Nous allons continuer notre exploration des paramètres de W3TC. Vous le savez probablement déjà que W3TC est l’abréviation de W3 Total Cache, qui est un plugin de cache sur WordPress. Nous avons, dans l’introduction de ces tutoriels, parlé des avantages d’avoir un plugin de cache.
Vous pouvez explorer l’historique des différents tutoriels pour mieux suivre ce qui suit :
- Partie 1 : Introduction au Cache
- Partie 2 : Comment configurer W3TC
- Réglages Généraux – Episode 1
- Suite Réglages Généraux – Episode 2
- Configuration du cache des pages – Episode 3
- Configuration des minifications – Episode 4
- Configuration du cache de la base de données – Episode 5
- Configuration d’objet et du navigateur – Episode 6
- Configuration W3TC : Gestion des User Agents, Groupes Référent & CDN (Présent tutoriel)
- Partie 3 : Toutes les réponses à vos questions
- Partie 4 : Les paramètres « passe-partout » de W3TC
1 – Users Agents sur W3TC
Le menu « User Agent Groups » vous permet de gérer les utilisateurs en fonction de l’agent utilisateur (appareil) qu’ils utilisent. L’utilisation la plus courante de ce module permet de rediriger les utilisateurs d’appareils mobiles vers une version mobile optimisée de votre site.
La première section du menu « User Agent Groups » est un bouton assez simple à comprendre qui vous permet de « créer un groupe » d’utilisateurs. Vous pouvez créer plusieurs groupes. Si vous le faites, assurez-vous de les mettre en ordre avec le groupe le plus important dans le haut de la pile et le groupe le moins important au fond. Les utilisateurs seront classés en groupes en fonction de cet ordre.
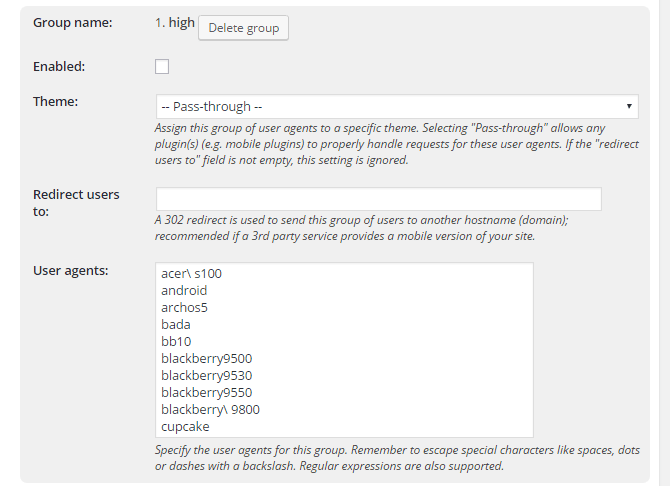
Par défaut, deux groupes sont pré-remplis. Ces groupes sont conçus pour regrouper les utilisateurs mobiles en deux groupes: ceux ayant des smartphones (le groupe en haut de la pile) et d’autres appareils mobiles compatibles (tout en bas).
Pour activer un groupe, sélectionnez la case « Enabled ». Si vous avez un deuxième thème installé qui doit être utilisé pour des utilisateurs spécifiques appartenant à un groupe, vous pouvez le sélectionner dans le menu déroulant du thème. Toutefois, si vous avez un site tout à fait différent vers lequel les utilisateurs mobiles devraient être redirigés, vous pouvez ajouter cette URL pour les rediriger. Si vous souhaitez régler la liste des périphériques associés à un groupe, vous pouvez le faire en les ajoutant manuellement à la zone de texte des « User Agent ».
2 – Referrer Groups
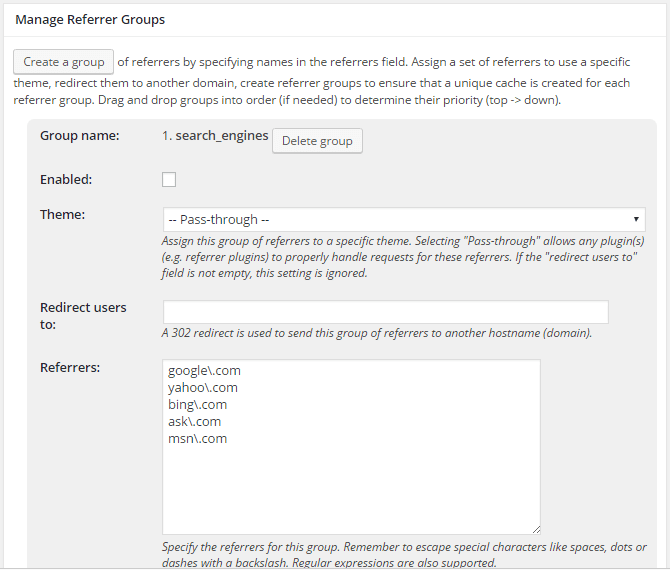
Le menu « Referrer Groups » permet de spécifier la manière dont les utilisateurs visés par certaines sources doivent être manipulés. Les utilisateurs visés par des sources spécifiques peuvent accéder à un thème différent ou être redirigé vers une autre URL. Un autre cache sera créé pour chaque groupe référent pour s’assurer que les utilisateurs de ce groupe n’aient pas accès aux ressources en cache d’un autre groupe.
