Besoin de créer un modèle de produit unique personnalisé dans WooCommerce avec Elementor?
La fonctionnalité de création de thèmes d’Elementor ( la version pro ) vous permet de créer des modèles personnalisés pour toutes les parties de votre thème, y compris la page de produit unique si vous utilisez WooCommerce.
Aucune compétence de codage n’est requise pour créer un modèle de produit unique personnalisé avec Elementor. Vous pouvez utiliser l’éditeur visuel d’Elementor.
Lors de la création d’un modèle de produit unique personnalisé pour votre boutique WooCommerce avec Elementor, vous pouvez définir où le modèle sera appliqué. Que ce soit sur l’ensemble du site Web, un certain produit, des produits dans une certaine catégorie, des produits de certaines étiquettes, etc…
Le modèle de produit unique personnalisé que vous créez remplacera le modèle de produit unique par défaut de votre thème actif.
Comment créer un modèle de produit unique personnalisé pour WooCommerce avec Elementor
Le processus de création d’un modèle de produit unique personnalisé pour WooCommerce dans Elementor n’est pas différent de la création d’un modèle de publication unique personnalisé. Vous pouvez soit créer un modèle de produit unique personnalisé à partir d’un modèle, soit à partir de zéro.
Elementor propose 4 modèles de produits personnalisés sur mesure parmi lesquels vous pouvez choisir.
Lire également : Comment utiliser le widget Publications d’Elementor
Dans cet article, nous vous montrerons comment créer un modèle de produit unique personnalisé à partir d’un modèle de prédéfini.
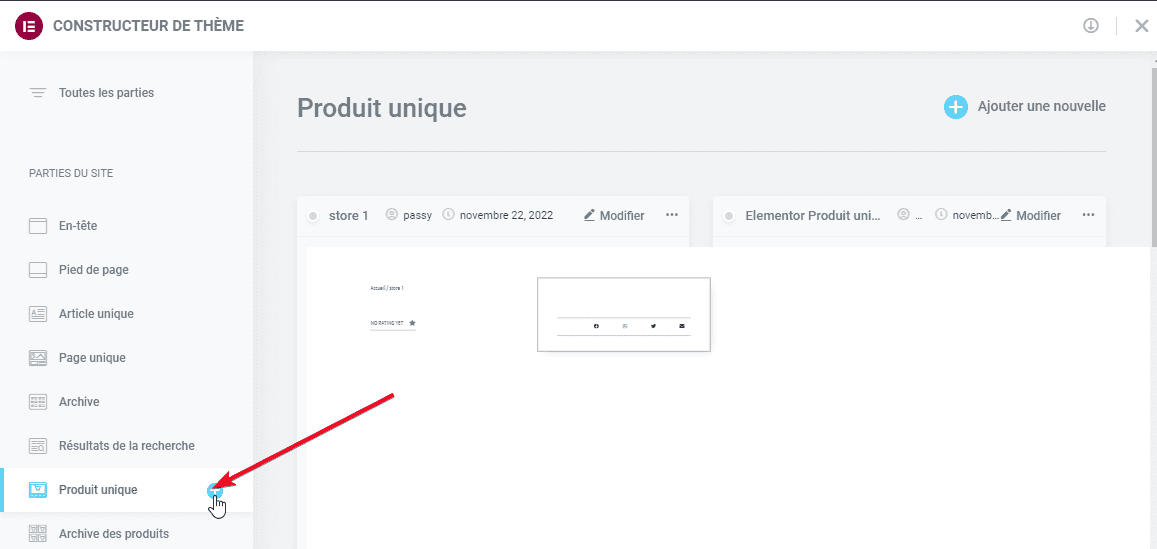
Pour commencer, allez à Modèles – > Constructeur de thèmes pour ouvrir l’écran du Theme Builder. Cliquez sur l’icône plus dans l’onglet Produit unique du panneau de gauche.

