Les séparateurs de section continuent d’être un élément de conception populaire sur Divi. Il existe de nombreux styles de séparateurs parmi lesquels des options utiles facilitant l’ajout de transitions et d’arrière-plans uniques à votre page.
Dans ce tutoriel, nous allons utiliser les séparateurs de section un peu différemment. Divi vous permet de régler la hauteur et la disposition de chaque diviseur. Cela nous permet de positionner les séparateurs au-dessus de certaines zones ou de certains contenus de la section. En utilisant l’option de survol pour la hauteur du diviseur, nous pouvons ajouter des effets de survol uniques révélant un contenu partiellement masqué. Cela fonctionne très bien pour attirer l’attention sur un appel à l’action ou sur un bouton particulier sur lequel vous voulez que les visiteurs cliquent.
Commençons.
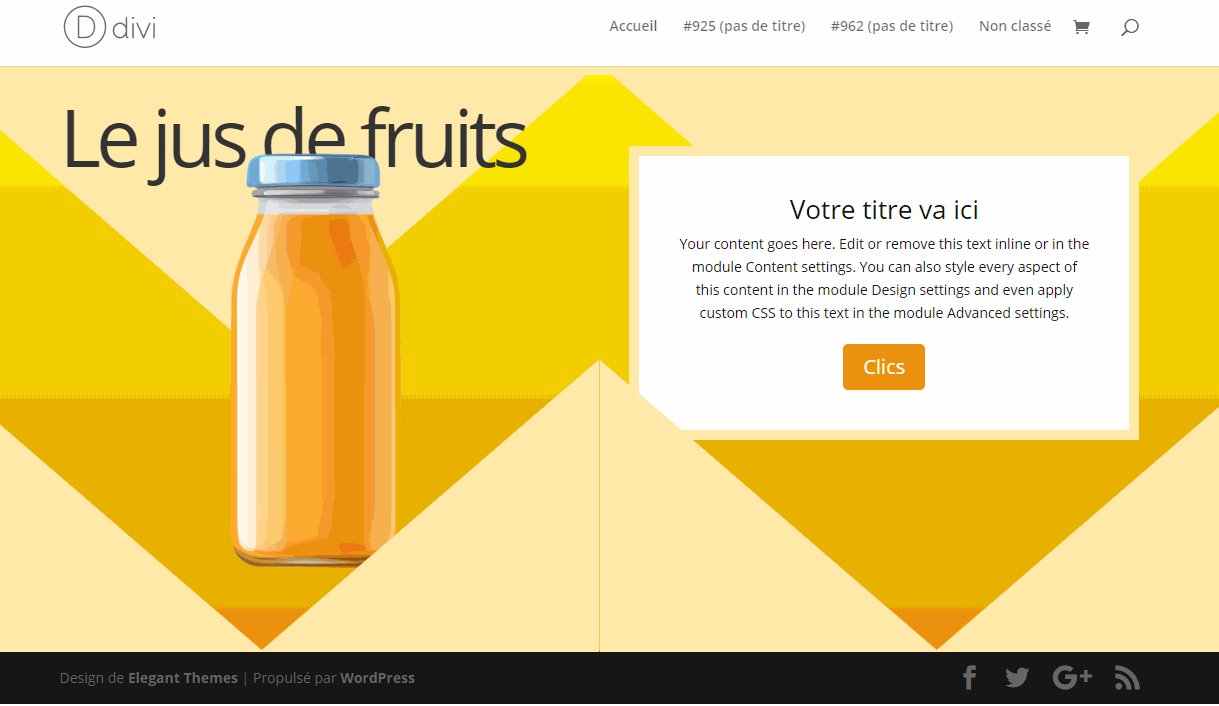
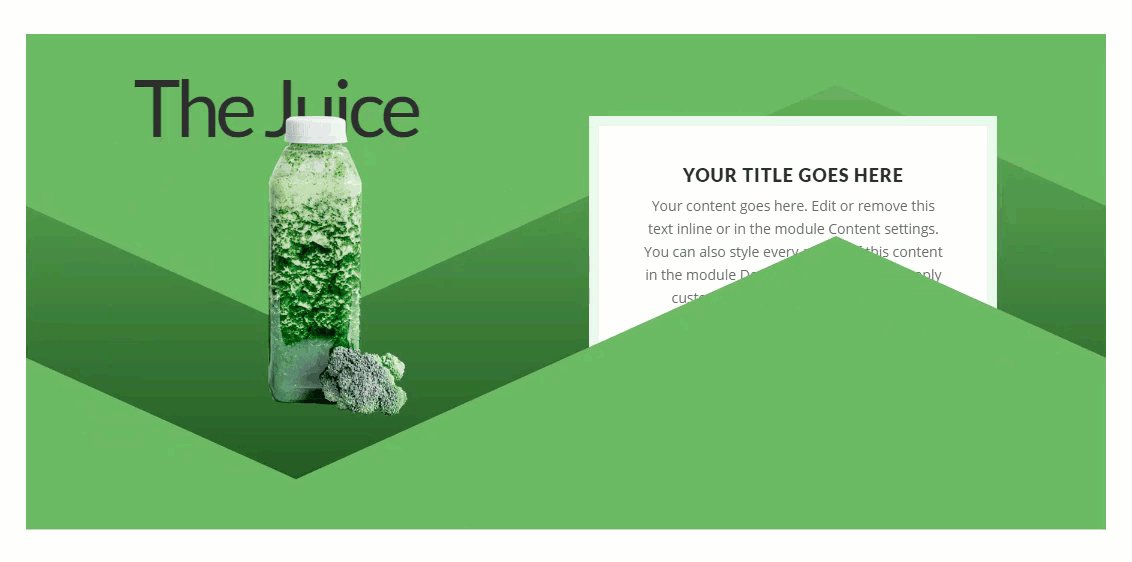
Exemple de résultat
 Ce dont vous avez besoin pour commencer
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez disposer des éléments suivants:
- Le thème Divi installé et actif
- Une nouvelle page créée pour construire à partir de zéro sur le front-end (constructeur visuel)
- Quelques images factices à utiliser dans la conception. Je vais utiliser quelques images avec des arrière-plans transparents du Juice Shop Layout Pack .
Après cela, vous êtes prêt à commencer !
Mise en œuvre de la conception d’effet de survol en hauteur de séparateur de section dans Divi
Création de la section et de la ligne
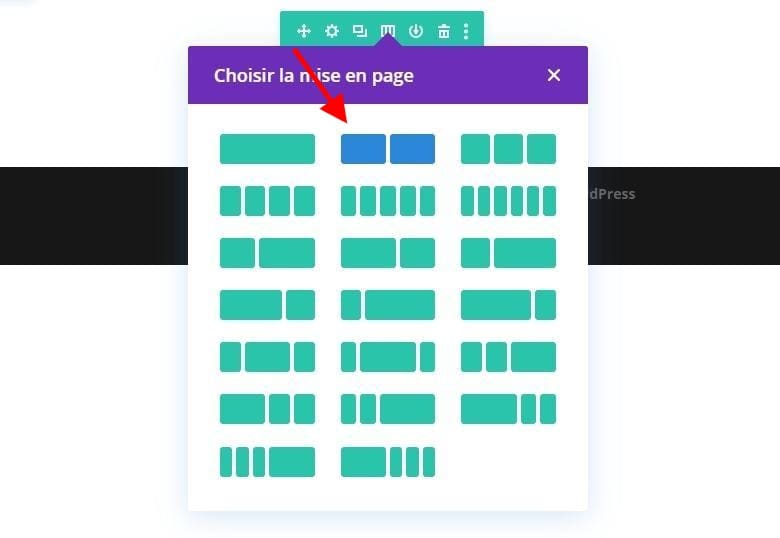
Commençons par créer une section régulière avec une ligne de deux colonnes.
