La mise en place W3 Total Cache peut être fatiguante. Ce plugin de mise en cache populaire dispose de 16 menus à affronter et offre une gamme étourdissante d’options à configurer. Cependant, parcourir chacun d’eux est un coup de pouce significatif que vous apporterez aux performances d’un site web.
Ce tutoriel est le deuxième volet d’une série de tutoriels sur W3 Total Cache (W3TC).
- Partie 1 : Introduction au Cache
- Partie 2 : Comment configurer W3TC
- Partie 3 : Toutes les réponses à vos questions
- Partie 4 : Les paramètres « passe-partout » de W3TC
Dans ce tutoriel, qui se fera en plusieurs chapitres, nous allons parcourir les 16 menus de W3TC, et explorer toutes les options de configuration disponibles dans W3TC. Une fois que vous avez terminé ces tutoriels, vous serez prêt à aborder la mise en place W3TC comme un pro.
Configuration de W3 Total Cache
W3TC est disponible dans le répertoire de plugins WordPress, par conséquent son installation est simple. Nous avons rédigé un tutoriel sur comment installer un plugin WordPress. Vous n’aurez aucun mal à installer W3TC.
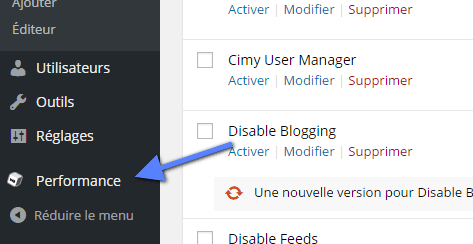
Après l’installation, activez le plugin, et vous verrez « Performance » ajouté comme un nouvel élément de niveau supérieur dans le menu du tableau de bord.
Sélectionnez « Performance » et vous serez redirigé vers le tableau de bord de W3TC Dashboard et vous verrez une liste des éléments de W3TC. Nous allons donc parcourir chaque élément :
1 – Tableau de bord
Le but principal du tableau de bord est de servir d’emplacement où vous pouvez effacer les différents modules de mise en cache, vérifier la compatibilité entre le plugin et le serveur, et surveiller les performances du serveur.
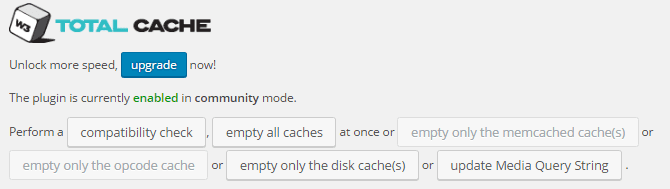
Le premier élément affiché sur le tableau de bord est une série de boutons, qui vous permettent de faire plusieurs choses :
- Vérification de la compatibilité: Tests du serveur pour déterminer quelles fonctions peuvent être activées.
- Vider les caches: Supprime toutes les ressources mises en cache.
- Vider seulement le cache memcached (s): Supprime toutes les ressources mises en cache en utilisant la méthode memcached.
- Vider seulement le cache opcode: Supprime toutes les ressources mises en cache en utilisant l’une des méthodes de cache opcode.
- Vider seulement le cache disque(s): Supprime toutes les ressources mises en cache utilisant le disque.
- Mise à jour du « Media Query String »: W3TC attache une chaîne à la fin des ressources multimédias (fichiers CSS, JS, et de l’image). Cliquez sur ce bouton pour mettre à jour cette chaîne pour faire en sorte que les navigateurs téléchargent une version mise à jour de ces ressources.
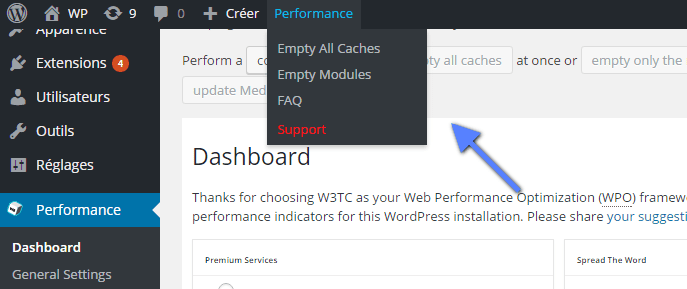
Beaucoup de ces fonctions peuvent aussi être accessibles depuis n’importe quelle page de votre tableau de bord.
