Souhaitez vous créer une animation au survol avec Elementor ?
Dans ce tutoriel nous allons utiliser une cannete de pepsi que nous allons survoler et qui va laisser apparaitre une description la concernant.
Nous vous invitons à consulter la vidéo suivante pour avoir une idée de ce dont nous souhaitons vous montrer.

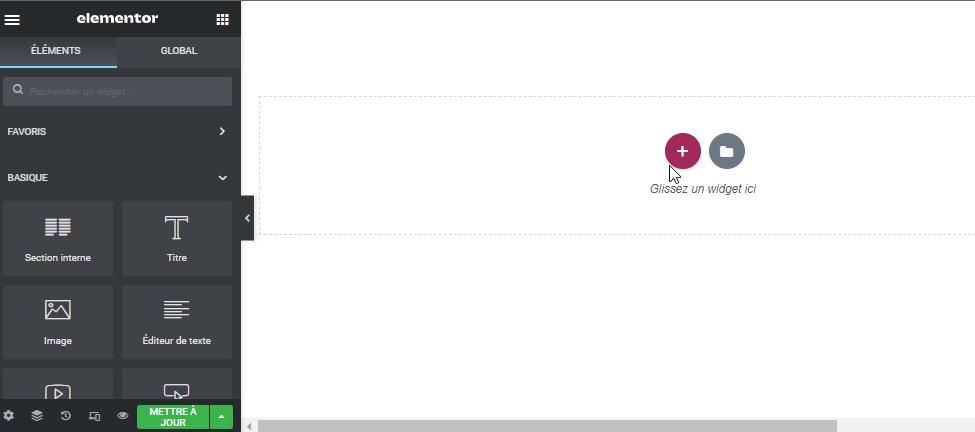
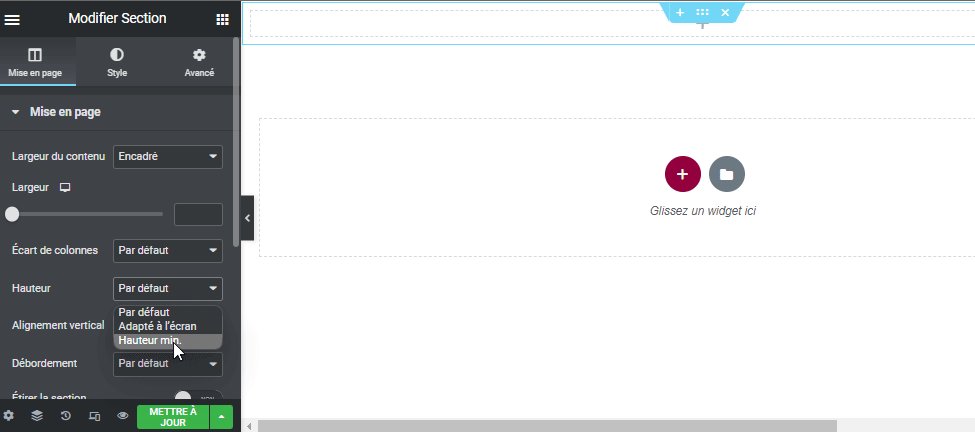
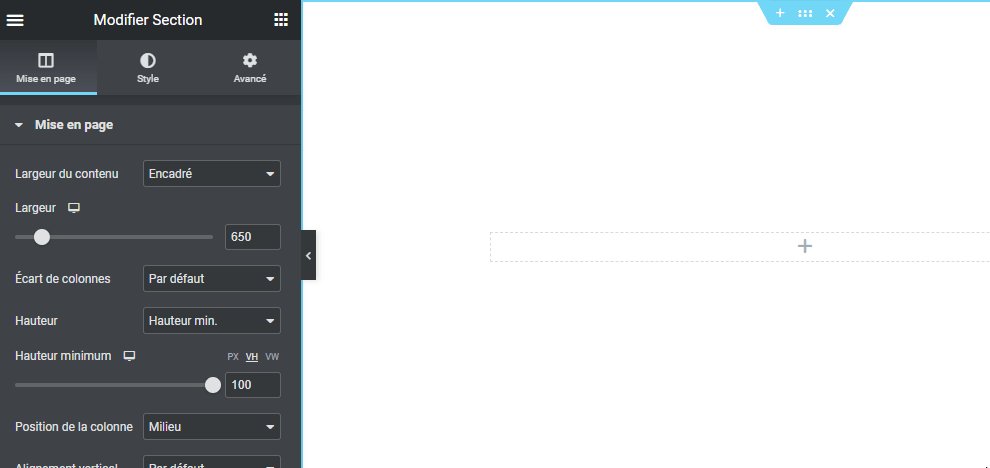
Insérer une section à une colonne puis dans la barre latérale sélectionnez Hauteur min sur Hauteur
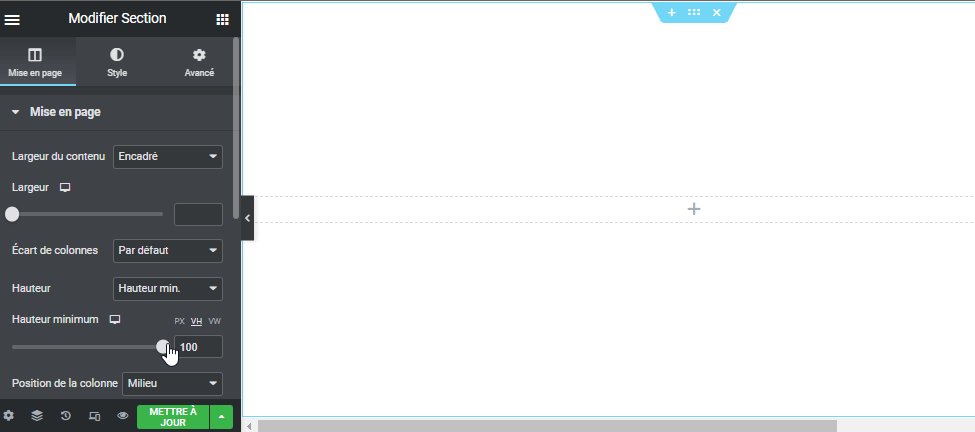
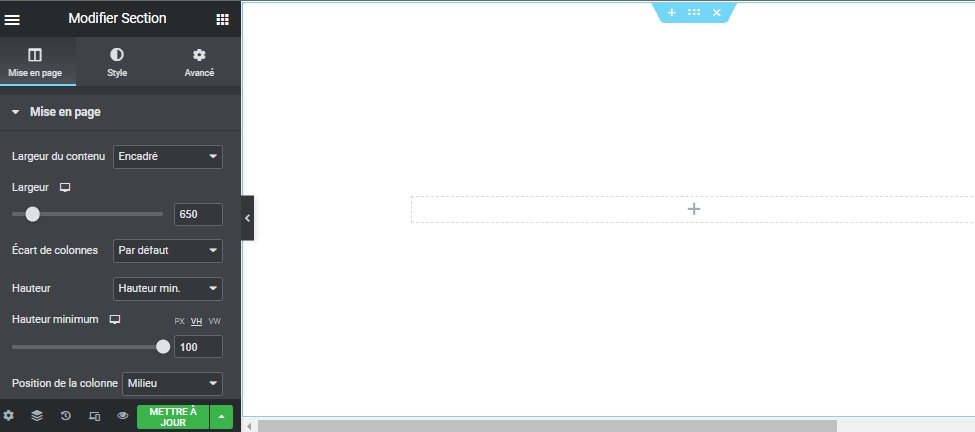
Sur Hauteur minimum cliquez sur VH puis, glissez le curseur jusqu’à 100. Toujours dans l’onglet Mise en page définir 650 comme largeur.