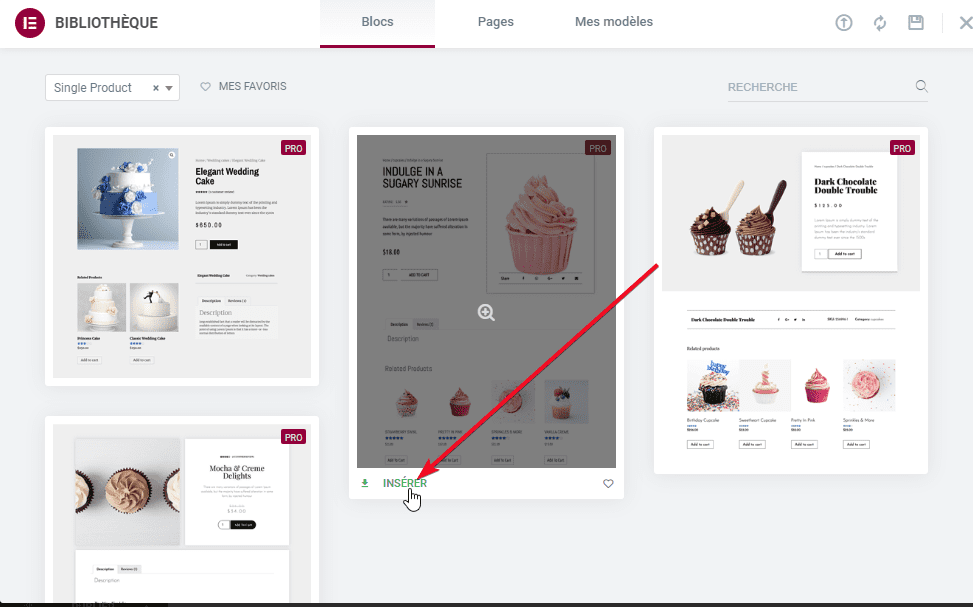
Dans la fenêtre de bibliothèque de modèles Elementor qui apparait, sélectionnez un modèle que vous aimez et cliquez sur le bouton Insérer pour l’importer dans l’éditeur d’Elementor.

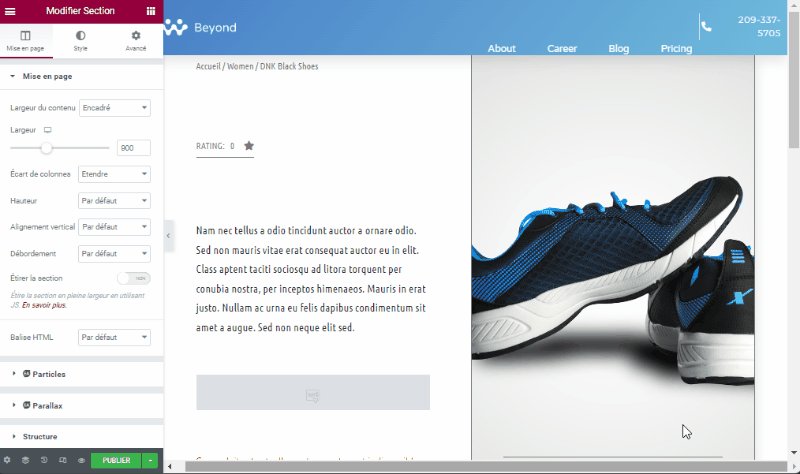
Une fois le modèle chargé dans l’éditeur d’Elementor, vous pouvez cliquer sur le bouton PUBLIER pour publier le modèle. Mais avant de le faire, vous devez peut-être modifier certaines parties pour les adapter à votre marque ou à votre goût.