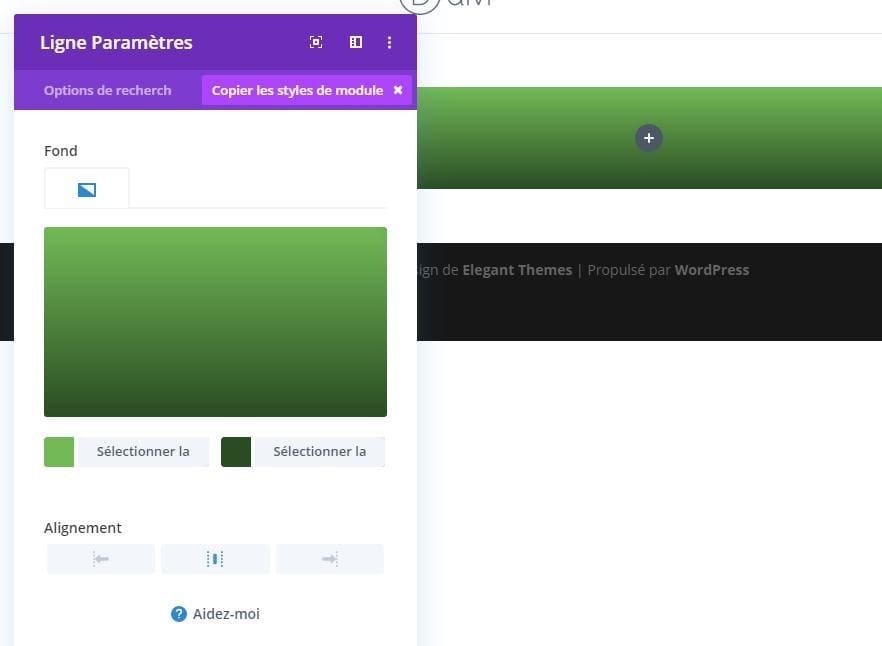
 Avant d’ajouter un module, ouvrez les paramètres de la section et mettez à jour les éléments suivants:
Avant d’ajouter un module, ouvrez les paramètres de la section et mettez à jour les éléments suivants:
Dégradé de fond à gauche: #73ba57
Dégradé de fond à droite: #2a4c23
Largeur: 80%
Largeur maximale: 1080px
Alignement de section: Centre
Mais vous pouvez aussi choisir le jeu de couleur qui vous plaira en fonction de votre image. mon jeu de couleur est : #fff200 – #e09900 en dégradé.
Ajout du titre de la section
Pour ajouter le titre de la section, créez un module de texte et mettez à jour le contenu du corps avec l’en-tête h2 suivant:
<h2>The Juice</h2>
Puis mettez à jour le dessin comme suit:
Heading 2 Police: Lato
Heading 2 Taille du texte: 80px
Heading 2 Espacement des lettres: -5px
Marge: -50px en haut, -40px en bas
Index-Z: -1
La marge personnalisée et l’index z permettront au texte de s’asseoir derrière l’image que nous ajouterons à l’étape suivante.
Ajout de l’image
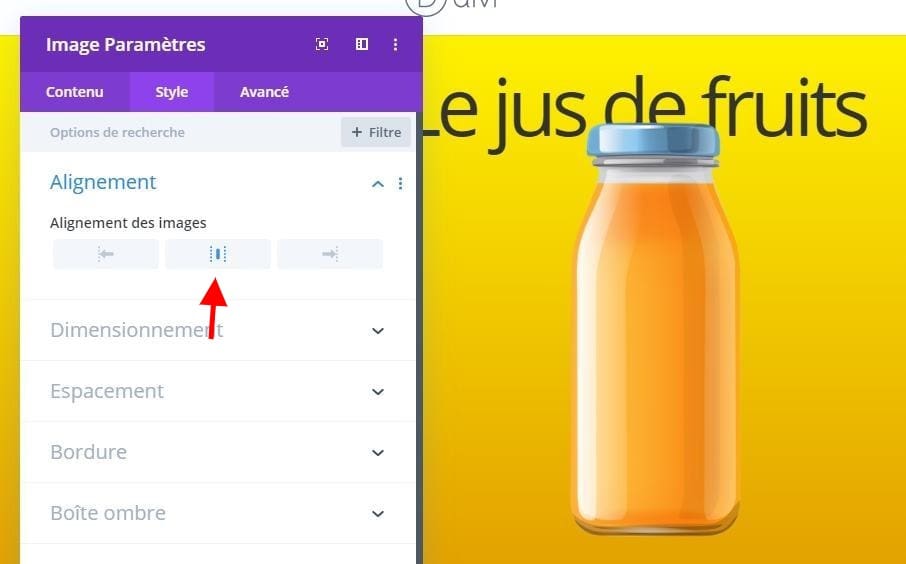
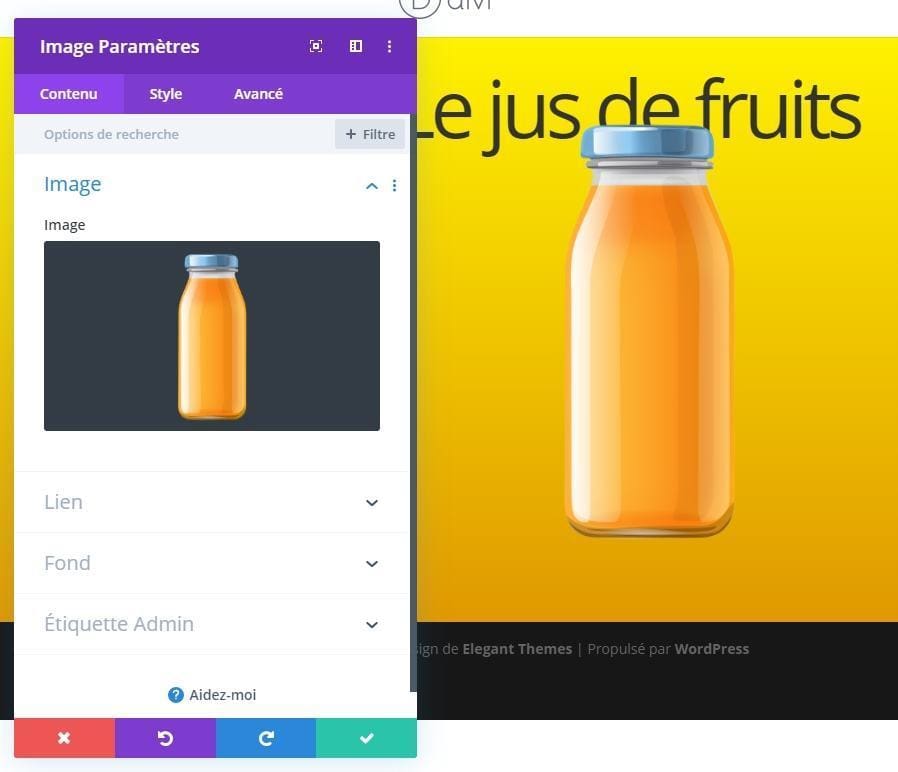
Sous le module de texte avec le titre dans la colonne 1, ajoutez un module d’image. Puis téléchargez une image avec un arrière-plan transparent. J’utilise une image du Juice Shop Layout Pack de 240 pixels par 300 pixels.
