité, et ils doivent souvent se tourner vers la documentation ou la communauté pour obtenir de l’aide.
Communauté et ressources tierces
Elementor bénéficie d’une communauté large et active, ce qui est un atout considérable pour ses utilisateurs. Des forums dédiés, des groupes sur les réseaux sociaux, et des chaînes YouTube sont disponibles, offrant un support communautaire où les utilisateurs peuvent poser des questions, partager des astuces, et résoudre des problèmes communs.
De plus, de nombreuses ressources tierces, telles que des cours en ligne, des tutoriels vidéo, et des blogs spécialisés, sont disponibles pour ceux qui souhaitent approfondir leur maîtrise d’Elementor. Cette richesse de contenu généré par la communauté permet aux utilisateurs d’explorer des solutions créatives et d’apprendre de nouvelles techniques au-delà de ce qui est couvert dans la documentation officielle.
SEO et Performance Mobile
Dans le contexte actuel où le référencement naturel (SEO) et la performance mobile sont cruciaux pour le succès en ligne, il est essentiel d’évaluer comment Elementor se positionne sur ces aspects. Cette section explore les capacités d’optimisation SEO intégrées d’Elementor, la réactivité des designs sur mobile, ainsi que la compatibilité du plugin avec les pratiques SEO modernes.
Optimisation SEO intégrée
Elementor, bien qu’étant principalement un constructeur de pages, inclut plusieurs fonctionnalités qui peuvent avoir un impact positif sur le SEO d’un site. Parmi elles, la possibilité d’ajouter facilement des balises alt aux images, de structurer les titres H1, H2, etc., et de définir des liens internes et externes de manière intuitive. Cependant, il est important de noter qu’Elementor ne remplace pas les plugins SEO dédiés comme Yoast SEO ou Rank Math, qui offrent une gestion plus approfondie des métadonnées, des sitemaps, et des analyses SEO.
Elementor facilite néanmoins l’optimisation on-page, en permettant aux utilisateurs de créer des pages bien structurées et conformes aux bonnes pratiques SEO. De plus, le plugin génère un code relativement propre, ce qui aide à minimiser les problèmes techniques qui pourraient nuire au référencement.
Réactivité Mobile des designs créés avec Elementor
La réactivité mobile est un autre aspect clé du SEO, surtout depuis que Google a adopté une approche « mobile-first » pour l’indexation des sites web. Elementor excelle dans ce domaine en offrant une personnalisation mobile avancée. Les utilisateurs peuvent ajuster les tailles de police, les marges, et les dispositions spécifiquement pour les appareils mobiles, garantissant ainsi que chaque page s’affiche correctement sur tous les types d’écrans.
De plus, Elementor permet de prévisualiser les designs sur mobile et tablette directement depuis l’éditeur, ce qui facilite l’identification et la correction des problèmes d’affichage. Cette attention aux détails permet de créer des sites véritablement réactifs, améliorant ainsi l’expérience utilisateur sur mobile et, par conséquent, les performances SEO.
Compatibilité avec les pratiques SEO actuelles
En termes de compatibilité avec les pratiques SEO actuelles, Elementor s’aligne bien avec les exigences modernes. Le plugin est compatible avec les formats de balisage Schema, ce qui est crucial pour les résultats enrichis dans les moteurs de recherche.
De plus, grâce à son intégration fluide avec des plugins SEO populaires, Elementor permet de mettre en œuvre facilement des stratégies SEO avancées, telles que l’optimisation des temps de chargement, la gestion des redirections, et l’amélioration des Core Web Vitals.
Toutefois, il est essentiel pour les utilisateurs de veiller à ce que les pages construites avec Elementor soient optimisées au maximum, car l’ajout excessif de widgets et d’effets peut potentiellement ralentir le site, ce qui pourrait nuire au SEO.
Sécurité et Mises à Jour

La sécurité et la fiabilité sont des considérations cruciales pour tout plugin WordPress, et Elementor ne fait pas exception. Dans cette section, nous explorerons la fréquence et la qualité des mises à jour d’Elementor, les problèmes de sécurité connus, ainsi que la fiabilité du plugin à long terme.
