Souhaitez-vous découvrir comment personnaliser un thème WordPress avec le plugin Elementor ?
La personnalisation de votre thème WordPress est l’une des principales tâches lors de la création de sites Web WordPress. Puisqu’elle contrôle la conception d’un site web, c’est là que de nombreux professionnels passent la plupart de leur temps.
La création d’un thème WordPress personnalisé implique généralement de travailler avec les fichiers de thème et un éditeur de code. Les modifications de disposition se produisent dans les fichiers de modèle, les modifications de conception via CSS. De plus, vous devrez rafraîchir constamment la fenêtre du navigateur pour afficher vos personnalisations, ce qui peut être un peu encombrant.
Heureusement, avec Elementor, ce processus devient extrêmement facile, donc vous voudrez peut-être le consulter.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Qu’est-ce qu’un thème WordPress
Un thème WordPress est, en substance, une collection de templates qui définissent l’aspect visuel d’un site web WordPress.
Le thème WordPress englobe tout ce qui affecte la conception d’un site Web, des en-têtes et des pieds de page à la palette de couleurs, la mise en page, et plus encore.
Il y a beaucoup de thèmes disponibles, gratuits et premium, qui correspondent à presque n’importe quelle industrie comme les sites web de photographie, les sites web de club de gym, les sites web de salon de coiffure, les sites web de droit, et bien plus encore.
Pourquoi personnaliser un thème WordPress ?
L’une des principales raisons de la création d’un site Web est de promouvoir son entreprise. Quelle meilleure façon de le faire que de créer un site Web unique qui promeut le style et le design de l’entreprise.
Pouvez-vous imaginer Amazon, eBay, ou Google étant ce qu’ils sont sans leur unique, design ?
Bien sûr que non, et c’est l’une des raisons pour lesquelles nous voulons personnaliser un thème WordPress. Nous voulons le rendre unique et s’adapter au message de notre entreprise.
En outre, parfois, ou plutôt, souvent, vous exécutez à travers un thème WordPress qui est en proie à une mauvaise conception, des couleurs qui ne vont pas bien ensemble, ou un thème qui est trop lourd et les impacts que les performances du site web. Le thème WordPress pourrait être puissant, sauf pour cette chose qui vous dérange. Le personnaliser et changer cette chose pourrait résoudre tous vos problèmes et créer une meilleure expérience utilisateur.
Comment personnaliser un thème WordPress
Il existe plusieurs méthodes pour personnaliser un thème WordPress.
- Manuellement, via le customizer WordPress
- Avec le code
- Avec Elementor
Comment personnaliser manuellement un thème WordPress
Vous pouvez personnaliser le thème WordPress de votre choix via le Customizer WordPress intégré. Si vous le faites sans code, vous êtes souvent limité dans ce que vous pouvez changer. Certains thèmes WordPress premium vous permettent plus d’options de personnalisation, mais en substance, il n’y a pas beaucoup d’options de conception pour vous.
Avant de plonger plus profondément dans ce domaine, nous tenons à souligner que lorsque vous personnalisez un thème WordPress existant, il est préférable que vous utilisiez un thème enfant et non le thème parent.
Thème WordPress enfant
Un thème enfant est un thème WordPress qui a exactement les mêmes fonctions et caractéristiques d’un autre thème WordPress, le thème parent. Le thème enfant est utilisé pour personnaliser et modifier le thème en toute sécurité, sans affecter le thème parent et sans perdre la possibilité de le mettre à jour.
Customizer de thème WordPress
Alors maintenant que nous savons qu’il est préférable de travailler avec un thème enfant, nous allons apprendre à personnaliser un thème avec le Customizer WordPress. Pour y accéder, allez sur votre tableau de bord, cliquez sur Apparence sur le côté gauche et choisissez Personnaliser.
Les principales fonctionnalités que vous pouvez modifier avec ce Customizer sont les suivantes :
Ajout d’un titre, d’un logo et d’une icône de site Web
Pour ajouter ou modifier votre titre, votre logo ou votre icône, vous pouvez simplement vous rendre au panneau Identité du site Web et choisir chacun de ces éléments pour les modifier.
Modification des couleurs du thème WordPress
Certains thèmes WordPress vous permettront de changer leurs jeux de couleurs, mais pas tous, et ils sont généralement des thèmes WordPress premium. Si votre thème WordPress vous permet de modifier le jeu de couleurs, vous verrez cette option lorsque vous accéderez au Customizer.
Ajout de menus de navigation
Le Customizer vous permet également d’ajouter et de modifier facilement les menus de navigation de votre site Web.
Comment personnaliser un thème WordPress avec du code
Vous remarquerez que sous l’onglet Apparence, vous avez la possibilité de choisir l’éditeur de thèmes. En cliquant dessus, vous serez accueilli par une fenêtre avec le code du thème. Cette option nécessite une bonne compréhension du codage CSS et n’est pas recommandée pour les débutants.
Ici, vous aurez accès à des fichiers comme style.css, functions.php, et c’est exactement pour ce scénario que vous aurez besoin d’un thème enfant afin de ne pas casser votre site web.
L’autre façon de personnaliser votre thème par le codage est de télécharger des fichiers à l’aide d’une solution FTP. Le processus consiste à créer des informations d’identification FTP via votre fournisseur d’hébergement, à télécharger et installer une solution FTP (comme FileZilla), à se connecter à votre compte et à modifier vos fichiers, que vous allez téléverser ensuite via la même solution FTP.
Découvrez notre guide sur Comment installer WordPress avec FileZilla
Sauf si vous êtes familier avec le codage, nous ne recommandons pas cette option.
Personnaliser un thème WordPress facilement avec Elementor
Vous pouvez le faire directement à partir de l’interface utilisateur. Il n’est pas nécessaire de modifier une seule ligne de code ou de recharger une fenêtre de navigateur, même une fois.
Elementor vous permet de modifier chaque élément du site web rapidement et facilement en quelques clics de souris et vous pouvez même optimiser ces fonctionnalités pour la plateforme mobile.
Elementor facilite beaucoup ce processus en utilisant du contenu dynamique et en vous permettant d’afficher en avant-première vos pages. De cette façon, vous pouvez immédiatement voir comment les changements de conception vont affecter votre site web réel et le contenu.
Personnaliser l’en-tête et le pied de page
Elementor vous permet une flexibilité totale quand il s’agit de concevoir vos en-têtes et pieds de pied. Nous savons tous à quel point cela peut être ennuyeux, que vous ayez un thème WordPress, et que vous ne puissiez pas changer un seul aspect de la conception de l’en-tête ou pied de page. Vous avez besoin de thèmes spécialisés, plugins, etc.
Avec Elementor, c’est facile.
1. Créer un modèle d’en-tête
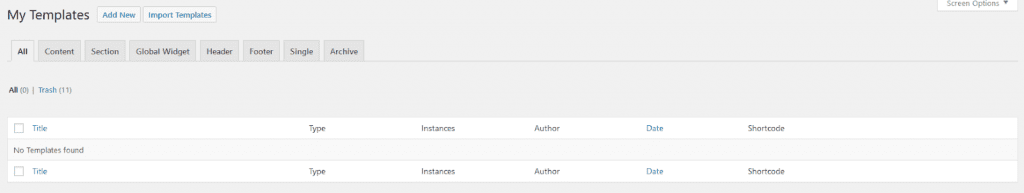
D’abord configurer un nouveau modèle d’en-tête. Pour cela, accédez à Elementor > Mes modèles.