 Ajustez l’alignement de l’image au centre.
Ajustez l’alignement de l’image au centre.
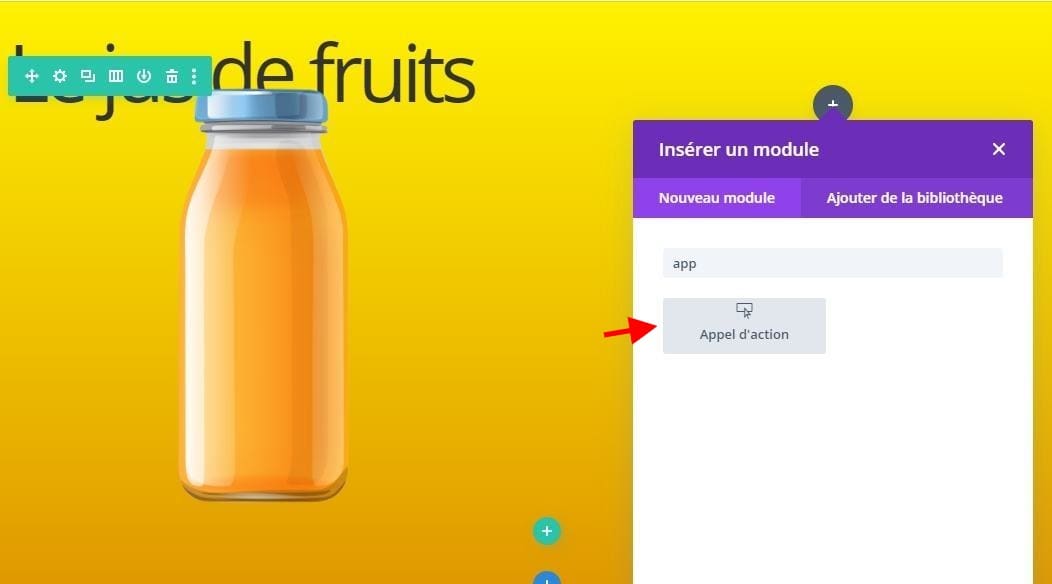
Ajout d’un appel à l’action dans la colonne 2
Dans la colonne 2, ajoutez un appel au module action.
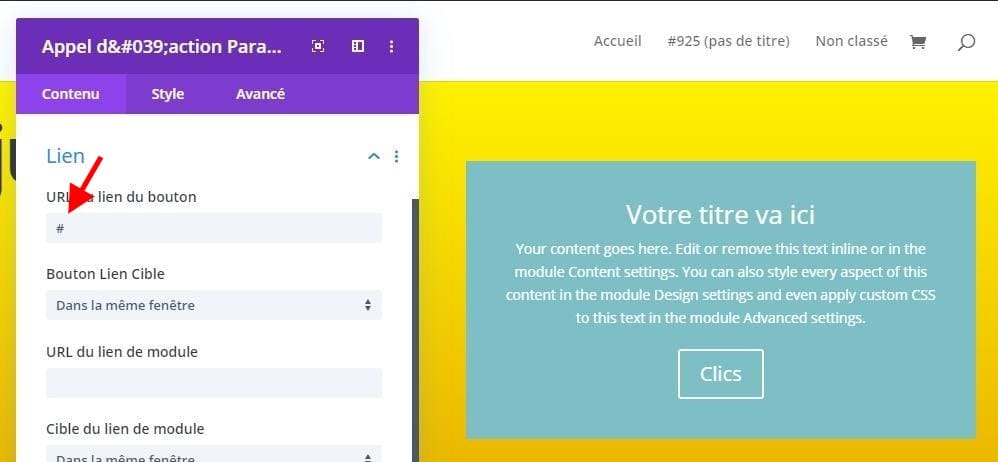
Ajoutez une URL de lien de bouton pour vous assurer que le bouton est affiché.
Style du fond et du titre du CTA
Puis mettez à jour les paramètres de conception suivants:
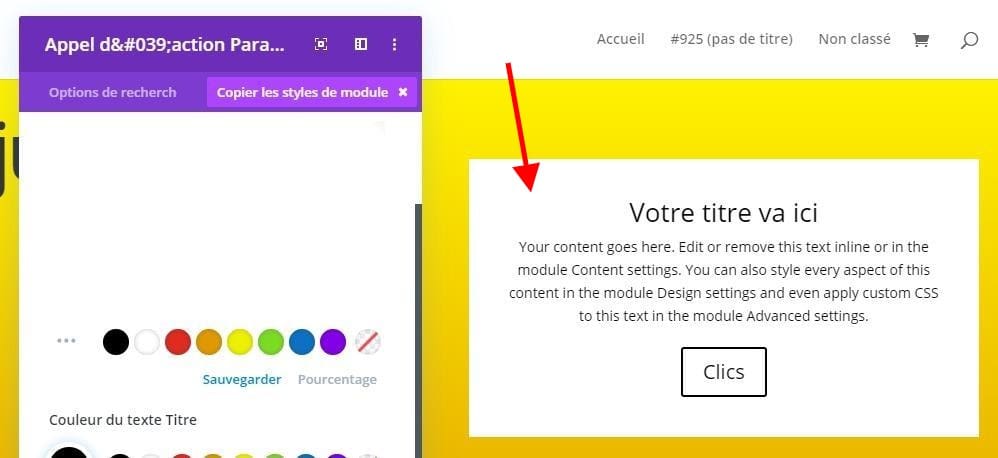
Couleur de fond: #ffffff
Couleur du texte:
titre Police de caractères: Lato
Titre Police de poids: Heavy
Titre Style de police: TT
titre Taille du texte: 18px
Styliser le bouton CTA
Mettez à jour la conception du bouton comme suit:
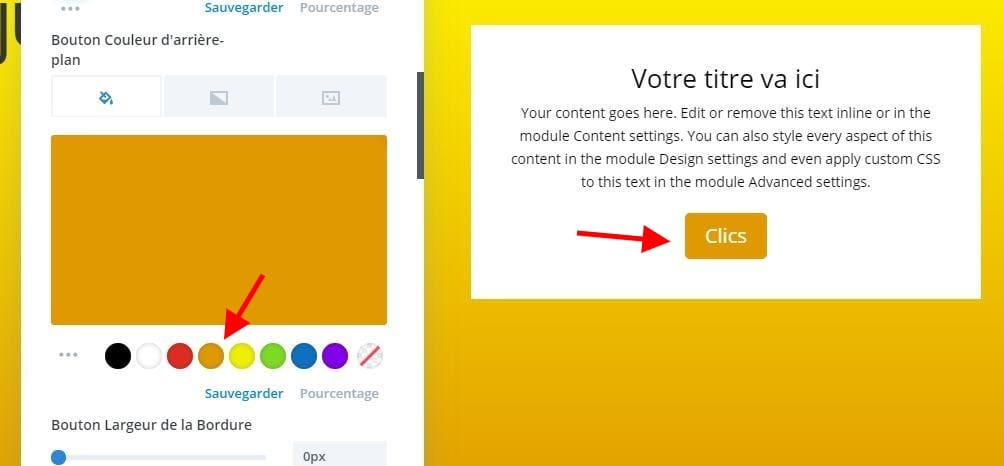
