Il y a de cela quelque jours, nous avons débuté une série de tutoriels qui portent sur W3TC (W3 Total Cache), qui est un plugin qui vous permettra de mettre votre blog en cache, afin qu’il s’exécute beaucoup plus rapidement.
Cette série de tutoriels se présente ainsi :
- Partie 1 : Introduction au Cache
- Partie 2 : Comment configurer W3TC
- Réglages Généraux – Episode 1
- Suite Réglages Généraux – Episode 2
- Configuration du cache des pages – Episode 3 (présent tutoriel)
- Configuration des minifications – Episode 4
- Configuration du cache de la base de données – Episode 5
- Configuration d’objet et du navigateur – Episode 6
- Partie 3 : Toutes les réponses à vos questions
- Partie 4 : Les paramètres « passe-partout » de W3TC
Dans le précédent épisode, nous étions toujours dans la partie 2, mais avions commencé avec les réglages généraux. Aujourd’hui, nous allons poursuivre avec les réglages de la mise en cache des pages.
Lorsque la mise en cache des pages est activée à partir menu des réglages généraux, utilisez le menu « Page Cache », pour accéder à la configuration du cache pour cet élément.
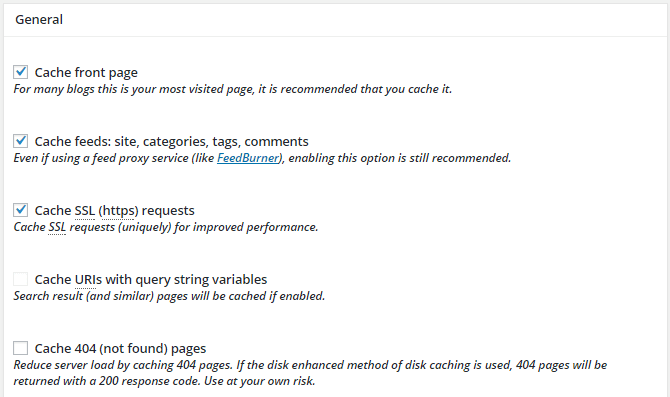
Durant la sélection des pages à mettre en cache, soyez le plus inclusif possible. Dans la plupart des cas, vous souhaiterez mettre en cache la quasi-totalité des pages.
Si votre site est disponible avec le protocole https, alors vous voudrez activer Cache SSL (https) pour ces demandes.
La plupart des sites ne bénéficieront pas de la mise en cache sur la base de l’URIs. L’activation de cette option peut produire des résultats inattendus par la mise en cache des chaînes imprévues. Donc, à moins que votre fonction de recherche soit largement utilisé pour la recherche avec les mêmes termes, laissez cette option désactivée.
Enfin, il est conseillé de ne pas mettre en cache la page 404. Les visiteurs ne devraient pas les voir très souvent, de toute façon, et vous ne souhaiterez pas que Google indexe une page 404 comme une page régulière, ce qui peut se produire si vous activez cette option.
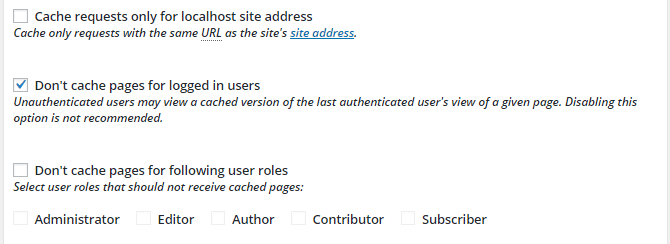
L’option suivante, « Mettre en cache les requetés uniquement pour (votre domaine) l’adresse du site » (Cache requests only) est décochée par défaut, mais la recommandation universelle est de cocher cette option.
Les deux options suivantes semblent assez similaires, mais l’explication en dessous de chaque option éclairci les choses.
« Don’t cache pages for logged in users should always remain checked » doit toujours rester cochée. Si vous la laissez cochée et affichez votre site tout en étant connecté, votre action mettra la page en cache, puis l’affichera pour les utilisateurs qui ne sont pas connectés.
« Don’t cache pages for the following user roles » signifie que utilisateurs qui correspondent au rôle sélectionné accéderont à la version directe (pas mise en cache) de votre site.
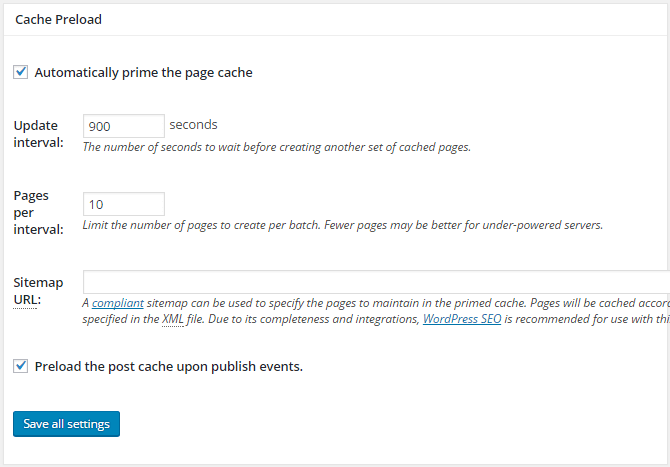
La section suivante, « Cache Preload », est utilisé pour construire le cache des pages avant qu’il ne soit chargé.
C’est une bonne idée de choisir l’option de pré-chargement du cache de la page. L’intervalle des pages par défaut et des valeurs des pages par intervalles, sont de bonnes configurations pour les serveurs partagés. Toutefois, si vous avez un environnement d’hébergement plus puissant n’hésitez pas à réduire l’intervalle de mise à jour et de mise en cache des pages.
