Nous continuons aujourd’hui avec la configuration du cache du navigateur et des objets. Le navigateur faisant partie des outils qui permettent d’optimiser le chargement d’un site web, cet élément ne doit pas être négligé.
Pour ceux qui ne le savent pas, nous effectuons une série de configuration sur le plugin W3TC ou W3 Total Cache, qui est un plugin de cache qui vous permettra d’optimiser la vitesse de votre blog WordPress. Durant cette série de tutoriel, nous avons déjà développé plusieurs chapitres dans la configuration du plugin W3 Total Cache.
- Partie 1 : Introduction au Cache
- Partie 2 : Comment configurer W3TC
- Réglages Généraux – Episode 1
- Suite Réglages Généraux – Episode 2
- Configuration du cache des pages – Episode 3
- Configuration des minifications – Episode 4
- Configuration du cache de la base de données – Episode 5
- Configuration d’objet et du navigateur – Episode 6 (Présent tutoriel)
- Partie 3 : Toutes les réponses à vos questions
- Partie 4 : Les paramètres « passe-partout » de W3TC
Vous avez besoin de comprendre ce dont on a parlé dans l’épisode précédent qui porte sur la configuration de la base de données. Nous allons parler dans ce tutoriel de la configuration du cache d’objet et du cache du navigateur.
1 – Cache d’objets
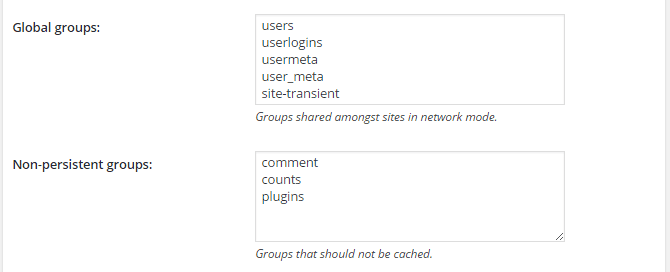
Le menu « cache d’objets » comporte une seule section de réglages avancés.
Les deux premiers champs dans cette section à savoir « Default Lifetime of cache objets » et « Garbage collection interval », sont utilisés pour définir la durée de vie des objets du cache et la fréquence avec laquelle les objets ayant expiré sont supprimés. Vous pouvez diminuer la durée de vie des objets ou réduire l’intervalle de suppression des objets ayant expiré. Alternativement, si vous souhaitez diminuer la charge sur le serveur, vous pouvez augmenter les deux valeurs. Dans la plupart des cas, les valeurs par défaut sont acceptables.
Les champs suivants, « Global Groups » est utilisé pour identifier les groupes d’objets qui sont partagés entre les sites, lorsque vous utiliser un réseau multisite WordPress. L’idée de cette fonctionnalité est que certains de ces objets peuvent être mis en cache et réutilisés à travers le réseau.
Vous n’avez pas besoin de modifier les paramètres « Global Groups », sauf si vous êtes un développeur WordPress expérimenté et êtes familier avec le fonctionnement des groupes.
Enfin, le champ « Non-persistent groups » est utilisé pour identifier les objets qui ne devraient jamais être mis en cache dans le cache d’objets. Encore une fois, sauf si vous êtes familier avec les groupes d’objets, ne modifiez pas ce champ.
2 – Cache du navigateur
Ce menu comporte quatre sections pour affiner le cache du navigateur: Général, CSS et JS, HTML et XML, des médias et des autres fichiers. Les champs présentés dans chaque section sont presque identiques. Lorsque vous ajustez les paramètres de la section générale, ces mêmes paramètres seront appliqués à toutes les sections suivantes. Ensuite, vous pouvez remplacer les paramètres spécifiques dans les dernières sections après que vous ayez terminé avec la configuration de la section « Général ». Par conséquent, vous devez configurer la section « General » en premier, puis, le cas échéant, procédez à un réglage plus précis dans chaque section correspondante.
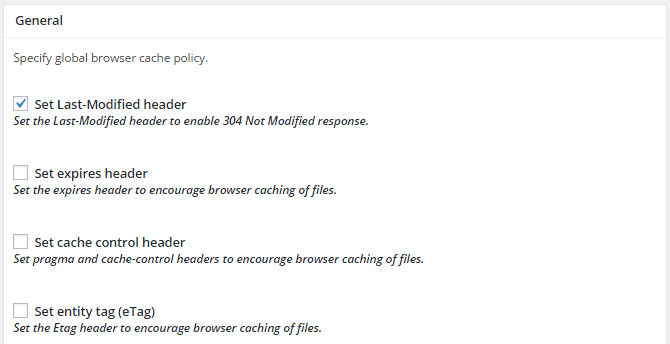
Cache du navigateur: Général
Les quatre premières options de la section « General » sont tous semblables les uns aux autres. En substance, les quatre font la même chose: faire en sorte que les données stockées dans le cache soient toujours valide. Cependant, chacun le fait d’une manière différente.