Couleur du texte des boutons: #ffffff
Couleur de l’arrière-plan du bouton: #e09900
Largeur de la bordure du bouton: 0 px
Styler la bordure CTA
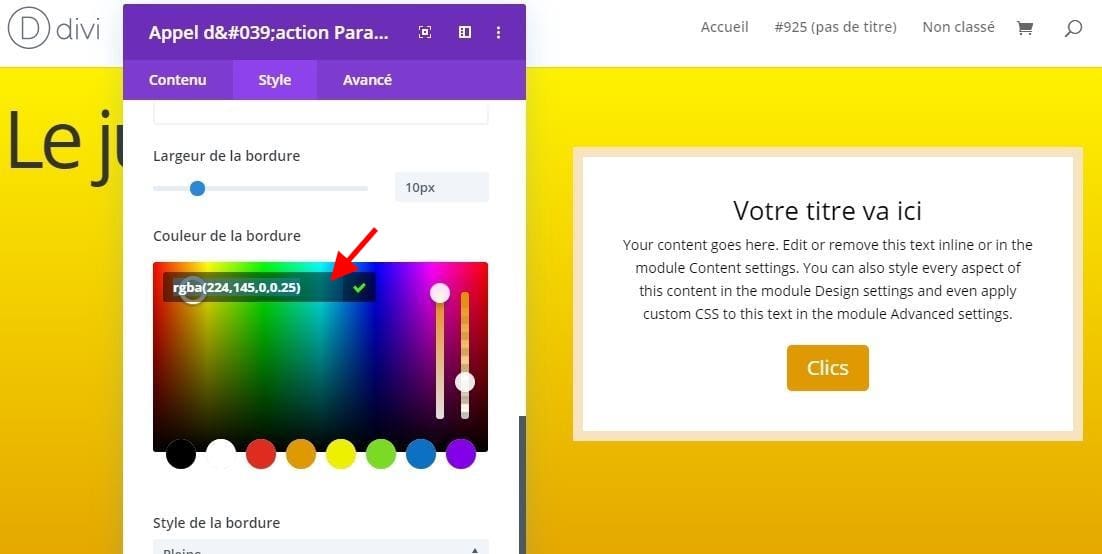
Ajoutez ensuite une bordure pour encadrer le module comme suit:
Largeur de la bordure: 10px
Couleur de la bordure: rgba(224,145,0,0.25)
Ajout de l’effet de survol de la hauteur du séparateur pour révéler l’appel à l’action
Maintenant, il est temps d’ajouter l’effet de survol de hauteur de division de section pour révéler l’appel à l’action. Pour ce faire, nous devons d’abord créer nos séparateurs de section.
Ajout du séparateur supérieur
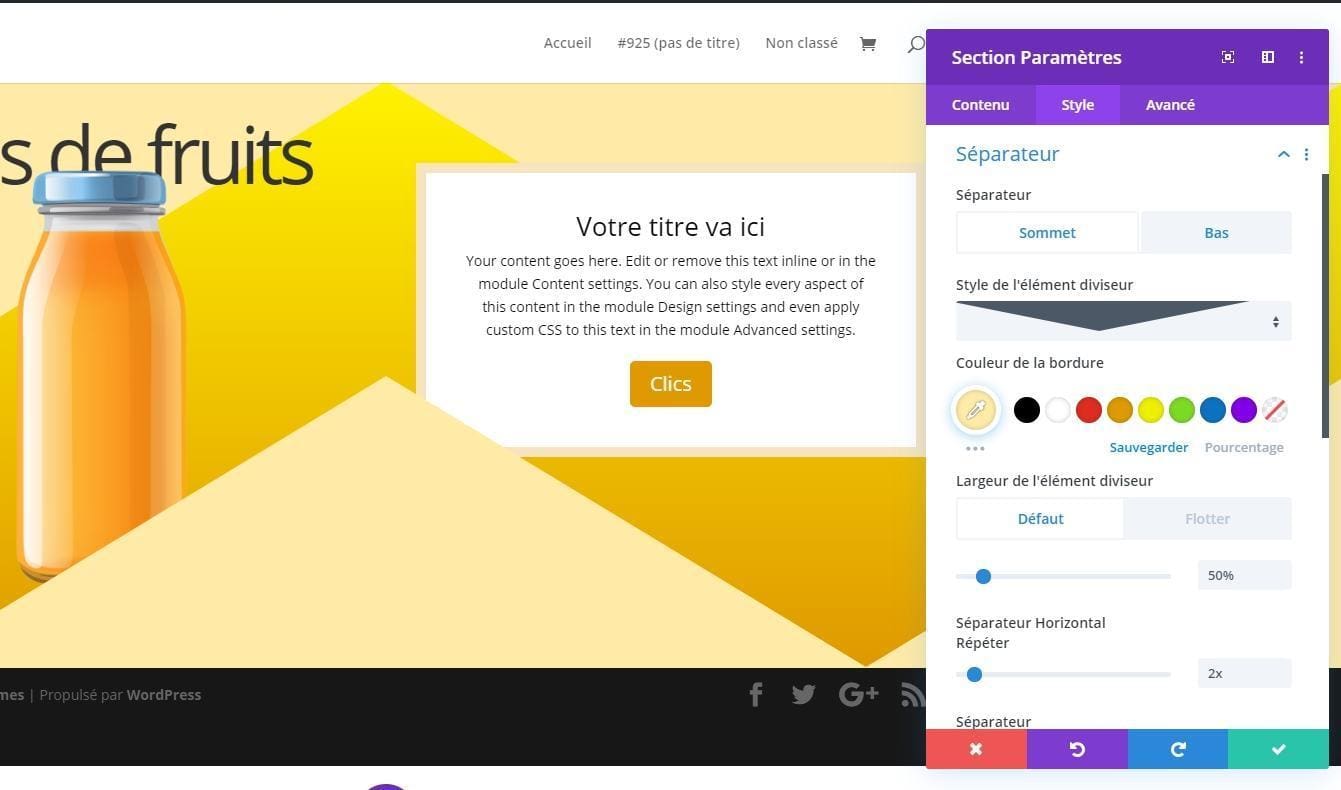
Ouvrez les paramètres de section et le séparateur supérieur avec les paramètres suivants.