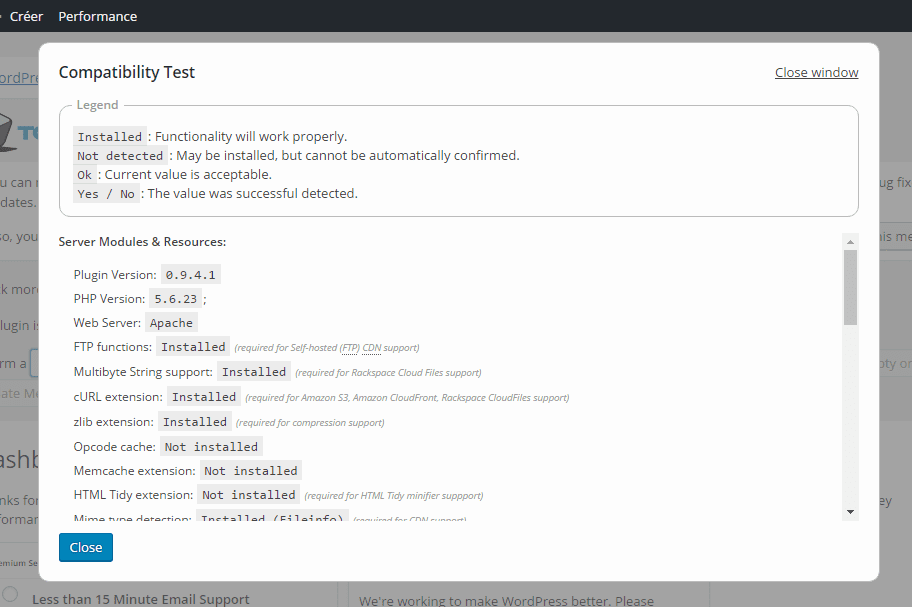
A propos du test de compatibilité
Les informations générées par la vérification de la compatibilité peuvent être très utiles. Cette fonctionnalité vous permettra de tester votre configuration serveur avec toutes les fonctionnalités W3TC. Passez en revue les résultats et vous saurez quelles fonctionnalités vous pouvez activer et quelles fonctionnalités nécessitent quelque chose de plus.
Si vous configurez W3TC pour la première fois, cliquez sur le bouton de contrôle de compatibilité afin que vous sachiez quelles sont les fonctionnalités que vous serez en mesure de mettre sur pied.
Tableau de bord: Support, offres marketing, PageSpeed et « Server Monitoring »
En dessous de la rangée de boutons, vous trouverez quelques sections supplémentaires:
- Les services premium: Vous permettent de prendre un service d’assistance.
- Spread The Word : Vous permet de partager W3TC sur les médias sociaux, ajouter une note au plugin sur WordPress.org et ajouter un lien vers W3 EDGE au pied de page de votre site.
- Inscription sur MaxCDN.
- La surveillance des serveurs par New Relic et de suivi avec Google PageSpeed Insights.
Notez qu’une configuration supplémentaire est requise dans les paramètres généraux et le menu « Monitoring », où une clé PageSpeed API, ainsi que la création du compte et l’installation de « New Relic« , sont nécessaires pour activer ces fonctionnalités.
Toutes ces sections sont facultatives et n’affectent pas l’optimisation de site Web.
2 – Réglages généraux (General Settings)
Le menu « General Settings » menu est le menu le plus important de W3TC. Toutes les options de mise en cache offertes par W3TC sont activées et désactivées à partir de ce menu, puis affinées dans les menus suivants.