Les options « Set Last-modified header » et « eTag » sont stockées par un navigateur, puis utilisé plus tard pour demander au serveur s’il existe de nouvelles versions des documents stockés.
Les options « expires header » et « set cache control header » limitent la durée de vie des ressources en cache. L’expiration des en-têtes y arrive en attribuant une date d’expiration fixée pour les ressources mises en cache. Alors que « cache control header » est utilisé pour attribuer une durée de vie qui commence à courir lorsque l’objet mis en cache est téléchargé par le navigateur.
Au moins, activez la première option de « Set Last-Modified – header ». Si vous voulez être plus prudent, en permettant à vos visiteurs d’avoir la version la plus à jour de votre site, activez les options supplémentaires.
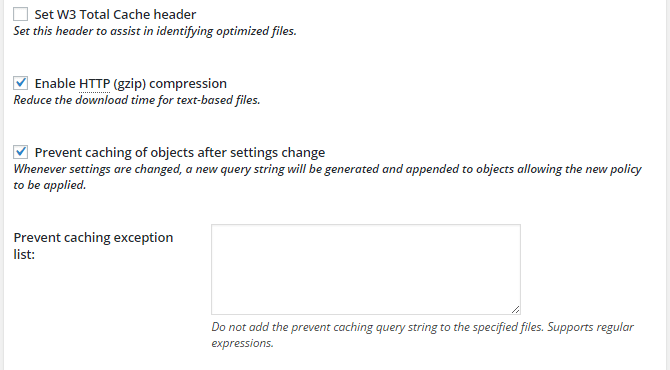
Activez l’option « Set W3 Total Cache header » si vous voulez être en mesure de regarder l’en-tête HTTP d’un document pour déterminer si elle a été mise en cache par W3TC. Si vous ne savez pas comment regarder des en-têtes HTTP ou que vous ne vous en souciez pas, il suffit de laisser cette option désactivée. Cela n’a pas d’incidence sur les performances.
Laissez l’option « Enable HTTP (gzip) compression » activée. Cela réduit la taille des fichiers de texte et peut avoir un impact significatif sur les performances du site.
Laissez l’option « Prevent caching of objects after settings change » cochée. Cela garantit que tous les paramètres des temps soient changés et qu’une nouvelle chaîne soit générée et attaché à tous les éléments mis en cache afin que les navigateurs sachent se débarrasser des vieux fichiers pour télécharger les plus récents.
Il y a certaines ressources du site Web que vous ne souhaiterez pas voir être mis en cache par le navigateur. Il pourrait s’agir d’un lecteur multimédia Flash. Ajouter le chemin vers ces ressources dans le champ « Prevent caching exception list ».
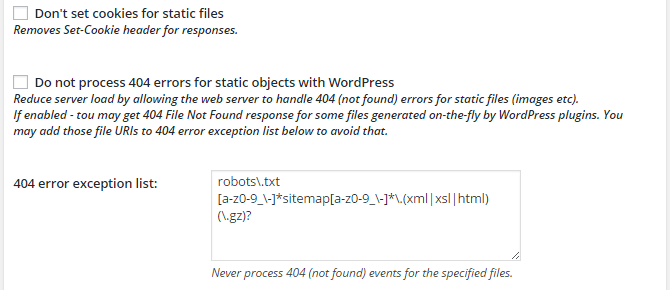
Cochez l’option « Don’t set cookies for static files ».
L’idée ici est que les fichiers statiques (images, fichiers CSS et JavaScript) n’aient pas besoin qu’un cookie soit ajouté à l’en- tête HTTP.
La prochaine option « Do not process 404 errors for static objects with WordPress », permettra de réduire la charge du serveur en permettant au serveur de gérer des fichiers 404 statiques plutôt que d’utiliser le processus par défaut 404 de WordPress.
À moins que vous vous attendez à une grande charge des pages 404, la sélection ou pas de cette option ne changera pas grand-chose aux performances. La meilleure pratique serait de cocher cette option, mais cela peut entrainer certains plugins à générer un tas d’erreur 404. Si cela arrive, vous aurez besoin d’ajouter manuellement les URL pour les ressources en infraction au champ intitulé « 404 error exception list ».
Cache du navigateur: CSS & JS, HTML et XML, médias
Chacune de ces sections hériteront des valeurs ajoutées à la section « General ». Cependant, vous pouvez utiliser chacune de ces sections pour affiner la façon dont chaque type de ressources est manipulé dans le cache du navigateur.
C’est tout pour ce tutoriel. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.