Voulez-vous connaître comment créer une page de connexion avec Elementor ?
Dans WordPress, vous pouvez vous rendre sur yourdomain.com/wp-login.php pour accéder à la page de connexion de votre site Web. Si vous avez un grand site Web avec plusieurs auteurs / utilisateurs, vous aurez peut-être envie de créer une page de connexion personnalisée avec votre propre conception pour renforcer l’identité de marque de votre site Web.
Avec Elementor, vous pouvez créer une page de connexion personnalisée pour votre site web WordPress sans effort – sans coder ni installer de plugin supplémentaire.
Elementor dispose d’un widget – le widget Login – que vous pouvez utiliser pour créer une page de connexion personnalisée. Elementor propose même des modèles de page de connexion afin que vous puissiez créer une page de connexion en un rien de temps.
Comment créer une page de connexion WordPress personnalisée avec Elementor
Veuillez noter que le widget Login n’est disponible que sur Elementor Pro. Donc, avant de pouvoir créer une page de connexion personnalisée, vous devez mettre à niveau Elementor vers la version pro.
1. Comment créer une page de connexion à partir d’un modèle
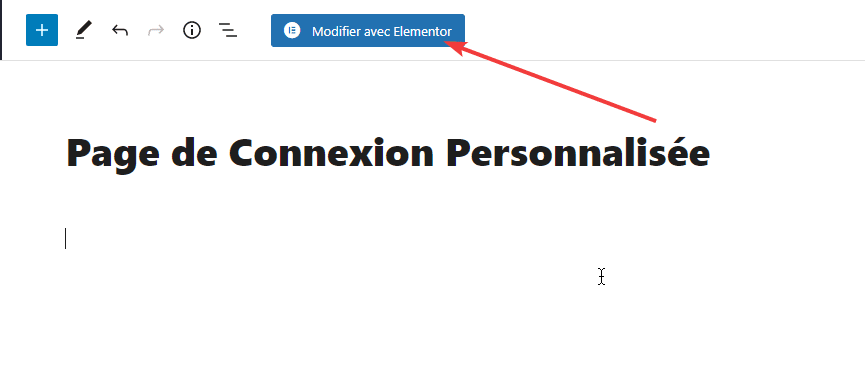
Comme mentionné précédemment, Elementor propose des modèles pour vous permettre de créer une page de connexion personnalisée en un rien de temps. Pour en utiliser une, commencez par créer une nouvelle page (Pages -> Ajouter) et modifiez-la avec Elementor.

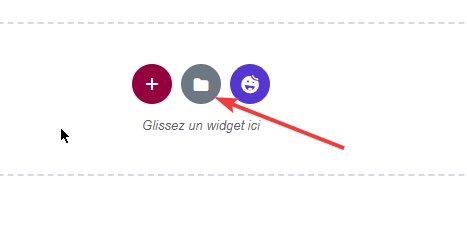
Sous l’éditeur d’Elementor, cliquez sur l’icône de dossier pour ouvrir la bibliothèque de modèles.

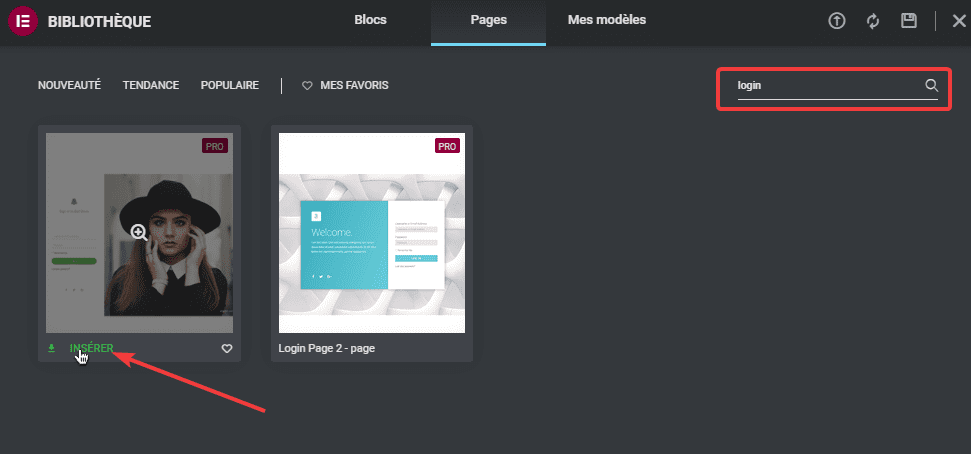
Recherchez un modèle de page de connexion personnalisé. Vous pouvez utiliser la zone de recherche pour faciliter votre travail. Une fois que vous avez trouvé le modèle que vous aimez, passez votre souris dessus et cliquez sur le bouton INSÉRER.

