Souhaitez-vous découvrir comment créer un formulaire d’upload de fichier dans Elementor ?
Comme vous le savez probablement, la version pro d’Elementor est livrée avec un widget Formulaire que vous pouvez utiliser pour créer des formulaires sur votre site web WordPress. Avec ce widget, vous pouvez créer presque tous les types de formulaires. Il existe environ 19 types de champs offerts par ce widget, y compris un champ pour mettre en ligne un fichier.
Dans cet article, nous allons vous montrer comment créer un formulaire qui se compose d’un champ d’upload de fichiers.
Mais avant de commencer, assurez-vous d’avoir mis à niveau votre version d’Elementor vers la version Pro puisque, encore une fois, le widget Formulaire n’est disponible que sur Elementor Pro.
Lire notre guide sur : Comment installer Elementor sur WordPress
Tout d’abord, créez une nouvelle page ou publiez-la et modifiez-la avec Elementor.
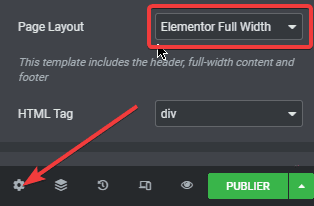
Avant de commencer à créer la page pour ajouter votre formulaire, définissez d’abord la mise en page. Pour le faire, cliquez sur l’icône d’engrenage dans le coin inférieur gauche du panneau de gauche. Définissez votre mise en page préférée dans le menu déroulant de Mise en page.

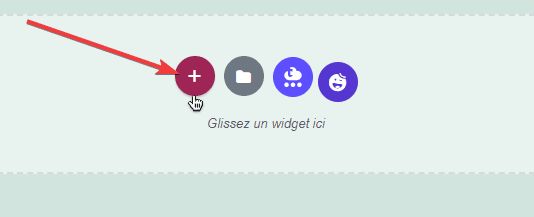
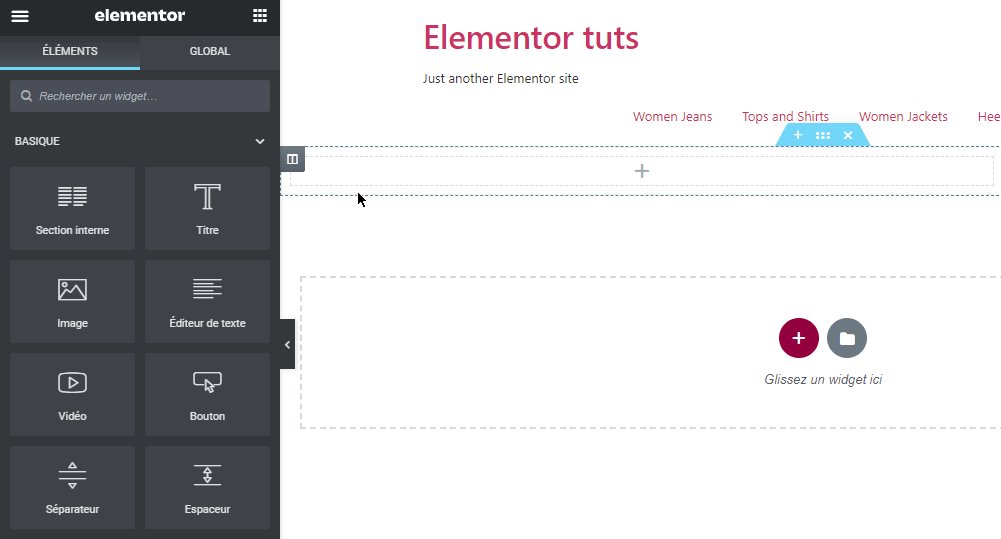
Ajoutez une nouvelle section en cliquant sur l’icône plus dans la zone d’édition d’Elementor. Vous pouvez sélectionner n’importe quelle structure en fonction du concept de conception que vous souhaitez créer. Nous choisissons une structure à une seule colonne dans cet exemple.

