Besoin de créer ou d’ajouter une table des matières dans Elementor ?
Lorsque vous écrivez un long article, tel qu’une liste d’outils ou de lieux, vous pouvez ajouter une table des matières. Dans WordPress, il existe un tas de plugins que vous pouvez utiliser pour créer une table des matières sur votre article.
Mais avec Elementor, vous n’avez pas besoin d’installer de plugin de table des matières si vous souhaitez ajouter une table des matières. Elementor dispose d’un widget par défaut qui vous permet d’ajouter une table des matières sur votre long article. Nous allons en faire la couverture ici.
Table of Contents est un nouveau widget récemment introduit par Elementor. Avec ce widget, vous pouvez fournir une navigation supplémentaire sur la page de votre long article, permettant à vos visiteurs de sauter facilement entre les sections de votre article.
Le widget Table of Contents d’Elementor vous permet de choisir les balises d’en-tête exactes à afficher sur votre table des matières. Vous pouvez également utiliser des en-têtes d’un conteneur spécifique sur la page.
Remarque : Table of Contents est un widget pro. Vous devez installer la version pro d’Elementor pour l’utiliser.
Comment utiliser le widget Table of Contents dans Elementor
Il existe deux façons idéales d’utiliser le widget Table of Contents dans Elementor. Tout d’abord, vous pouvez l’utiliser sur les pages et les messages (pages et publications entièrement créés avec Elementor). Alternativement, vous pouvez créer le widget Table of Contents sur le modèle de publication unique de votre site web WordPress.
Lire aussi : Comment créer un formulaire d’upload de fichier dans Elementor
Bien sûr, le modèle de publication unique doit être fait avec Elementor. En implémentant le widget Table of Contents sur le modèle de publication unique, une table des matières sera automatiquement générée sur votre article tant que l’article contient les balises d’en-tête en fonction des niveaux d’en-tête que vous avez définis sur le widget Table of Contents .
Ajouter le widget Table of Contents sur un modèle de publication unique
Dans cet article, nous allons vous montrer comment ajouter le widget Table of Contents sur un modèle unique de publication. Vous pouvez créer un nouveau modèle de publication unique ou modifier le modèle existant. Nous allons créer un nouveau modèle de publication unique dans cet exemple.
Pour commencer, connectez-vous à votre tableau de bord WordPress et accédez à Modèles -> Theme Builder. Sur la page du Theme Builder, accédez à l’onglet Single et cliquez sur le bouton AJOUTER UN SINGLE pour créer un modèle.

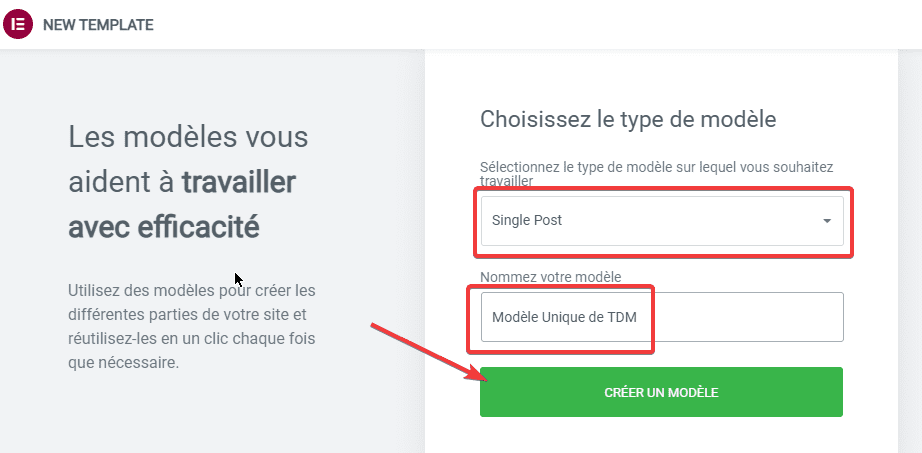
Dans la section Sélectionner le type de modèles, sélectionnez Single Post. Donnez un nom à votre modèle et cliquez sur le bouton CRÉER UN MODÈLE.

Nous allons créer le modèle de publication unique à partir de zéro; fermer la bibliothèque de modèles.