Attendez un moment jusqu’à ce qu’Elementor ait terminé de charger le modèle. Une fois le modèle chargé, vous pouvez cliquer sur publier pour le publier.
Voilà.
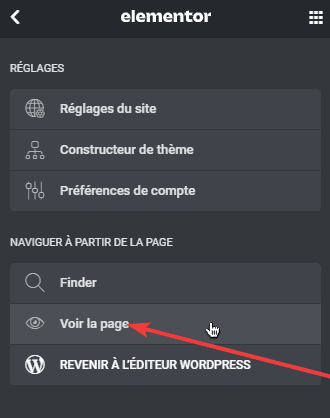
Pour afficher la page, vous pouvez cliquer sur l’icône de trois lignes dans le coin supérieur du panneau de gauche et sélectionner Afficher la page.

Et voici le résultat final si vous avez choisi le même modèle que nous.
2. Comment créer une page de connexion personnalisée à partir de zéro
Si vous souhaitez avoir votre propre conception de la page de connexion, vous pouvez également créer votre page de connexion personnalisée à partir de zéro. Pour commencer, créez une nouvelle page et modifiez-la avec Elementor.
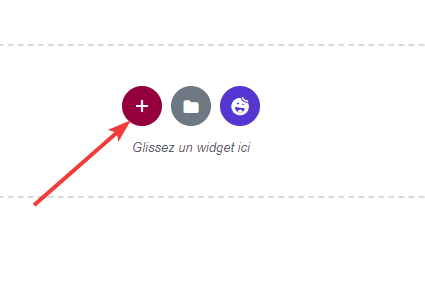
Sous l’éditeur d’Elementor, ajoutez une nouvelle section en cliquant sur l’icône plus. Vous pouvez sélectionner une structure de colonne en fonction de la conception que vous souhaitez créer.

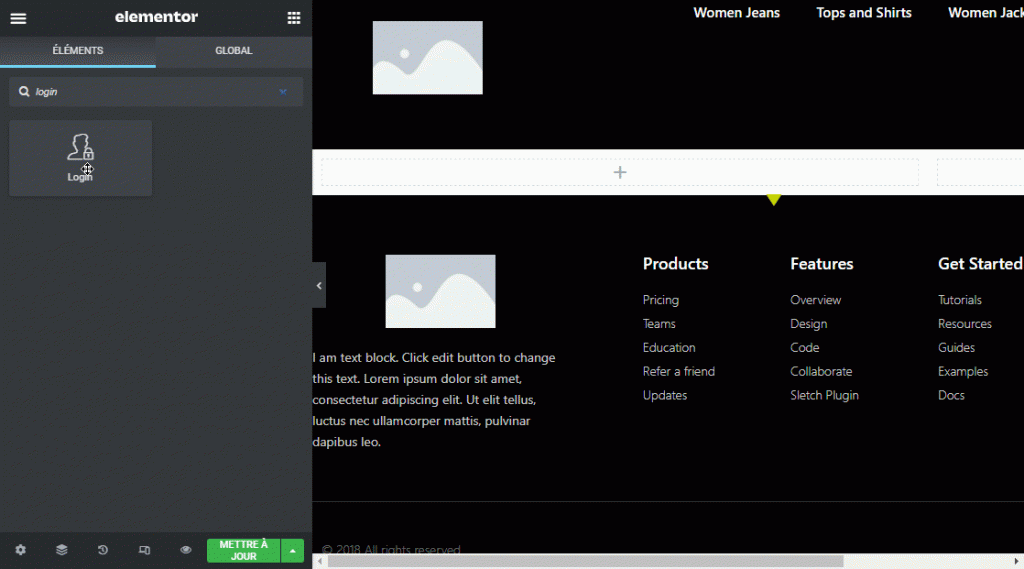
Une fois votre section prête, ajoutez le widget Connexion en le faisant glisser du panneau de gauche vers la zone de canevas.

Accédez à l’onglet Contenu sur le panneau de gauche pour définir les options de base. Il y a 3 blocs d’options que vous pouvez manipuler :
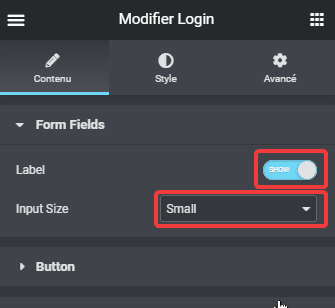
1. Form Fields
Vous pouvez ouvrir ce bloc pour activer/désactiver l’étiquette et définir la taille d’entrée.

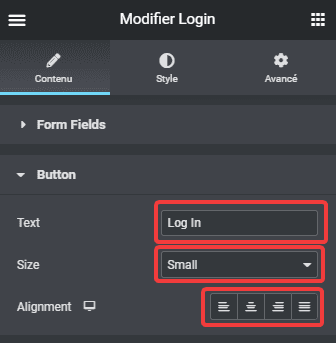
2. Button
Vous pouvez ouvrir ce bloc pour définir le texte du bouton, la taille du bouton et l’alignement du bouton.

