Besoin de savoir comment utiliser le widget Image dans Elementor ?
Comme le dit l’adage. « Une image vaut mille mots ». Parfois, il est beaucoup plus facile de transmettre un message via une image.
Il s’applique également à la conception Web. Il est presque impossible de concevoir une page Web sans impliquer un élément d’image. Étant un outil qui met l’accent sur la conception, Elementor vous permet d’ajouter facilement une image à votre conception en fournissant le widget Image. Vous pouvez simplement faire glisser le widget Image vers la zone d’édition pour ajouter un élément d’image.
Non seulement vous pouvez ajouter une image statique, mais vous pouvez également ajouter une image dynamique dans Elementor. Cette fonctionnalité (la possibilité d’ajouter une image dynamique) est particulièrement utile pour créer un modèle personnalisé comme un message unique personnalisé, une page de catégorie personnalisée, un en-tête personnalisé, etc… – en utilisant le constructeur de thème d’Elementor.
Le widget Image lui-même est disponible sur les deux versions d’Elementor, mais pour pouvoir ajouter une image dynamique, vous devez utiliser la version pro.
Comment ajouter une image dans Elementor
Avant d’aller plus loin, nous supposons que vous savez déjà comment utiliser Elementor.
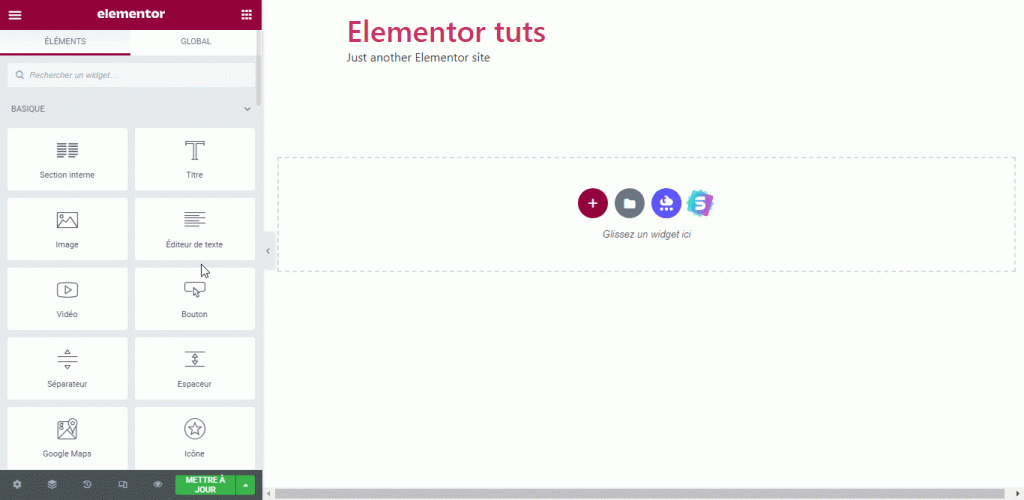
Sous l’éditeur d’Elementor, faites simplement glisser le widget Image du panneau de gauche vers la zone d’édition, puis cliquez sur le sélecteur d’images pour sélectionner l’image que vous souhaitez utiliser.
Ajout d’une image dynamique
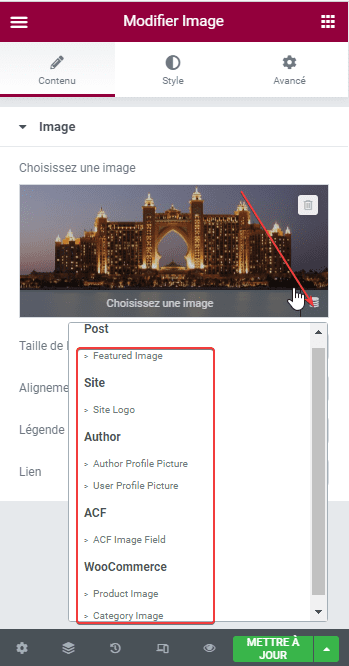
Pour ajouter une image dynamique, vous pouvez passer votre souris sur le sélecteur d’images, cliquer sur l’icône de la base de données et sélectionner le type d’image dynamique que vous souhaitez ajouter parmi les options disponibles.
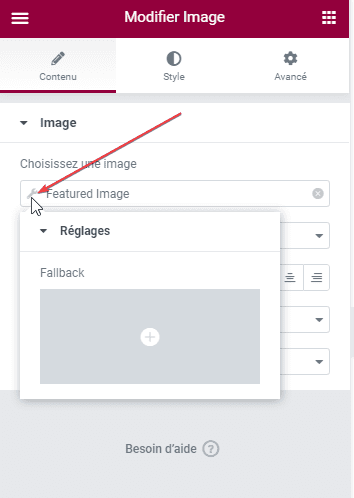
Vous pouvez ensuite cliquer sur l’icône de clé pour sélectionner le secours. Le secours lui-même est le contenu par défaut à afficher lorsque le contenu dynamique n’est pas disponible. Dans ce cas, Fallback est l’image par défaut à afficher lorsque Elementor ne peut pas trouver l’image dynamique.