Consultez aussi : Comment ajouter reCAPTCHA à votre formulaire Elementor
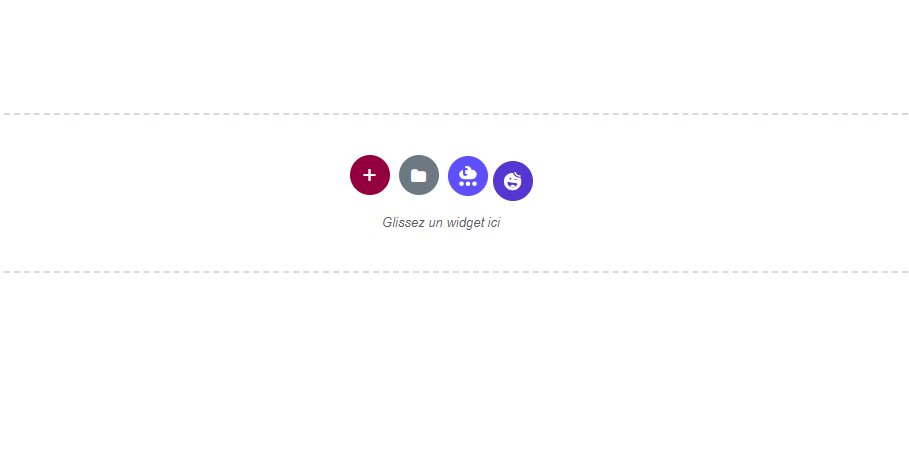
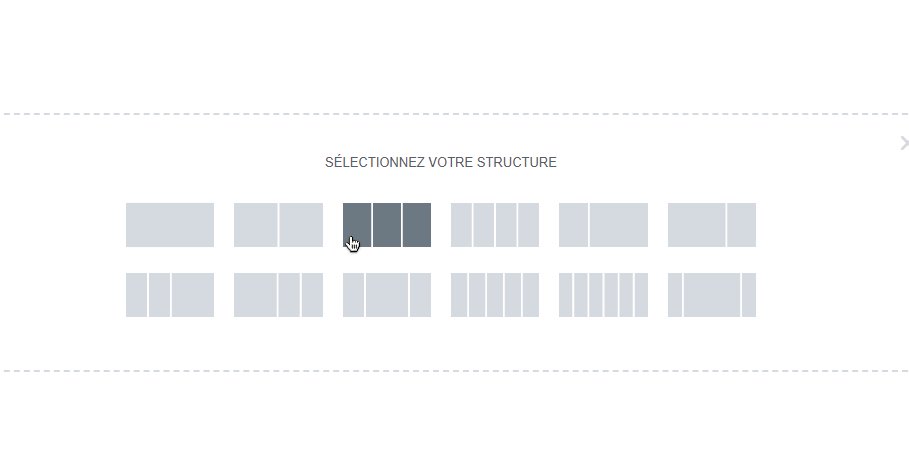
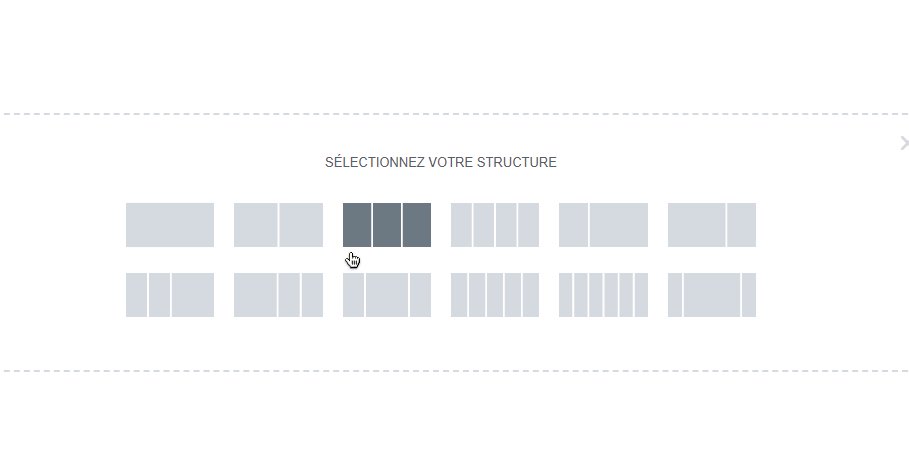
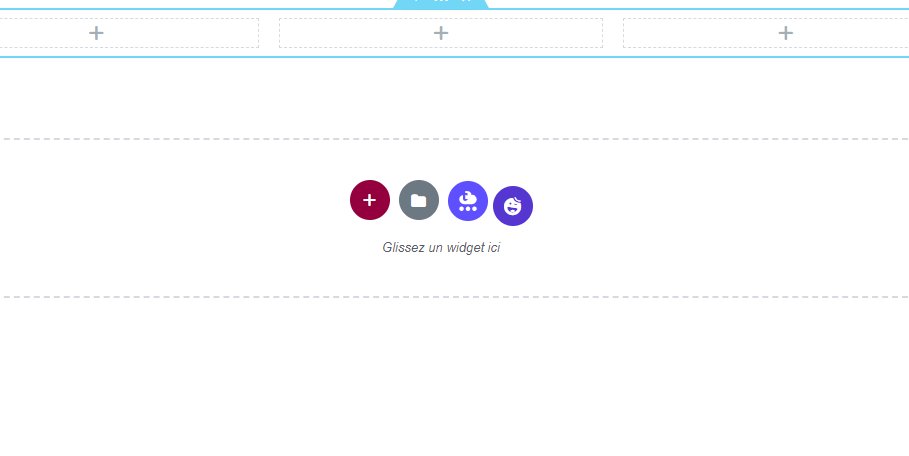