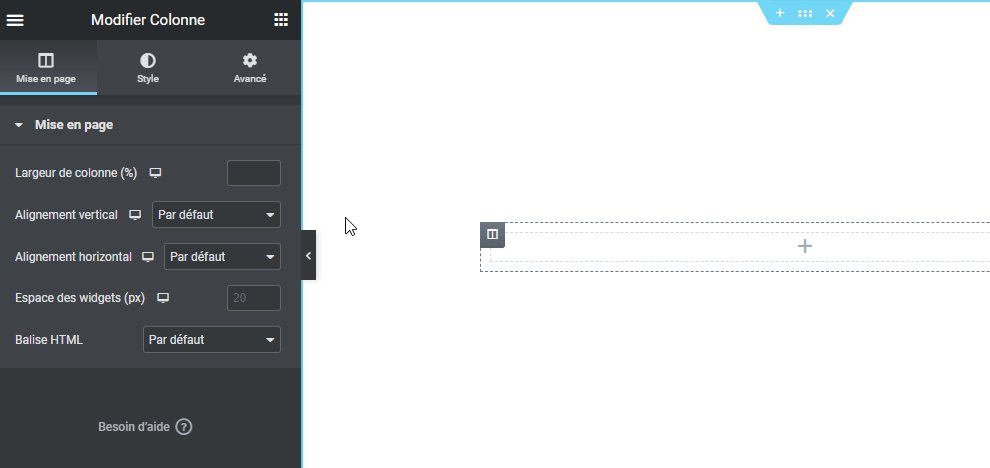
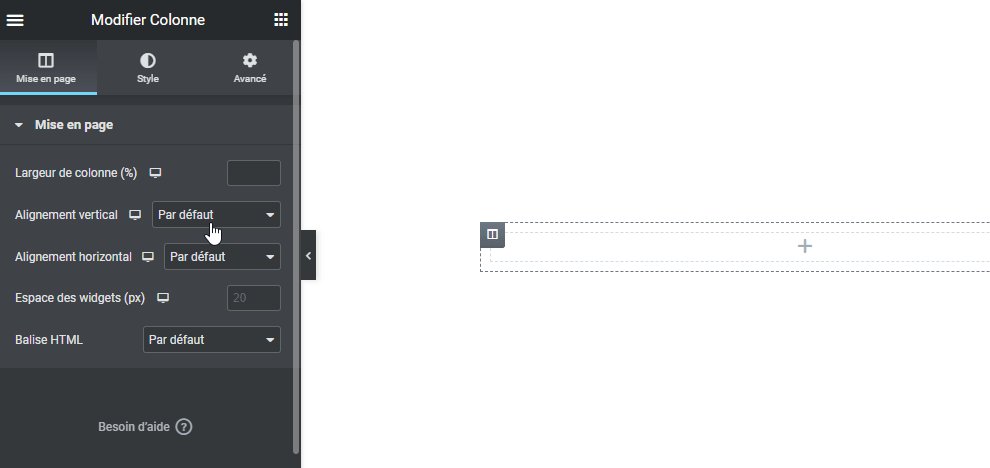
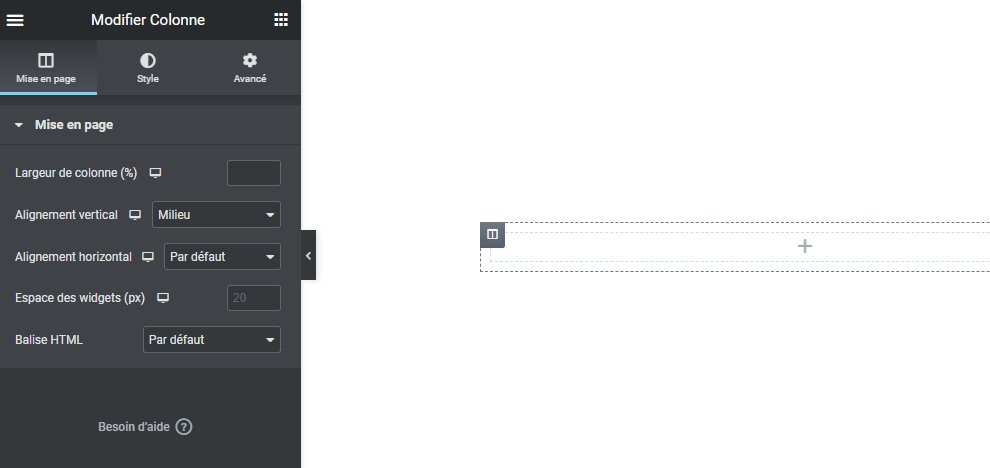
Sélectionnez la colonne et sur la barre latérale sur le champ Alignement Vertical sélectionnez Milieu.

