Nous continuons aujourd’hui notre tutoriel sur W3TC. Vous savez déjà sans doute que c’est plugin de cache, qui vous permet entre autre d’accélérer votre blog (améliore ses performances).
Se tutoriel se décompose en plusieurs parties. Nous avons depuis débuté avec l’introduction au cache et effectué quelques réglages préalables. Vous pouvez voir les différents chapitres ci-après :
- Partie 1 : Introduction au Cache
- Partie 2 : Comment configurer W3TC
- Réglages Généraux – Episode 1
- Suite Réglages Généraux – Episode 2
- Configuration du cache des pages – Episode 3
- Configuration des minifications – Episode 4 (Présent tutoriel)
- Configuration du cache de la base de données – Episode 5
- Configuration d’objet et du navigateur – Episode 6
- Partie 3 : Toutes les réponses à vos questions
- Partie 4 : Les paramètres « passe-partout » de W3TC
Partie 2 : Configuration de la minification
Nous sommes toujours dans la configuration de W3TC, mais maintenant nous allons parler de la compression de fichiers.
Avant d’accéder au menu « Minify », vous devez d’abord activer « Minify » dans les paramètres généraux. Si vous avez activé le mode de compression, et s’il fonctionne correctement sur votre site, alors les paramètres de « minification » que vous voyez dans ce menu seront une version simplifiée de ce qui est affiché dans les captures d’écran ci-dessous.
Dans ce tutoriel, nous couvrons le processus de compression ( minifying ) avec W3TC. La « minification » et la combinaison de JS et CSS sont l’essentiel de ce que nous verrons durant ce tutoriel.
Minify: General
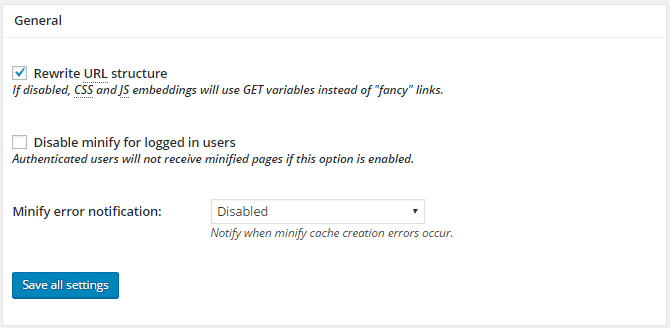
Les paramètres généraux dans le menu « Minify » dispose de trois options.
Le module « URL Rewrite » doit être activé par défaut et vous devez laisser cette option ainsi, sauf si vous préférez voir vos fichiers CSS et JS récupérées en utilisant en-têtes « http GET » plutôt que la structure de l’URL normale.
Désactiver la « minification » pour les utilisateurs connectés ne devrait pas être changée. Il est recommandé de ne pas fournir aux utilisateurs connectés et déconnectés des fichiers différents CSS et JS.
Notification d’erreur « Minify » doit être réglé pour les notifications des administrateurs. Ce qui permettra à ces derniers d’être informé lorsqu’il y a une erreur.
Les sections suivantes « all minify », se combinent et déplacent l’option « page components ». Cela peut briser la présentation de votre site. Vous devez activer le mode de prévisualisation et garder un oeil sur votre site lorsque vous apportez des modifications pour vous assurer de ne pas endommager la présentation de votre site.
Minify: HTML & XML
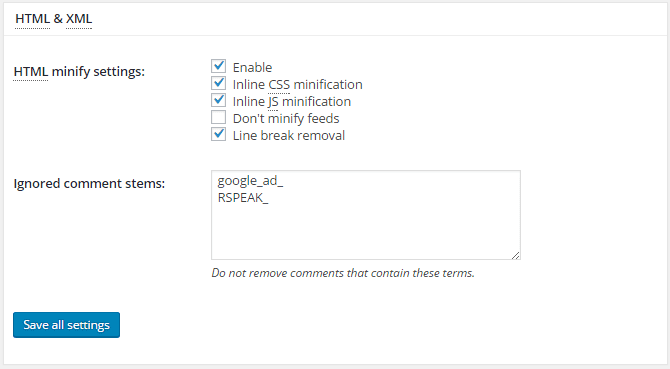
La section « HTML et XML » du menu Minify est simple. Les cases à cocher sont prévus pour permettre « minification », de l’ « inline » CSS et JavaScript, omettre les flux de minification, et de permettre la rupture des retours à la ligne.