Style du séparateur supérieur : voir la capture d’écran Couleur du séparateur supérieur : # 73ba57 Hauteur du séparateur supérieur: 70% (par défaut), 0% (survolé)
Flip du séparateur supérieur : horizontal
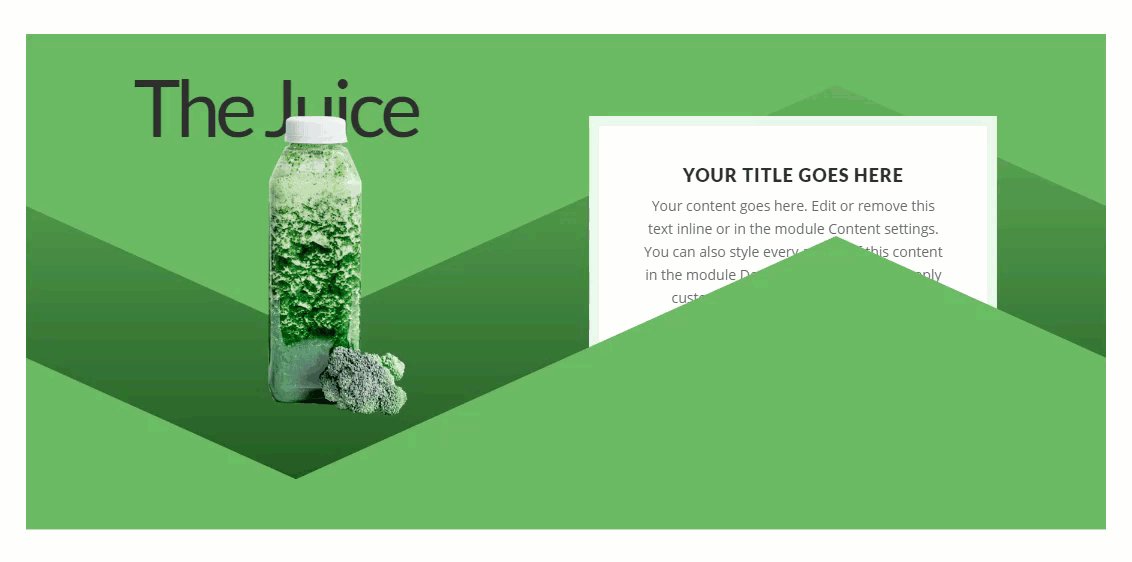
Remarquez que la hauteur du séparateur commence par une hauteur par défaut de 70%, puis passe à une hauteur de 0% en survol.
Ajout du diviseur inférieur
Ajoutez ensuite un séparateur inférieur similaire à la section avec les paramètres suivants.
Style du séparateur supérieur : voir la capture d’écran Couleur du séparateur supérieur : # 73ba57 Hauteur du séparateur supérieur: 70% (par défaut), 0% (survolé)
Flip du séparateur supérieur : horizontal
Divider Disposition: Au sommet de la section Contenu
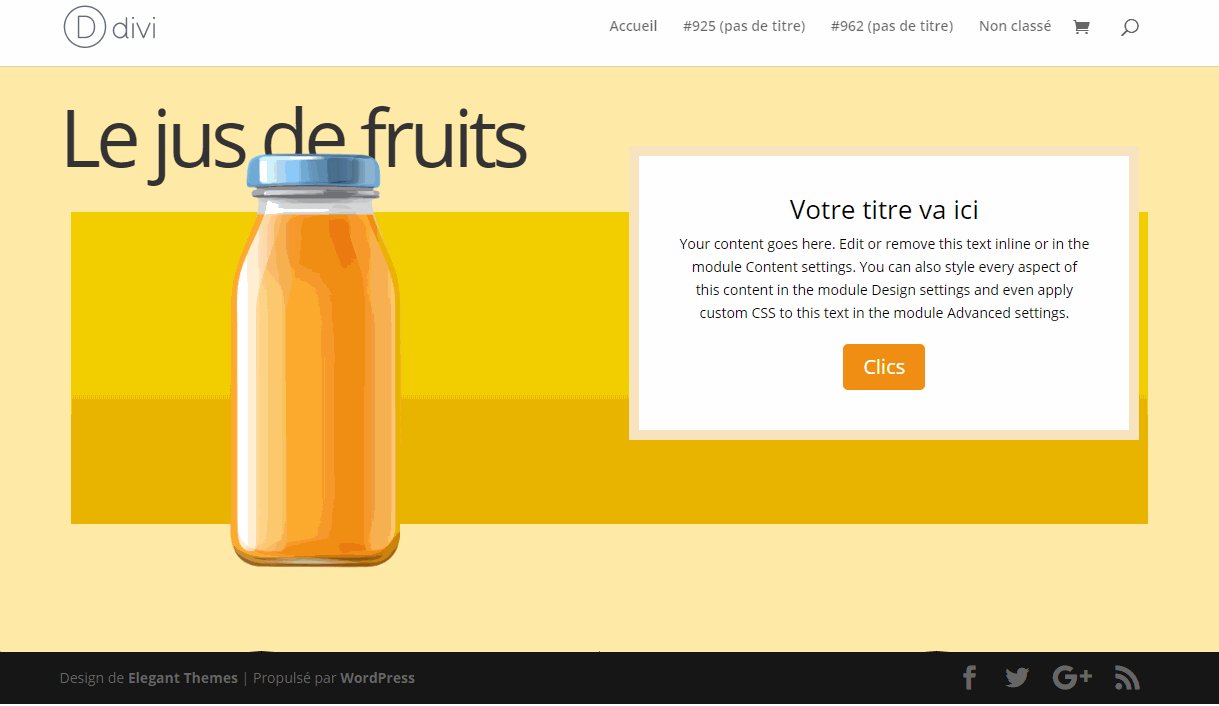
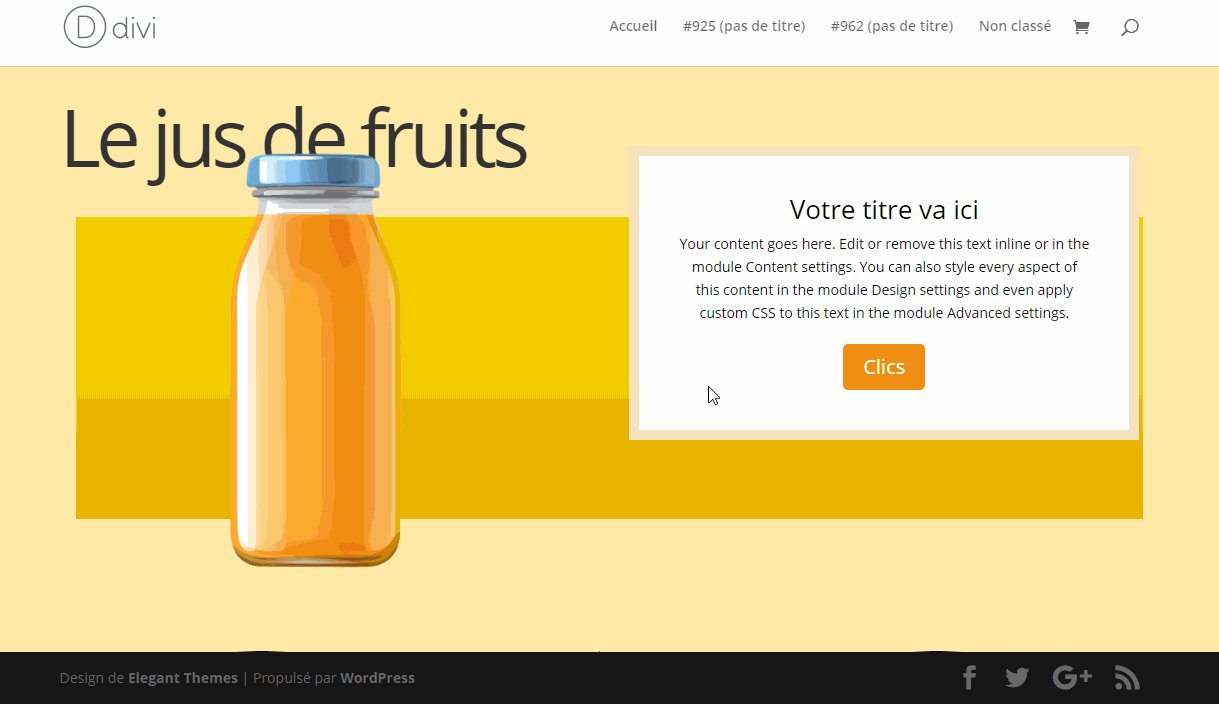
Ce séparateur de fond commence également par une hauteur de 70% qui passe à 0% en survol. Toutefois, étant donné que l’option d’agencement de séparateur est définie en haut du contenu, le séparateur de section masque la partie inférieure de l’appel à l’action dans la colonne 1. Ensuite, en survol, le reste de l’appel à l’action est révélé.