Découvrez également : Comment ajouter des articles connexes dans Elementor
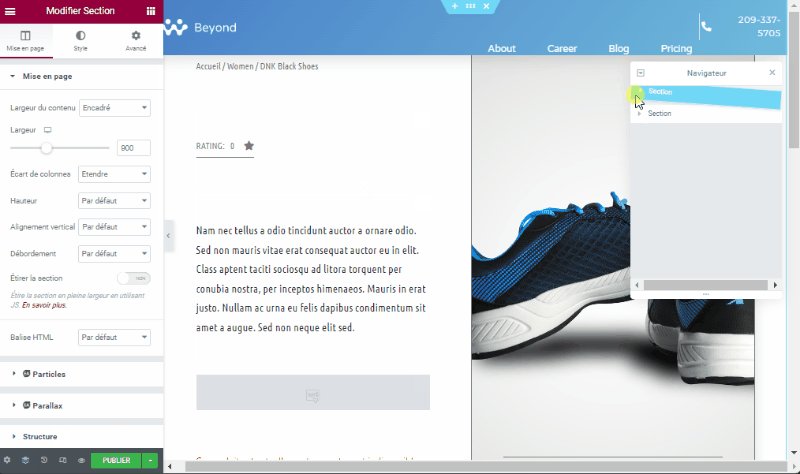
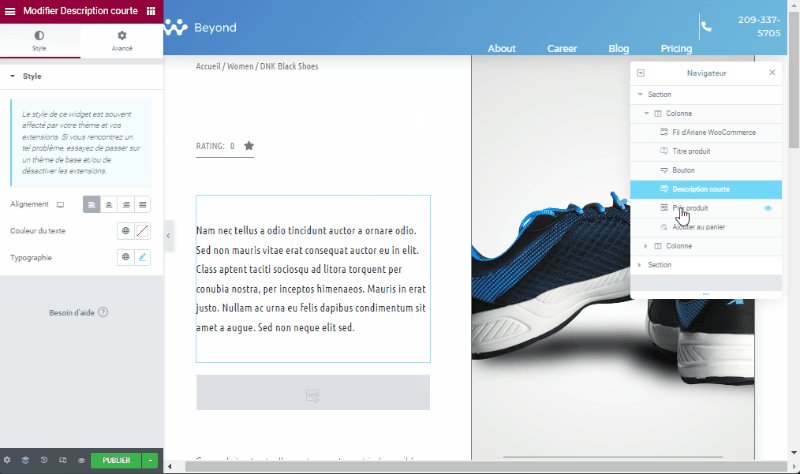
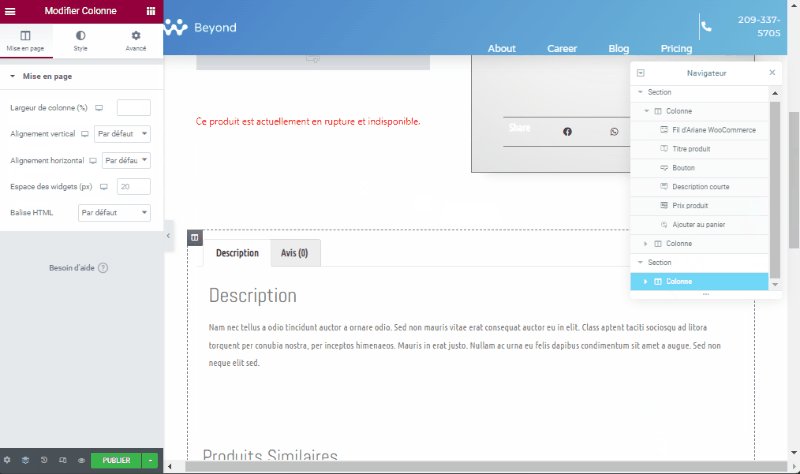
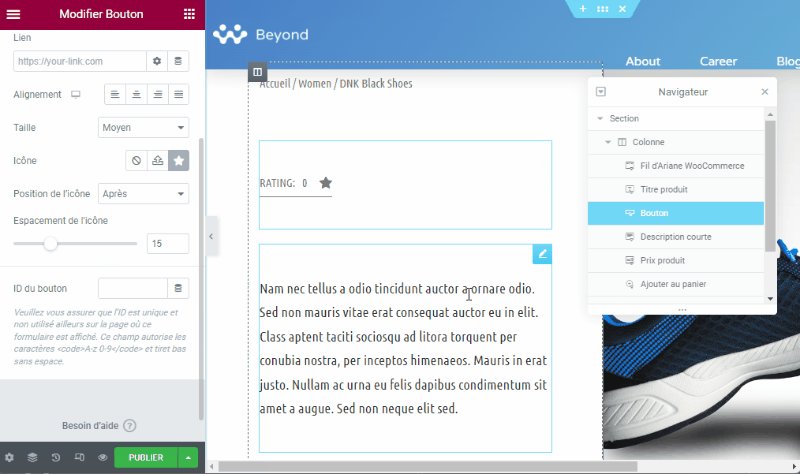
Pour vous permettre d’apprendre facilement la structure du modèle, vous pouvez utiliser la fonction Navigateur.