Ajoutez une nouvelle section en cliquant sur le bouton plus dans la zone d’édition d’Elementor et sélectionnez la structure à trois colonnes.

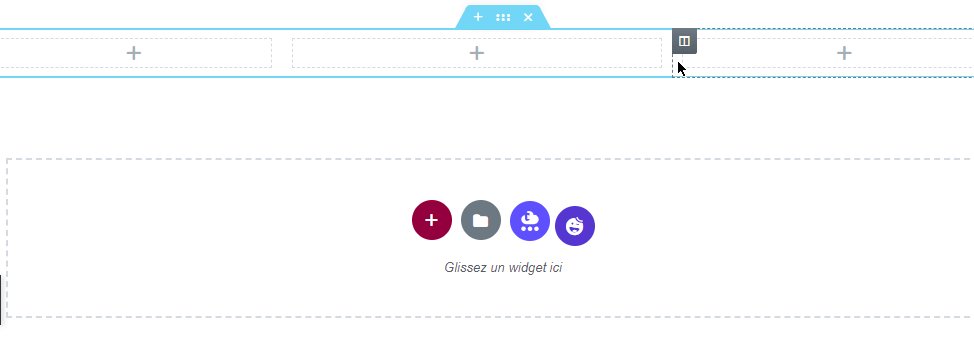
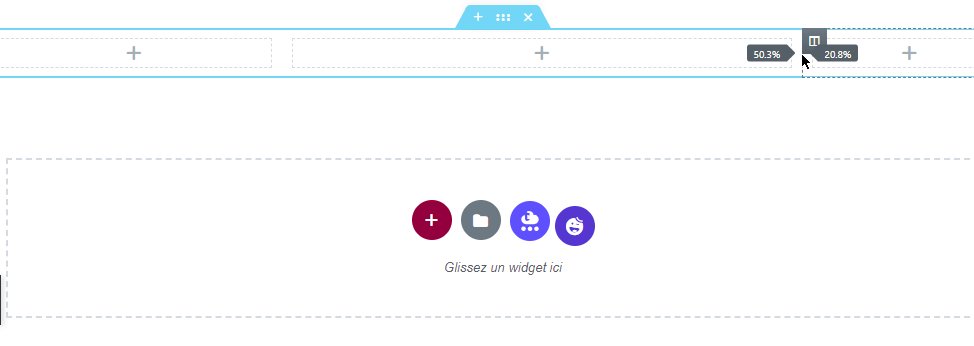
Définissez la largeur des colonnes avec une comparaison d’environ 28%: 61%: 10%.