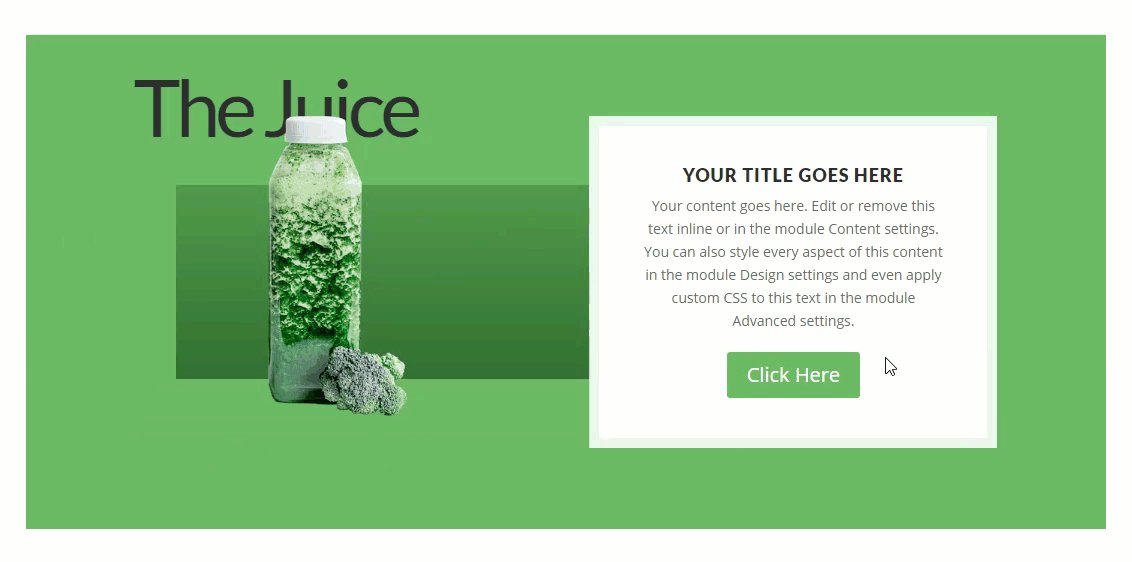
Découvrez le résultat jusqu’à présent.
Ajout d’un effet de survol de l’ombre de la boîte pour une transition et un design uniques
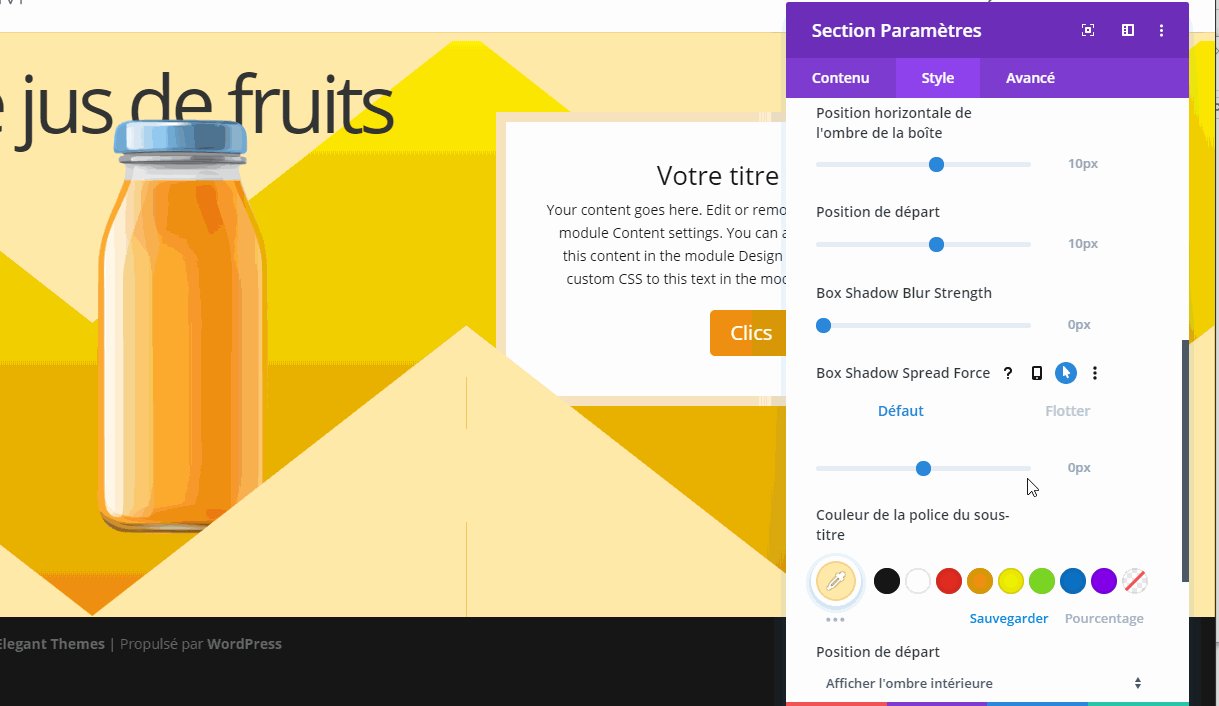
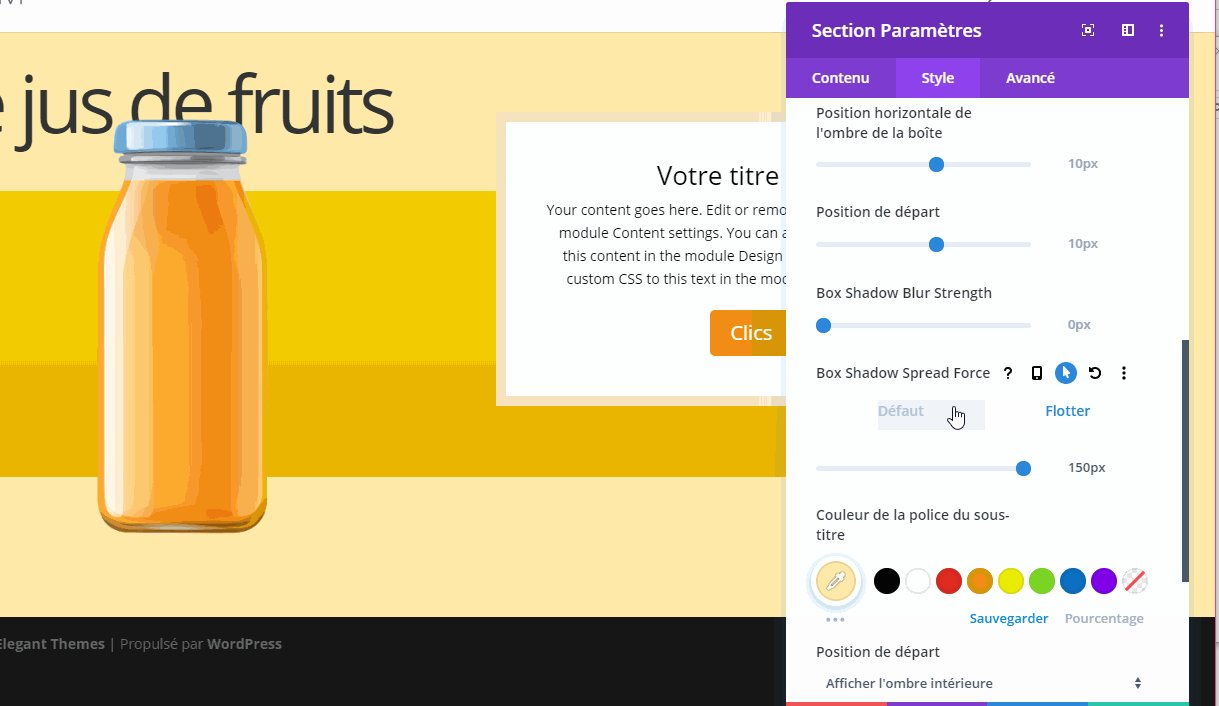
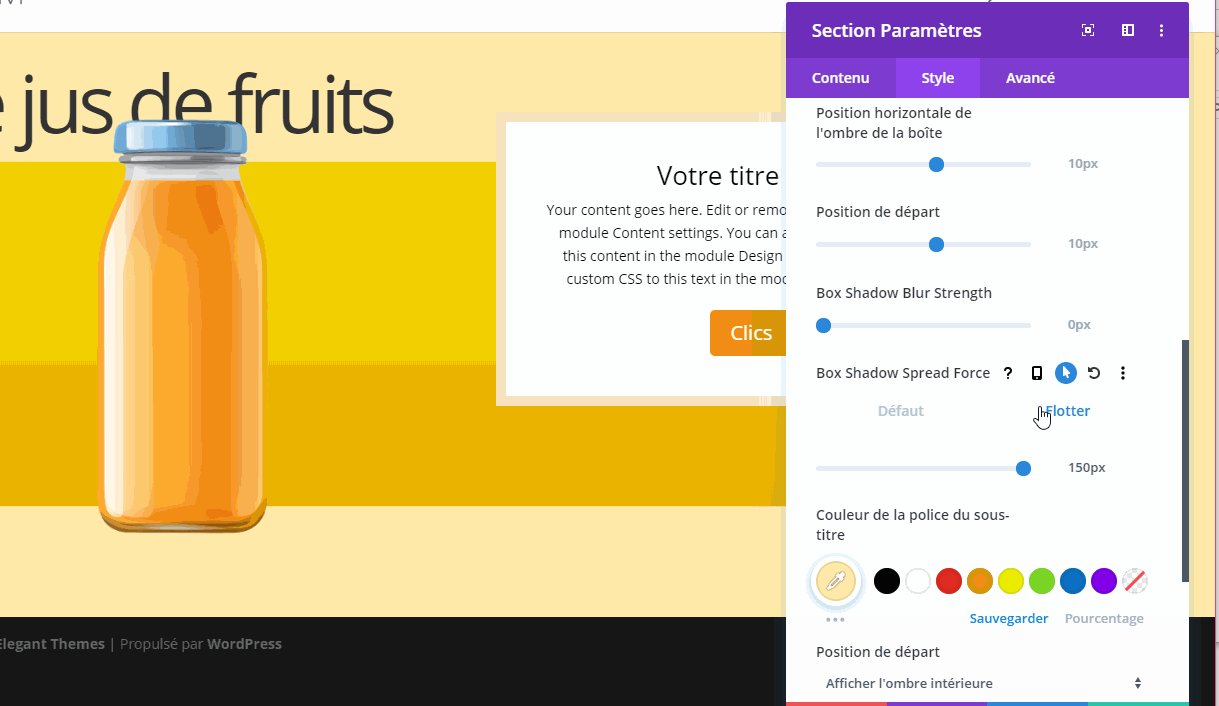