Personnalisation de l’image
Pour personnaliser l’image, vous pouvez accéder à l’onglet Style du panneau des paramètres (panneau sur le côté gauche). Avant d’aller à l’onglet Style, vous pouvez définir la taille de l’image, l’alignement de l’image et ajouter un lien à l’image dans le bloc Image sous l’onglet Contenu.
Lire aussi : Comment gérer les soumissions de formulaire dans Elementor
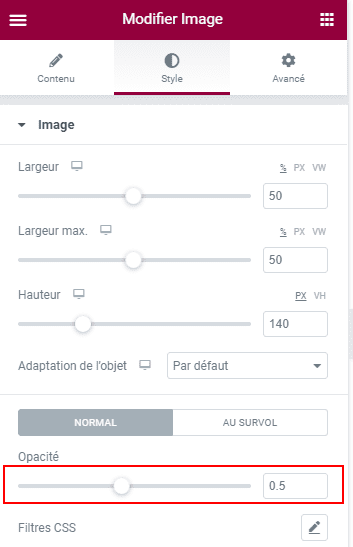
Sous l’onglet Style, vous pouvez définir le rayon de bordure, appliquer des filtres CSS, définir la taille personnalisée, l’opacité et appliquer une ombre de zone.
- Définition de la taille personnalisée
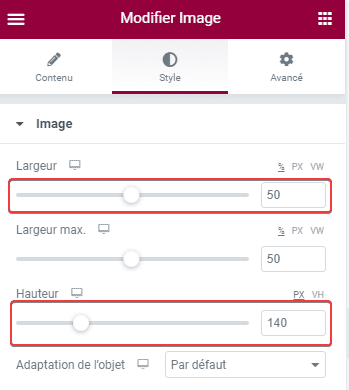
Dans le bloc Image sous l’onglet Contenu, vous pouvez définir la taille de votre image. Si vous souhaitez définir une taille personnalisée, vous pouvez simplement définir la valeur de largeur et la valeur de hauteur sur le bloc Image sous l’onglet Style. Vous pouvez utiliser l’unité de pourcentage, le pixel ou la largeur de la fenêtre d’affichage (VW).
- Définition de l’opacité de l’image
Pour définir le niveau d’opacité de l’image, vous pouvez simplement faire glisser le curseur de l’option Opacité sous l’onglet Style. Vous pouvez saisir le niveau d’opacité de 0 à 1.
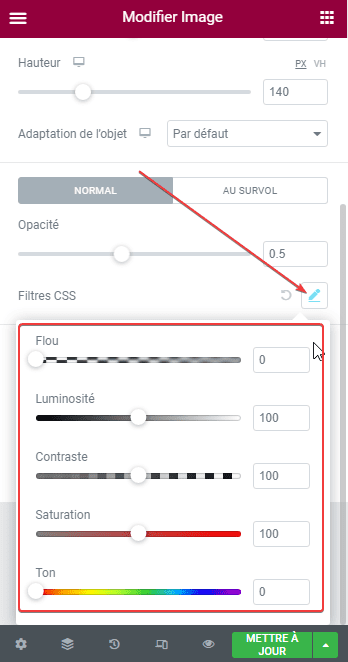
- Application de filtres CSS
Si vous le souhaitez, vous pouvez appliquer des filtres CSS à votre image pour ajouter certains effets d’image. Il existe 5 options de filtre que vous pouvez appliquer: Flou, Luminosité, Contraste, Saturation et Teinte. Cliquez simplement sur l’icône en forme de crayon dans l’option Filtres CSS et définissez les valeurs de filtre CSS souhaitées en faisant glisser les curseurs.

- Définition de la bordure
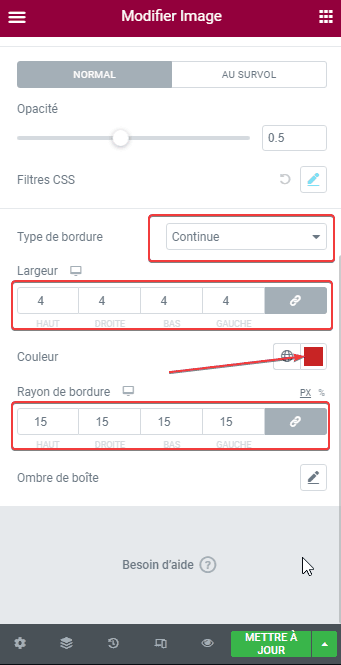
Pour rendre votre image plus convaincante, vous pouvez également définir les bordures. Pour ajouter la bordure, sélectionnez d’abord le type de bordure dans l’option Type de bordure. Vous pouvez ensuite définir la largeur de la bordure, la couleur de la bordure et le rayon de la bordure.