Fréquence et qualité des Mises à Jour
Elementor est régulièrement mis à jour par son équipe de développement, ce qui témoigne de leur engagement à maintenir le plugin sécurisé et performant. Les mises à jour incluent souvent des correctifs de sécurité, des améliorations de fonctionnalités existantes, ainsi que l’ajout de nouvelles fonctionnalités.
Ces mises à jour sont publiées à une fréquence relativement élevée, ce qui est rassurant pour les utilisateurs soucieux de la sécurité de leur site. Chaque mise à jour est accompagnée de notes de version détaillées, permettant aux utilisateurs de comprendre les modifications apportées et d’évaluer leur pertinence.
Cependant, comme pour tout plugin, il est recommandé de tester les mises à jour dans un environnement de staging avant de les appliquer à un site en production, afin d’éviter tout conflit ou problème inattendu.
Problèmes de sécurité connus
Comme tout logiciel, Elementor a connu quelques vulnérabilités de sécurité au fil des années. Ces problèmes ont généralement été rapidement identifiés et corrigés par l’équipe de développement, souvent avant qu’ils ne puissent être exploités à grande échelle.
Parmi les vulnérabilités connues, on peut citer des failles liées à l’injection de code ou à l’accès non autorisé à certaines fonctionnalités. L’équipe d’Elementor travaille en étroite collaboration avec la communauté WordPress pour identifier et résoudre ces problèmes le plus rapidement possible.
Pour minimiser les risques, il est essentiel de maintenir Elementor à jour et de suivre les meilleures pratiques de sécurité, telles que l’utilisation de mots de passe forts et l’installation de plugins de sécurité supplémentaires.
Fiabilité à long terme
En termes de fiabilité à long terme, Elementor s’est imposé comme un plugin robuste et stable. L’équipe de développement, qui compte parmi les plus importantes de l’écosystème WordPress, continue d’innover tout en assurant la stabilité du plugin.
Cette fiabilité est renforcée par une base d’utilisateurs large et active, ainsi qu’une solide infrastructure de support. Néanmoins, comme pour tout plugin dépendant de mises à jour fréquentes, il est important de rester vigilant et de surveiller régulièrement les annonces et les mises à jour. Les utilisateurs doivent également prévoir des plans de sauvegarde et de récupération pour garantir que leur site reste fonctionnel même en cas de problème avec Elementor.
Avantages et Inconvénients d’Elementor
Elementor est largement reconnu comme l’un des constructeurs de pages les plus puissants et polyvalents pour WordPress. Cependant, comme tout outil, il présente à la fois des avantages significatifs et des inconvénients qui peuvent influencer la décision des utilisateurs. Cette section offre un aperçu équilibré des points forts d’Elementor, de ses limitations, et une évaluation globale de sa pertinence pour différents types d’utilisateurs.
Principaux points forts
Interface intuitive et facile à utiliser :
L’interface utilisateur d’Elementor est conçue pour être accessible, même pour ceux qui n’ont pas de compétences techniques. Le système de glisser-déposer permet de concevoir des pages complexes en temps réel, sans nécessiter de codage.
Richesse des fonctionnalités :
Elementor propose une vaste gamme de widgets et de fonctionnalités, allant des outils de base pour la création de pages aux options avancées comme le Theme Builder, les pop-ups personnalisés, et les intégrations avec des services tiers. Ces fonctionnalités permettent de créer des sites web professionnels et entièrement personnalisés.
Compatibilité étendue :
Elementor est compatible avec la majorité des thèmes et plugins WordPress, ce qui en fait un choix flexible pour les développeurs et les concepteurs de sites. Il s’intègre également bien avec des plugins SEO, de sécurité, et d’e-commerce comme WooCommerce.
Communauté active et ressources disponibles :
Avec une communauté d’utilisateurs large et active, Elementor bénéficie d’un soutien communautaire solide. De nombreuses ressources, y compris des tutoriels, des forums, et des groupes sur les réseaux sociaux, sont disponibles pour aider les utilisateurs à maximiser l’utilisation du plugin.