Tout d’abord, jetez un œil à la liste des liens en haut de la page.
Chacun de ces liens se connecte directement à une section plus basse sur menu « General Settings ». En cliquant sur ces derniers, cela vous évitera de faire beaucoup de défilement.
Il est commun pour les utilisateurs W3TC de confondre ces liens et les éléments de menu W3TC dans le menu du tableau de bord. Il est important de réaliser que les liens dans le menu du tableau de bord mènent vers différentes pages où les caractéristiques sont raffinées. Les liens en haut de la page mènent vers les sections du menu « General Settings » où ces fonctions sont activées ou désactivées.
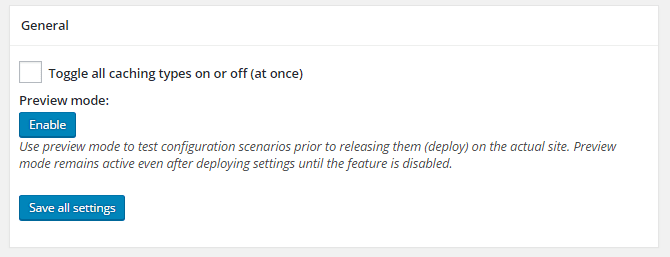
General Settings: General
Ci-dessous, vous retrouverez la liste des liens dans le panel « general ». Il y a deux options dans ce panneau:
La sélection de la case à cocher pour faire activer/désactiver tous les types de mise en cache (à la fois), ce qui n’est généralement pas une bonne idée et a tendance à produire une surcharge.
Très peu de sites utiliseront effectivement tous les modules de mise en cache, de sorte qu’il soit plus logique de passer par les options de mise en cache une à la fois, ce qui permet de mieux juger celui que vous souhaitez utiliser.
Paramètres Généraux – mode Aperçu
Le mode aperçu est un outil précieux intégré dans W3TC, mais il prend un certain temps à être maitrisé.
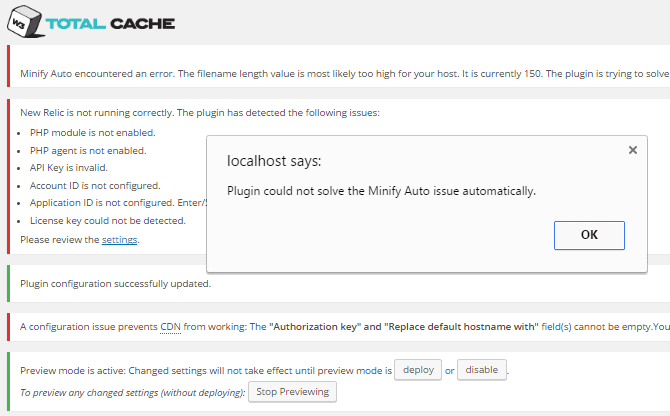
Activer le mode « Aperçu » si vous faites des configurations W3TC en direct sur un site web. Une fois activée, une boîte de dialogue s’affichera en haut de l’écran vous permettant de savoir que les modifications apportées n’affecteront pas l’expérience utilisateur sauf si vous sélectionnez le bouton pour appliquer ces modifications.
Ce que le mode aperçu fait, c’est de créer un conteneur séparé pour les paramètres du site. Les modifications apportées aux paramètres W3TC avec le mode de prévisualisation, sont enregistrées séparément de celles déjà déployées. Cela vous permet de manipuler les paramètres W3TC sans affecter l’expérience utilisateur.
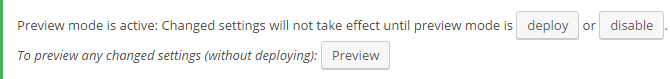
Avec le mode de prévisualisation activée, vous verrez trois boutons:
- Désactiver : désactive le mode de prévisualisation et déploie toutes les modifications apportées et les sauvegardes dans le mon aperçu.