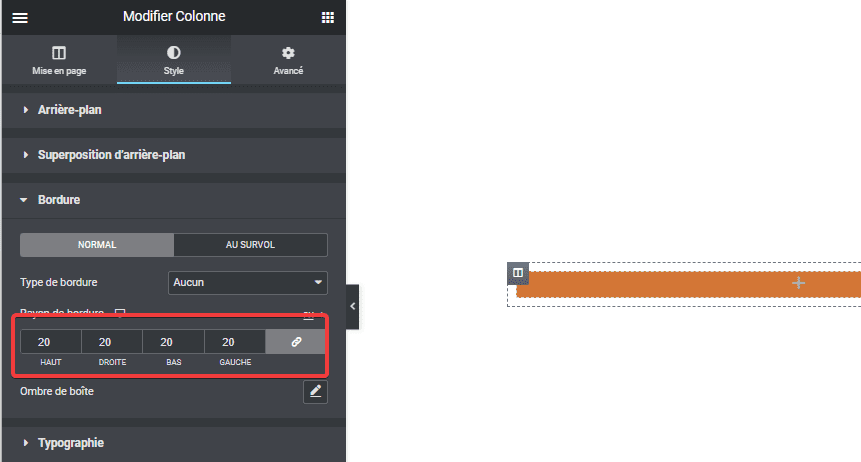
Dans l’onglet Style, modifiez la couleur d’arrière-plan en cliquant sur le sélecteur Couleur et saisissez #D37636 ensuite dans la section Bordure, saisissons 20 pour tous les rayons de bordures.

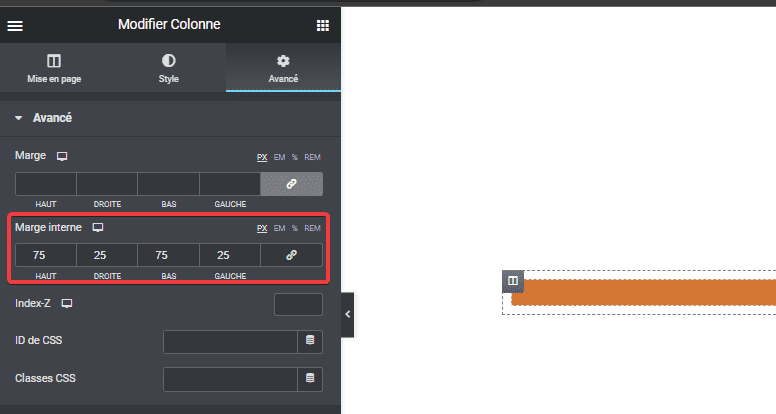
Dans l’onglet Avancé, désactivez la liaison des marges internes et saisissez 75 pour les marges internes Haut et Bas et 25 pour les marges internes Gauche et Droite.

