Saviez-vous que les vidéos Facebook génèrent plus de 8 milliards de pages vues chaque jour ? Et que 8 milliards est le double de ce nombre il y a un an ? Mais comment ajouter une vidéo Facebook sur WordPress ?
Alors que le mérite de ce succès massif peut être attribué à la lecture automatique des vidéos et à une méthodologie favorable de comptage de vues, le fait demeure que Facebook vidéo est aujourd’hui un acteur majeur pour la consommation des vidéos.
Ce tutoriel vous permettra d’exploiter les vidéos Facebook en l’intégrant dans vos articles et pages WordPress. Je vais vous montrer comment vous pouvez facilement intégrer des vidéos Facebook à travers l’éditeur de WordPress. Je vais en plus vous donner des informations sur la façon dont vous pouvez modifier certains détails d’affichage des vidéos pour activer la lecture automatique par exemple.
Et enfin, si vous ne voulez pas vous salir les mains avec la première méthode, je vais aussi vous montrer la méthode la plus simple pour intégrer des vidéos via un iframe.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Les avantages de l’Intégration Facebook Vidéos
Alors que YouTube est susceptible de rester le roi de la vidéo pour l’avenir, je vois certains avantages à l’intégration de vidéos Facebook. Par exemple, vous pouvez …
- Profitez du Live Streaming – vous avez peut-être vu la nouvelle fonctionnalité populaire de streaming en direct que Facebook a récemment lancée. Lorsque vous incorporez des vidéos avec cette méthode, vous serez également en mesure d’intégrer le streaming en direct de Facebook sur votre site web WordPress.
- Promotion croisée de votre page Facebook – l’intégration de vidéos Facebook fournit une autre méthode pour promouvoir votre page Facebook sur votre site web. Même si vous avez déjà inclus des boutons « Likes » ou de partages, l’intégration des vidéos directement à partir de Facebook fournit une autre connexion. Bien sûr, si vous essayez de promouvoir une chaîne YouTube, vous aurez besoin de choisir l’endroit où se situent vos priorités.
- Organiser le contenu vidéo à partir d’autres pages Facebook – si vous voyez une vidéo sur Facebook que vous souhaitez inclure dans un article ou une page, l’intégration est à peu près la seule option, sauf si vous souhaitez accéder directement à la page Facebook.
Comment intégrer « Facebook Vidéo » Avec le SDK JavaScript
Ce processus de mise en place de « Facebook vidéo » est assez indolore. Mais, il ne nécessite l’ajout d’un petit extrait de code à votre thème ou sur un plugin que vous aurez conçu. Cet extrait de code est nécessaire car il vous permet de faire des choses astucieuses comme l’ajout de la lecture automatique à vos vidéos intégrées.
Voici les 10 meilleurs plugins WordPress à utiliser pour gérer la publicité
Donc, pour commencer, vous devez ajouter le SDK JavaScript de Facebook entête de votre thème. C’est essentiellement un nom de fantaisie pour ce morceau de code :
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
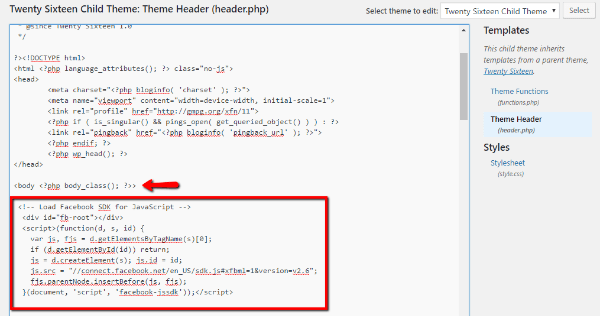
Pour ceux qui utilisent des thèmes WordPress sans option d’injection de contenu, vous aurez besoin d’accéder au fichier header.php de votre thème et d’ajouter juste après la balise <body> le code suivant :

Idéalement, vous devez utiliser un thème enfant et ajouter cet extrait de code à votre thème enfant header.php plutôt qu’au parent.
Comment intégrer les vidéos Facebook sur WordPress ? Découvrez-le également en cliquant sur ce lien
Après avoir ajouté ce code une fois, vous avez terminé avec ce dernier. Vous pouvez intégrer des vidéos partout où vous voulez en utilisant un code d’intégration standard.
Comment intégrer des Vidéos Facebook
Pour générer ce second bit de code, vous aurez besoin de trouver l’URL réelle à la vidéo que vous souhaitez partager, puis ajouter cette url à cet extrait de code :
<div class="fb-video" data-href="{your-video-post-url}"
data-allowfullscreen="true" data-width="500"></div>
Vous pouvez également modifier la largeur de la vidéo en pixels en modifiant l’option « data-width » pour un nombre différent.
Lire aussi notre tutoriel sur Comment optimiser une base de données en un clic sur WordPress
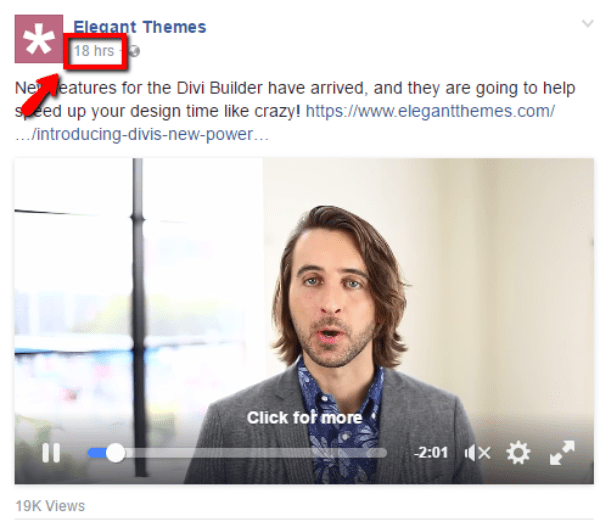
Il y a plusieurs façons d’obtenir cette URL. Si vous êtes à la recherche d’un article vidéo dans le flux de votre page, vous pouvez simplement faire un clic droit sur l’horodatage et copiez l’URL:

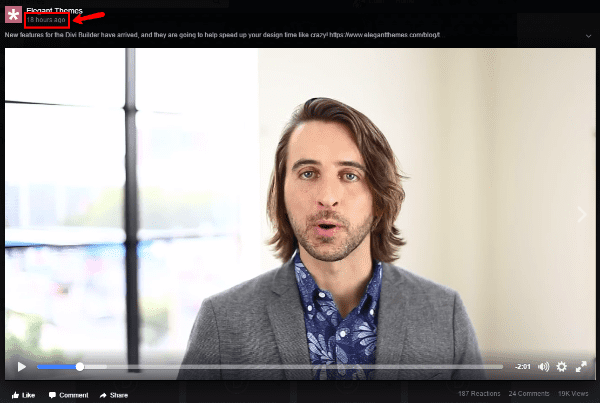
Si vous cherchez le lien en mode plein écran, vous pouvez trouver l’URL de la même manière suivante :

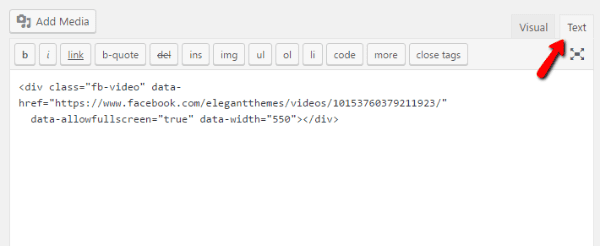
Pour vous donner un exemple concret, voici ce à quoi ressemblerait le code intégré après avoir ajouté l’URL. Nous allons définir une largeur de la vidéo à 550 px :
<div class="fb-video" data-href="https://www.facebook.com/elegantthemes/videos/10153760379211923/"
data-allowfullscreen="true" data-width="550"></div>
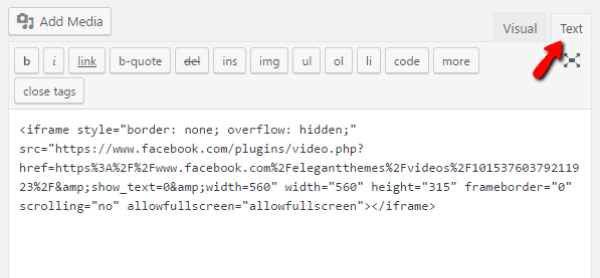
Il suffit de coller ce code dans l’onglet texte de l’éditeur WordPress pour intégrer la vidéo. Vous pouvez également ajouter ce code à votre barre latérale ou ailleurs qui prendra en charge ce code :

Une fois que vous publiez l’article, vous devrez voir la vidéo intégrée :

Comment activer la lecture automatique
Un des grands avantages à l’intégration des vidéos Facebook de cette façon est la possibilité d’activer la lecture automatique « Autoplay » (en sourdine) tout comme sur Facebook.
Consultez aussi notre article sur Les 15 meilleurs plugins WordPress de partage social
Si vous souhaitez ajouter la lecture automatique sur les vidéos Facebook, vous aurez juste besoin d’ajouter un attribut à votre code d’intégration.
Voici l’attribut que vous devez ajouter :
data-autoplay=”true”
Dans le code intégré complet, ça ressemblera à ceci :
<div class="fb-video" data-href="https://www.facebook.com/elegantthemes/videos/10153760379211923/"data-allowfullscreen="true" data-width="550" data-autoplay="true"></div>Une fois que vous faites ce changement, vos vidéos devraient se jouer automatiquement sur la page ou l’article en question.
Comment intégrer des vidéos Facebook avec iFrames
Si vous ne voulez pas vous creuser la tête, Facebook a également ajouté l’intégration par « iframe ». Cette fonction est à peu près la même chose que sur YouTube. Seulement, vous devez être conscient que vous ne pourrez pas activer la lecture automatique sur Facebook.
Découvrez nos 10 plugins WordPress pour améliorer la promotion de vos produits
Ainsi, alors qu’il est plus simple d’ajouter des vidéos de cette façon, cette méthode ne propose pas autant de fonctionnalités que celle qui précède.
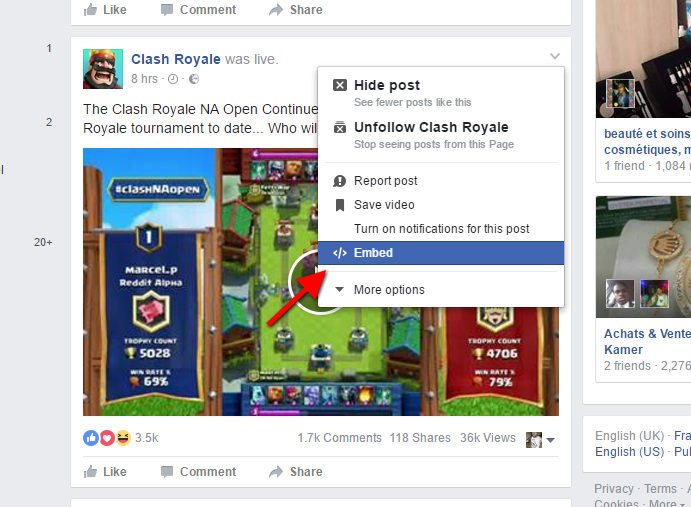
Pour trouver le code d’intégration, vous devez d’abord cliquer sur la petite flèche sur le coin supérieur droit d’une publication vidéo :