- Déployer : Applique les modifications apportées et enregistrées en mode de prévisualisation sur le site en direct, mais conserve le mode de prévisualisation activé.
- Aperçu : Lance une nouvelle fenêtre du navigateur où vous pouvez voir les résultats des modifications effectuées sans affecter l’expérience des visiteurs (ces réglages ne s’appliqueront qu’à vous).
Après avoir sélectionné « Preview » (Aperçu) et rafraîchie la fenêtre ; le bouton changera pour « Stop Preview ». Sélectionnez « Stop Preview » pour afficher le site tel que les visiteurs le voient, lorsqu’ils ne sont pas connectés.
Prenez le temps de vous familiariser avec le mode de prévisualisation. Certains des changements sur W3TC (plus particulièrement, minification des fichiers CSS et JavaScript) peuvent rendre votre site indisponible.
Manipuler avec ces paramètres en direct avec un trafic tout aussi actif est une très mauvaise idée. Avec le mode de prévisualisation activée, vous pouvez travailler sur ces paramètres sans afficher les résultats jusqu’à ce que vous soyez satisfait de leurs résultats.
Vider le cache
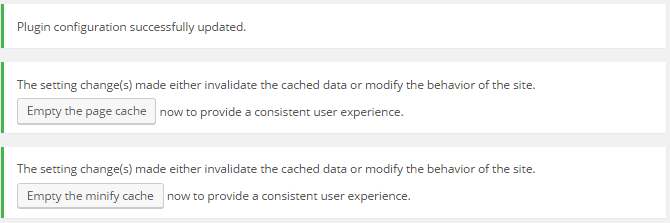
Un type de notification que vous aurez l’habitude de voir, est l’invitation à supprimer le cache.
Ce que ces notifications veulent dire, c’est que les modifications que vous avez apportées invalident tout le contenu mis en cache.
Donc chaque fois que vous êtes invité à vider le cache, faites-le.
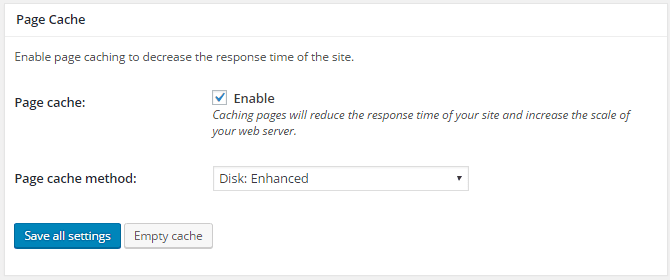
Paramètres Généraux: page Cache
La section suivante dans les « Paramètres Généraux » est le « Page Cache ». C’est sans doute la caractéristique la plus importante offerte par W3TC. Si vous ne faites rien, mais activez la mise en cache des pages, vous devriez voir un coup de pouce mesurable sur les performances de votre site. Heureusement, il est également facile à mettre en place.
W3TC peut utiliser différentes méthodes de mise en cache pour mettre en cache des copies statiques de vos pages et articles du site (tous désignés génériquement comme « pages » par W3TC).
Le choix par défaut dans la plupart des cas devrait être: « Disk : Enhanced ». Toutefois, les utilisateurs de serveurs mutualisés peuvent avoir à utiliser « Disk: Basic », si leur hôte se plaint de l’utilisation excessive des ressources ou si le test de vérification de la compatibilité révèle que le serveur n’est pas compatible avec le renforcement de la mise en cache du disque.
Les utilisateurs du serveur privé dédié ou virtuel peuvent opter pour l’une des méthodes de cache « Opcode ». Si vous gérez le serveur vous-même, vous pouvez installer la méthode de cache « opcode » que vous préférez. Si votre serveur est une machine Windows, vous aurez besoin de choisir « Opcode: WinCache ».
« Memcache » est conçu pour une utilisation dans les environnements d’hébergement multi-serveurs. En conséquence, il peut être disponible si vous utilisez l’hébergement « Cloud » et même de certains fournisseurs d’hébergement partagé. Si elle est disponible dans votre environnement d’hébergement, vous pourrez l’utiliser.
