Les sites web ont constamment besoin d’être mis à jour et d’être entretenus. Le problème est que lorsque vous travaillez sur vos sites web, les choses peuvent planter, et vous ne voulez surtout pas afficher à vos visiteurs un site web qui ne fonctionne pas. C’est pourquoi, lorsque vous travaillez sur votre site internet, il est recommandé de le configurer en mode maintenance.
Il existe plusieurs méthodes pour créer une page de mode de maintenance, mais la façon la plus simple est avec Elementor, qui propose une fonctionnalité de mode de maintenance intégrée et complètement gratuite, ainsi que d’un mode « Coming Soon » pour les nouveaux sites Web. Il est rapide, facile à utiliser, et le résultat est beau et fait sur mesure –

Qu’est-ce que le mode maintenance sur WordPress ?
Lorsque votre site web est défini en mode maintenance, cela signifie que les utilisateurs autres que les administrateurs ne peuvent pas utiliser ou afficher votre site web pendant la maintenance, ou avant le lancement du site internet.
Au lieu de cela, ces utilisateurs voient la page du mode maintenance ou la page du mode Coming Soon, les informant du fait que le site web est temporairement indisponible.
Les administrateurs du site web, d’autre part, ont toujours accès au site web, afin qu’ils puissent le tester et s’assurer que le site internet fonctionne ou est prêt pour le lancement.
Pourquoi utiliser le mode maintenance
Il y’a beaucoup de situations où votre site web aurait besoin d’être mis en mode maintenance et Coming Soon.
- Apporter des modifications à votre site Web
- Corriger un bug
- Lancer un nouveau produit ou service
- Lancer la refonte du site web
Ce ne sont que quelques exemples de situations où vous voudriez être en mesure de voir le site web vous-même, mais présenter une page du mode Maintenance.
Comment mettre WordPress en mode maintenance
Mode de maintenance intégré à WordPress
WordPress offre une fonctionnalité de mode maintenance intégrée. Le problème est qu’elle se lance automatiquement et uniquement pendant les mises à jour et vous n’avez pas de contrôle sur elle.
Consultez également notre tutoriel sur : Comment personnaliser votre thème WordPress avec Elementor
Ajouter le mode maintenance avec le code
Pour contourner le problème ci-dessus, vous pouvez utiliser du code pour afficher la page du mode maintenance. Vous pouvez modifier les fonctions.php en y ajoutant l’extrait de code suivant :
// Activate WordPress Maintenance Mode
function wp_maintenance_mode()
{
if (!current_user_can(‘edit_themes’) || !is_user_logged_in())
{
wp_die(‘Ici vous pouvez ajouter le message de votre mode maintenance , par exemple :
<h1>En Maintenance</h1>
<br />
Ce site web est en maintenance, svp veuillez revenir plus tard.’);
}
}
add_action(‘get_header’, ‘wp_maintenance_mode’);Plugins pour le mode Maintenance
Il existe de nombreux plugins disponibles pour la configuration du mode maintenance sur WordPress . On citera entre autres :
- SeedProd,
- CMP
- et autres.
Certains sont gratuits, et d’autres non.
L’un des plus populaires est SeedProd, et comme les autres, tout ce que vous devez faire pour commencer à l’utiliser est de l’installer, de l’activer et de l’utiliser.
Ce plugin particulier vous oblige à faire ce qui suit :
- Accédez au menu Réglages de votre tableau de bord WordPress
- Choisissez l’option Coming Soon Pro
- Ici, vous pouvez sélectionner l’état de votre site web (si vous souhaitez que le mode maintenance ou Coming Soon soit activé).
- Maintenant, vous pouvez choisir des modèles de page et les personnaliser
Comment ajouter une page de mode maintenance — Avec Elementor