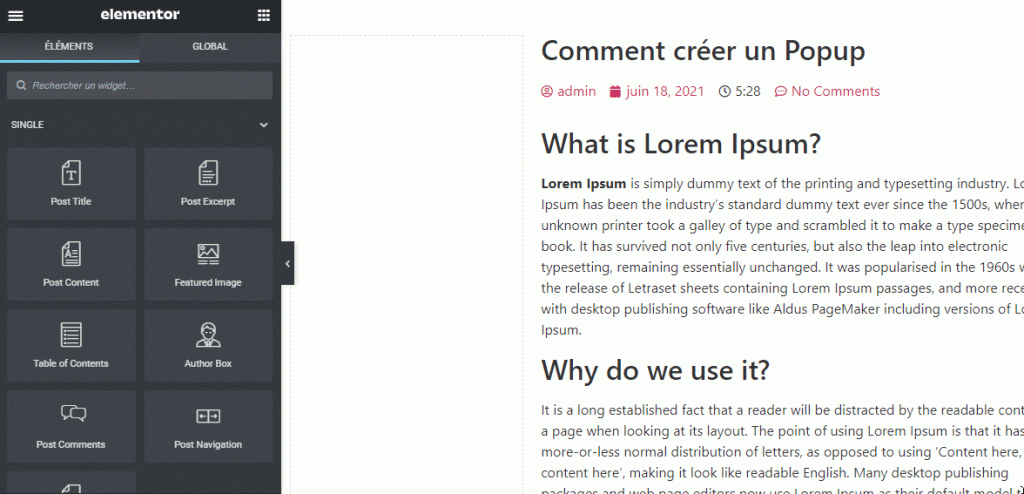
Ajoutez des éléments communs, tels que le titre de la publication, les informations de publication et le contenu de la publication, à la deuxième colonne et effectuez la personnalisation en conséquence. Une fois cela fait, ajoutez le widget Table Of Contents à la première colonne.

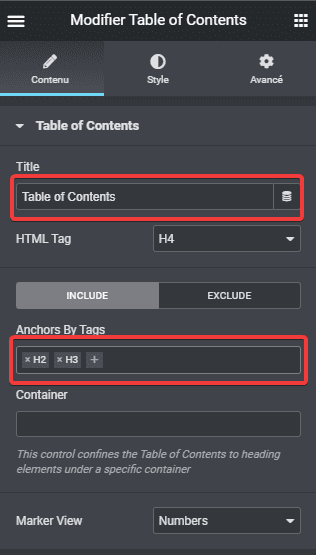
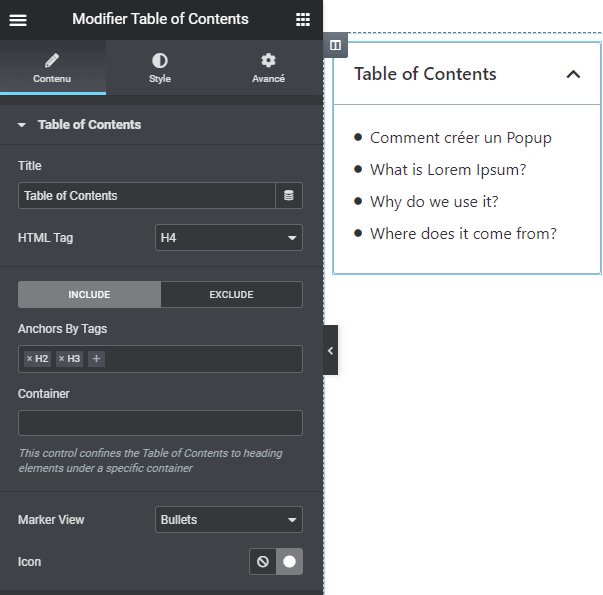
Définissez le titre de votre table des matières dans la section Title et définissez les niveaux d’en-tête que vous souhaitez inclure à la section Anchors By Tags.

Si vous avez des connaissances dans le CSS, vous pouvez exclure les sélecteurs CSS pour les empêcher d’apparaître sur la liste des matières.
Lire également : Comment ajouter un diviseur pour créer une section dans Elementor
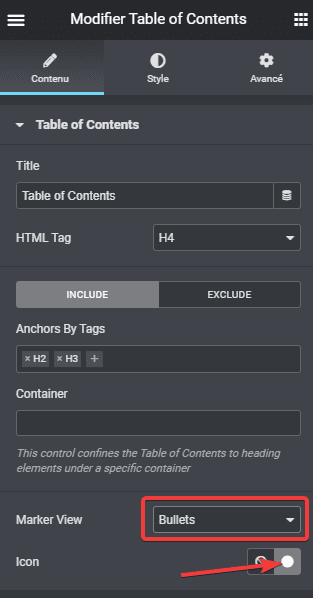
Dans la section Marker View, vous pouvez définir le marqueur des éléments de contenu (puces ou nombres). Si vous sélectionnez des puces, vous pouvez définir l’icône à partir de la bibliothèque d’icônes.