Avec votre méthode préférée de mise en cache des pages sélectionnées, vous devez maintenant sauvegarder vos réglages.
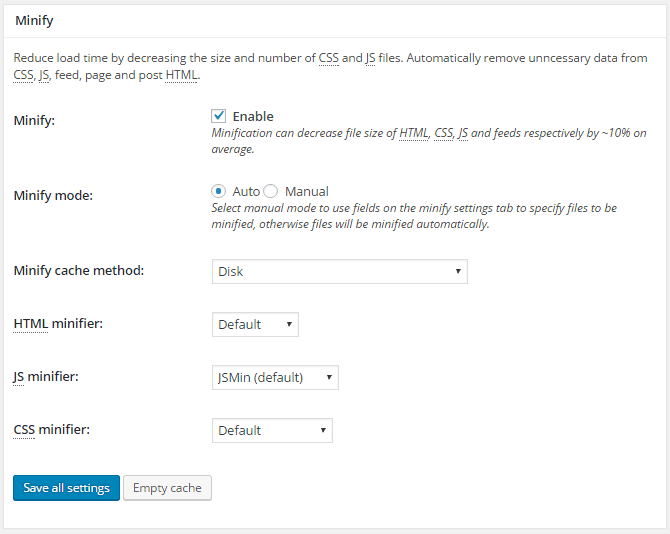
Paramètres Généraux: Minify
La minification des fichiers JavaScript et CSS peut briser des sites, si vous utilisez W3TC ou un autre plugin. Vous devez donc procéder avec prudence lors de l’activation du module « Minify ».
L’option « Auto » combine et rapetisse toutes les ressources JavaScript et CSS. Toutefois, sélectionner cela signifie que vous ne serez pas en mesure de travailler avec chaque menu de la fonctionnalité « Minify ». La seule façon de savoir comment les choses se comporteront, c’est d’essayer « Auto », d’affiner les réglages dans le menu « Minify », et voir comment votre site se charge. Si vous le faites et que votre site se présente mal, utilisez la méthode manuelle.
Sélectionnez la méthode de mise en cache « Disk », si vous utilisez l’hébergement mutualisé. Sinon, sélectionnez la même méthode de mise en cache que vous avez sélectionné pour la méthode « Page Cache ».
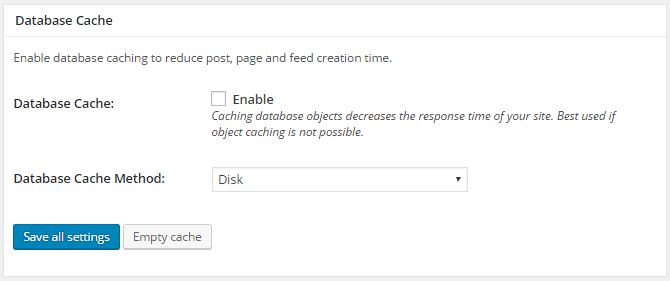
Paramètres Généraux: Cache de la base de données
Si votre site est sur un serveur partagé, alors la mise en cache de la base de données est désactivée. La mise en cache de la base de données est un processus lourd en termes de ressources. À moins que votre serveur ne soit assez puissant pour gérer le traitement et le stockage, la base de données mise en cache peut effectivement ralentir votre site plutôt que de l’accélérer.
Une base de données mise en cache est simple à mettre en place. Il suffit de sélectionner « Activer » et choisissez la méthode que vous souhaitez appliquer à cette mise en cache.
Vous devez penser à des goulots d’étranglement qui peuvent affecter les performances du site Web pour comprendre pourquoi la base de données mise en cache peut ralentir votre site.
Si le processus d’interrogation de la base de données ralentit votre site, alors la base de données mise en cache peut accélérer votre site en réduisant le nombre de fois que la base de données sera interrogée.