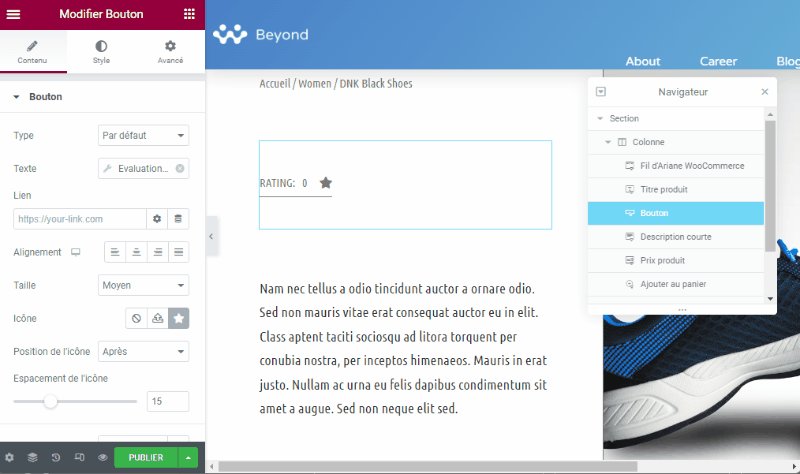
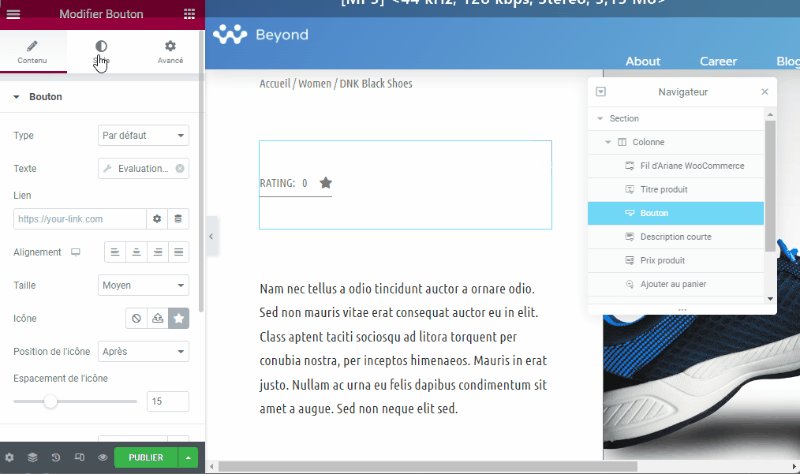
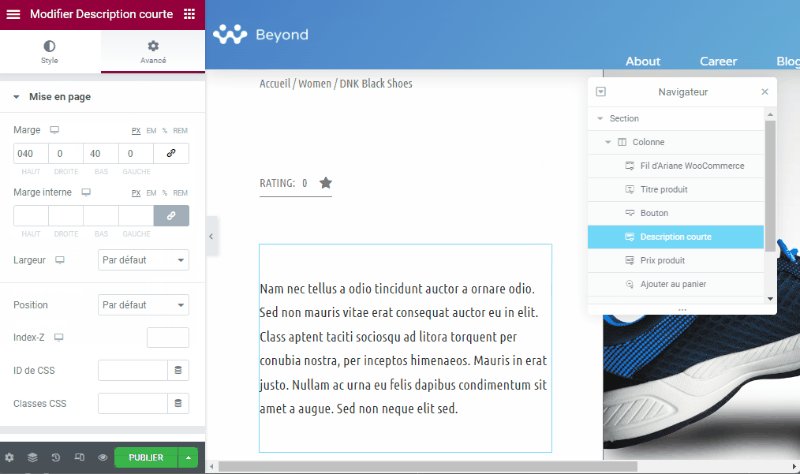
Pour modifier un widget, vous pouvez cliquer sur la poignée du widget ( ou simplement le sélectionner via Navigator ) pour transformer le widget en mode d’édition. Vous pouvez ensuite basculer vers le panneau de gauche pour modifier le widget.