Soit dit en passant, le rayon de bordure est le niveau d’inclinaison des angles de cotés de l’image (en haut à droite, en haut à gauche, en bas à droite, en bas à gauche). Plus la valeur du rayon de bordure est élevée, plus votre image sera arrondie.

- Application d’une ombre de boîte
Pour appliquer une ombre de boîte, vous pouvez simplement cliquer sur l’icône en forme de crayon dans l’option Ombre de boîte. Sélectionnez la couleur de l’ombre et définissez la valeur de l’orientation horizontale, de l’orientation verticale, du niveau de flou et du niveau de propagation.
Paramètres avancés
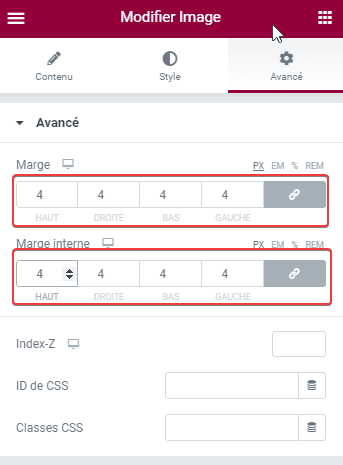
Pour effectuer certains paramètres avancés sur l’image, vous devez ouvrir l’onglet Avancé dans le panneau des paramètres. À partir de ce dernier, vous pouvez définir des éléments tels que la marge et le remplissage, l’animation d’entrée, le CSS personnalisé, etc…
- Définition de la marge et du remplissage
Pour définir la marge et le remplissage de l’image, vous devez ouvrir le bloc Avancé.
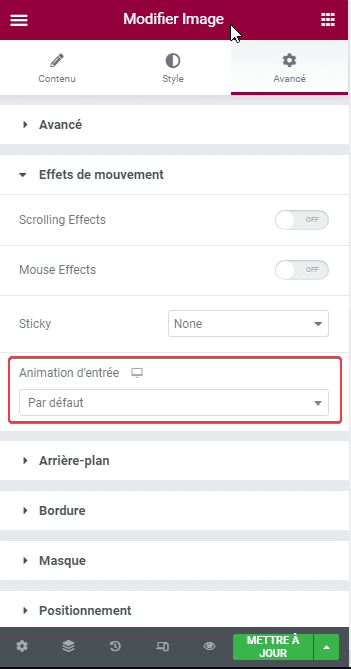
- Application d’une animation d’entrée
Pour rendre votre image plus convaincante, vous pouvez appliquer une animation d’entrée. Pour le faire, vous pouvez ouvrir le bloc Effets de Mouvement. À partir de ce bloc, vous pouvez définir les effets de défilement, l’effet de souris et l’option collante.
Pour appliquer une animation d’entrée, il suffit du style d’animation d’entrée dans l’option Animation d’entrée.
- Ajout d’un CSS personnalisé
Si vous avez des connaissances CSS, vous pouvez également ajouter des CSS personnalisés au widget Image. Pour ajouter des CSS personnalisés, vous pouvez simplement ouvrir le bloc Custom CSS et coller votre code CSS sur le champ disponible.

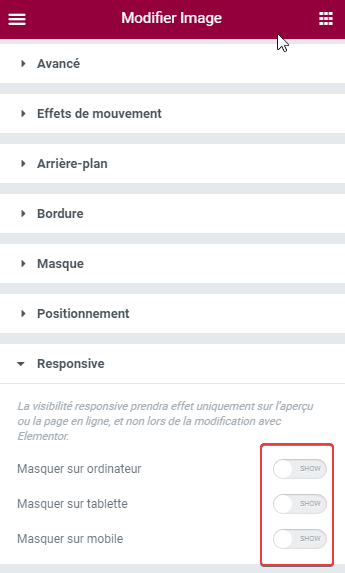
- Masquer l’image sur un certain type de périphérique
Dans Elementor, vous pouvez utiliser un paramètre différent sur un certain widget pour différents types d’appareils. En outre, vous pouvez définir un widget à désactiver sur un certain type d’appareil.
Par exemple, vous pouvez désactiver le widget Image sur la tablette. Pour le faire, vous pouvez ouvrir le bloc Responsive. Faites glisser les boutons pour masquer le widget sur un certain appareil.