Inconvénients et Limites
Impact sur les performances :
L’un des principaux inconvénients d’Elementor est son impact potentiel sur les performances du site, notamment en ce qui concerne le temps de chargement des pages. L’utilisation excessive de widgets, d’animations, et d’autres éléments visuels peut ralentir un site, affectant ainsi l’expérience utilisateur et le SEO.
Coût de la version Pro :
Bien que la version gratuite d’Elementor offre de nombreuses fonctionnalités, les options les plus avancées sont réservées à la version Pro, qui nécessite un abonnement payant. Pour les utilisateurs qui n’ont besoin que de quelques fonctionnalités supplémentaires, le coût de la version Pro peut sembler élevé.
Courbe d’apprentissage pour les fonctionnalités avancées :
Bien que l’interface soit intuitive, la maîtrise des fonctionnalités avancées d’Elementor peut nécessiter un certain temps, en particulier pour les utilisateurs non techniques. Les possibilités de personnalisation étendues peuvent parfois être déroutantes pour les débutants.
Problèmes de compatibilité occasionnels :
Bien qu’Elementor soit largement compatible avec d’autres plugins, des conflits peuvent parfois survenir, en particulier avec des plugins mal optimisés ou des thèmes non compatibles. Ces conflits peuvent entraîner des dysfonctionnements ou des erreurs d’affichage.
Évaluation globale
Elementor est, sans conteste, l’un des meilleurs constructeurs de pages disponibles pour WordPress, offrant une combinaison de puissance, de flexibilité, et de facilité d’utilisation. Il convient aussi bien aux débutants qu’aux développeurs expérimentés, grâce à sa gamme étendue de fonctionnalités et à son interface conviviale.
Cependant, les utilisateurs doivent être conscients des impacts potentiels sur les performances du site et des coûts associés à la version Pro. Pour ceux qui recherchent un outil tout-en-un pour la création de sites web personnalisés, Elementor représente un excellent choix, à condition de bien comprendre ses limites et de prendre les mesures nécessaires pour optimiser les performances.
Comparaison avec les alternatives
Elementor est souvent comparé à d’autres constructeurs de pages populaires dans l’écosystème WordPress. Cette section explore comment Elementor se positionne par rapport à ses principaux concurrents, tels que Divi et Beaver Builder, ainsi que d’autres alternatives. L’objectif est de fournir une analyse comparative pour aider les utilisateurs à choisir l’outil qui correspond le mieux à leurs besoins.
Elementor vs Divi

Interface utilisateur :
Elementor et Divi proposent tous deux une interface intuitive, mais avec des approches légèrement différentes. Elementor se distingue par son éditeur visuel en temps réel, où chaque modification est immédiatement visible sur la page. Divi, de son côté, offre un éditeur visuel également performant, mais certains utilisateurs trouvent l’interface un peu plus complexe à maîtriser au départ.
Fonctionnalités :
Divi propose une gamme impressionnante de modules et de fonctionnalités similaires à Elementor. Toutefois, Divi est souvent loué pour son Theme Builder, qui offre une flexibilité comparable à celle d’Elementor Pro. Un avantage de Divi est qu’il propose un modèle de tarification à vie, ce qui peut être plus économique pour certains utilisateurs, tandis qu’Elementor Pro nécessite un abonnement annuel.
Performance :
En termes de performance, Divi a été critiqué par le passé pour la lenteur de ses pages, bien que les améliorations récentes aient atténué ces problèmes. Elementor, bien que plus léger, peut également ralentir un site si des fonctionnalités complexes sont utilisées en excès. Dans l’ensemble, les deux constructeurs nécessitent une optimisation pour garantir des performances maximales.
Support et communauté :
Les deux plugins bénéficient d’une communauté active et de ressources abondantes. Cependant, Elementor a un léger avantage avec une base d’utilisateurs plus large et une documentation plus accessible, ce qui peut faciliter la résolution de problèmes.