Une fois que vous avez terminé de modifier le modèle, cliquez sur le bouton PUBLIER en bas sur le panneau gauche.
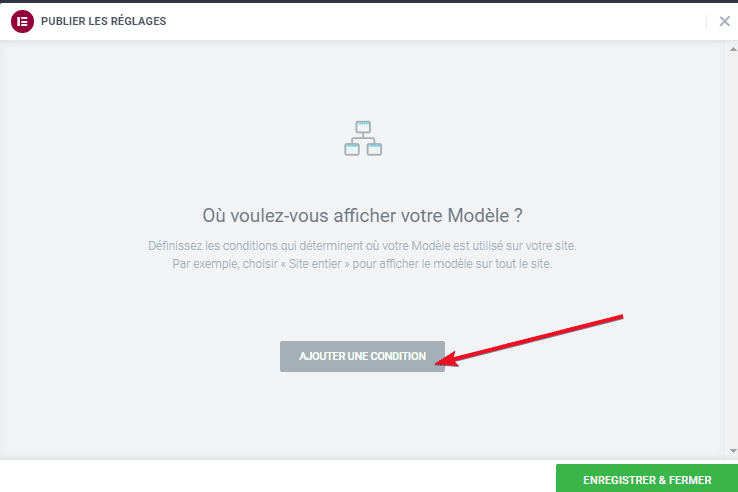
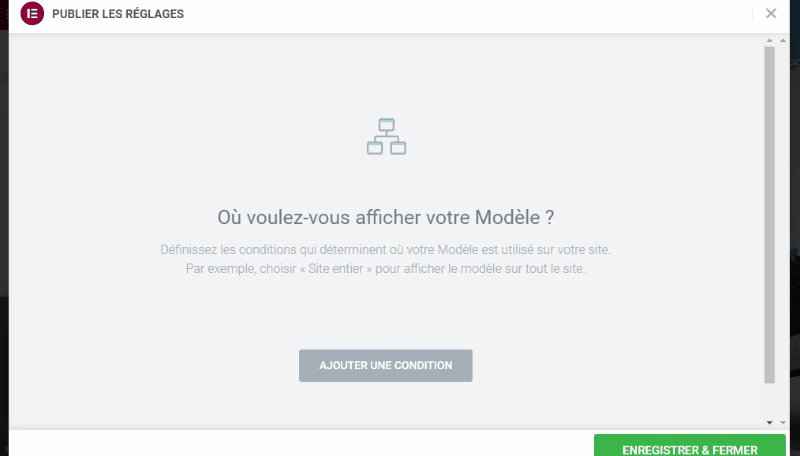
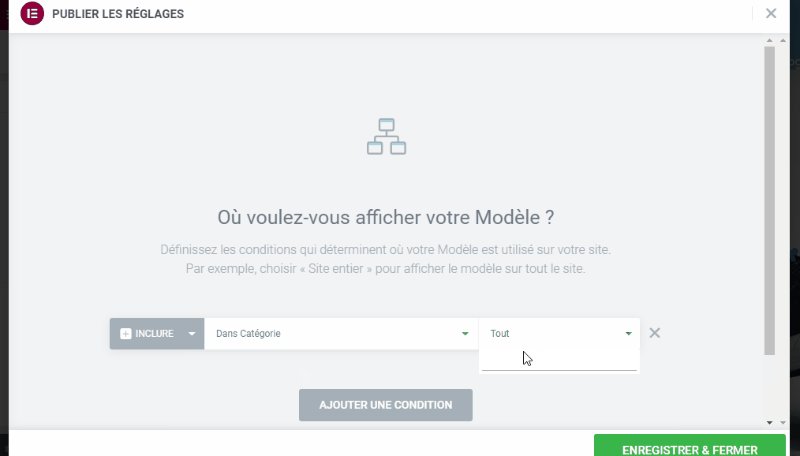
Dans la boîte de dialogue qui apparait, cliquez sur le bouton AJOUTER UNE CONDITION pour définir où vous souhaitez appliquer ce modèle.