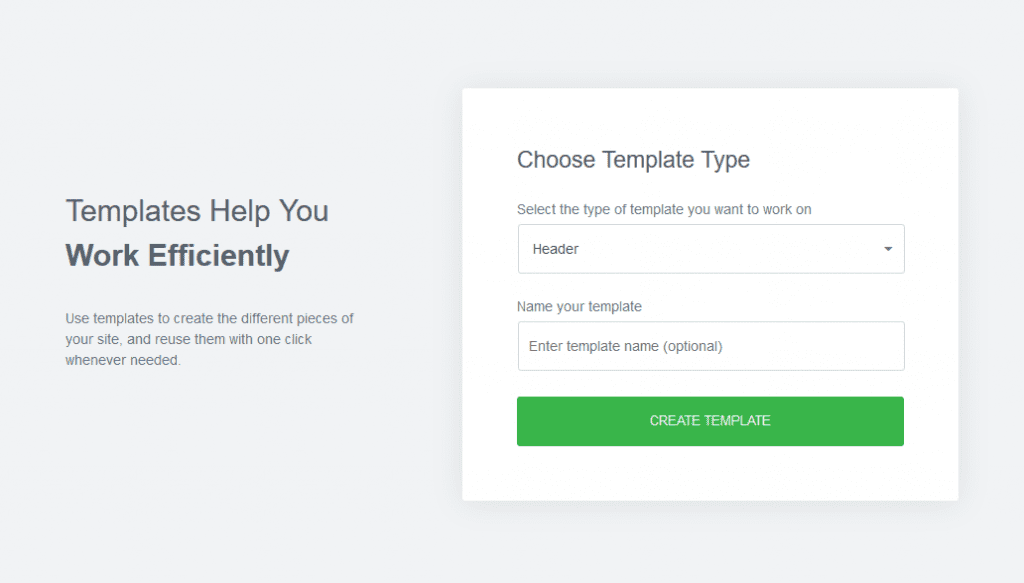
Ici, une façon de commencer est d’appuyer sur le bouton Ajouter nouveau en haut. Dans l’écran suivant, utilisez le menu déroulant pour sélectionner En-tête comme type de modèle à concevoir.

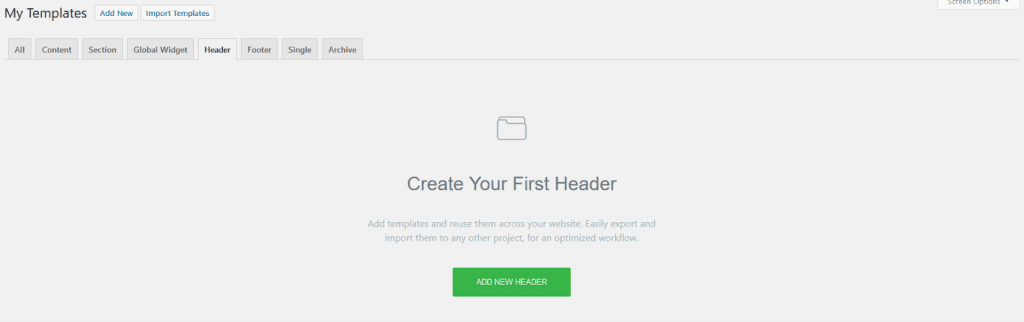
Vous pouvez également atteindre cet écran en cliquant sur l’onglet En-tête de l’écran précédent, puis en appuyant sur le grand bouton vert qui s’affiche.

Il pré-sélectionnera l’en-tête comme type de modèle. Quoi qu’il en soit, vous devez ajouter un nom approprié pour le modèle (afin que vous sachiez ce qu’il est plus tard) puis continuer en cliquant sur Créer un modèle.
Cela vous mènera ici.

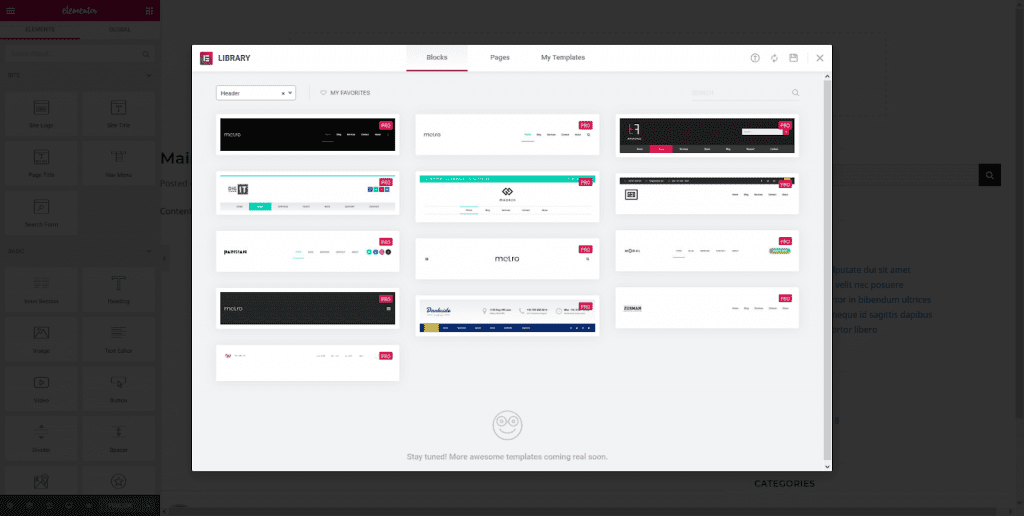
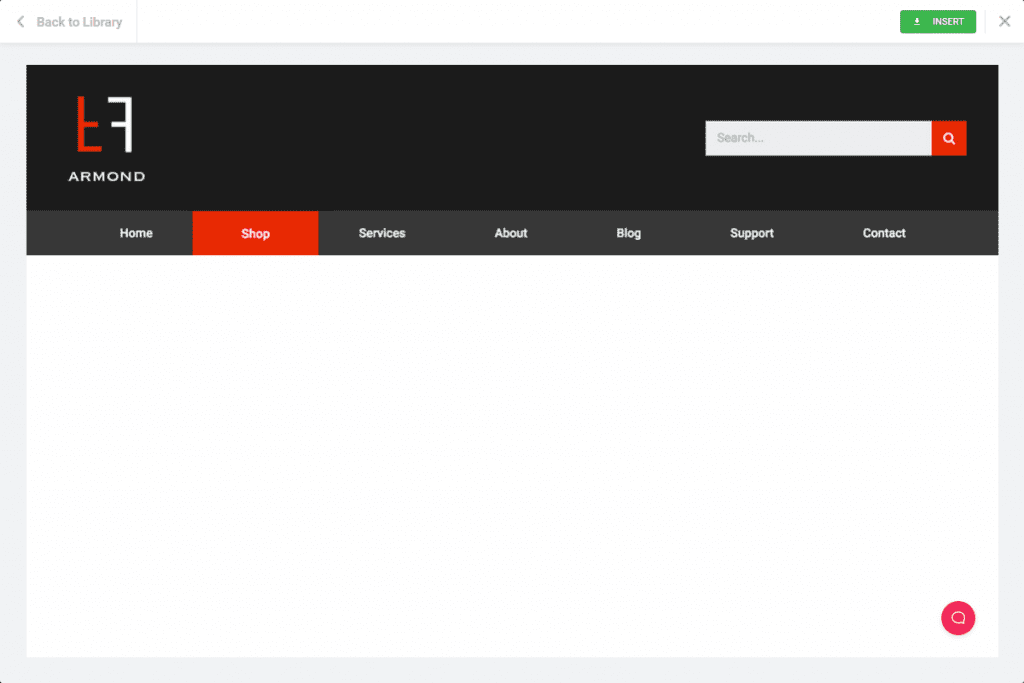
Avec Elementor Pro, vous pouvez choisir parmi des blocs d’en-tête préconçus. Ce sont des modèles de conception que vous pouvez utiliser comme point de départ pour votre propre conception, qui est ce que nous allons faire dans ce cas.
Lorsque vous survolez un bloc d’en-tête, un clic sur Insert vous permet de commencer à le concevoir immédiatement. Sinon, cliquez d’abord sur l’image pour voir une version plus grande. Ensuite, vous pouvez toujours appuyer sur Insert en haut.

Sinon, si vous voulez partir de zéro, il suffit de fermer la fenêtre en cliquant sur X dans le coin supérieur droit.
2. Modifier la conception basique de l’en-tête
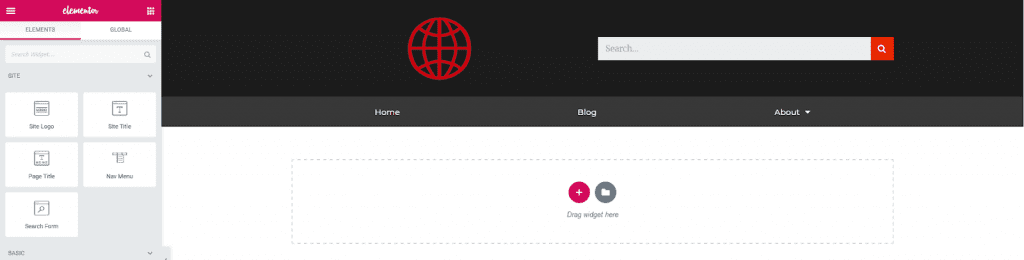
Après avoir entré le nouvel en-tête, la première chose que vous remarquerez est que le logo et le menu que nous avons configurés précédemment sont déjà présents.