Elementor offre un moyen facile d’ajouter une page de mode maintenance, et non seulement cela, mais il vous permet de la personnaliser comme vous le souhaitez.
1. Ajouter une page de mode de maintenance
- Installer Elementor.
- Une fois installé, commencez à modifier une page en cliquant sur Modifier avec Elementor – Edit with Elementor
- Cliquez sur Add template, puis choisissez parmi les 12 modèles de page du mode de maintenance, puis cliquez sur Insert.
- Personnalisez et modifiez le template pour qu’il s’adapte à votre site Web.
- Cliquez sur Save Template et nommez votre modèle
2. Définir le template du mode Maintenance
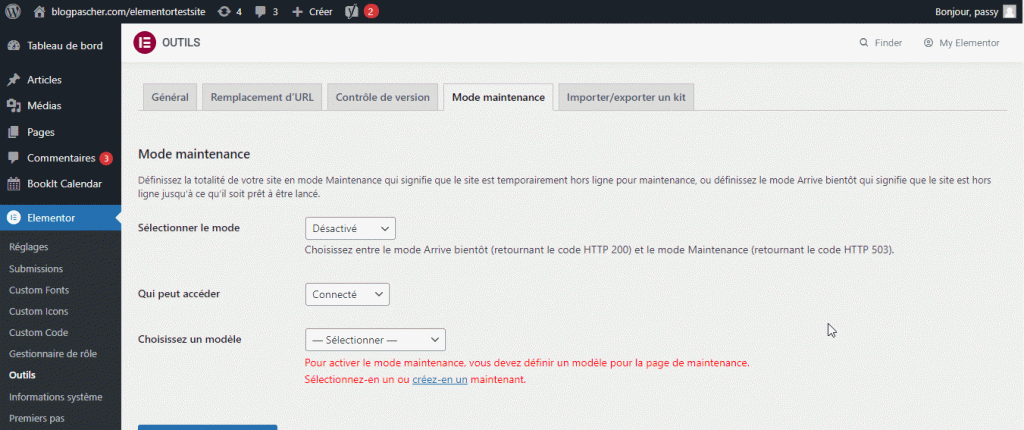
- Accédez à Elementor > Tools et choisissez entre le mode Coming Soon et le mode maintenance
- Choisissez le template que vous avez enregistré précédemment
- Cliquez sur Save changes
3. Définir des rôles d’accès
Vous pouvez définir les rôles spécifiques qui auront accès au site web en maintenance.
De cette façon, vous pourrez contrôler qui, en dehors des administrateurs, a accès au site web complet, tandis que les utilisateurs réguliers pourront voir une page Maintenance ou Coming Soon. Ces rôles sont essentiellement Administrateurs, Editeurs, Auteurs, Contributeurs et Abonnés.
Consultez également notre liste de 5 plugins WordPress pour gérer les rôles et les utilisateurs
Les utilisateurs professionnels peuvent inclure un formulaire de connexion dans la page mode du maintenance, de sorte que les utilisateurs ayant un accès approprié puissent se connecter au site web à partir du mode maintenance lui-même.
Lorsque vous définissez le mode maintenance, vous verrez un bouton rouge sur votre barre WordPress supérieure avec le texte: « Mode Maintenance ON » .
4. Comment désactiver le mode maintenance sur WordPress
Une fois que vous avez terminé de travailler sur votre site web, et que vous souhaitez le relancer et le sortir du mode maintenance, vous pouvez revenir aux outils Elementor pour le désactiver.
Accédez au tableau de bord > Elementor > Tools> Maintenance Mode, et sous ‘Choose Mode’ le basculer pour désactiver. Enregistrez maintenant et vous verrez la notification rouge en haut de la page supprimée.
Pourquoi utiliser Elementor ?
En plus du fait qu’il est extrêmement facile de mettre un site web WordPress dans un mode maintenance avec Elementor, il y’a quelques autres avantages.
Moteurs de recherche
Mode Maintenance – Lorsque vous définissez le mode de maintenance d’Elementor, votre site web indiquera aux moteurs de recherche que votre site internet est temporairement en panne pour maintenance. Il le fait en envoyant la réponse de maintenance temporaire (HTTP 503). De cette façon, les moteurs de recherche savent revenir un peu plus tard pour vérifier à nouveau si le site web est déjà disponible.
Lire aussi : Comment ajouter la table des matières sur WordPress avec Elementor
Coming Soon – Définir Elementor au mode Coming Soon d’autre part, fait dire aux moteurs de recherche que tout fonctionne comme d’habitude, et ils peuvent indexer le site web comme d’habitude. Cela se fait en renvoyant une réponse de HTTP200.
En envoyant ces réponses, Elementor s’assure que votre SEO ne sera pas impacté.
Templates
Elementor possède un mode maintenance époustouflant et des modèles de page Coming Soon
Ces modèles ont tout ce que vous pourriez aimer sur une page de mode de maintenance, y compris un compteur, un formulaire d’inscription, des icônes de réseaux sociaux et plus encore. Gardez à l’esprit que vous pouvez facilement personnaliser un modèle du mode maintenance vers un modèle Coming Soon et vice versa.
Nous présentons quelques uns ici :