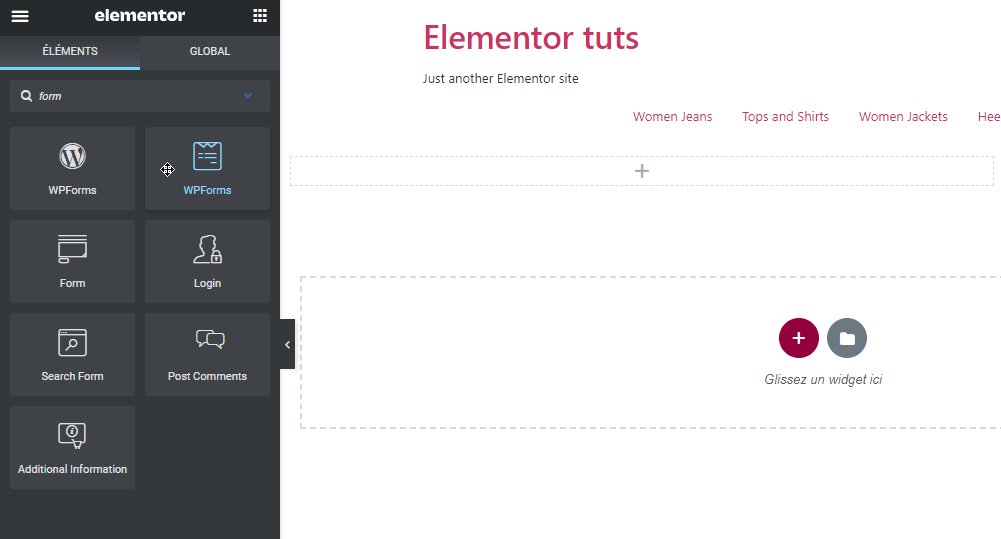
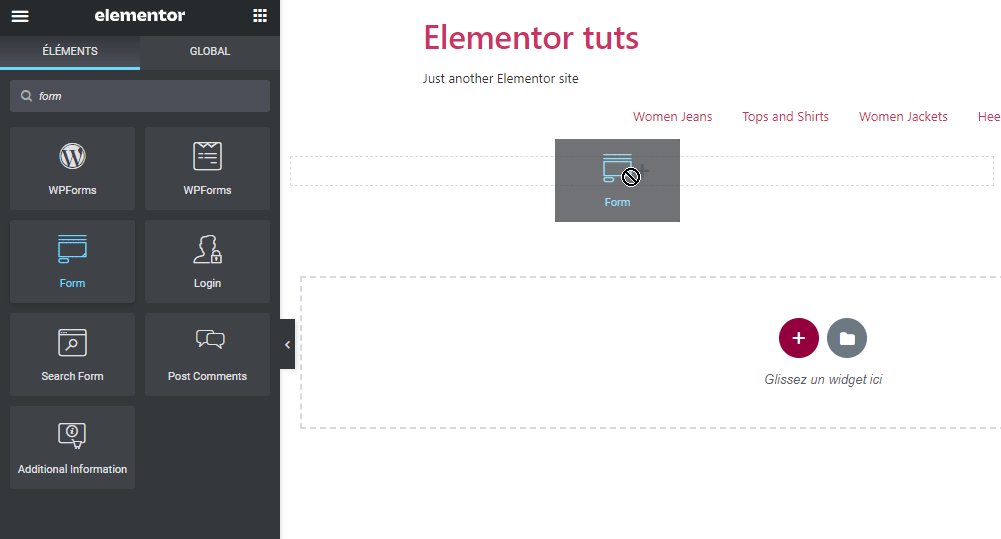
Ajoutez le widget Formulaire en le faisant glisser du panneau de gauche vers la zone de canevas.