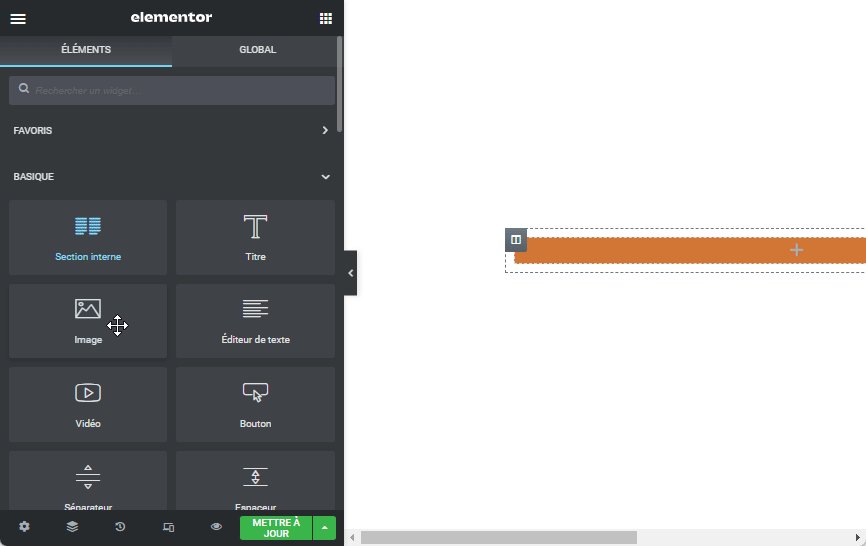
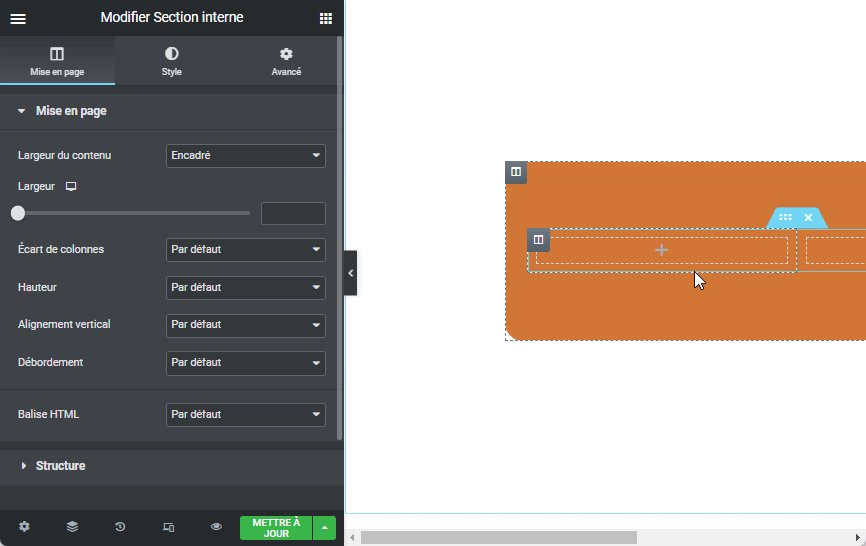
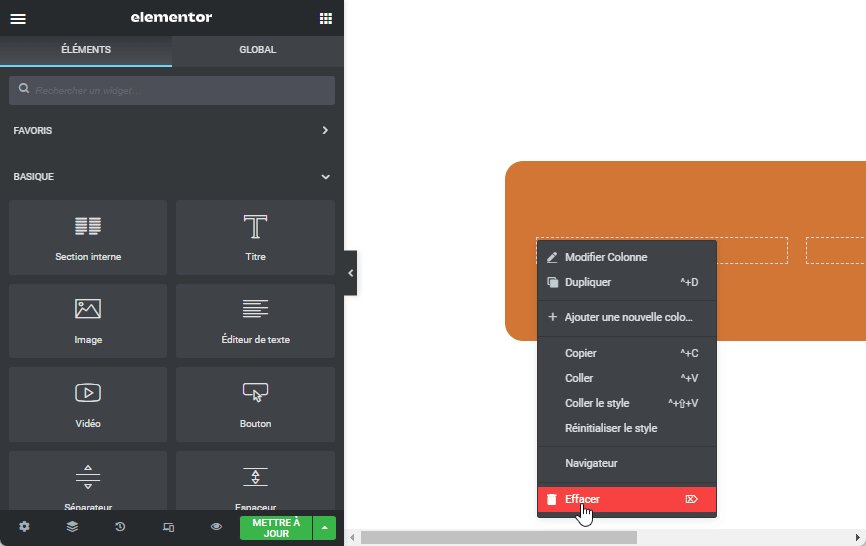
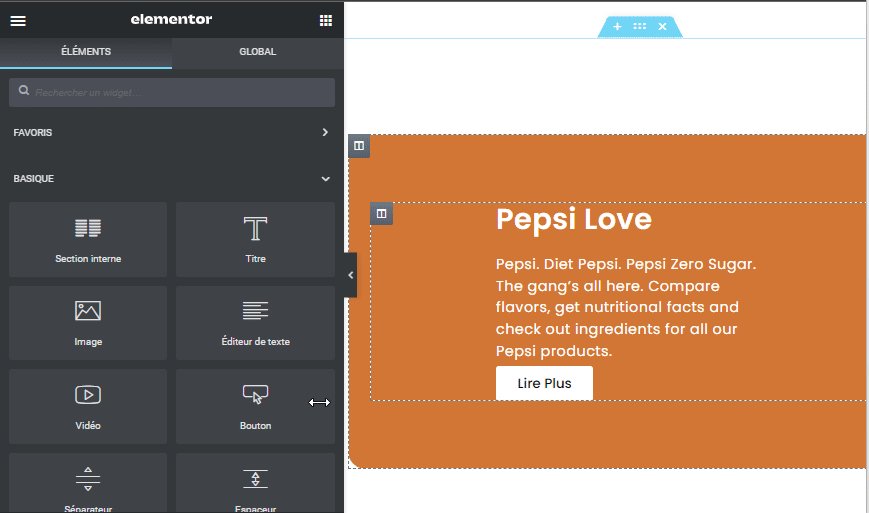
Ensuite dans la colonne faisons glisser un widget section Interne. Supprimons une des colonnes de la section Interne.