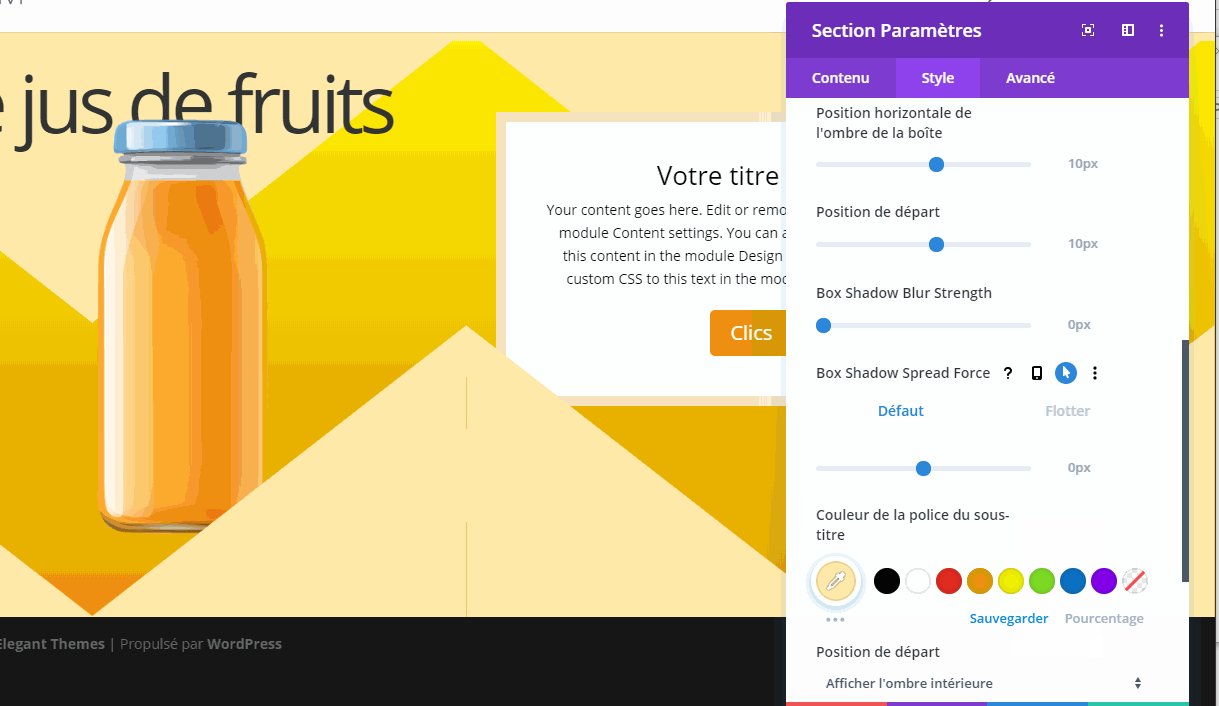
Pour une transition et une conception uniques en vol stationnaire, nous pouvons ajouter un effet de survol de l’ombre de la boîte qui aura lieu simultanément avec l’effet de survol de la hauteur du séparateur. Pour ce faire, ajoutez l’ombre de la boîte suivante à la section.