Toutefois, si un manque de mémoire du serveur ralentit votre site, alors demander au serveur de mettre en cache la base de données, donne un serveur une surcharge de travail à faire, ce qui le ralentit davantage.
Alors, comment savoir si oui ou non la mise en cache de la base de données doit être activée ?
Si votre site est hébergé sur un serveur partagé, il sera préférable de désactiver cette fonctionnalité.
Si votre site dispose de ressources – comme sur un VPS ou un serveur dédié – alors vous pouvez tester la mise en cache de la base de données. Vous pourrez également faire des tests pour vous assurer que lorsque la mise en cache est activée, le site est plus rapide.
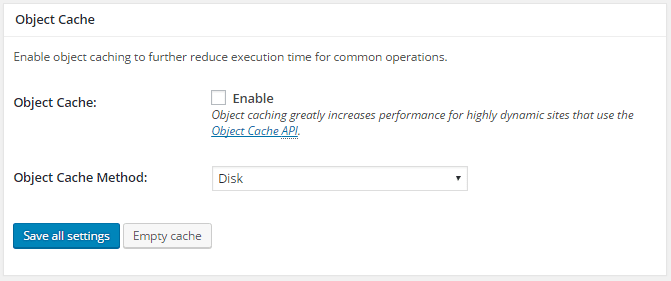
Paramètres généraux: Cache d’objets
La mise en cache des objets est intégrée au noyau WordPress. Le module du cache d’objets met en cache les objets de l’API pour réduire le nombre de requêtes complexes vers la base de données effectuées par le serveur. Tout comme la base de données peut être mise en cache, la mise en cache objet est aussi facile à mettre en place, mais cela peut ou pas réellement aider à améliorer les performances de votre site web.
La mise en cache des objets a le plus grand potentiel pour aider les sites essentiellement dynamiques (des sites BuddyPress, des sites bbPress) hébergés dans un environnement privé. Si vous utilisez un blog ou site Web depuis un serveur partagé, vous pouvez l’essayer, mais dans ces environnements l’idéal est de le laisser désactivé.
Pour activer la mise en cache d’objet, sélectionnez la « Activer » (Enable) et la méthode de mise en cache que vous utilisez jusqu’à présent.
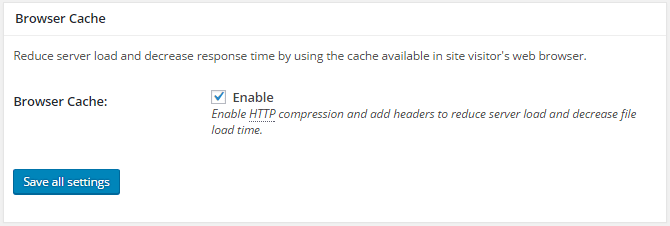
Paramètres généraux: Cache du navigateur
L’activation de cache du navigateur est aussi facile que la sélection d’une seule case à cocher en cliquant sur « Enregistrer toutes les modifications » (Save All Settings).
Avec la mise en cache navigateur activé, les ressources du site Web seront mises en cache par les navigateurs des visiteurs. De cette façon, quand une page est affichée une seconde fois, ces ressources seront chargées à partir du cache du navigateur.
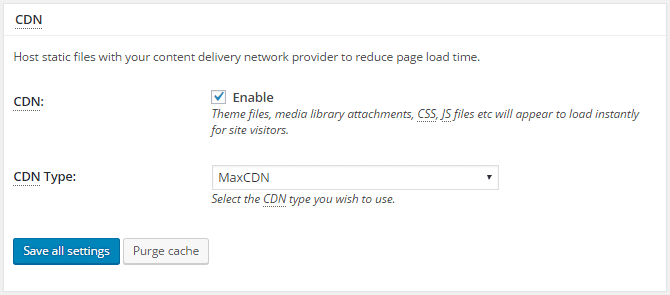
Paramètres généraux: CDN
Si vous utilisez un réseau de distribution de contenu (CDN) vous pouvez intégrer votre service CDN avec W3TC. Ce sera le miroir des fichiers mis en cache de votre serveur Web de sorte que vous ayez le bénéfice des deux services : celui de la mise en cache et de la livraison du contenu distribué (CDN).