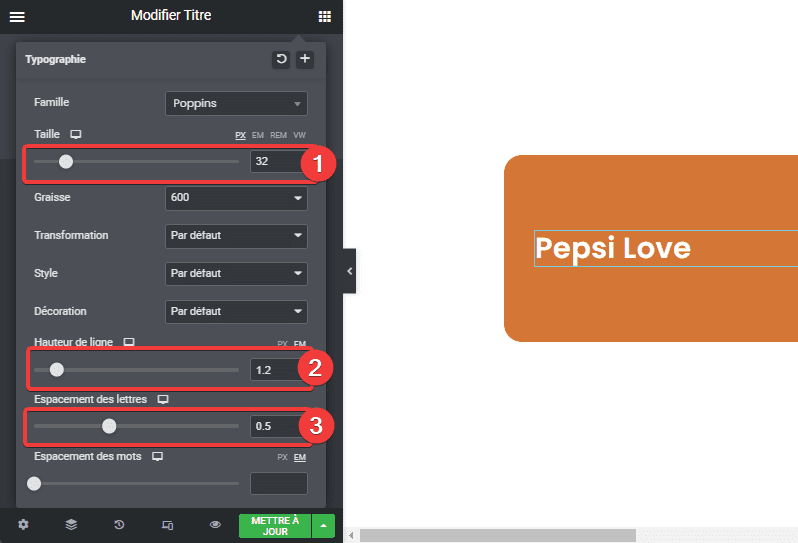
Dans la colonne de la section interne restante, déposez le widget Titre et modifiez le titre en Pepsi Love.
Lire aussi notre guide sur : Comment créer une carte avec effet d’un portfolio dans Elementor
Ensuite, dans l’onglet Style, donnez une couleur blanche au texte et pour la typographie, définissez la taille sur 32, la hauteur de ligne sur 1.2, l’espacement des lettres sur 0.5.

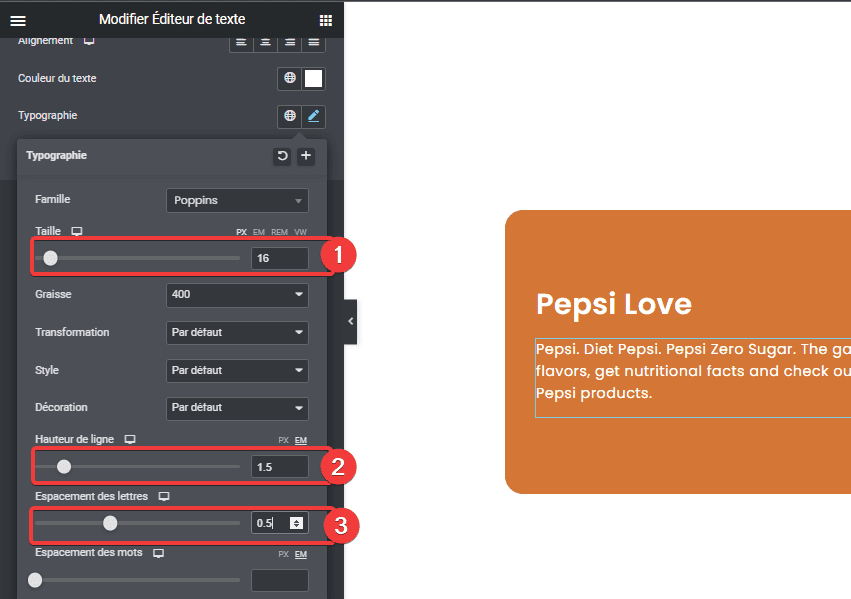
En dessous du widget Titre, déposez un widget Editeur de texte et modifiez le texte. Dans l’onglet Style, modifiez la couleur du texte en blanc et la taille de la typographie sur 16, la hauteur de ligne sur 1.5 et l’espacement de lettre sur 0.5.