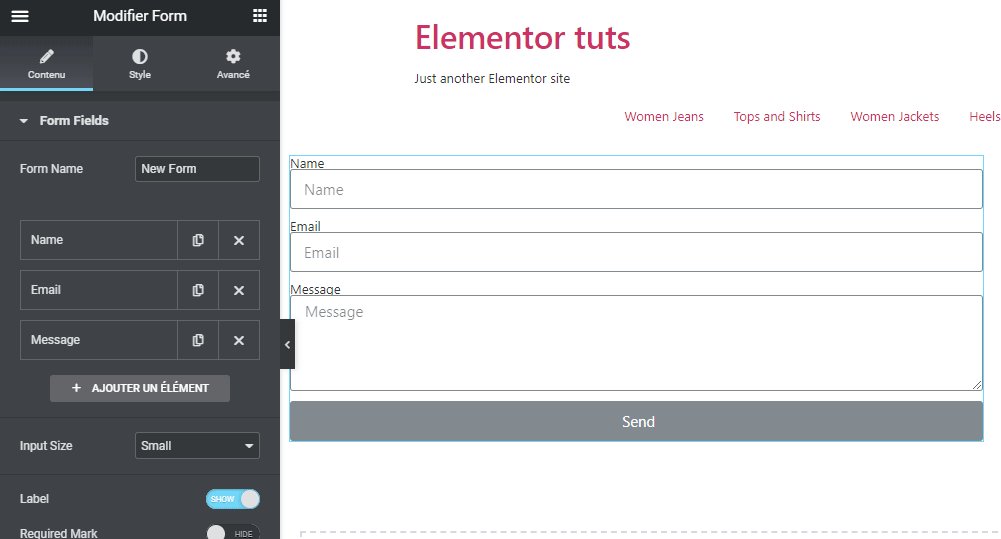
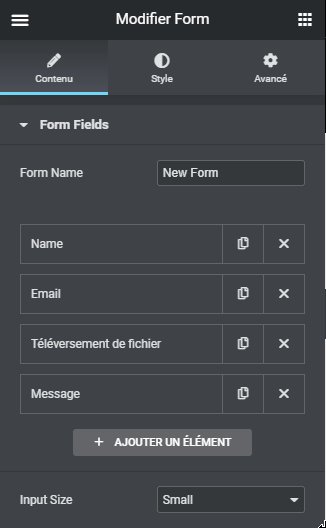
Par défaut, vous disposez d’un formulaire composé de trois champs : Nom, E-mail et Message. Supprimez un champ dont vous n’avez pas besoin en cliquant sur l’icône x sur le champ.

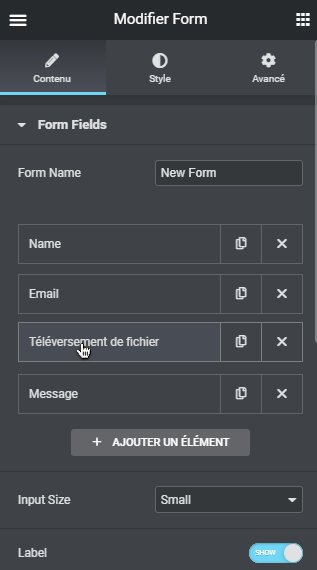
Dans cet article, nous allons créer un formulaire composé de 4 champs : Nom, E-mail, Message et Téléversement de fichier. Étant donné que le formulaire n’a que 3 champs par défaut, vous devez ajouter un nouveau formulaire pour le champ Téléversement de fichier.
Lire aussi : Comment ajouter reCAPTCHA à votre formulaire Elementor
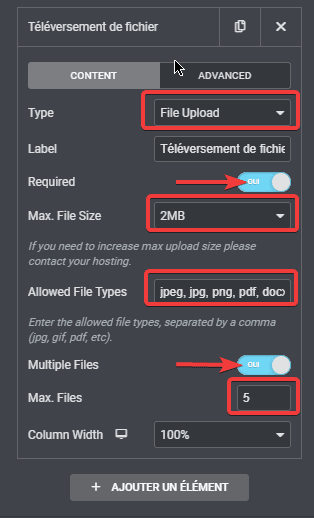
Cliquez sur le bouton AJOUTER UN ÉLÉMENT pour ajouter un nouveau champ. Définissez le type de champ sur Upload File. Si vous souhaitez le définir comme champ obligatoire, activez l’option Required. Définissez la taille maximale du fichier dans le menu déroulant sur Max File Size.
Pour définir les types de fichiers autorisés, entrez les extensions de fichier Allowed Files Types. Vous pouvez accepter plusieurs types de fichiers en séparant les extensions de fichier par une virgule. Si vous souhaitez autoriser vos visiteurs à soumettre plusieurs fichiers, activez l’option Multiples Files et définissez le nombre maximal de fichiers qu’ils peuvent télécharger.