Elementor vs Beaver Builder

Interface utilisateur :
Beaver Builder est souvent apprécié pour sa simplicité et sa stabilité. Comparé à Elementor, l’interface de Beaver Builder est plus épurée, ce qui peut être un avantage pour les utilisateurs qui recherchent une solution moins complexe. Elementor, cependant, offre plus de fonctionnalités et de personnalisation, ce qui en fait un choix plus flexible pour les projets plus complexes.
Fonctionnalités :
Bien que Beaver Builder soit très stable et fiable, il n’offre pas autant de widgets ou d’options de personnalisation que Elementor. Pour les utilisateurs qui ont besoin d’un constructeur de pages simple et rapide, Beaver Builder peut être suffisant. En revanche, ceux qui recherchent une plus grande variété d’outils et d’options trouveront que Elementor répond mieux à leurs besoins.
Performance :
Beaver Builder est reconnu pour être l’un des constructeurs de pages les plus performants en termes de vitesse. Il génère un code propre et léger, ce qui minimise l’impact sur les temps de chargement des pages. Elementor, tout en étant performant, peut nécessiter plus de ressources en fonction des fonctionnalités utilisées.
Support et communauté :
Beaver Builder dispose d’une communauté fidèle et d’un support client réactif. Cependant, Elementor, avec sa plus grande base d’utilisateurs, offre un accès plus large à des ressources, des tutoriels et une assistance communautaire, ce qui peut être un atout pour les utilisateurs ayant besoin de plus de soutien.
Autres alternatives : Pourquoi (ou pourquoi pas) choisir Elementor ?
Oxygen Builder :
Oxygen Builder est une alternative puissante pour les développeurs expérimentés qui recherchent un contrôle total sur le code et la conception. Contrairement à Elementor, Oxygen ne s’appuie pas sur les thèmes WordPress, ce qui peut offrir une plus grande flexibilité. Cependant, sa complexité le rend moins accessible pour les utilisateurs non techniques, ce qui peut être un facteur décisif en faveur d’Elementor pour ceux qui recherchent une solution plus intuitive.
Brizy :
Brizy est un autre constructeur de pages qui se positionne comme une alternative simple et rapide à Elementor. Bien qu’il soit plus récent et offre une interface moderne, il n’a pas encore atteint le même niveau de maturité fonctionnelle qu’Elementor. Pour les utilisateurs à la recherche de fonctionnalités éprouvées et d’une communauté établie, Elementor reste un choix plus sûr.
Gutenberg :
Gutenberg, l’éditeur par défaut de WordPress, est souvent comparé à Elementor en tant que solution native. Bien que Gutenberg ait évolué pour offrir plus de blocs et de fonctionnalités, il reste moins flexible qu’Elementor pour les utilisateurs qui souhaitent un contrôle visuel plus détaillé. Elementor est idéal pour ceux qui veulent aller au-delà des capacités de Gutenberg sans avoir à coder.
Elementor se distingue donc par son équilibre entre puissance, flexibilité et facilité d’utilisation. Alors que d’autres alternatives peuvent offrir des avantages spécifiques, notamment en termes de performance ou de simplicité, mais Elementor reste l’un des constructeurs de pages les plus complets et accessibles du marché.
Pour les utilisateurs qui recherchent une solution polyvalente capable de s’adapter à une variété de projets, Elementor est souvent le choix le plus judicieux
Conclusion : Elementor est-il le bon choix pour vous ?
Elementor a incontestablement transformé la manière dont les utilisateurs de WordPress conçoivent et construisent leurs sites web. Avec une interface intuitive, une riche palette de fonctionnalités, et une flexibilité remarquable, il s’adresse à une large audience, des débutants aux professionnels du web.
Cependant, son impact potentiel sur les performances et le coût de la version Pro sont des aspects à considérer attentivement. Malgré ces quelques inconvénients, Elementor reste l’un des meilleurs choix pour ceux qui cherchent à créer des sites visuellement attractifs sans plonger dans le code.
Que vous soyez un créateur de contenu, un freelance, ou une agence, Elementor offre des outils puissants pour concrétiser vos idées avec facilité et efficacité. Si vous souhaitez tirer le meilleur parti de votre site WordPress, il est peut-être temps de passer à Elementor ou de faire évoluer votre utilisation vers la version Pro.