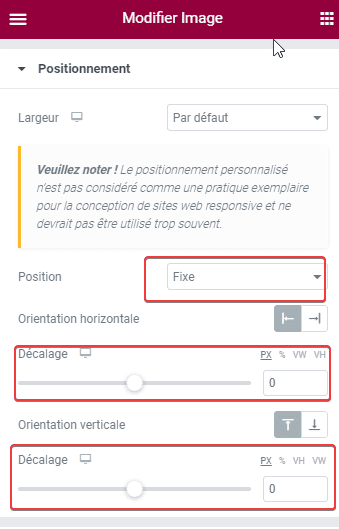
- Définition de la position personnalisée
Lorsque vous ajoutez une image dans Elementor, la position par défaut est définie sur statique (Par défaut). Il existe deux autres options de position que vous pouvez définir sur : Fixe et Absolu.
– Fixe : Si vous sélectionnez cette option, l’image sera positionnée par rapport à la fenêtre d’affichage de l’utilisateur
– Absolu : Si vous sélectionnez cette option, l’image sera positionnée absolument à son premier parent positionné.
Pour définir la position personnalisée, vous pouvez ouvrir le bloc Positionnement sous l’onglet Avancé. Sélectionnez la position personnalisée que vous souhaitez définir dans l’option Position et définissez le décalage de l’orientation horizontale et de l’orientation verticale.
En bref
L’image est un élément important d’un design. Vous pouvez certainement concevoir une page sans image, mais votre conception sera insipide. Vous pouvez utiliser le widget Image pour ajouter un élément d’image à votre conception Elementor, qu’il s’agisse d’un modèle de création de page ou de thème.
Elementor vous permet d’ajouter à la fois une image statique et dynamique (version pro uniquement). En plus du widget Image, il existe également le widget Image Box pour ajouter un élément d’image avec le contenu du texte. Ce dernier widget mentionné est mieux adapté à un certain besoin comme la création d’une section de membre de l’équipe, d’une section de liste de fonctionnalités et d’autres sections qui impliquent du contenu d’image et de texte.
Obtenez Elementor Pro Maintenant !
D’autres plugins WordPress premium supplémentaires
Découvrez aussi d’autres plugins WordPress premium qui permettent d’optimiser les performances de votre blog ou site web WordPress.
1. MapSVG
MapSVG est l’un des plugins WordPress de création d’annuaire les plus puissants et les plus performants. Il vous permet de transformer n’importe quel fichier SVG en cartes vectorielles interactives et en cartes entièrement personnalisables. Il vous permet de créer un répertoire d’entreprises locales, des listes de fournisseurs, etc. 
Il propose une carte pour tous les principaux pays du monde. Ses principales fonctionnalités sont : l’édition des cartes SVG dans n’importe quel éditeur de vecteurs afin de pouvoir facilement dessiner vos propres cartes, une base de données intégrée pour afficher tout type d’objet, des outils puissants de création de formulaire, pour renseigner la base de données, l’ajout des marqueurs de géolocalisation et autres.
Lire aussi notre article sur Comment garder vos visiteurs plus longtemps sur votre site web
2. Image Zoom Pan
Ce plugin vous permet d’ajouter facilement une fonction de zoom panoramique pour les images sur votre blog WordPress via un shortcode. Vous pouvez par exemple l’intégrer dans votre article ou votre page.
Comme fonctionnalités, vous disposerez entre autres : le zoom panoramique sur une image unique ou une galerie avec des images illimitées, la position de la barre de commande peut être en haut, à droite, en bas et à gauche, le fond du contenant peut être sombre, léger et rien de tout ça; l’aperçu en direct dans le tableau de bord, l’exemple de zoom panoramique multiple sur la même page, etc.
Découvrez aussi nos 5 plugins WordPress premium de Shortcodes
Télécharger | Démo | Hébergement Web
3. Marketing Automation
Ce plugin WordPress premium fournit une interface utilisateur simple et flexible, dont le but sera de vous aider à créer facilement une puissante newsletter sur votre site internet. Sa flexibilité vous permettra de gérer un large éventail d’événements, de conditions et d’actions – afin que vous puissiez facilement configurer votre stratégie de marketing par e-mail pour envoyer, suivre et tirer profit de ce dernier.
Ses principales fonctionnalités sont : la possibilité d’appliquer une logique conditionnelle basée sur la réaction et sur le comportement des visiteurs, le suivi des actions des visiteurs du site web, parfait pour tous les programmes de fidélisation, excellent pour des stratégies de marketing qui misent sur les récompenses, un tableau de bord intuitif, la segmentation des visiteurs du site web, la possibilité de faire des sondages, les notifications par sms et par e-mail, des pop-ups basés sur le comportement des visiteurs, des bannières publicitaires basées sur le comportement des visiteurs et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WooCommerce pour créer une tarification dynamique
- Comment modérer des commentaires sur WordPress
- 6 plugins WordPress pour ajouter Authorize.Net sur votre site web
- Quelques plugins WordPress pour engager les visiteurs
Conclusion
Voilà ! C’est tout pour notre article qui vous montre comment utiliser le widget Image dans Elementor. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…