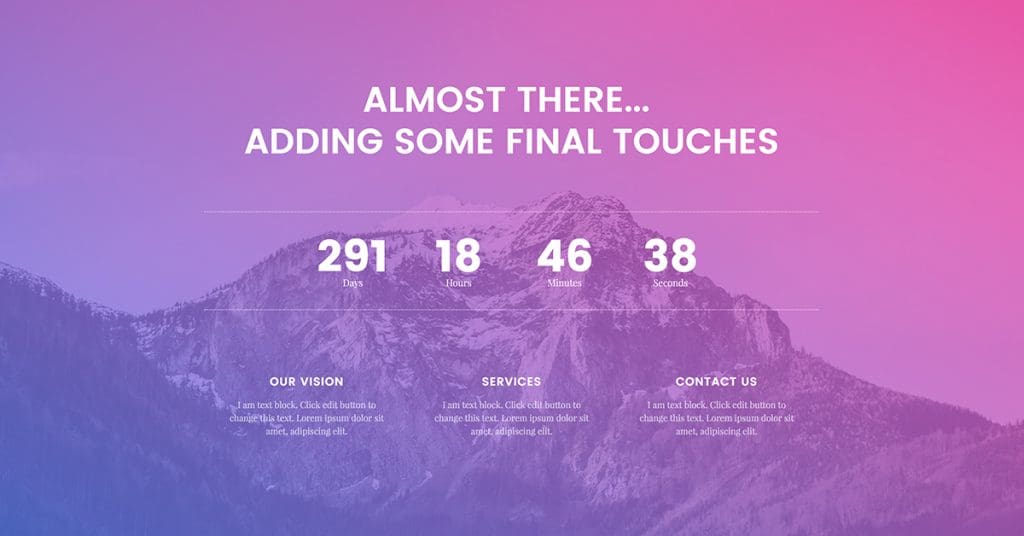
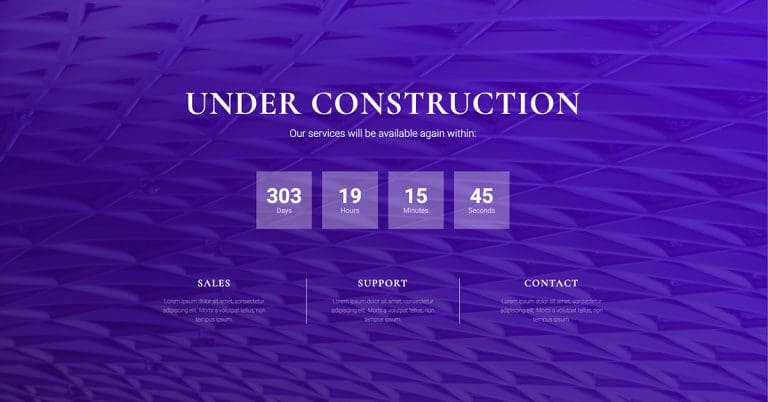
Ce beau modèle Coming Soon dispose d’une grande image de fond avec une superposition de fond violet. Il affiche un compte à rebours, un message clair et une brève description sur la vision de l’entreprise, ses services et ses coordonnées