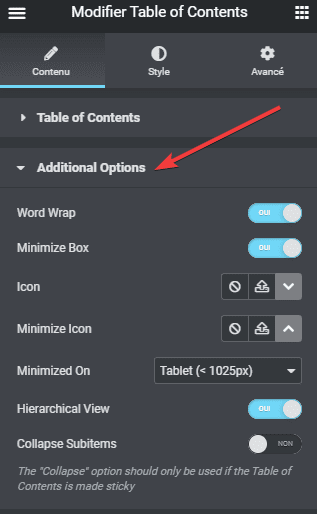
Ouvrez Additional Options pour afficher d’autres options de réglages et sélectionnez les paramètres souhaités.

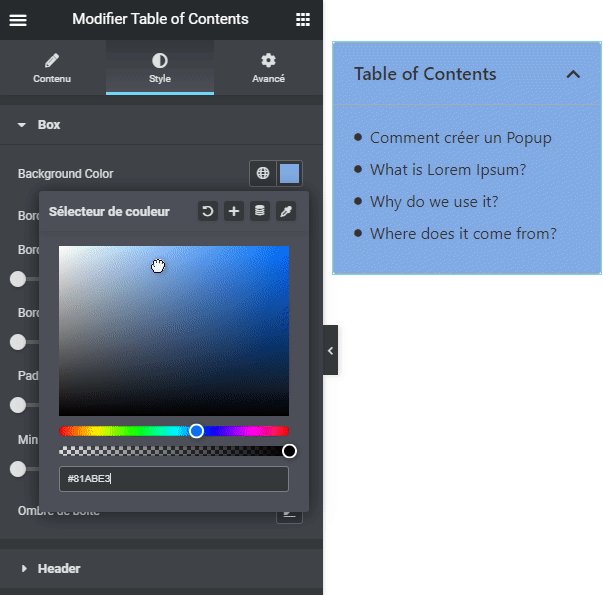
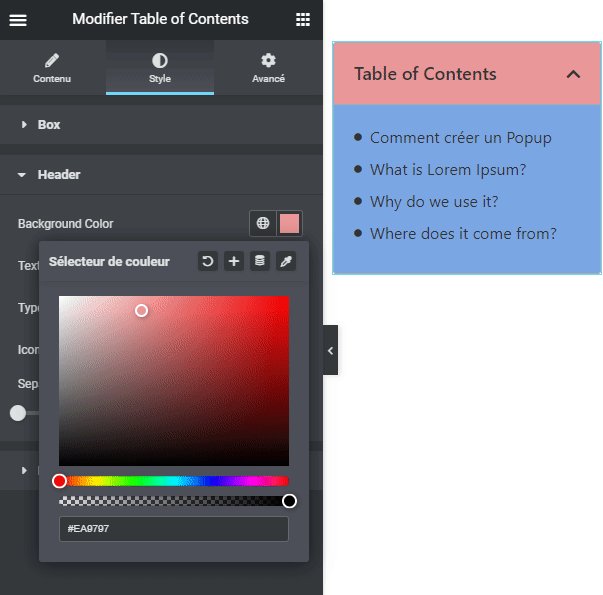
Maintenant, allez dans l’onglet Style pour personnaliser votre Table de Matières. Vous pouvez définir la couleur d’arrière-plan, la couleur de bordure, la largeur de bordure et le rayon de bordure dans la section Box.
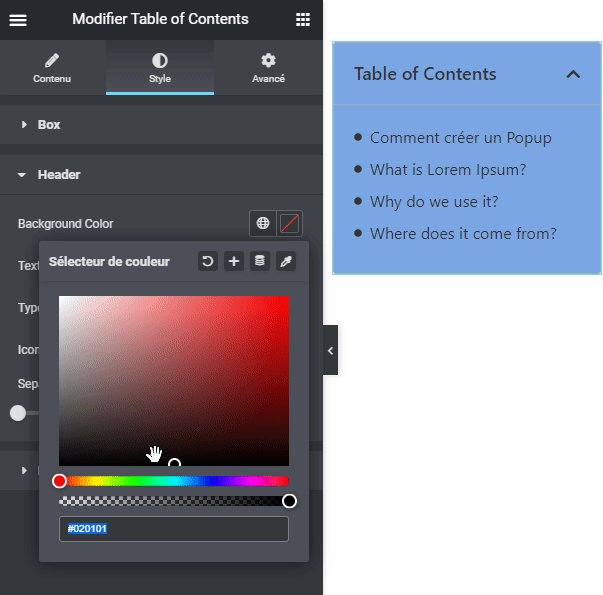
Alors que pour définir la couleur d’en-tête, la typographie d’en-tête et le texte d’en-tête, vous pouvez accéder à la section Header.