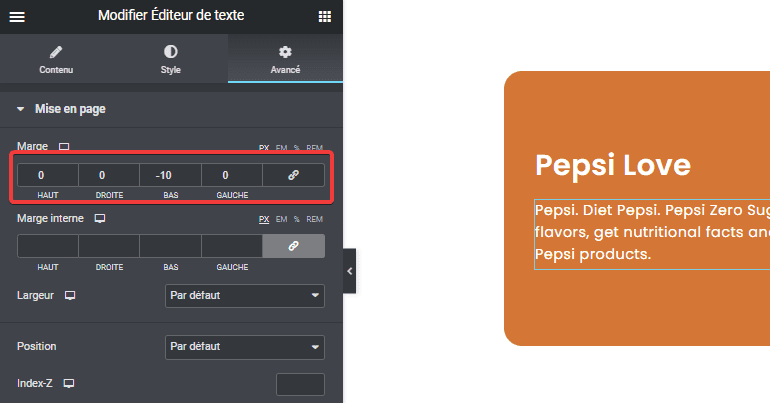
Dans l’onglet Avancé modifiez la marge Bas sur -10.

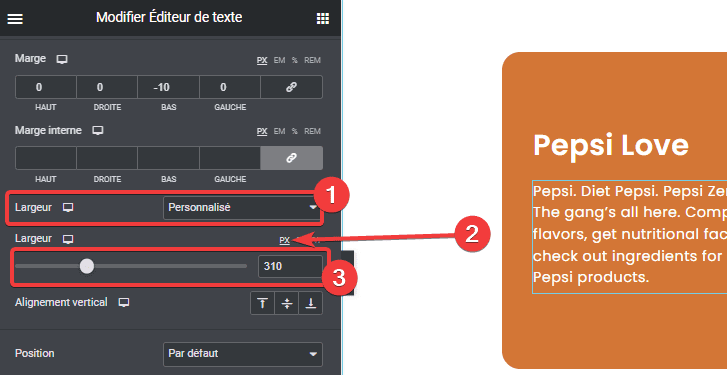
Dans la section Positionnement de l’onglet Avancé, modifiez la Largeur sur Personnalisé et sur Largeur Personnalisé définissez cette dernière à 310.

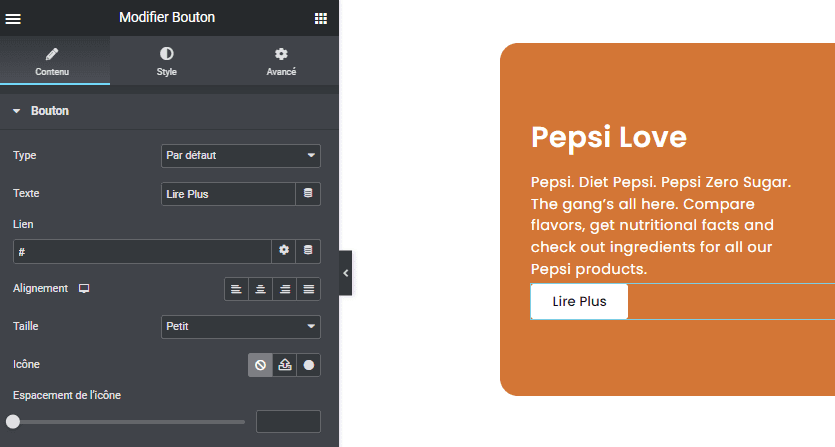
Sous le paragraphe nous allons ajouter un Widget bouton avec pour Texte Lire Plus.

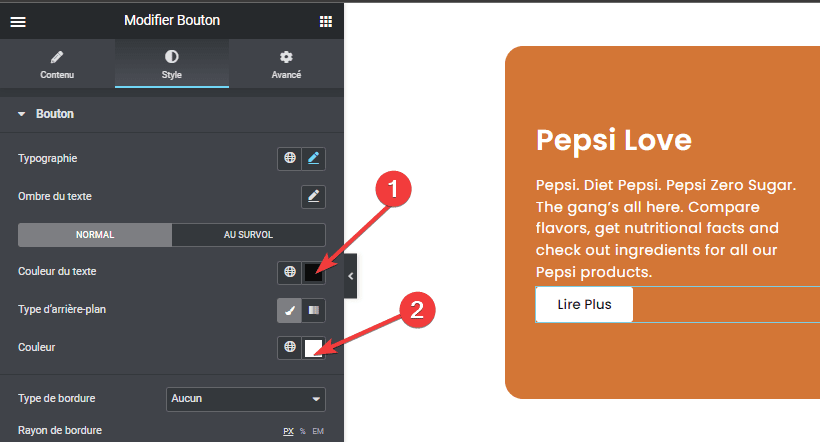
Dans l’onglet Style donnez au bouton la couleur Blanche et la couleur du texte définissez la sur Noire.