Ensuite, sélectionnez l’option « Intégration » ou « embed » (Mon facebook est en anglais).
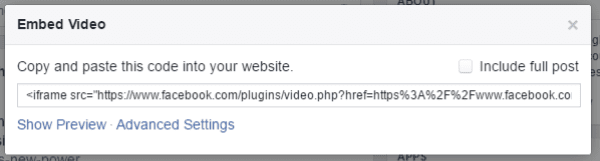
Une nouvelle fenêtre s’ouvrira pour vous permettre de copier le code du lecteur qui proposera la vidéo.

Il suffit de copier ce code et de le coller dans l’onglet texte de l’éditeur WordPress :

Lorsque vous publiez la vidéo, vous devriez la voir s’afficher exactement de la même façon que celle de l’exemple qui précède.
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. Share, Print and PDF Products for WooCommerce
Ce plugin WordPress vous aidera non seulement à offrir la possibilité à vos visiteurs de visualiser directement sur votre site web tout PDF mis à leur disposition, mais il pourra également les aider à partager facilement ce dernier.

Il vous offre de nombreuses fonctionnalités telles que l’impression, le téléchargement, le zoom, le partage, et bien plus encore. Il s’agit d’un plugin WordPress dont la mise en page est totalement responsive, afin de permettre à tout utilisateur d’y avoir accès sur son périphérique mobile sans trop de contraintes.
Lisez aussi 8 plugins WordPress pour afficher les icônes de partage sur votre blog
Il vous propose également de nombreuses options de personnalisation pour l’adapter à votre thème WordPress. Vous aurez ainsi la possibilité de modifier la couleur, d’utiliser la qualité d’image Retina, etc…
Télécharger | Démo | Hébergement Web
2. Octaboo
Octabook est un plugin WordPress premium très facile à utiliser et un outil de Booking instantanée de rendez-vous pour presque tous les types de services et de fournisseurs de services qui souhaitent proposer de la réservation en ligne à partir d’un site web.

Il propose plusieurs fonctionnalités dont on citera entre autres : un support pour la localisation multiples, la configuration des services, de la tarification dynamique, des notifications, etc…, le support des champs personnalisables pour les formulaires, la personnalisation de l’apparence, la prise en charge de Google Calendar, un tableau de bord intuitif, l’exportation des données au format csv, et beaucoup plus.
Télécharger | Démo | Hébergement Web
3. YouTube Plugin
Préparez de la meilleure façon possible votre site Web à la diffusion des vidéos YouTube . Yottie -son petit nom- est un puissant plugin WordPress dédié à la gestion et à l’intégration des vidéos YouTube sur votre site web ou blog.

Il permet de sélectionner les chaînes souhaitées et même des vidéos uniques pour créer votre propre liste de lecture directement sur votre blog. Il possède plus de 100 paramètres ajustables, 4 palettes de couleurs et prend en charge près de 16 langues. En bref, vous aurez des tonnes de choses à personnaliser.
Découvrez Comment enregistrer et optimiser les images de votre blog WordPress
Cette galerie vidéo WordPress dédiée à YouTube est entièrement responsive afin que vous puissiez couvrir un large public avec tout type de périphérique de navigation.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment compresser et redimensionner les images sur WordPress
- 5 plugins WordPress pour créer des mises en page personnalisées
- Pourquoi les freelances ont besoin d’un planning journalier
- 15 plugins WordPress pour créer un site web de Booking
- 5 plugins WordPress pour augmenter votre nombre d’abonnés
Conclusion
Voila ! C’est tout pour ce tutoriel. J’espère que cette présentation vous aidera à comprendre comment intégrer une vidéo Facebook sur WordPress. Si vous avez des questions, n’hésitez pas à nous les poser.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés. Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…