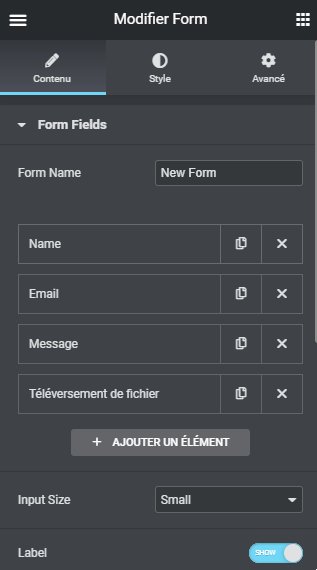
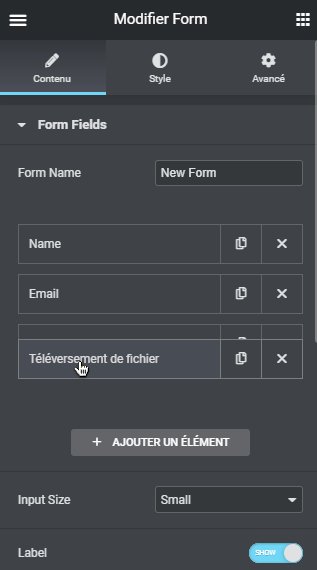
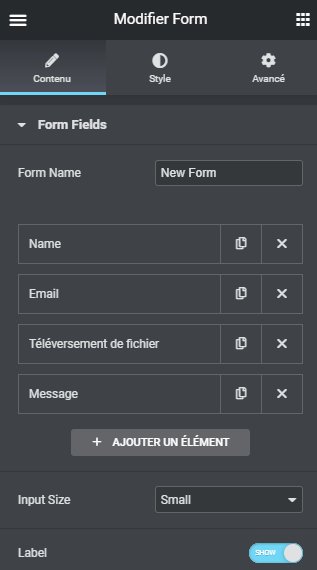
Si vous souhaitez modifier l’ordre des champs, vous pouvez simplement faire glisser chaque champ vers le haut ou vers le bas. Dans cet exemple, nous plaçons le champ Téléversement de fichier au-dessus du champ Message.

Définition de l’action
Ce serait génial si vous pouviez connecter votre formulaire Elementor avec des services backend de formulaire tels que Getform ou Formcarry. Malheureusement, Elementor ne prend pas en charge l’intégration avec n’importe quel service backend de formulaire.
Découvrez comment : Comment ajouter un diviseur pour créer une section dans Elementor
Donc, dans cet article, nous allons définir l’action sur email. Cela signifie que les soumissions soumises via votre formulaire seront envoyées via l’e-mail spécifié.
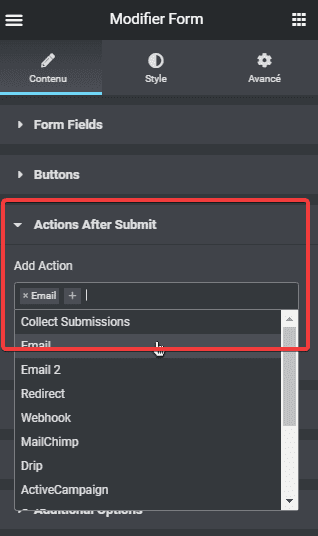
Par défaut, l’action du formulaire a été définie sur courrier électronique. Vous pouvez vous en assurer à partir de l’option Actions After Submit.

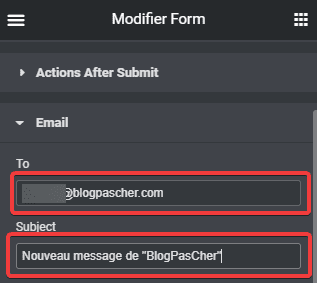
Ensuite, ouvrez l’option E-mail et définissez l’adresse e-mail à laquelle les soumissions de formulaire seront envoyées. Définissez également l’objet de l’e-mail.