Pour activer l’intégration du CDN sélectionner la case « Enable », choisissez votre fournisseur de services CDN dans la liste des CDN, puis cliquez sur « Enregistrer tous les paramètres » (Save all settings).
Vous aurez également besoin de visiter le menu du CDN pour ajouter les informations d’identification de votre CDN sur W3TC, afin que cela fonctionne correctement.
Vous pouvez remarquer que Cloudflare est absent de la liste des services CDN. Pour utiliser Cloudflare, vous devez ajouter une extension W3TC. Accédez au menu « Extensions », activer l’extension Cloudflare, puis revenez au menu « General Settings », afin de terminer l’intégration de CloudFlare.
Paramètres généraux: « Reverse Proxy »
Pour utiliser cette option, vous devez installer « Varnish » sur votre serveur et passer par des étapes avancées de configuration du serveur. Ceci est seulement le genre de chose que vous devez faire si vous hébergez votre blog dans un environnement privé avec un accès « root » sur le serveur. Si vous êtes intéressé par la mise en place de « Varnish » afin qu’il fonctionne avec W3TC, Tuts Plus (en anglais) propose un tutoriel dessus.
Paramètres généraux: Surveillance
« New Relic » service de contrôle, peut être intégré avec W3TC. Pour utiliser ce service, vous devez installer « New Relic » sur le serveur et créez un compte « New Relic ». Etant donné que « New Relic » doit être installé sur le serveur, il n’est pas compatible avec l’hébergement partagé.
Si New Relic est installé sur votre serveur et que vous avez un nouveau compte « Relic », entrez vos identifiants dans cette section pour ajouter des statistiques du serveur à votre tableau de bord W3TC.
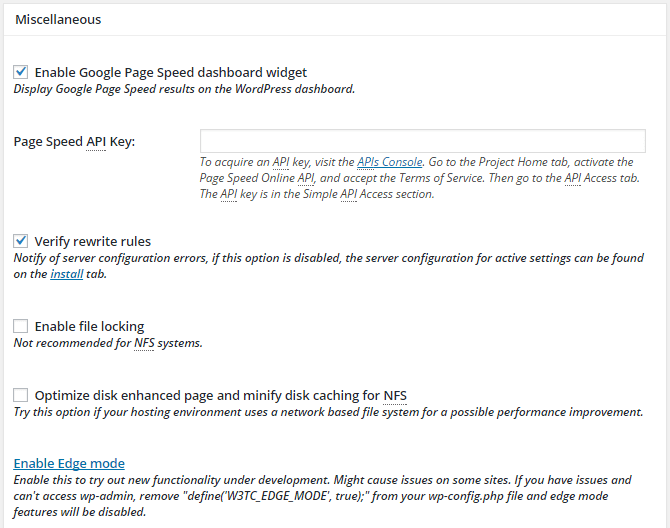
Paramètres généraux: Divers
La première option dans la section « Divers » dans les Paramètres généraux est utilisée pour activer le widget « Google PageSpeed » dans le tableau de bord W3TC. Pour se faire, vous devrez d’abord mettre en place une clé API.
Dans la plupart des cas, vous n’aurez pas envie de configurer ces options.
Vérifiez que l’option des règles de réécriture est cochée par défaut. Décochez pour empêcher à W3TC de vous faire savoir qu’il y a quelque chose qui cloche avec votre configuration sur les règles d’écriture.
« Activer le verrouillage des fichiers » (Enable file locking) est désactivé par défaut. Le verrouillage des fichiers n’est pas compatible avec la plupart des hébergements mutualisés. Toutefois, sur un hébergement privé, vous pouvez l’activer et voir si cela améliore les performances de votre site.