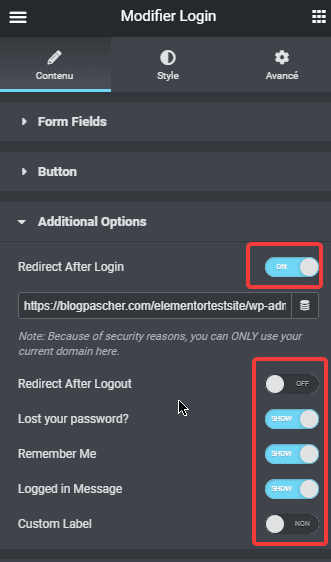
3. Additional Options
Vous pouvez ouvrir ce bloc pour activer/désactiver les éléments de votre page de connexion tels que le lien Mot de passe perdu et l’option Se rappeler de moi. Puisque vous souhaitez créer une page de connexion, activez l’option Redirect After Login et collez l’URL du tableau de bord WordPress (yourdomain.com/wp-admin) sur le champ disponible. Vous pouvez également activer l’option Redirect After Logout si vous le souhaitez.

Vous pouvez activer l’option Custom Label si vous souhaitez utiliser des étiquettes personnalisées et des espaces réservés personnalisés sur votre formulaire de connexion.
Une fois la définition des options de base terminée, accédez à l’onglet Style pour personnaliser le formulaire de connexion. Il y a 5 blocs d’options de style disponible :
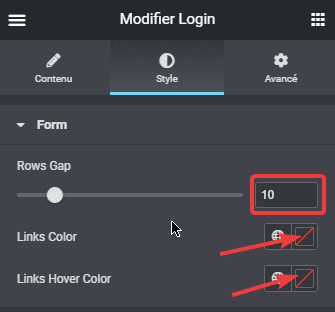
1. Form
Vous pouvez ouvrir ce bloc pour définir l’espace entre les lignes, la couleur des liens et la couleur du pointage des liens.

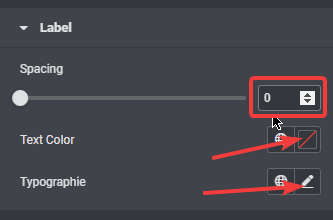
2. Label
Vous ne pouvez voir ce bloc que si vous activez l’étiquette de formulaire. Vous pouvez ouvrir ce bloc pour définir l’espacement entre les étiquettes de formulaire, la couleur du texte et la typographie (famille de polices, taille de police, style de police, etc.).

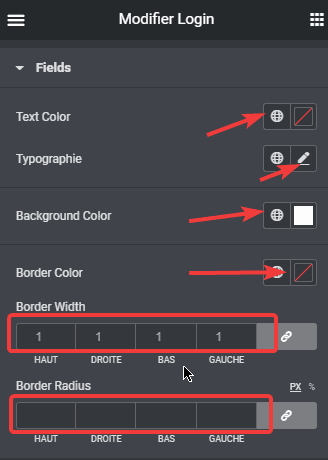
3. Fields
Vous pouvez ouvrir ce bloc pour définir la couleur des champs texte, la typographie (famille de polices, taille de police, style de police, etc.), l’arrière-plan du champ, la couleur de la bordure du champ, la largeur de la bordure du champ et le rayon de bordure du champ.

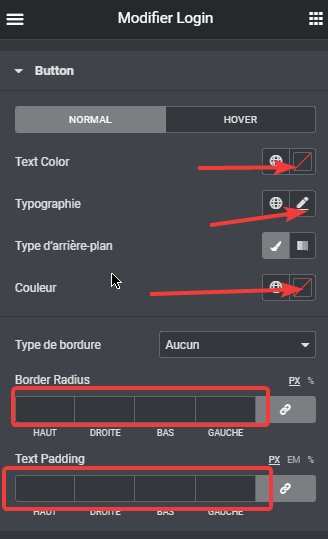
4. Button
Vous pouvez ouvrir ce bloc pour personnaliser le bouton de connexion. Vous pouvez définir des éléments tels que la couleur du texte du bouton, la couleur du texte de pointage, la typographie, la couleur d’arrière-plan du bouton, le rayon de bordure et le remplissage du texte du bouton.

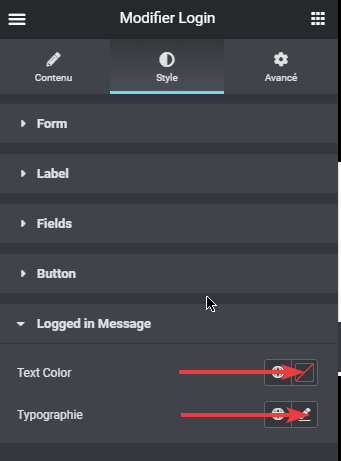
5. Logged In Message
Vous pouvez ouvrir ce bloc pour personnaliser le message une fois que vos utilisateurs ont été connectés. Voici le message :

Vous pouvez définir la couleur du texte et la typographie du message.

Une fois le style du widget Login terminé, vous pouvez personnaliser d’autres widgets sur votre page. Une fois la modification de la page terminée, publiez/mettez à jour votre page et vous avez créé avec succès la page de connexion personnalisée.
Lire aussi : Comment exporter et importer des modèles Elementor
Une chose cruciale à noter. Après avoir créé la page de connexion personnalisée, ne supprimez pas le fichier wp-login.php sur votre site web WordPress. Votre site WordPress a toujours besoin de ce fichier pour gérer le processus de connexion.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une page de connexion avec Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