C’est exactement la raison pour laquelle nous les avons mis en place et nous allons parler de la façon de les personnaliser. Toutefois, voyons d’abord comment personnaliser la section d’en-tête elle-même.
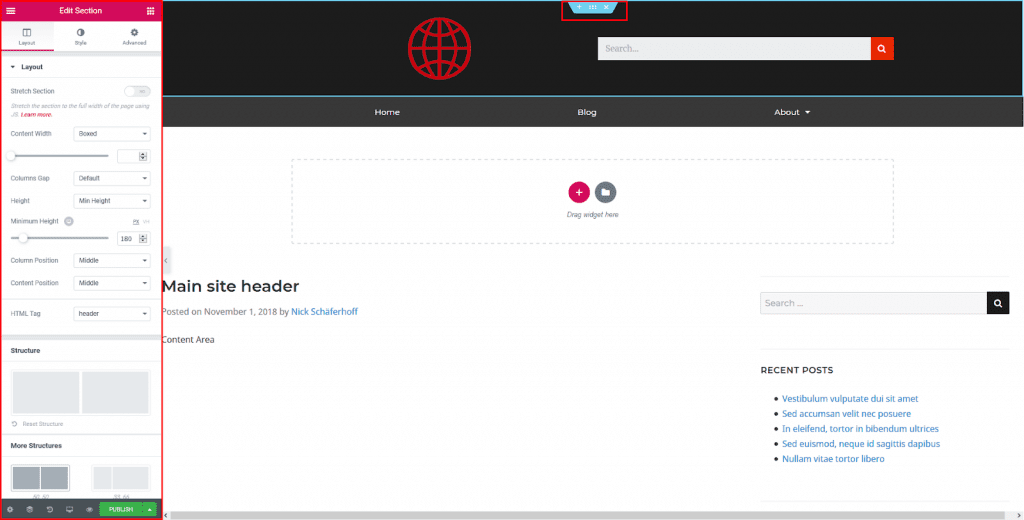
Pour cela, il suffit de survoler sur elle et cliquer sur le bouton de modification en haut. Cela ouvre une liste d’options d’édition sur la gauche.

Voici ce que vous pouvez contrôler dans les différents menus :
- Layout – Contrôlez la largeur de la section, la taille de l’espace entre les colonnes, sa hauteur, sa colonne verticale et son positionnement de contenu, sa balise HTML assignée et la structure générale.
- Style – Ici, vous pouvez modifier la couleur d’arrière-plan, y compris les effets de survol, même ajouter une image ou une vidéo si vous voulez, ajouter des effets de superposition, des bordures et diviseur ainsi que modifier les paramètres de typographie.
- Avanced – Cette partie vous permet d’ajouter des attributs CSS comme la marge, et l’index z, les animations, les ID et les classes. Il vous permet également de rendre la section sticky et de contrôler les paramètres responsive ainsi que d’ajouter du CSS personnalisé.
Tout ce qui précède est assez explicite, et vous obtiendrez rapidement ce que vous souhaitez.
3. Personnaliser les éléments d’en-tête
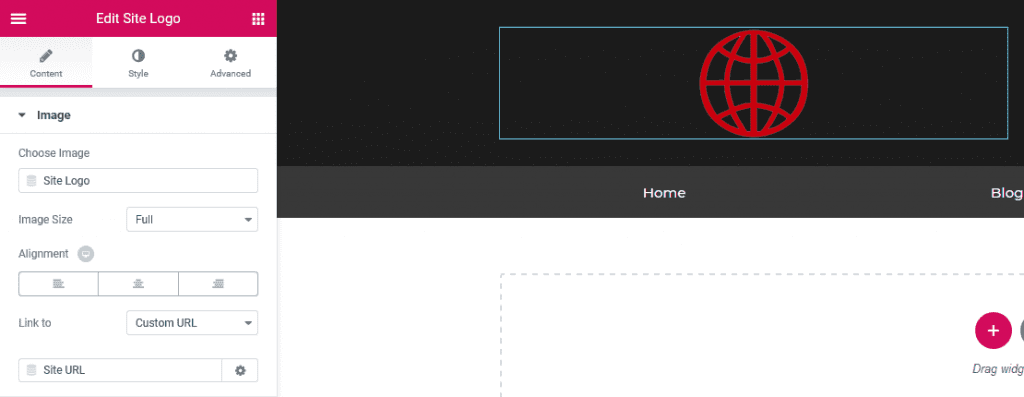
Toutefois, vous pouvez non seulement modifier la section d’en-tête dans son ensemble, mais aussi les éléments inclus dans celle-ci. Par exemple, pour personnaliser le logo du site web, il suffit de cliquer dessus. Ceci, aussi, vous fournira des options d’édition sur le côté gauche.

Dans le cas du logo, cela vous donne les options suivantes :
- Content – Modifier la taille de l’image, l’alignement et l’endroit vers lequel il est lié.
- Style – Contrôlez la largeur et la hauteur, ajoutez des effets CSS et des effets de survol , incluez une bordure et une ombre si vous le souhaitez.
- Avanced – Ici vous trouverez essentiellement les mêmes options que pour la section en-tête.
Utilisez les paramètres pour personnaliser le logo de la manière que vous voulez afin qu’il s’affiche bien dans l’en-tête. Notez également que chaque élément a son propre type d’options, alors assurez-vous de vérifier chacun.
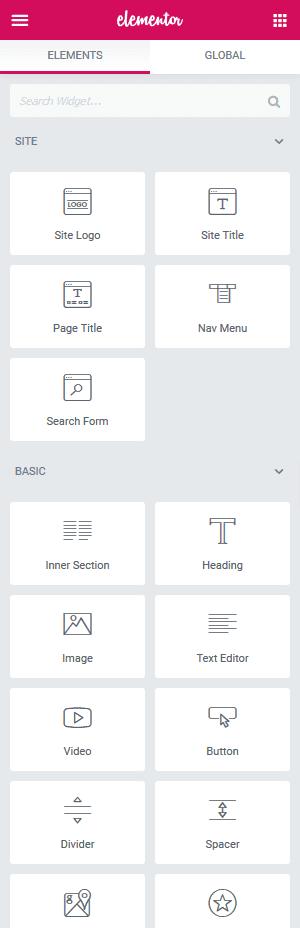
4. Ajouter des éléments
Bien sûr, avec Elementor, vous êtes également en mesure d’ajouter des éléments à l’en-tête. Il suffit de cliquer sur le symbole en haut à droite pour voir ce qui est disponible.

Lors de la modification d’un modèle d’en-tête, Elementor affiche automatiquement les blocs pertinents en haut de la liste, ce qui est le plus logique pour les circonstances. Dans ce cas, ce sont des choses comme le logo du site Web, le menu nav et le titre du site internet.
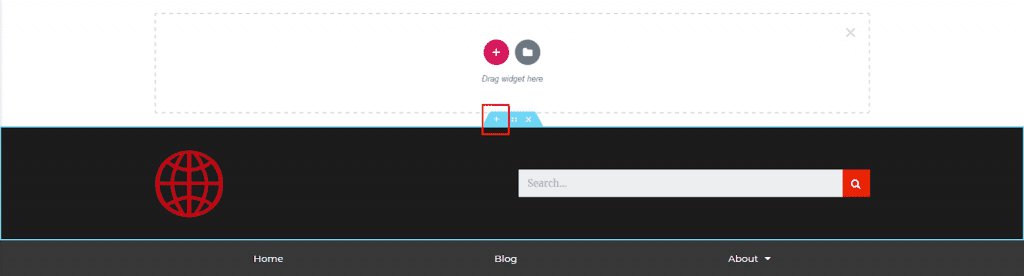
Donc, par exemple, si vous voulez ajouter le titre du site web à côté du logo, il suffit de glisser et de le déposer dessus. Cependant, le modèle d’en-tête que nous avons choisi actuellement nous permet de l’ajouter au-dessus ou en dessous du logo. Mais, c’est un problème qui sera facilement résolu.
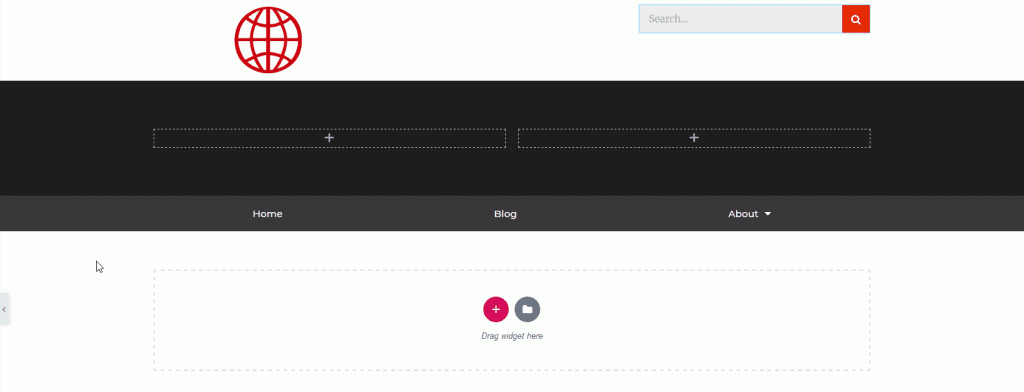
Dans un cas comme celui-ci, survoler l’en-tête et utiliser le symbole plus –+-pour ajouter une section au-dessus.