Un groupe est pré-rempli lors de l’installation et comprend cinq principaux moteurs de recherche. Vous pouvez les voir répertoriés dans le champ de texte intitulé « Référents »
3 – CDN
Le menu « CDN « est utilisé pour refléter les ressources mises en cache sur votre serveur vers un CDN. Avant de visiter ce menu, vous devez sélectionner le CDN que vous souhaitez utiliser dans les Paramètres généraux. Ensuite, accédez au menu CDN pour établir une connexion entre W3TC et le CDN vous avez choisi.
Notez que si vous utilisez Cloudflare le processus est un peu différent. Accédez aux menus des extensions pour plus de détails.
Faites défiler jusqu’à la section de configuration section du CDN pour établir une connexion entre W3TC et le CDN. Les détails spécifiques de la configuration section varient d’un service RNC à l’autre. Une fois que vous aurez établi avec succès une connexion, vous pouvez commencer à mettre en place le reste du menu CDN.
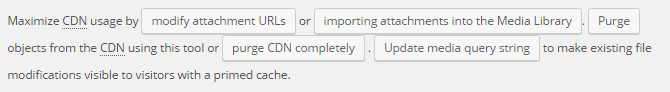
Tout en haut du menu CDN, vous remarquerez plusieurs boutons.
Le premier élément dans le menu, permet de modifier les URL des fichiers attachés dans le menu FAQ. Il est utilisé pour corriger les URL de fichiers attachés si l’URL du site a été modifié à un moment donné dans le passé et les pièces jointes ne sont plus le chargement. Le bouton suivant est pour l’importation des pièces jointes dans la Bibliothèque multimédia. Utilisez ce bouton si les images dans les articles et les pages ne sont pas dans la bibliothèque multimédia de WordPress. Si elles ne sont pas dans la bibliothèque, elles ne seront pas mises en cache sur le CDN. Utilisez ce bouton pour remédier à cette situation.
Les trois boutons permettent au CDN de recevoir les fichiers à jour. Utilisez-les pour nettoyer les fichiers à partir du CDN si vous trouvez que le CDN délivre le contenu périmé.
CDN: General
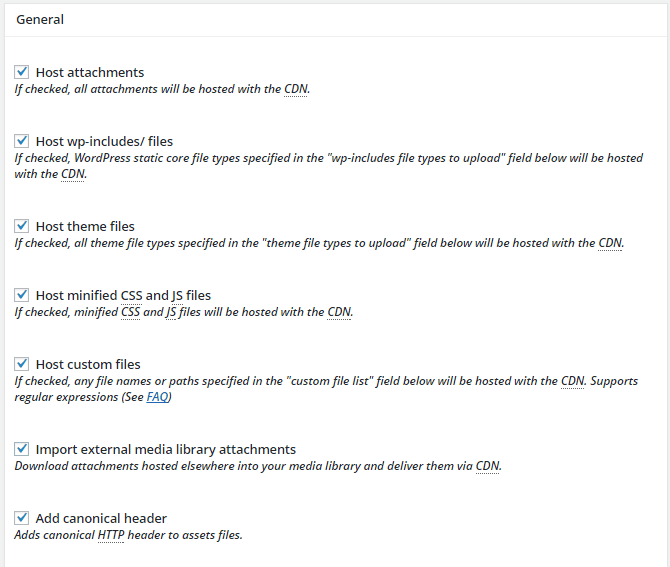
Dans la plupart des cas, vous voudrez sélectionner toutes les options disponibles à partir de la section « général » du menu CDN.
Voici ce que chaque option propose:
- Host attachments: pièces jointes des miroirs, telles que des images, du CDN.
- Les fichiers wp-includes/ de l’hôte: Ajoute certains types de fichiers dans le dossier wp-includes, tels que les fichiers CSS, JavaScript, et les images, sur le CDN. Les types exacts de fichiers sont spécifiés dans un champ dans la section « avancée » du menu CDN.
- Dossiers des thèmes de l’hôte: Ajoute certains types de fichiers des thèmes, tels que les fichiers CSS, JavaScript, et les images, sur le CDN. Les types exacts de fichiers sont spécifiés dans un champ dans la section « avancée » du menu CDN.
- Fichiers compressés CSS et JS de l’hôte : sélectionnez cette option uniquement si vous utilisez la fonction de minification de W3TC. Cette option ajoutera les fichiers JS et CSS créés dans le menu « Minify » sur le CDN.
- Héberger des fichiers personnalisés: Si vous ajoutez des noms de fichiers ou des chemins dans la liste fichier personnalisé dans la section avancée du CDN menu, cette option héberge des fichiers sur le CDN. Par défaut, quelques fichiers sont déjà ajoutés à ce domaine, donc vous pouvez laisser cette option sélectionnée.