À l’exception de l’option « Don’t minify feeds », qui doit rester décochée, votre vitesse de site devrait s’améliorer.
La zone de texte des « ignored comments steams » est utilisée pour identifier les commentaires HTML qui ne doivent pas être supprimés lorsque le HTML est « compressé ». Certains commentaires liés seront dans ce domaine par défaut afin de faire en sorte que les commentaires associés à Google AdWords et des lecteurs ne soient pas supprimés. Si votre code HTML contient des commentaires supplémentaires et que vous voulez rester dans la version « minified » du HTML, ajoutez un terme dans cette zone de texte, ainsi tous les commentaires ayant cette expression, ne seront pas supprimés.
Minify: JS
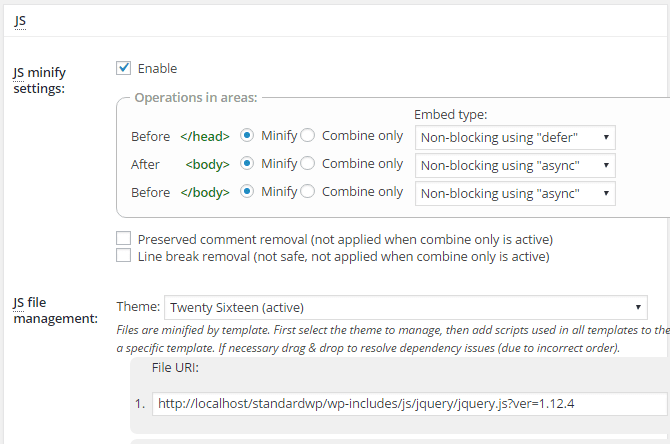
Si vous avez activé la compression « JavaScript & CSS » dans le menu « General Settings », vous ne serez en mesure de travailler avec toutes les ressources JavaScript à la fois et le menu que vous voyez sera une version simplifiée de l’image ci – dessous.
Si vous avez sélectionné la méthode manuelle, vous devez défiler vers le haut du menu « Minify », et sélectionnez le bouton d’assistant. Ce dernier liste les fichiers JavaScript et CSS détecté par W3TC. Sélectionnez cochez toutes les cases pour les deux types de fichiers JavaScript et CSS puis cliquez sur « Apply » et fermer. Cela ajoutera les fichiers JavaScript et CSS dans le menu « Minify » de sorte que vous puissiez travailler avec ces derniers manuellement.
Regardez la case nommé « Operation in areas ». Dans cette section, vous pouvez contrôler si les ressources JavaScript sont « minifiés » et combinés avec l’option « Minify » ou alors s’ils sont simplement combinés. Le type « Embed » propose quelques options sur la façon dont les ressources JavaScript sont chargés. Vous pouvez essayer chacune des options de « non-blocage » jusqu’à ce que vous trouviez celle qui ne se brise pas la présentation de votre site, mais si aucune des options ne fonctionnent, laissez les valeurs par défaut.
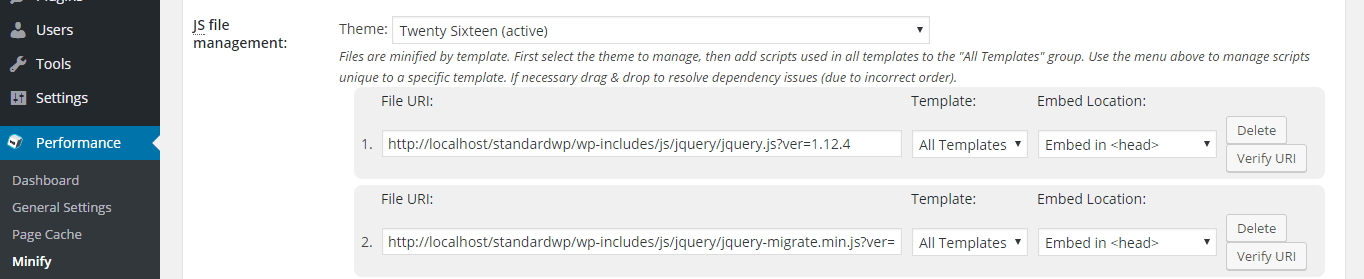
Si vous avez sélectionné la méthode de compression manuelle dans les réglages généraux, vous pouvez travailler avec chaque fichier individuellement en l’affectant à un seul modèle ou à tous les modèles et en le déplaçant vers le « header », le « body », ou en dessous du « body », pour un contrôle granulaire sur l’emplacement où chaque fichier apparaît dans le document HTML et sur comment il est chargé. Vous pouvez également « glisser-déposer » les fichiers, pour réorganiser l’ordre dans lequel ils sont chargés dans le cas où certains fichiers dépendent de fichiers précédents pour se charger correctement.