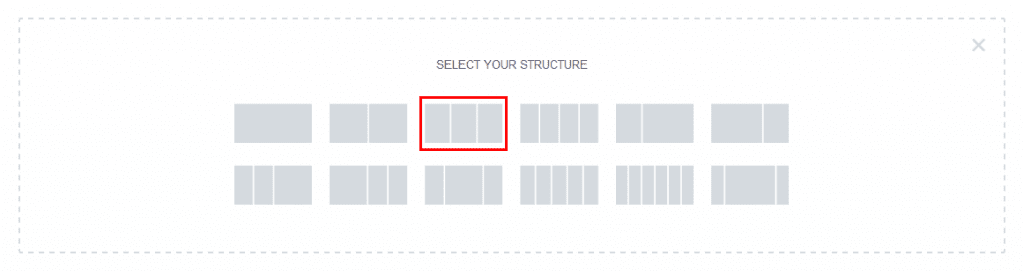
Cliquez ici sur le bouton violet pour choisir une conception à trois colonnes.

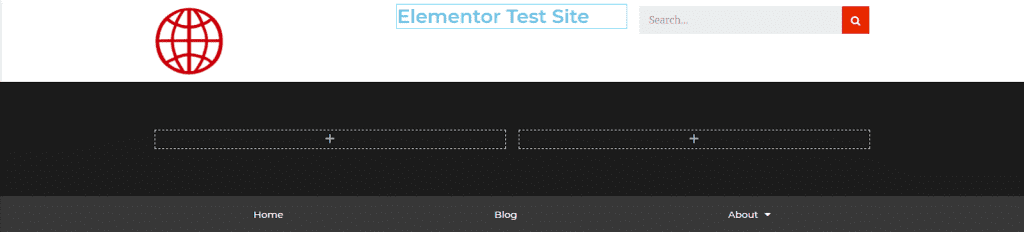
Ensuite, faites glisser les éléments de la section d’en-tête existante dans la nouvelle section et ajoutez le titre du site web au milieu.

Mais attendez, le style est totalement différent ! aucun problème. Il suffit de cliquer avec le bouton droit sur l’en-tête existant et sélectionnez Copy. Ensuite, cliquez avec le bouton droit sur la nouvelle section et cliquez ici sur Paste Style. Elementor appliquera ensuite le style de la section existante, que vous pouvez fermer par la suite.

Vous pouvez faire le même processus avec l’un des autres éléments d’en-tête et, bien sûr, avec tous les autres éléments inclus dans Elementor.
Personnaliser un modèle de publication unique
Dans Elementor, vous pouvez également personnaliser un seul modèle de publication. Voici comment :
1. Créer un nouveau modèle
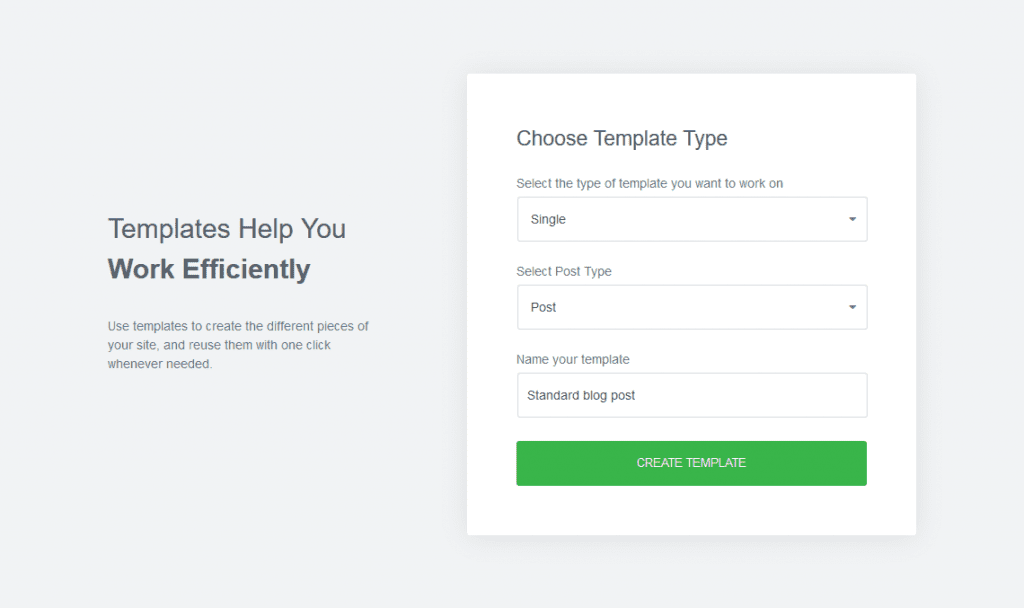
La création d’un modèle fonctionne de la manière habituelle. Toutefois, cette fois, choisissez Single comme type de modèle. Ensuite, en dessous, choisissez le modèle unique que vous souhaitez modifier. Dans cet exemple, celui de Post.

Si vous souhaitez créer une nouvelle conception de page, modifiez votre page 404 (plus sur cela plus tard) ou modifiez un type de publication personnalisé particulier, vous choisiriez autre chose. Dans les deux cas, entrez un nom et continuez.
Dans l’écran suivant, vous pouvez choisir parmi les modèles prédéfinis comme d’habitude. Cependant, dans ce cas, nous voulons créer un nouveau modèle à partir de zéro. Donc, cliquez sur le X en haut à droite pour fermer cette fenêtre.
2. Configurer l’aperçu
Ensuite, définissez la fenêtre d’aperçu sur un post existant. Vous pouvez le faire en cliquant sur l’icône de l’œil en bas des options de l’éditeur, puis Settings.