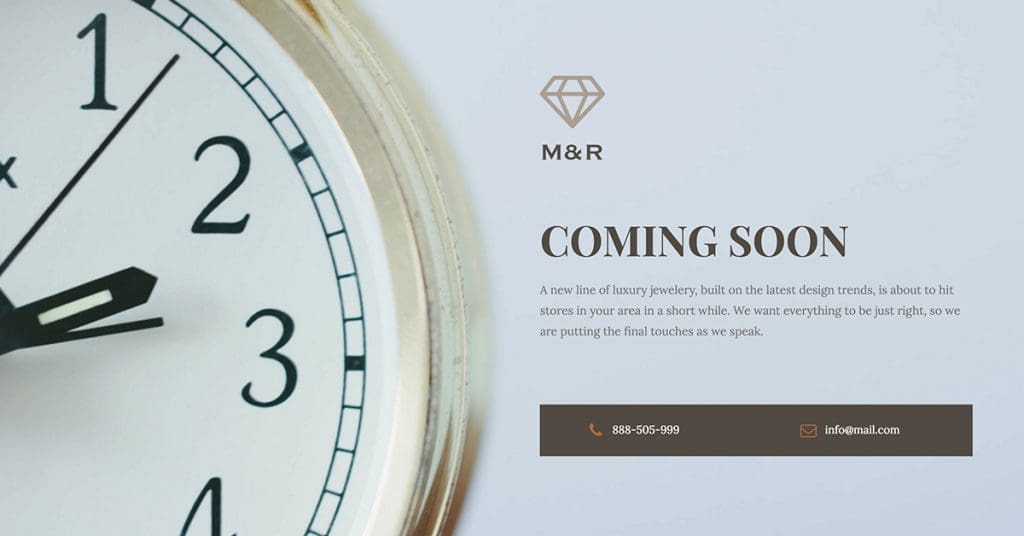
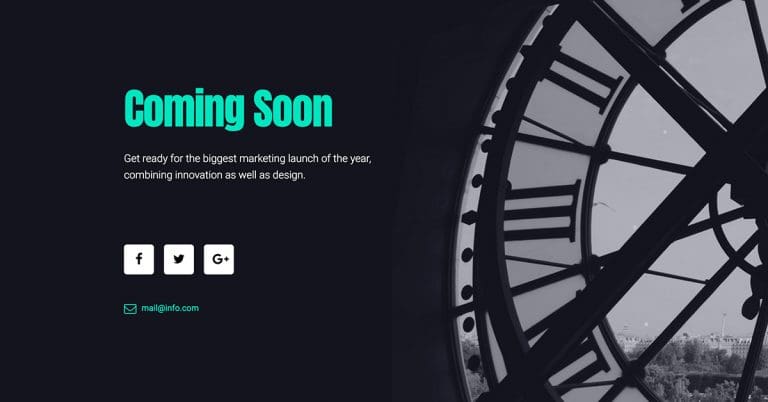
Ce modèle affiche une horloge en gros plan, signalant que le temps avance jusqu’au lancement. Il s’agit d’un modèle propre et minimaliste de la page Coming Soon qui peut être parfait pour les entreprises et les sites web de mode.

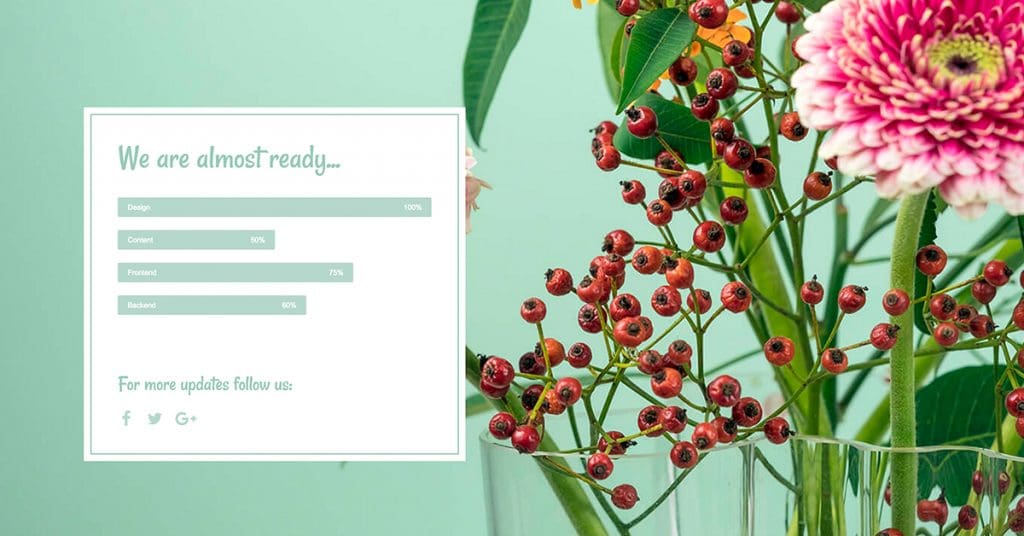
Ce modèle fleuri a une utilisation originale du widget barre de progression d’Elementor. Il affiche à l’utilisateur à quel point nous sommes loin du lancement du site web. Il affiche également des icônes de réseaux sociaux pour connecter les utilisateurs sur vos pages de profil.