« Optimize disk enhanced page » et « minify disk caching for NFS » sont désactivés par défaut. C’est une option qui peut fournir un coup de pouce modeste aux performances de votre site.
« Enable Edge Mode » doit être désactivé sur les sites de production. Toutefois, si vous voulez tester cette fonctionnalité de mise en cache dans un environnement de test, sélectionnez cette option.
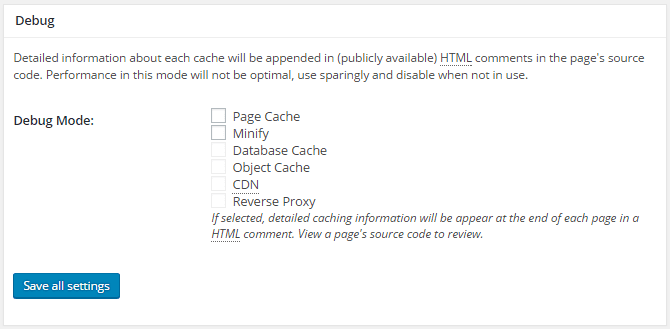
Paramètres généraux: Debug
Le Mode Debug doit rester désactivé, sauf si vous l’utilisez activement.
Avec le mode debug activé, des informations de débogage seront ajoutées à la fin de la source de la page.
Il est intéressant de noter que seuls les modules de mémoire cache qui sont activés dans le menu des « Paramètres généraux » seront disponibles en mode Debug . Dans l’image ci-dessus vous pouvez voir que seuls « Page Cache » et « Minify » sont disponibles. En effet, les autres fonctionnalités de cache ont été désactivées au moment où l’image a été capturée.
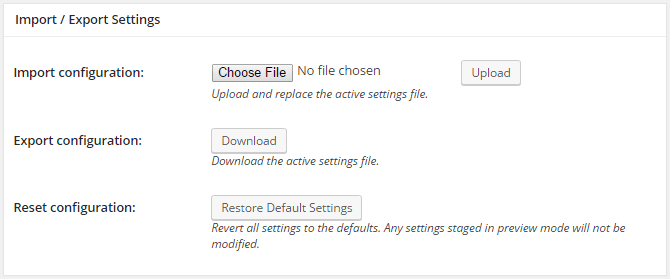
Paramètres généraux: Paramètres d’exportation/d’importation
Si vous utilisez W3TC sur un certain nombre de sites et souhaitez appliquer les mêmes options partout, cette fonctionnalité vous sera d’une grande utilité.
Sélectionnez « Télécharger » pour exporter les paramètres actuels. Utilisez ensuite l’option « Choisissez Fichier » sur un autre site pour télécharger la même configuration. Vous pouvez également utiliser cette option pour créer un fichier de sauvegarde à utiliser comme un point de restauration lors de la configuration de W3TC.
Nous allons nous arrêter là pour ce tutoriel. Nous allons continuer dans un prochain. N’oubliez pas que nous sommes en train d’explorer les différentes fonctionnalités de W3TC.
Cette liste de boites méta disposent d’un condensé des fonctionnalités qui sont (dans leur version complète) disponible dans le menu « Performance ».
Avez-vous des questions jusque-là ? N’hésitez pas à nous les poser.


















Bonjour,
je ne comprends pas, je fais des modifications sur ma page (brouillon ou publié) dans wordpress. j’enregistre. Dans la page de construction de wordpress c’est à jour, mais l’aperçu de page ou « prévisualiser la page » n’affiche absolument pas les modifications apportées. J’ai été voir les fichiers cache, j’ai activé le mode aperçu (qui fonctionnait très bien avant pourtant) . Rien de ne modifie sur le site « visuel » . Merci de votre aide. Mégane
Essaye de désactiver le plugin puis vérifie à nouveau.