Toujours sous l’option E-mail, définissez le corps de l’e-mail sur l’option Message.
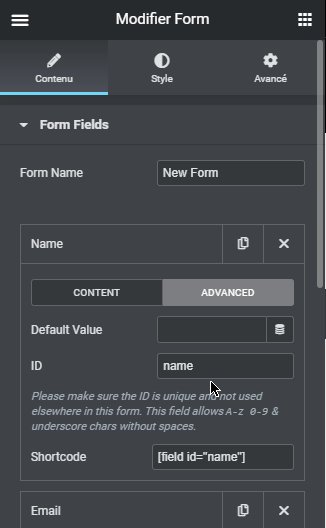
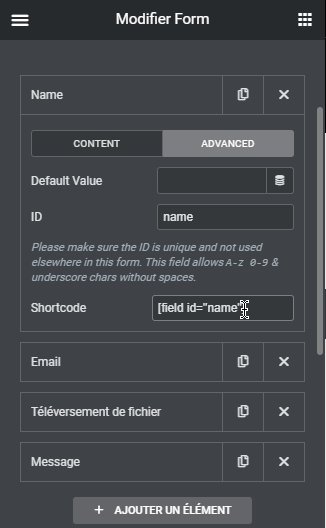
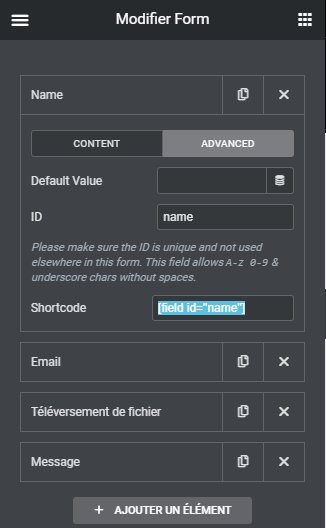
Pour personnaliser le corps de l’e-mail, vous pouvez coller les shortcodes des champs que vous souhaitez ajouter au corps. Vous pouvez les trouver dans l’onglet AVANCÉ de chaque champ.

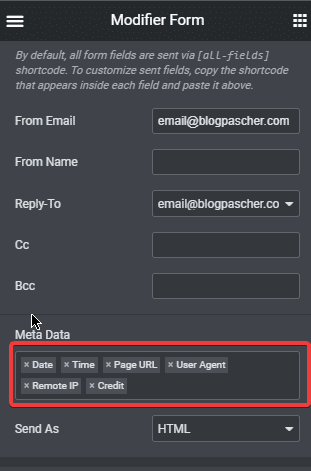
Vous pouvez également personnaliser les métadonnées du corps de votre e-mail dans la section Meta Data. Supprimez les métadonnées que vous ne souhaitez pas inclure.

Les métadonnées elles-mêmes apparaîtront sous le corps de l’e-mail.
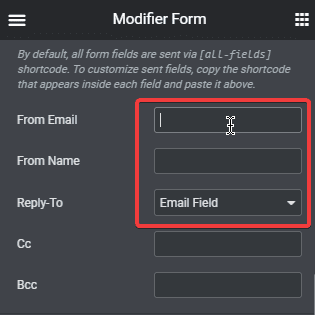
Dans les champs From Email, From Name et Reply-To, vous pouvez les laisser vides.

Personnalisation du formulaire
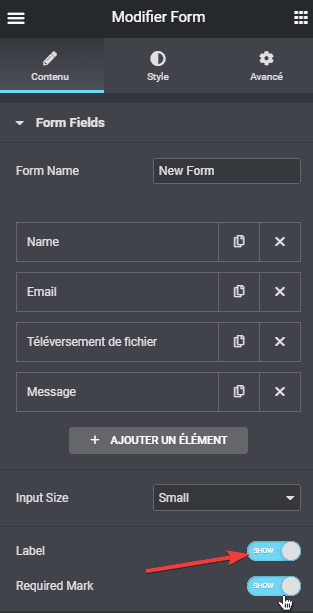
Jusqu’ici, votre formulaire est prêt à être publié. Avant de le publier, vous pouvez personnaliser le formulaire pour le rendre plus attrayant. Par défaut, chaque champ de votre formulaire contient un libellé. Si vous souhaitez le désactiver, vous pouvez le faire à partir de l’option Form Fields sous l’onglet Contenu.