Pour appliquer le modèle de produit unique personnalisé à tous les produits, vous pouvez sélectionner Produits.
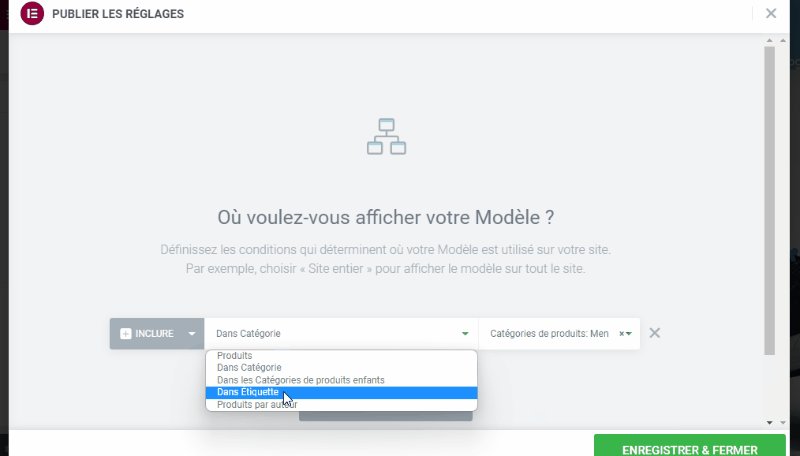
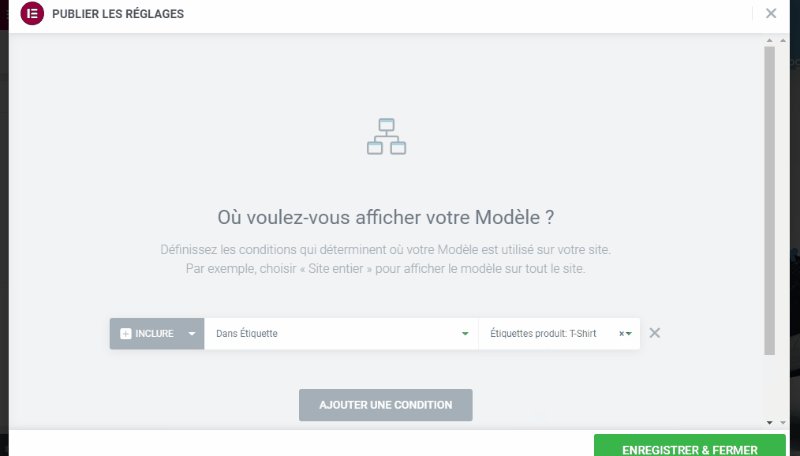
Pour définir le modèle de produit unique personnalisé sur des produits d’une certaine catégorie ou étiquette, sélectionnez l’étiquette/catégorie souhaitée dans le menu déroulant. Cliquez sur ENREGISTRER ET FERMER.

Jusqu’ici, vous avez créé avec succès votre modèle de produit unique personnalisé. Vous pouvez quitter l’éditeur d’Elementor pour revenir au tableau de bord WordPress.
Elementor lui-même vous permet de créer plusieurs modèles de produits uniques personnalisés. Vous pouvez, par exemple, créer deux ou plusieurs modèles de produits uniques personnalisés et appliquer chaque modèle de produit unique personnalisé aux produits sous différentes catégories ou étiquettes.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un modèle de produit unique personnalisé dans WooCommerce avec Elementor. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…