- Importer une bibliothèque de pièces jointes de médias externes: fait la même chose que le bouton tout en haut de l’écran, mais automatise le processus pour que cela s’effectue sur une base continue lorsque les pages et les articles sont publiés.
- Ajouter un en-tête canonique: Ajoute votre URL du site en tant que en-tête canonique des fichiers joints hébergés sur le CDN. Sélectionnez cette option pour vous assurer que les pièces jointes listent votre URL et non l’URL du CDN comme URL canoniques.
CDN: avancée
Si vous avez un avertissement de contenu mixte, vous pouvez utiliser la case à cocher « Disable CDN on SSL pages » pour résoudre le problème du contenu mixte. Vous pouvez également désactiver le CDN pour certains types d’utilisateurs connectés avec l’option « Disable CDN for the following roles ».
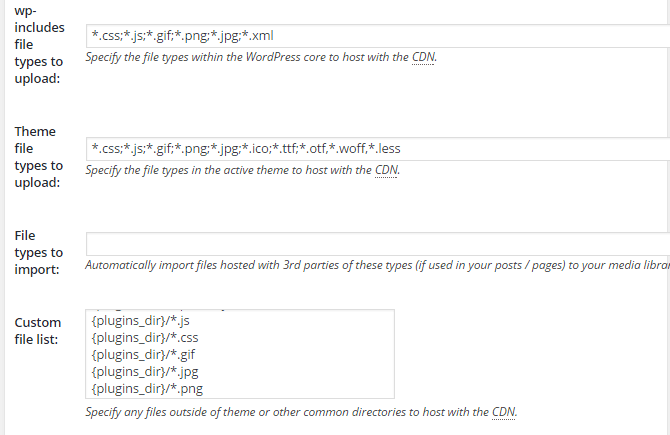
Les quatre champs de texte suivants fonctionnent conjointement avec les cases de la section « General » du CDN menu. Utilisez-les pour spécifier des types de fichiers à l’hôte du CDN. Par défaut, certains types de fichiers statiques tels que les CSS, JavaScript, et les fichiers d’image sont répertoriés.
Les types de fichiers à importer sont utilisés pour filtrer les médias hébergés en externe pour sélectionner les types de fichiers multimédias qui devraient être importées dans la Bibliothèque multimédia. Par défaut, le champ est vide. Pour ajouter des types de fichiers, copier la syntaxe utilisée dans les champs précédents. Vous voudrez probablement ajouter quelque chose comme *.gif;*.png;*.jpg; dans ce domaine.
Utilisez la liste des fichiers personnalisés pour spécifier des fichiers supplémentaires qui devraient être hébergés sur le CDN. En général, vous souhaitez laisser les valeurs par défaut, et il suffit d’ajouter des valeurs supplémentaires à la liste si vous avez des fichiers supplémentaires qui devraient être mis en miroir sur le CDN.
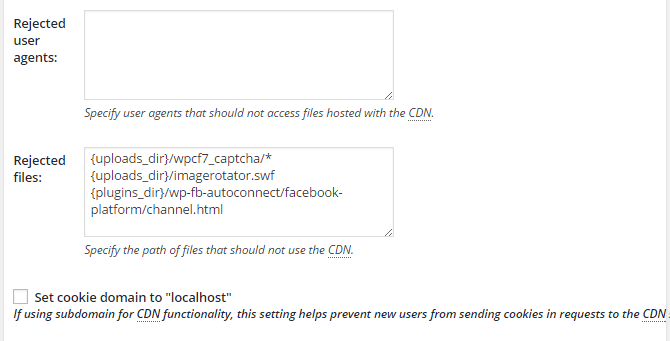
Le champ « Rejected user agent » est utilisé pour spécifier les agents utilisateurs (dispositifs) qui ne doivent pas recevoir du contenu du CDN. Si votre site utilise un thème secondaire pour les appareils mobiles, tels que « WP Touch » , vous pouvez avoir besoin d’ajouter des agents d’utilisateurs dans ce domaine afin de vous assurer qu’ils reçoivent pas le contenu mobile plutôt que la version standard en cache du site.
Le fichier Rejeté champ est utilisé pour spécifier les types de fichiers qui ne devraient jamais être mis en cache sur le CDN. Plusieurs types de fichiers par défaut sont spécifiés et vous devez laisser les valeurs existantes seul. Ajouter des fichiers supplémentaires à la liste si vous trouvez que la mise en cache pose problème à certaines fonctionnalités comme le Captcha.
La case finale, « Set cookie domain to “Site URL”», ne doit être sélectionné si vous avez configuré votre service CDN pour fonctionner avec un sous-domaine.
C’est tout pour cette configuration. Si vous ne comprenez pas un point, n’hésitez pas à poser une question dans les commentaires.







Merci à vous et à la qualité de tes articles…
Question :
As tu déjà publié « Partie 4 : Les paramètres « passe-partout » de W3TC » ?
Peut être sous un au libélé ?
Sinon je suis très intéressé par ce futur article !
A très vite
Bonjour, dès que possible, je publierai la suite du tutoriel.
Merci