Prêt à transformer votre site web avec Elementor ? N’attendez plus pour explorer tout ce que ce plugin peut offrir. Essayez la version gratuite dès aujourd’hui ou découvrez les avantages de la version Pro pour propulser votre site vers de nouveaux sommets. n attendant, si vous avez aimé cet article, alors n’hésitez pas à le partager avec vos amis.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
Autres ressources Elementor
- Plugins WordPress qu’Elementor peut remplacer
- Comment créer un formulaire avec Elementor gratuit
- Comment utiliser le widget Publications d’Elementor
- Comment ajouter des articles connexes dans Elementor
- Comment ajouter un accordéon d’images à une page Elementor
FAQ sur Elementor
Qu’est-ce qu’Elementor ?
Elementor est un plugin de création de pages pour WordPress qui permet de concevoir des sites web visuellement à l’aide d’un éditeur de type « drag-and-drop ». Il offre une interface intuitive pour construire des pages web sans avoir à coder.
Elementor est-il compatible avec tous les thèmes WordPress ?
Elementor est compatible avec la plupart des thèmes WordPress. Cependant, pour une compatibilité maximale et des performances optimales, il est recommandé d’utiliser un thème conçu pour fonctionner avec Elementor, comme Hello Elementor.
Quelle est la différence entre la version gratuite et la version Pro d’Elementor ?
La version gratuite d’Elementor propose des fonctionnalités de base, telles que le constructeur de pages par glisser-déposer et plusieurs widgets. La version Pro offre des fonctionnalités avancées, notamment un créateur de thèmes, des pop-ups, des formulaires de contact avancés, des widgets supplémentaires, et bien plus encore.
Comment installer Elementor sur mon site WordPress ?
Pour installer Elementor, allez dans le tableau de bord WordPress, sélectionnez « Extensions » puis « Ajouter ». Recherchez « Elementor », cliquez sur « Installer maintenant », puis activez le plugin. Pour la version Pro, vous devrez acheter la licence et télécharger le fichier zip depuis le site d’Elementor, puis l’installer en tant que plugin.
Puis-je utiliser Elementor avec d’autres plugins ?
Oui, Elementor est conçu pour être compatible avec de nombreux plugins WordPress. Cependant, il est toujours conseillé de vérifier la compatibilité spécifique de certains plugins pour éviter les conflits.
Comment créer un modèle de page avec Elementor ?
Pour créer un modèle de page, ouvrez une nouvelle page ou publication avec Elementor, concevez votre mise en page, puis enregistrez-la en tant que modèle. Vous pouvez réutiliser ce modèle sur d’autres pages ou publications via la bibliothèque de modèles d’Elementor.
Qu’est-ce que le mode de maintenance dans Elementor ?
Le mode de maintenance d’Elementor vous permet de créer une page de maintenance ou de construction qui sera visible par les visiteurs pendant que vous effectuez des mises à jour ou des modifications importantes sur votre site. Il est accessible via les paramètres généraux d’Elementor.
Comment optimiser les performances de mon site créé avec Elementor ?
Pour optimiser les performances, vous pouvez utiliser des techniques comme la minimisation des fichiers CSS et JavaScript, l’activation du chargement différé (lazy loading) des images, l’utilisation d’un plugin de cache, et la sélection d’un hébergement de qualité. Elementor propose également des fonctionnalités pour améliorer les performances, telles que l’optimisation des actifs CSS/JS.
Comment obtenir du support technique pour Elementor ?
Le support technique pour Elementor est disponible à travers la documentation officielle, les forums de la communauté, et un support par email pour les utilisateurs de la version Pro. Les abonnés à la version Pro ont accès à une assistance prioritaire.
Puis-je créer des sites web multilingues avec Elementor ?
Oui, Elementor est compatible avec des plugins de traduction comme WPML et Polylang, qui permettent de créer des sites web multilingues. Vous pouvez ainsi concevoir vos pages avec Elementor et les traduire pour les rendre disponibles dans plusieurs langues.