Pour créer des options de style plus avancées, vous pouvez accéder à l’onglet Style. Voici quelques options de style que vous pourrez définir.
- Définir l’espace entre les lignes et la typographie des libellés
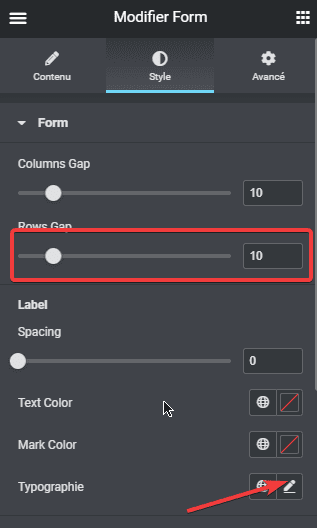
Pour définir l’espace entre les lignes (champs) ainsi que la typographie des libellés, vous pouvez ouvrir l’option Form.
Définissez l’espace des lignes sur la section Rows Gap. Pour définir la typographie des libellés (taille de police, style de police et famille de polices), vous pouvez cliquer sur l’icône en forme de crayon de Typographie dans la section Label.

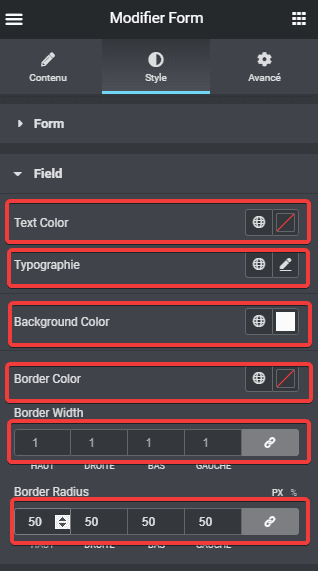
- Définir la typographie du champ, la couleur d’arrière-plan, la couleur de bordure, la largeur de bordure et le rayon de bordure
Vous pouvez ouvrir l’option Field pour définir la typographie du champ, la couleur d’arrière-plan du champ, la couleur de bordure, la largeur de bordure et le rayon de bordure.

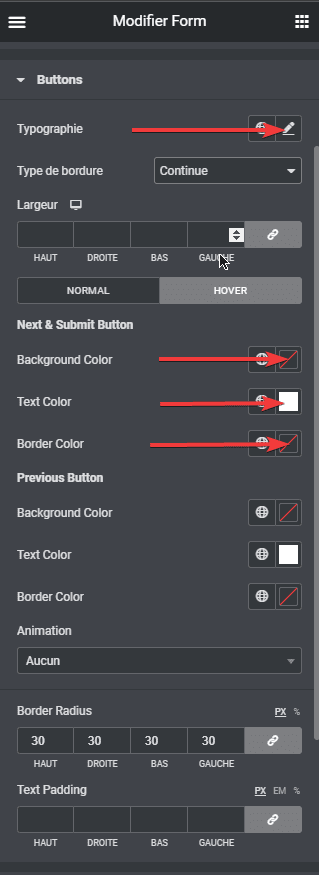
- Personnaliser le bouton
Pour personnaliser le bouton, vous pouvez ouvrir l’option Buttons. À partir de là, vous pouvez définir la couleur d’arrière-plan, la couleur du texte, la typographie, la couleur de bordure, le rayon de bordure, etc… Basculez vers l’onglet HOVER pour personnaliser le pointage du bouton.

Il existe plusieurs autres options de personnalisation que vous pouvez définir. Vous pouvez jouer avec le panneau de gauche jusqu’à ce que vous soyez satisfait de l’apparence de votre formulaire. Une fois cela fait, vous pouvez cliquer sur le bouton PUBLIER pour publier votre formulaire.
Erreur potentielle
Lorsque vous testez votre formulaire, des messages d’erreur peuvent survenir. Ci-dessous voici un exemple d’erreur.

L’erreur ci-dessus se produit généralement si vous utilisez un service d’hébergement Web partagé. La plupart des fournisseurs d’hébergement Web partagé désactivent la fonction php send_mail, qui est utilisée par la fonctionnalité WordPress wp_mail pour envoyer des e-mails.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un formulaire d’upload de fichier dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…