Le réglage optimal est de déplacer les fichiers du « header » et de les charger l’un des options de « non-blocage » (Non-blocking). Cependant, il y a de très bonne chance qu’en faisant cela, l’apparence de votre site soit affecté.
Il n’y a vraiment aucun moyen de contourner cela en passant par chaque fichier une fois, de les tester à différents endroits, et en veillant à ce que le site se charge correctement.
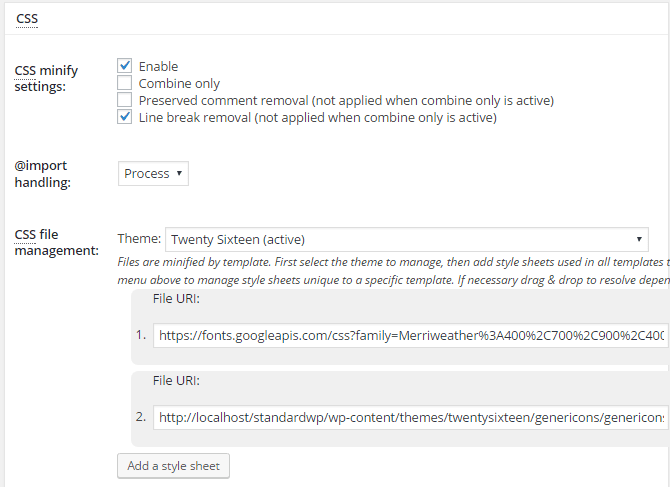
Minify: CSS
Il y a quatre paramètres pour réduire les fichiers CSS disponibles:
- Enable : Active la minfication et la combinaison des fichiers CSS.
- Combine only : Combine les fichiers CSS , mais ne les rapetisser pas.
- Preserved comment removal : Supprime les commentaires des fichiers CSS combinés.
- Line break removal: supprime les retour à la ligne dans les fichiers CSS combinés.
Commencez par sélectionner toutes les options sauf pour « Combine Only ». Si la présentation du site est différente, décochez « Preserved comment removal » et « Line break removal ». Si cela ne corrige pas le site, alors utilisez « Combine Only ».
Pour l’option @import, sélectionnez « Process ».
Si vous avez sélectionné « Auto » comme méthode de « minification » des réglages généraux, alors vous ne verrez que les deux premières sections de ce menu. Toutefois, si vous avez la « minification » manuelle, alors vous verrez une section de gestion des fichiers CSS.
Si vous n’avez pas déjà ajouté des fichiers CSS qui seront gérés, sélectionnez l’assistant d’aide « Help », et sélectionnez tous les fichiers CSS de vos thèmes. Ensuite, réorganiser l’ordre des fichiers afin que les fichiers les plus critiques soient chargés en premier.
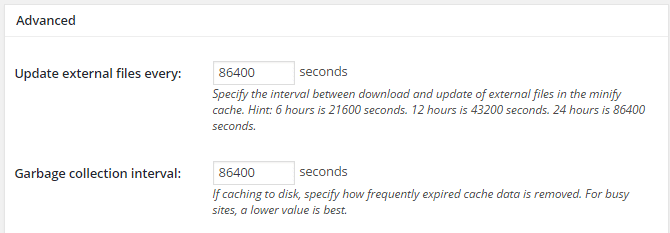
Minify: Réglages avancés
Dans la plupart des cas, les paramètres par défaut dans la section avancée n’ont pas besoin de trop de modification. Cependant, vous pouvez les utiliser pour régler la fréquence avec laquelle les fichiers JavaScript et CSS sont mis à jour, la fréquence avec laquelle les fichiers expirés sont supprimés de la mémoire cache, et plus encore.