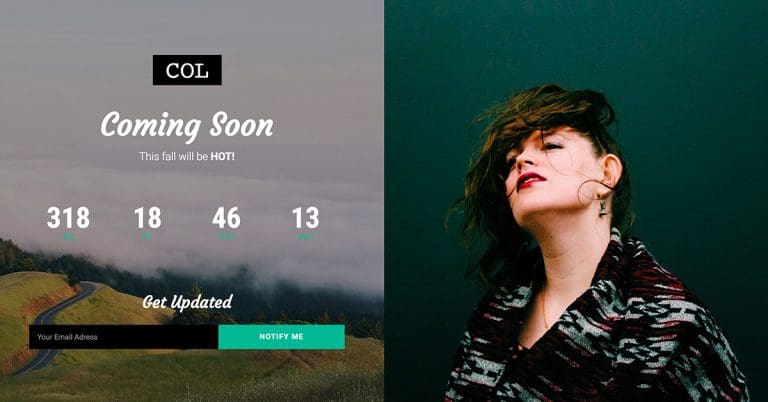
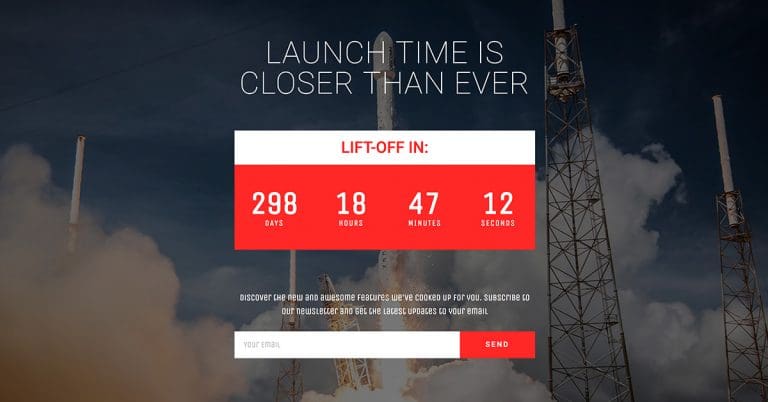
Un écran partagé et dramatique du template Coming Soon dispose d’un compte à rebours, ainsi que d’un formulaire d’abonnement minimaliste. Ce template est spécifiquement conçu pour les sites web de mode, mais peut être facilement adapté à d’autres sujets.

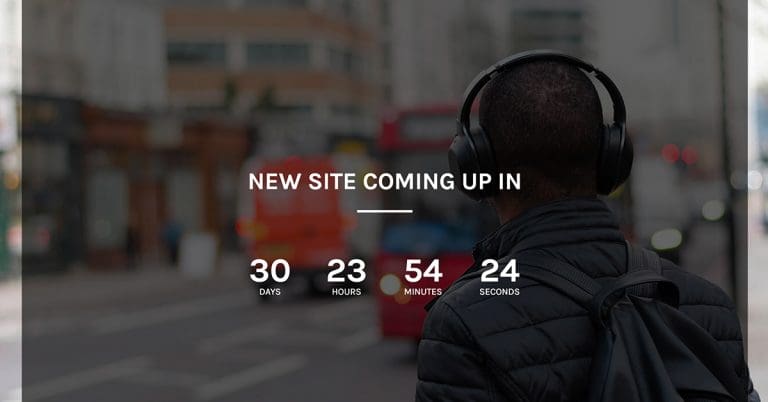
Ce modèle Coming Soon va droit au but, avec un message court et un compte à rebours. Il affiche aussi votre e-mail et icônes sociales, afin que les gens puissent entrer en contact avec vous avant le lancement. Il est bien adapté pour un site web de freelance.