Dans la section List, vous pouvez définir la couleur du texte de l’élément actif, la couleur du texte de l’élément lorsque vous passez votre souris dessus et la couleur du texte des éléments en mode normal. Vous pouvez également définir la couleur du marqueur ainsi que la typographie des éléments de contenu ici.
Voir également : Comment installer Elementor sur WordPress
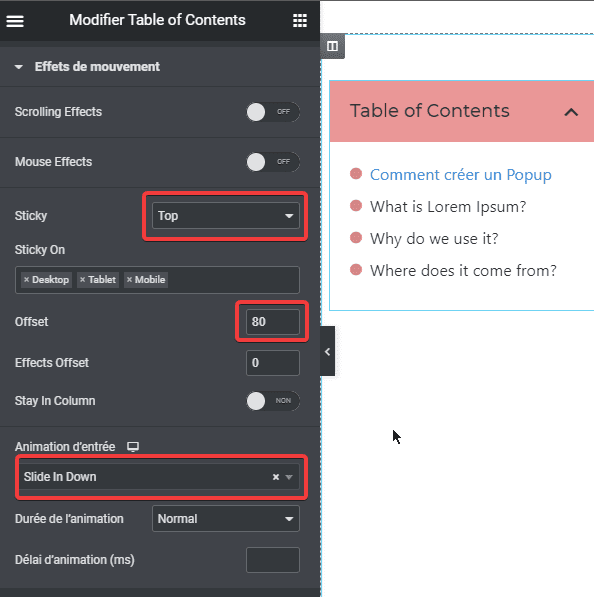
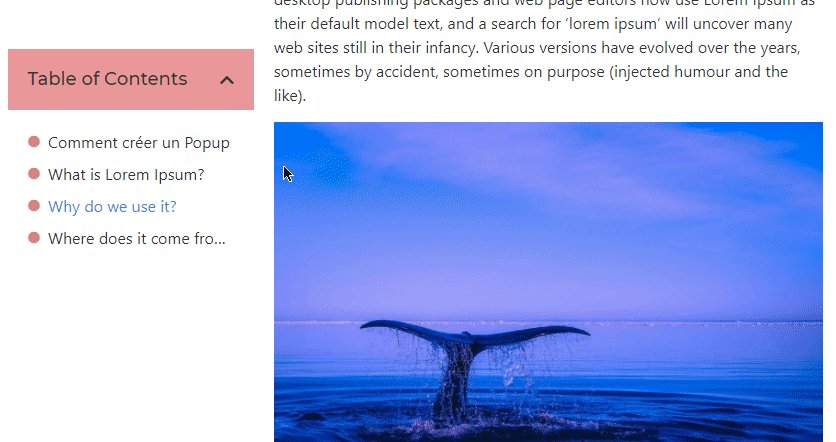
Afin de rendre votre Table de matières plus utile, vous pouvez la rendre visible lorsque vos visiteurs font défiler la souris plus bas. Pour le faire, ouvrez l’onglet Avancé et accédez à l’option Effet de mouvement. Définissez le Sticky sur Top et définissez le décalage sur environ 80. Si vous le souhaitez, vous pouvez également définir l’animation d’entrée dans la section Animation d’entrée.

Vous pouvez jouer avec le panneau de gauche jusqu’à ce que vous soyez satisfait de votre table des matières. Une fois cela fait, cliquez sur le bouton PUBLIER et définissez la condition d’affichage.