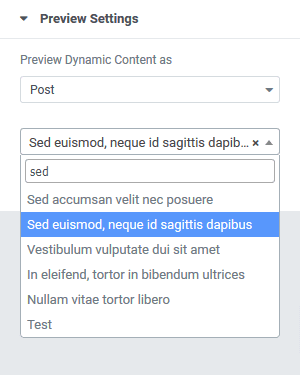
Dans le menu qui s’ouvre, sous Preview du contenu dynamique, choisissez Publish. Après cela, dans la ligne suivante, vous pouvez rechercher et choisir un post existant par nom.
 Une fois que vous l’avez fait, appuyez sur Apply & Preview. Bien que vous ne serez pas en mesure de voir quoi que ce soit à ce stade (car il n’y a rien sur la page ), il dira à Elementor d’utiliser les données de ce post à partir de maintenant. Vous verrez bientôt ce que cela signifie.
Une fois que vous l’avez fait, appuyez sur Apply & Preview. Bien que vous ne serez pas en mesure de voir quoi que ce soit à ce stade (car il n’y a rien sur la page ), il dira à Elementor d’utiliser les données de ce post à partir de maintenant. Vous verrez bientôt ce que cela signifie.
3. Créons la section Ci-dessus
Tout d’abord, nous allons créer la section ci-dessus. Ici, vous trouverez généralement des choses comme le titre de la publication et les métadonnées comme l’auteur, la date et la catégorie.
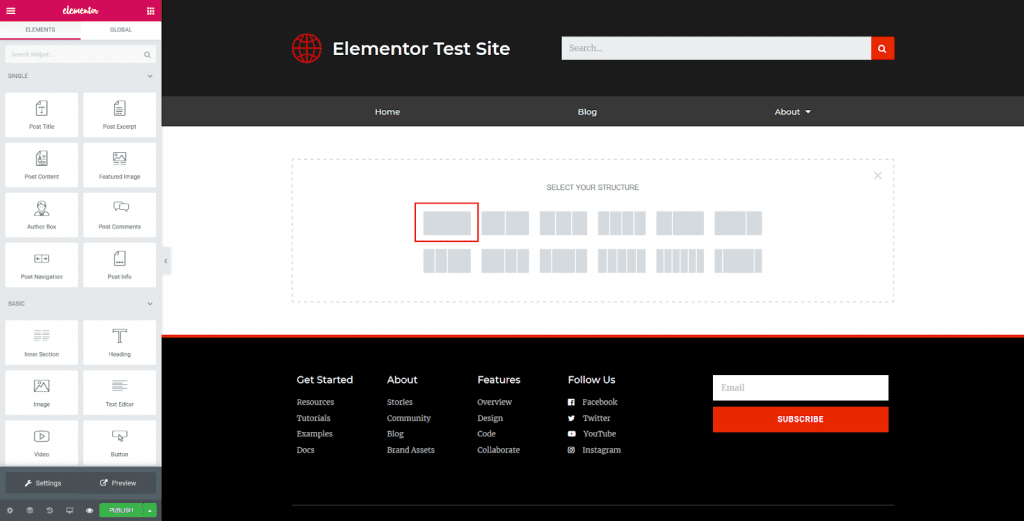
La première étape consiste à cliquer sur le signe + et à créer une section à colonne unique.

Lorsque vous le faites, dans la section de mise en page, vous avez la possibilité de contrôler sa largeur, sa hauteur, son positionnement et son style. Dans ce cas, il n’y a pas grand-chose à faire ici. Aussi, ne vous inquiétez pas, vous pouvez toujours revenir en arrière et faire des changements plus tard.
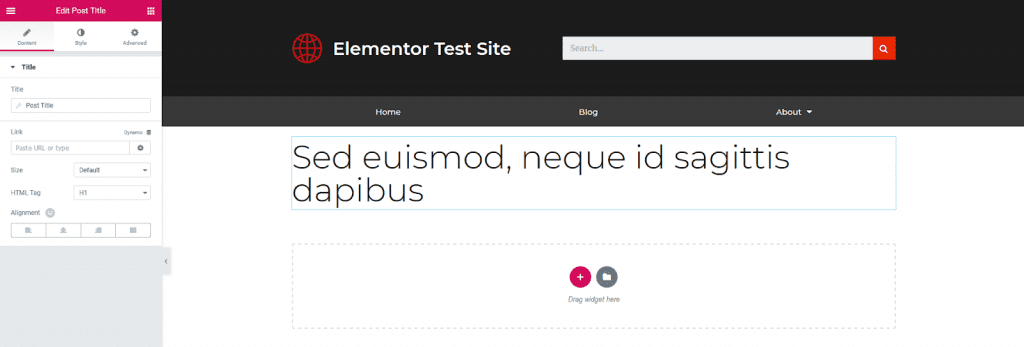
Ensuite, faites glisser le widget de titre de post dans la nouvelle section.

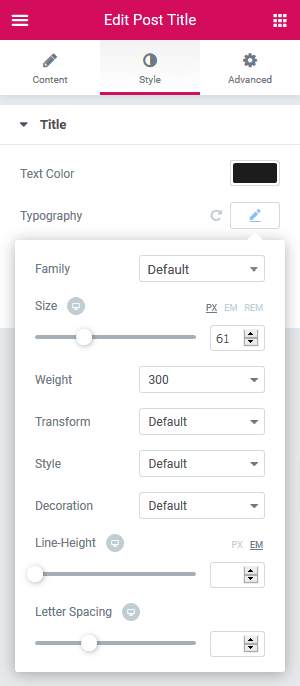
Lorsque vous le faites, assurez-vous d’utiliser toutes les options disponibles pour ajuster la conception et la mise en page à votre goût. Par exemple, voici mes paramètres pour le faire :

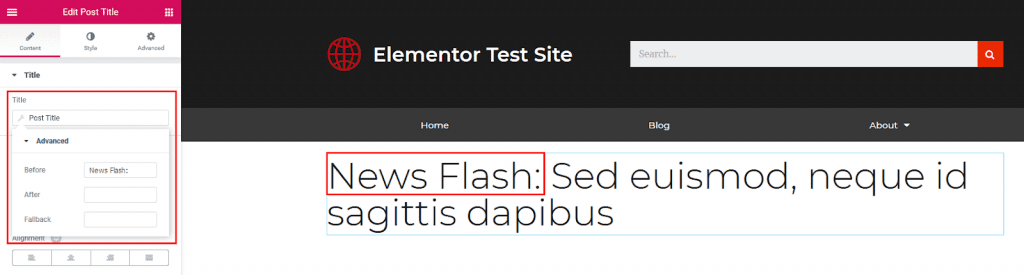
Il y’ a aussi une fonctionnalité cool que vous devriez apprendre. Lorsque vous cliquez sur le symbole clé du titre de la publication, vous pouvez ajouter du contenu statique avant et après vos données dynamiques.
Par exemple, si vous créez un modèle pour une certaine catégorie de publication, comme des actualités ou des recettes, vous pouvez l’ajouter au titre de la publication comme ceci :

De cette façon, ces données s’afficheraient pour chaque post dans cette catégorie. Je ne vais pas utiliser cela à ce stade, mais j’ai pensé que c’était une note secondaire importante pour vous.
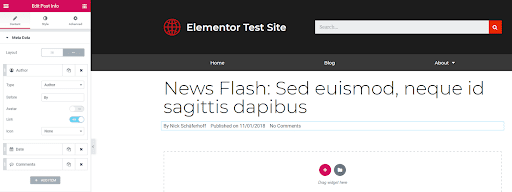
Sous le titre de la publication, nous allons insérer le Post Info widget pour afficher les métadonnées du post.

Voici les paramètres que j’utilise :

De plus, j’ai utilisé les options de style pour faire en sorte que la conception s’adapte au reste de la page. Assurez-vous de faire de même.
4. Mettre en place le corps du post
Après l’entête, il est temps de créer le corps de la page. Si vous voulez que cette partie ait une conception différente de l’entête, vous devrez mettre en place une nouvelle section. Cependant, je garde les choses simples, donc pas besoin de le faire.
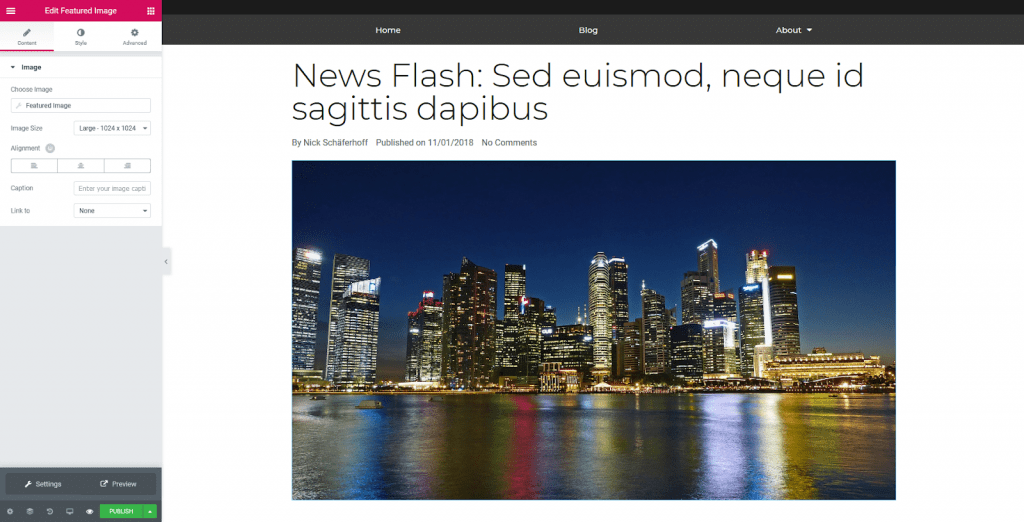
La première chose que nous voulons insérer est l’image à la une. Pour cela, vous pouvez placer le widget du même nom sous ce qui est déjà sur la page.