Vous devrez ajouter l’URL du sitemap dans le champ approprié de sortes que W3TC l’utilise pour identifier les pages qui doivent être mises en cache.
Enfin, dans la plupart des cas, vous aurez envie de sélectionner l’option « Preload the post cache upon publish events ». Cela permettra d’assurer que la version mise en cache de votre page soit mis à jour chaque fois lorsque vous publiez un nouvel article.
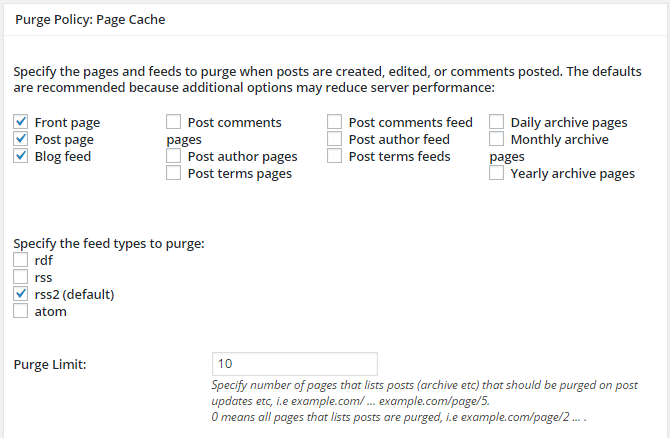
La section de nettoyage est utilisée pour spécifier les pages à « vider » à partir du cache, chaque fois qu’un article est publié, modifié ou commenté.
Vous aurez probablement envie de laisser les options de nettoyage du cache, sauf si vous savez que vous ne souhaiterez pas qu’une des pages soit purgée lors des événements précédemment mentionnés.
La limite de purge détermine le nombre de pages archivées qui doivent être purgées. Par exemple, si vos l’archive d’article possède 20 pages, et que vous définissez la limite de purge à 15, alors les 15 dernières pages seront purgées, tandis que les cinq pages les plus anciennes ne le seront pas jusqu’à ce que la date d’expiration de ces pages arrive.
Réglez la valeur à 0 pour purger toutes les pages est une bonne idée, sauf si certaines de vos archives sont très grandes. Dans ce cas, devrez utiliser une valeur de 10, qui pourra convenir à cette situation.
Si vous avez construit des pages personnalisées qui doivent être purgés à chaque fois que les messages sont édités et publiés, vous devez les ajouter manuellement au champ des pages supplémentaires (option disponible un peu plus bas).
La section avancée vous aidera à :
- Contrôle comment W3TC gère les chaînes des requête spécifiques,
- Exclure certains agents (dispositifs, navigateurs) qui ne recevront pas la version en cache,
- Identifier les cookies qui permettront à W3TC de ne pas mettre des pages en cache
- Mettre en place des exceptions spécifiques supplémentaires.
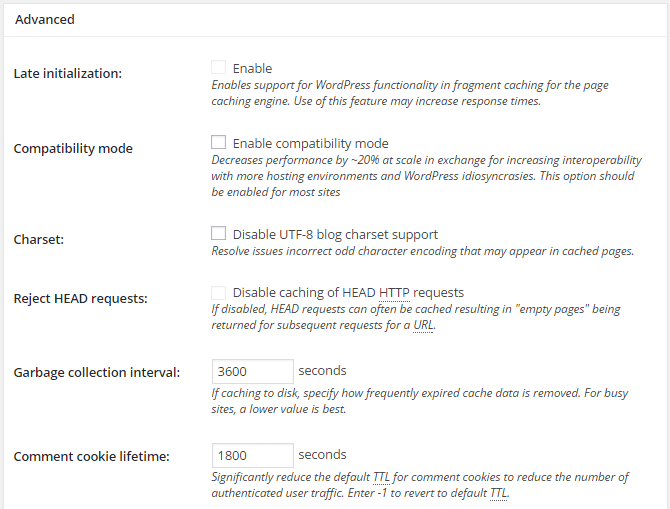
Prenez une minute pour regarder les paramètres au début de la section « Advanced ».
« Late initialization »: Cette fonctionnalité avancée permet de mettre en œuvre le cache des pages de façon fragmentée. Vous pouvez ignorer cette option dans la plupart des cas.
« Compatibility mode »: L’auteur du plugin recommande d’activer le mode de compatibilité pour minimiser l’apparition d’erreurs.
« Charset »: Si vous remarquez que des caractères impairs apparaissant dans les pages mises en cache, activez cette option.
« Reject HEAD requests »: Laissez cette option désactivée. Les informations contenues dans une demande HTTP HEAD sont parfois nécessaires pour construire la page résultante. Si vous désactivez cette option, les données des requêtes HEAD ne seront pas mis en cache et peuvent briser les pages qui sont construites en utilisant ces informations.
« Garbage collection interval »: Indiquez à quelle fréquence les données en cache expirés sont supprimées. La suppression de données en cache prend les ressources du serveur, il ne faut pas en faire trop souvent si votre site est occupé ou si votre serveur est surchargé. La valeur par défaut est appropriée pour presque tous les serveurs.
« Comment cookie lifetime »: Réduire cette valeur vous permettra de réduire la charge sur le serveur, car l’expiration des cookies utilisées pour authentifier les intervenants, expirent plus rapidement. Cependant, définir une valeur trop courte, amènera les utilisateurs à se connecter tout le temps.
Le reste des champs de cette section devrait ne pas être modifié, sauf si vous savez que vous souhaitez remplacer le comportement W3TC pour un cookie spécifique, un « user agent », ou une page.
C’est tout pour cette suite. Nous allons continuer dans un prochain épisode.