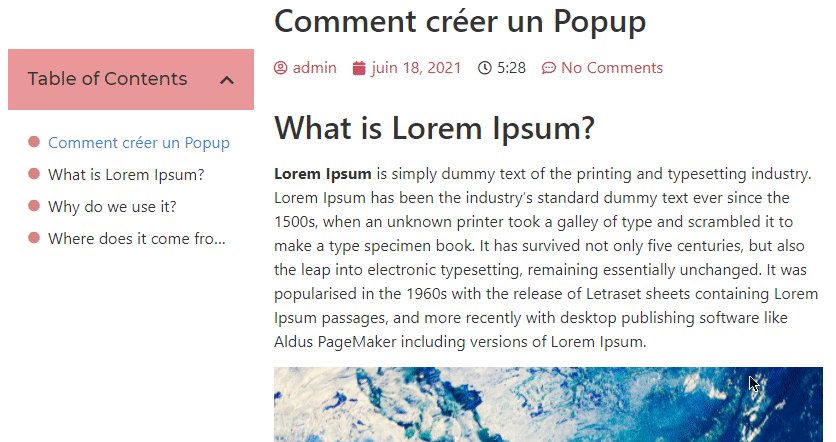
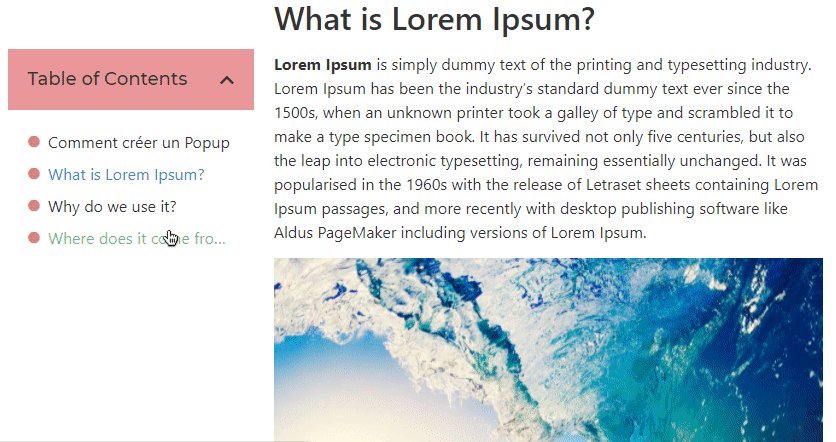
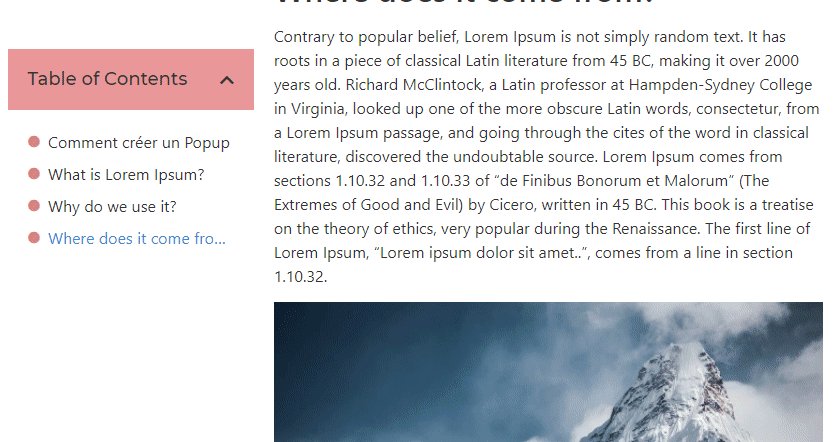
Voici l’exemple d’une table de matières que nous avons créée.

Si vous définissez la condition d’affichage du modèle de publication unique que vous avez créé ci-dessus sur All Singular, vous aurez automatiquement une table des matières chaque fois que vous écrirez un long article qui contient les balises d’en-tête en fonction du niveau d’en-tête que vous avez spécifié.
En définitive
L’ajout d’une table des matières à un long article offre une meilleure expérience utilisateur à vos visiteurs. Ils peuvent facilement passer d’une section à l’autre de votre article en cliquant sur les éléments de la table des matières. Avec le nouveau widget d’Elementor, vous n’avez pas besoin d’installer un plugin supplémentaire pour ajouter une table des matières à un article.
Vous pouvez utiliser le widget Table Of Contents lors de la création d’une page ou d’une publication avec Elementor. Alternativement, vous pouvez également ajouter le widget Table Of Contents sur le modèle de publication unique de votre site web WordPress afin que chaque fois que vous écrivez un long article contenant des balises d’en-tête, la table des matières soit générée automatiquement.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter une table des matières dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…