Je n’ai essentiellement pas changé l’un des paramètres, mais juste laissé tout tel quel.
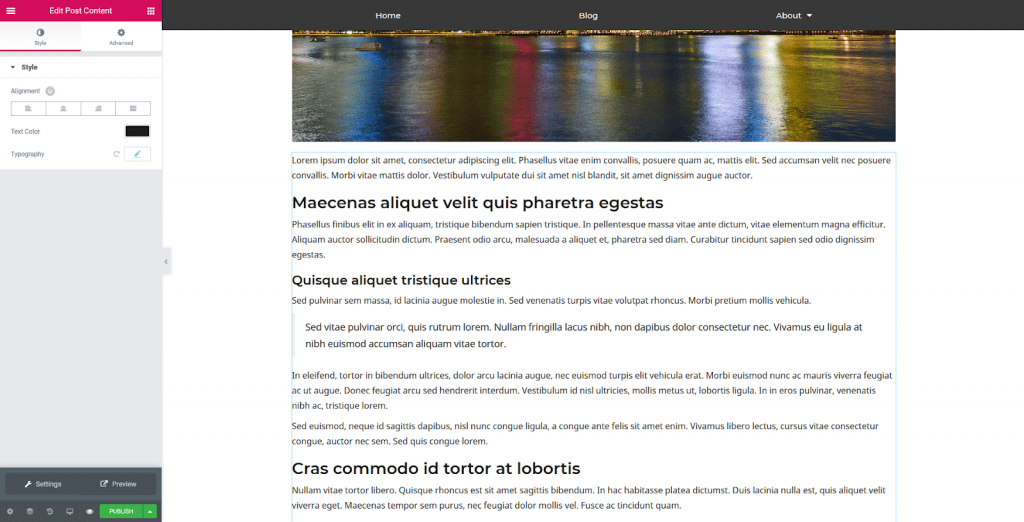
Ensuite, il est temps pour le contenu de la publication. Ici aussi, vous avez un bloc correspondant.

Vous remarquerez que pour l’image à la une et le contenu de publication, Elementor tire automatiquement ce qui est déjà sur le site web. Effectuez tous les ajustements à la conception du nouveau bloc dont vous avez besoin, par exemple en jouant avec les paramètres typographiques.
A part ça, c’est tout. Pas trop de travail à faire ici pour que nous puissions passer à la dernière partie.
5. Configurer le pied de page
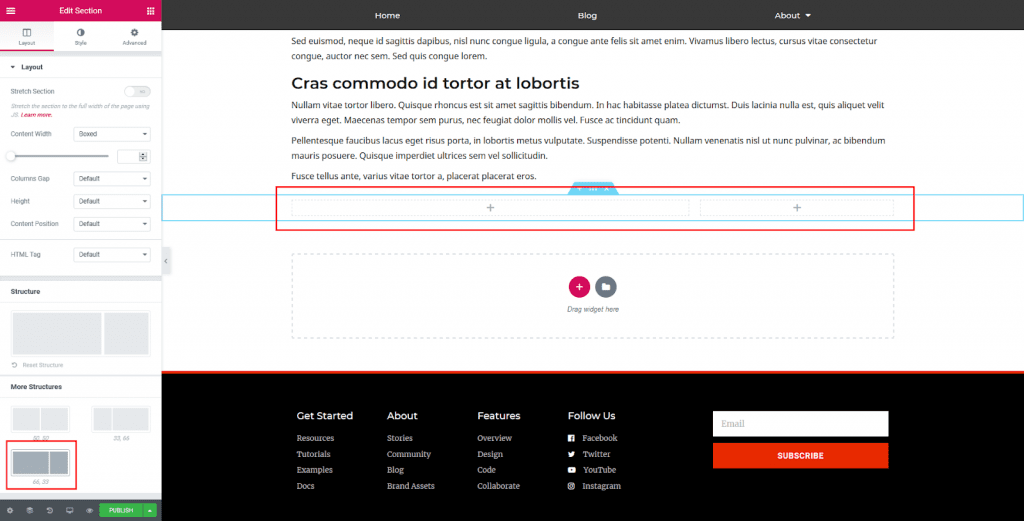
Dans ce cas, nous voulons que le pied de page affiche le profil de l’auteur, les options de partage, et les commentaires du lecteur. Pour ce faire, tout d’abord, nous devons créer une nouvelle section avec deux colonnes. Pour créer plus d’espace pour le profil de l’auteur, vous pouvez le définir sur une mise en page 66.33.

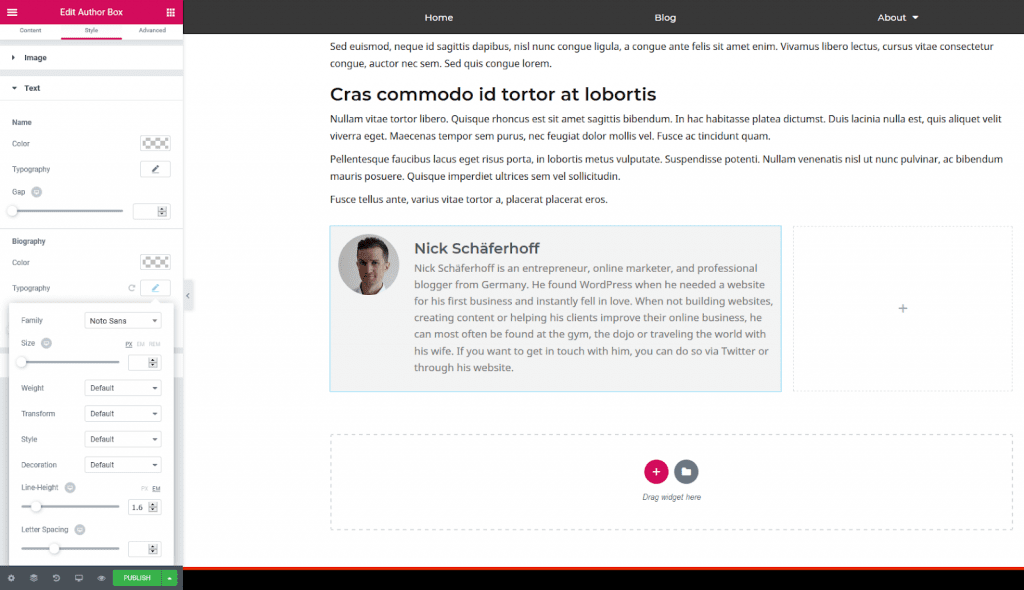
Après cela, placez le widget Author Box dans la section gauche.

Assurez-vous de personnaliser le style en fonction de vos besoins. J’ai ajouté un peu de couleur d’arrière-plan, et ajusté légèrement les paramètres typographiques.
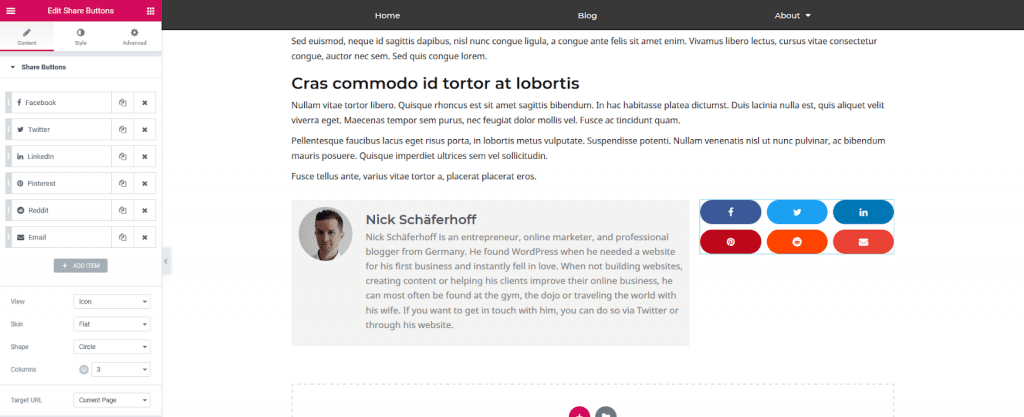
Après cela, il est temps d’ajouter le bloc Boutons de partage sur le côté droit.