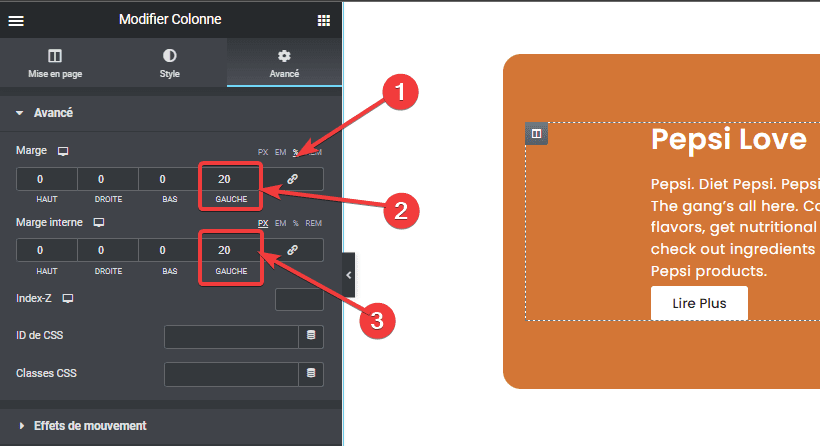
Maintenant, sélectionnez la colonne de la section interne, dans la section Avancé de l’onglet Avancé désactivez la liaison et cliquez sur le pourcentage puis définissez la marge Gauche sur 20 et dans la Marge Interne définissez celle de Gauche sur 20.

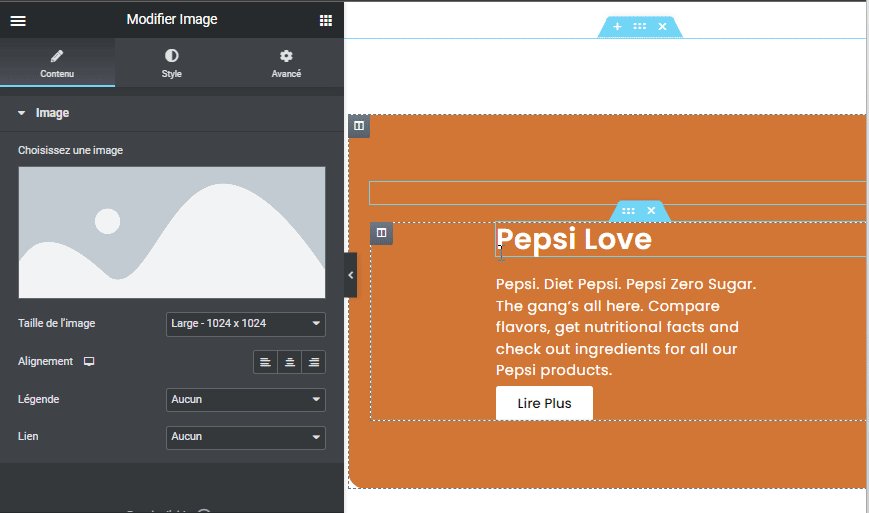
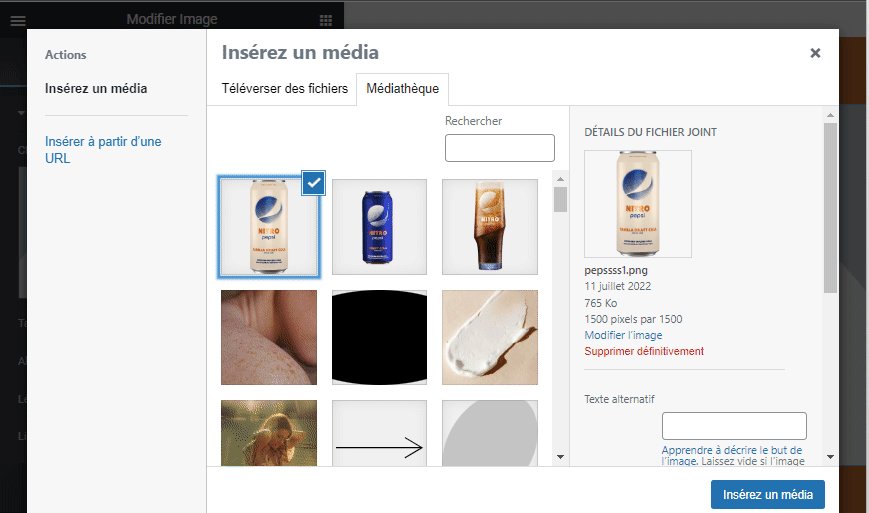
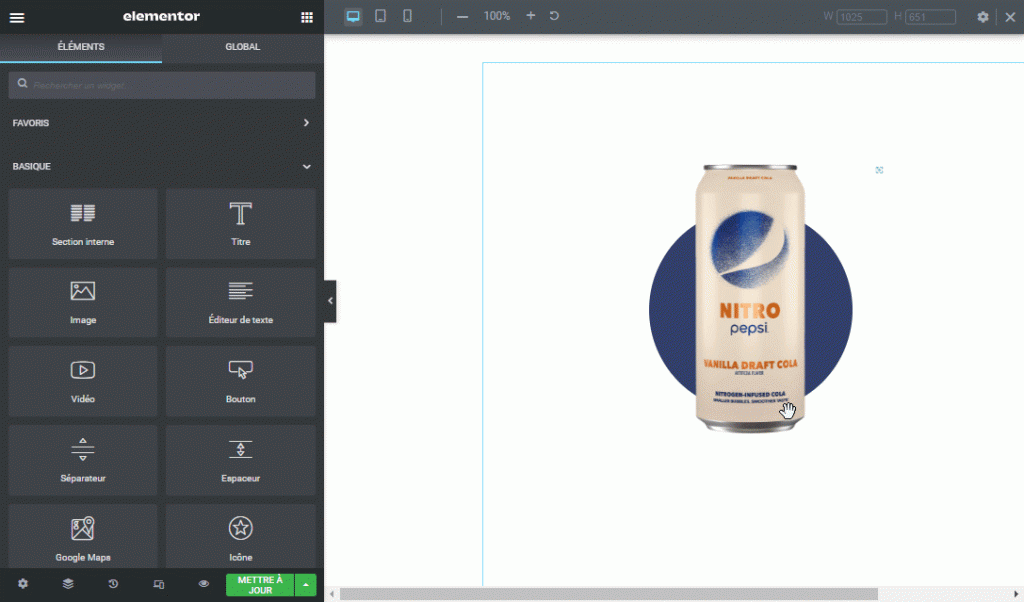
Maintenant faisons glisser le widget image au-dessus de la Section Interne insérez une image. Nous avons choisi pour l’exemple une image de boisson que l’on retrouve facilement sur le web.