Si vous allez à une mise à jour planifiée de votre site web, avec un temps estimé pour terminer la réparation, vous pouvez utiliser ce template de Mode Maintenance de haute technologie pour dire à vos visiteurs fidèles quand la mise à jour sera terminée

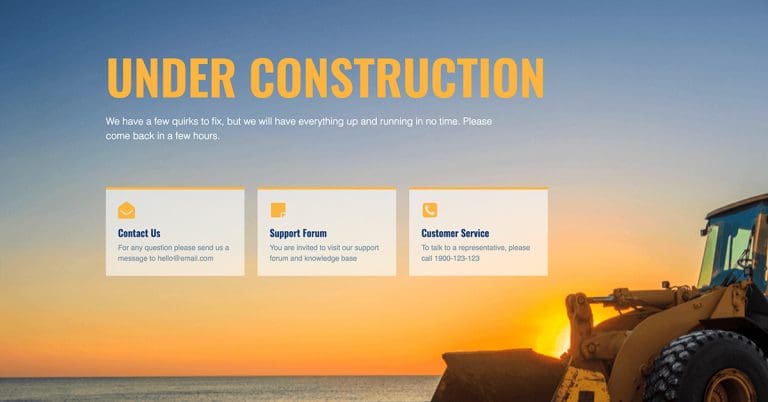
Voici un autre template du mode maintenance qui donne un court préavis de la situation, et fournit également toutes les coordonnées dont l’utilisateur pourrait avoir besoin. L’arrière-plan montre un tracteur labourant un chantier de construction

Il s’agit d’un modèle Coming Soon classique, qui dispose d’un compte à rebours pour la date de lancement. Il dispose également d’un formulaire d’abonnement, afin que les gens puissent s’inscrire et être informés du lancement du site web

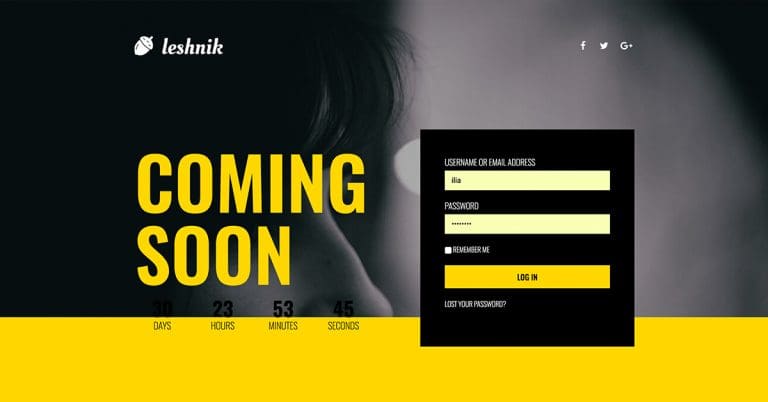
Un autre modèle Coming Soon audacieux, avec des couleurs jaune et noir fortes. Ce modèle comporte un formulaire de connexion, de sorte que les utilisateurs qui ont accès puissent se connecter au site Web.

Un autre modèle de connexion, cette fois avec une colonne de formulaire et une image de portrait d’un modèle. Ce type de page peut être utilisé non seulement pour le mode maintenance, mais aussi pour restreindre l’accès à votre site web.

Un autre modèle Coming Soon classique, également avec un élément d’horloge. Ce modèle est un autre exemple d’utilisation des couleurs noires et blanches, ainsi que d’une autre couleur accentuée sur le titre principal et l’adresse e-mail
Mode maintenance gratuit et facile
Même si les pages du mode maintenance et du mode Coming Soon ont des modèles qui se rapprochent visuellement, comme un gros titre annonçant le mode maintenance, un compte à rebours, et un formulaire de connexion, il y’a encore plus de possibilités de conception à explorer lorsque vous définissez votre propre mode maintenance et Coming Soon.
Découvrez aussi notre article sur : Comment migrer manuellement un site web WordPress : Le guide
Elementor vous permet de personnaliser entièrement la conception des pages du mode maintenance de votre site web WordPress et celles du mode Coming Soon.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour ce guide qui vous explique le mode maintenance sur WordPress et comment le configurer sur un site web. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…