Vous pouvez voir mes paramètres dans la capture d’écran ci-dessus.
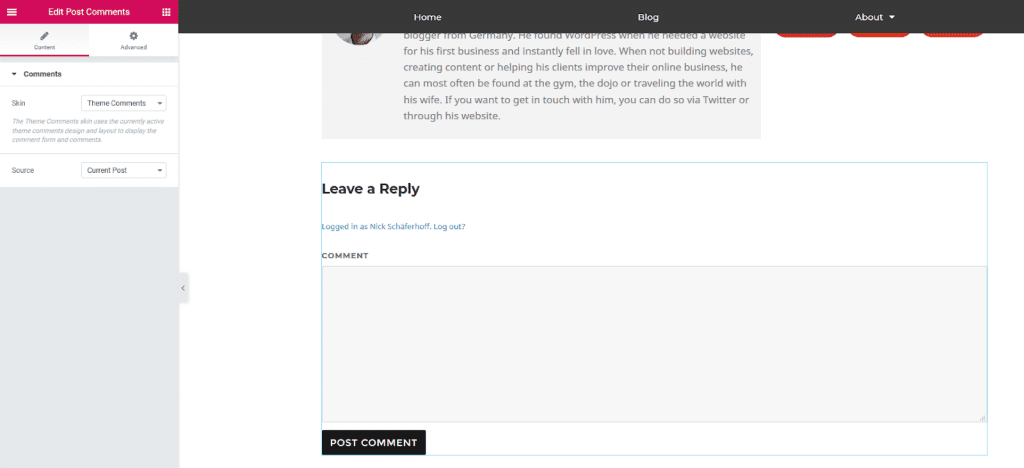
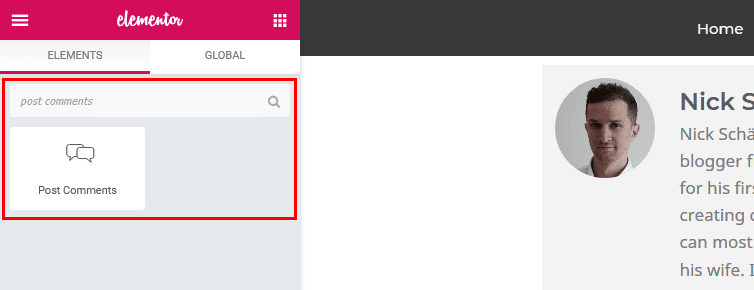
Après cela, tout ce qui reste est de créer une section à une colonne inférieure de plus et y glisser et déposer le widget Commentaires de publication.

(Soit dit en passant, si jamais vous avez des problèmes de localisation de l’un de ces widgets, il suffit d’utiliser la fonction de recherche).

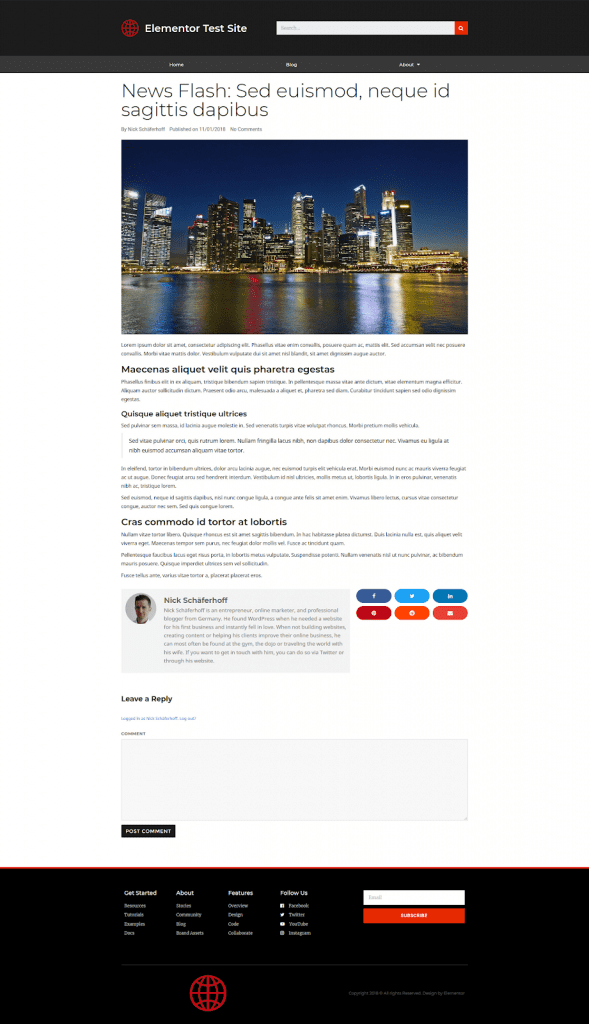
Faites tous les ajustements à la section de commentaires que vous jugez nécessaire (je l’ai laissé telle quelle) et vous êtes prêt à publier. Voici la conception finie :

Personnaliser le modèle d’archive
1. Configurer votre modèle d’archive WordPress
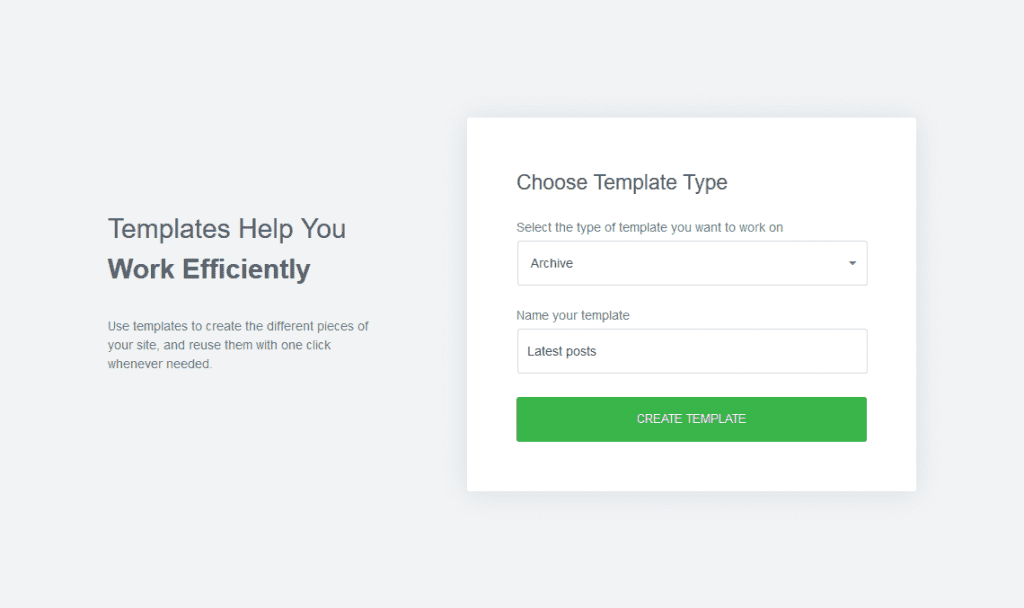
À l’heure actuelle, vous connaissez déjà la solution sur la création de nouveaux modèles. La seule différence est que dans ce cas, vous choisirez Archive comme type de modèle.

Après cela, comme d’habitude, vous obtenez un certain nombre de blocs à choisir ou vous pouvez également créer votre propre modèle à partir de zéro. Cependant, pour les archives, vous avez à peu près seulement deux widgets Elementor qui sont importants de toute façon.
2. Définir le titre de l’archive
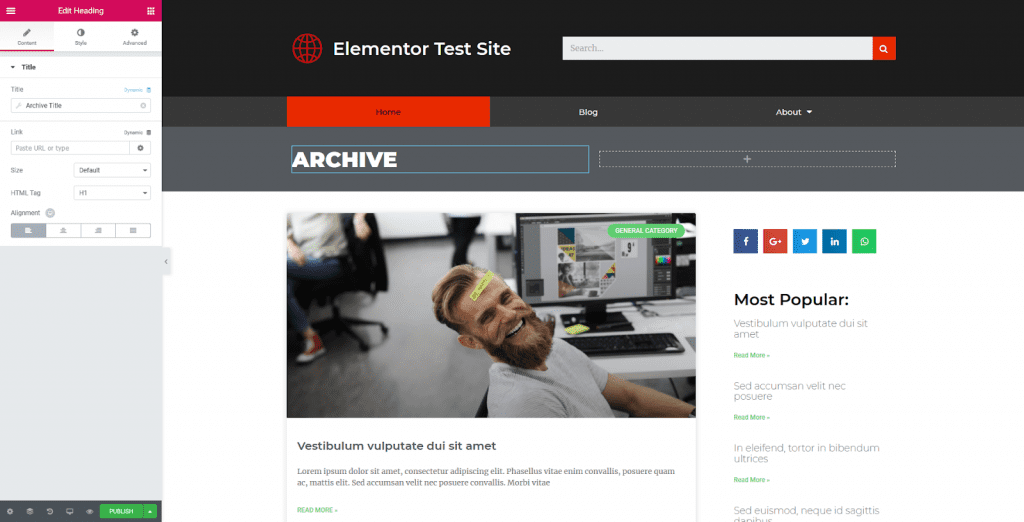
Le premier bloc dont je veux parler est le titre d’archive Archive Title.