Box Shadow: voir la capture d’écran
Box Shadow Position horizontale: 0px
Box Shadow Position verticale: 0px
Box Shadow Spread Force: 0px (par défaut), 150px (survol)
Box Shadow Couleur: #73ba57
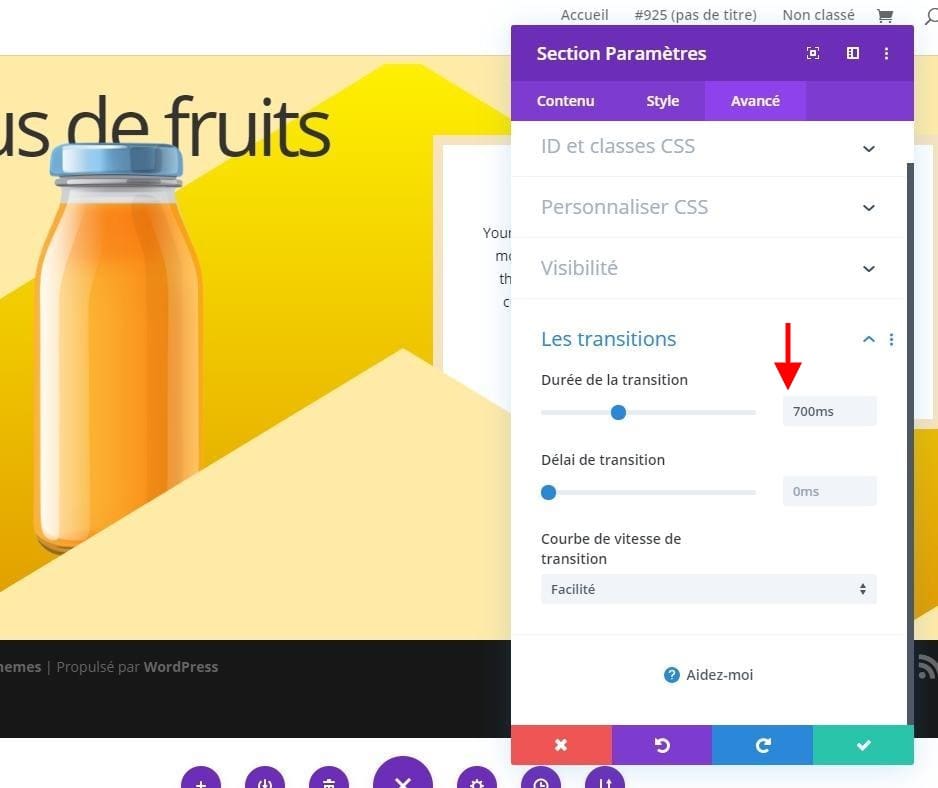
Ralentir la durée de la transition
Pour une dernière étape, ralentissons un peu la durée de la transition.
Durée de la transition: 700ms
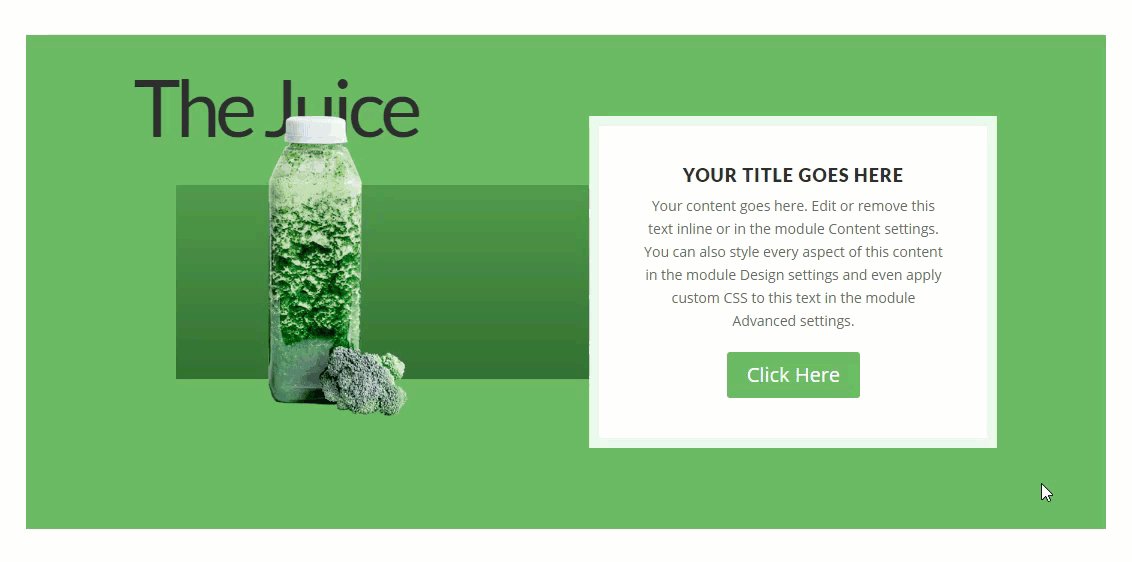
 Résultat final
Résultat final
Voici le résultat final sur le bureau.
Sur la base de ce que nous avons fait plus haut, vous pourrez personnaliser l’affichage sur mobile et tablette.
Dernières pensées
J’espère que ce tutoriel vous a donné un peu d’inspiration pour créer des effets de survol de hauteur de séparateur de section uniques afin de révéler du contenu. En fait, le réglage de la hauteur du diviseur en vol stationnaire peut constituer un élément de conception remarquable. Et les exemples de conception devraient vous aider à démarrer votre propre exploration et vos propres conceptions.
J’espère avoir de vos nouvelles dans les commentaires.
À votre santé !