La section avancée comprend trois champs pour exclure des pages spécifiques, des fichiers JS et des fichiers CSS de la « minification ». Si vous trouvez que certaines ressources JS ou CSS ne devraient jamais être compressé, vous pouvez les isoler en les ajoutant à ces domaines. Si vous avez besoin d’aide avec la syntaxe appropriée, reportez-vous à « Usage: General » de la FAQ pour obtenir des instructions.
C’est tout pour les options de minification sur W3 Total Cache, nous allons continuer avec le cache de la base de données.





Bonjour, merci vos explications me sont utiles ! Néanmoins je n’arrive toujours pas à régler un problème : En faisant une analyse avec ‘Pagespeed Insights’ je trouvais plusieurs erreurs (ressources css qui bloquait ma page) que j’ai réussi à résoudre en suivant vos consignes indiqués sur cette page. Cependant il reste 1 fichier css qui bloque encore l’affichage et je n’arrive pas à le modifier car je ne le retrouve pas dans le menu Minify. Pourriez vous m’aider ?
Bonjour,
Pour ce type d’assistance vous devez contacter notre équipe via le live chat en page d’accueil de ce site.
Bonjour
Merci pour cet article très complet à propos de W3TC
J’ai une question. Hier, j’ai fait une mise à jour de mon plugin W3TC que j’utilise depuis très longtemps et qui ne m’a jamais posé de problème. Aussitôt, il m’a été impossible d’accéder à WP-admin.
J’ai réussi à désactiver le plugin sur FTP sans passer par WP-admin. Et j’ai retrouvé mon accès à WP-admin
Que dois-je conclure de tout cela ?
Dois-je abandonner W3TC ?
Dois-je le réinstaller en suivant vos réglages (les miens étaient peut-être obsolète et la mise à jour les a sanctionnés)
Si je dois choisir un autre plugin de cache. Lequel me conseillez-vous ?
Merci pour vos réponses
Bonjour,
Alors, le fait d’avoir désactiver W3TC par le FTP ne signifie pas nécessairement qu’il est la cause. Peut être ce dernier (puisqu’il ne vous a jamais trahi) à rencontré un conflict qui est la cause de votre problème.
Je vous suggère de donner une autre chance au plugin. Mais en vous assurant d’avoir des solutions de repli au cas où un autre problème survient. Par solution de repli,je fais référence à des sauvegardes de votre blog.
Merci
Merci Hervé
En fait, je crois que le vrai responsable n’est pas W3TC (que je m’apprête à réinstaller) mais WPtouch. je me suis rappelée ensuite que 2 mises à jour étaient nécessaire
Quand j’installe WPtouch
voilà ce que j’obtiens :
L’extension n’a pas pu être activée, car elle a déclenché une erreur fatale.
Parse error: syntax error, unexpected T_STRING in /home/aproposd/www/wp-content/plugins/wptouch/core/class-cache-smash.php on line 104
je ne sais pas ce que cela signifie
C’est galère
Merci pour votre réponse
Bonsoir,
il y a une problème de syntaxe dan le fichier « class-cache-smash » du plugin wptouch. Je vous invite à faire une mise à jour si cela est disponible, car vous ne pourrez utiliser ce plugin à moins que vous ne demandiez un service rapide pour corriger cette erreur.
Bon bon… je viens d’installer W3TC et voilà le message que j’obtiens…
L’extension n’a pas pu être activée, car elle a déclenché une erreur fatale.
Parse error: syntax error, unexpected T_STRING in /home/aproposd/www/wp-content/plugins/w3-total-cache/w3-total-cache.php on line 65
Que dois-je faire ? Pouvez-vous m’aider… c’est désespérant
Bonjour Marie, je suis navré d’apprendre que vous n’avez pas encore résolu votre problème. Nous pouvons vous apporter de l’aide, demande l’assistance personnalisée via le live chat sur la page d’accueil du site. Nous apporteront une aide rapide à votre problème.