Outre les paramètres habituels sous Style et Advanced, vous pouvez trouver une option importante lorsque vous cliquez sur le symbole de clé sous Title.

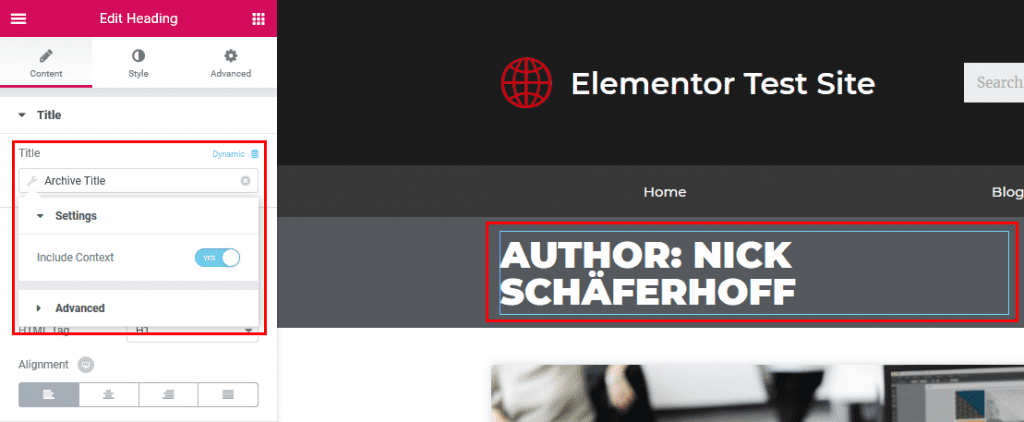
Ici, vous pouvez activer et désactiver si Elementor affiche le type d’archive sur la page comme la partie où il est dit Auteur: ci-dessous. Cela se produit via le bouton sous Include Context.
Soit dit en passant, comme d’habitude, vous pouvez prévisualiser différentes archives à l’aide des paramètres d’aperçu (Eye Symbol > Settings). De cette façon, vous pouvez voir la conception pour les catégories unique, tags, auteurs, et plus encore. Gardez-le à l’esprit.
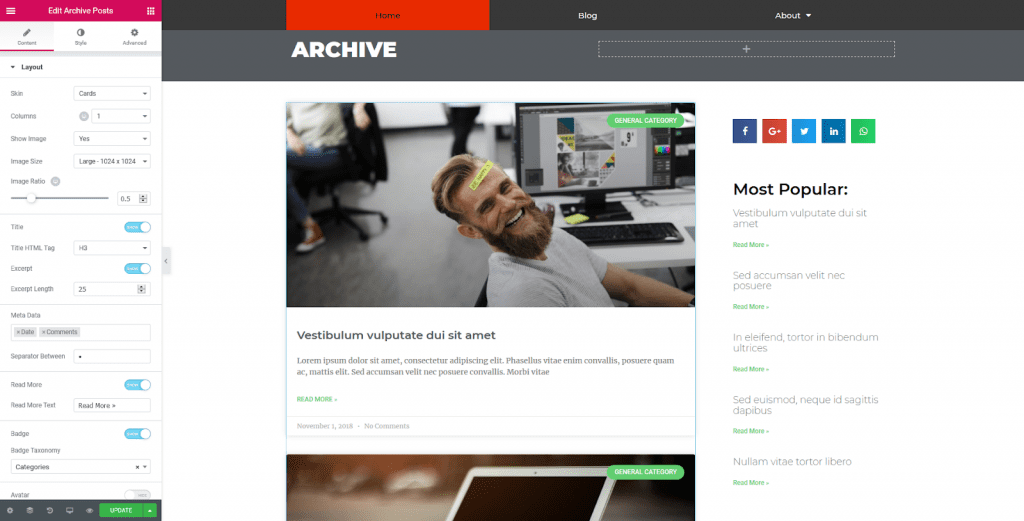
3. Utiliser le bloc de publications d’archives
Le deuxième widget important pour les archives est Archive Posts. Celui-ci apporte tous les posts appartenant à n’importe quelle archive sur une page. Lorsque vous choisissez un modèle, ils sont déjà là, mais vous pouvez également facilement les ajouter vous-même avec ce bloc.

Examinons les options qu’il vous offre pour personnaliser vos pages d’archive :
- Skin – Choisissez d’afficher vos posts dans un design classique ou de style carte.
- Columns – Détermine le nombre de colonnes dans lesquelles vos publications sont affichées.
- Show Image – Active les images à la une sur les pages d’archives
- Masonry – Affiche les articles dans la conception maçonnerie ou non.
- Image Size – La taille de l’image que Elementor doit utiliser sur les pages d’archive.
- Title – Voulez-vous afficher des titres de post ou non ?
- Title HTML Tag – Dans l’affirmative, quelle balise HTML doit être enroulée autour d’elle ?
- Excerpt – Inclure des extraits de vos posts ou ne montrer que le titre.
- Excerpt Length – Détermine la longueur des extraits.
- Metadata – Définit les métadonnées de publication disponibles pour les visiteurs.
- Separator Between – Symbole séparateur entre les informations de métadonnées.
- Read More – Inclure un lien « lire plus », oui ou non ?
- Badge – Vous permet d’ajouter plus d’informations aux publications, telles que les catégories et les balises.
- Badge Taxonomy – Ici, vous pouvez décider quelles informations inclure.
- Avatar – Avec cela, vous pouvez changer la photo de profil des auteurs des articles
En plus de ce qui précède, vous avez quelques options de plus. Sous Pagination, vous pouvez définir comment la pagination d’archive doit être traitée. Par exemple, comment l’afficher, le nombre de pages à inclure et l’alignement du texte.
Enfin, Advanced vous permet de définir le message à afficher lorsqu’un visiteur atterrit sur une archive vide. Tout le reste devrait être familier. Il suffit de noter que les options de style changent en fonction de la peau que vous avez choisie.
4. Contrôler le nombre de publications par archive
Une note rapide sur les modèles d’archive. Pour modifier le nombre de publications qui apparaissent dans une archive (ou sur votre page de blog), vous devez le faire dans WordPress sous Settings > Reading.

Ici, il suffit d’entrer le nombre de posts que vous souhaitez que vos visiteurs voient.
Personnalisation facile de thème WordPress avec Elementor
La personnalisation des thèmes WordPress est le pain et le beurre de nombreux professionnels. Bien que cela implique généralement beaucoup de codage et d’édition des fichiers, avec Elementor cela n’est plus nécessaire.
Comme vous l’avez vu ci-dessus, le plugin est un éditeur de thème WordPress à part entière. Il vous permet de personnaliser chaque partie de ce dernier à partir de son interface utilisateur. Vous pouvez modifier l’en-tête du site web, le pied de page, les modèles de page et de publication, les modèles d’archive, et plus encore.
Grâce à la possibilité d’utiliser du contenu dynamique et d’afficher un aperçu de n’importe quelle partie de votre site Web, vous pouvez implémenter toutes les personnalisations à la mode
En bref, Elementor facilite la personnalisation de votre thème WordPress. Au lieu d’apporter laborieusement des modifications avec des dizaines de fichiers et des centaines de lignes de code, vous pouvez rapidement tout faire en un seul endroit.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment personnaliser un thème WordPress avec le Page Builder Elementor. Si vous avez des soucis sur comment y arriver faites-le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…