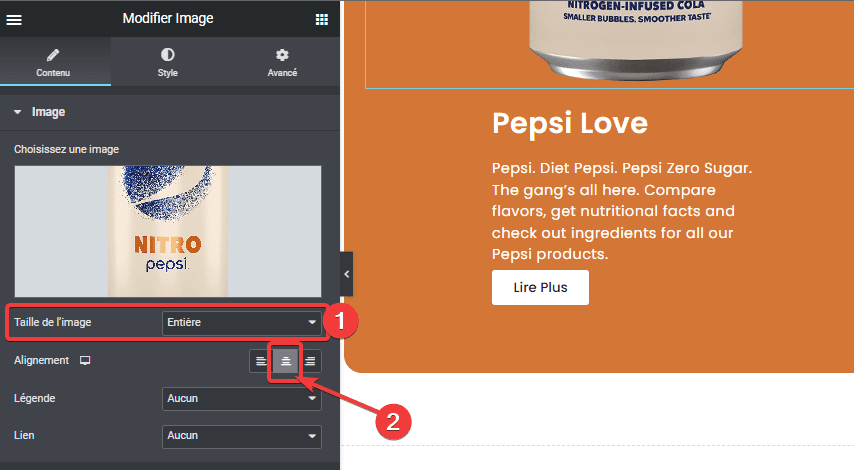
Une fois que vous avez inséré l’image, configurez la Taille de l’Image sur Entière et sur Alignement cliquons sur Centré.

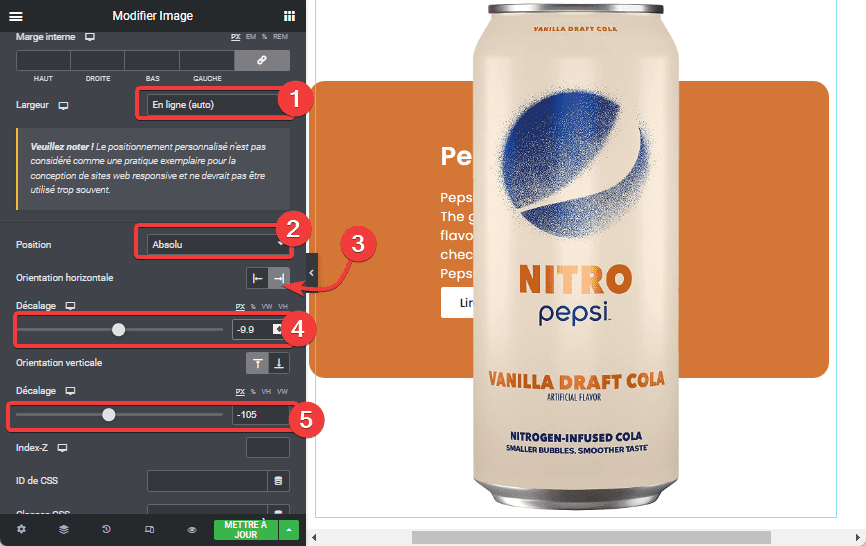
Dans l’onglet Avancé, allez dans la section Position sur Largeur sélectionnez En Ligne(Auto), sur Position sélectionnez Absolu et sur Orientation Horizontale sélectionnez Droit puis sur Décalage saisissez -9.9 et sur le Décalage de l’Orientation Verticale saisissez -105.

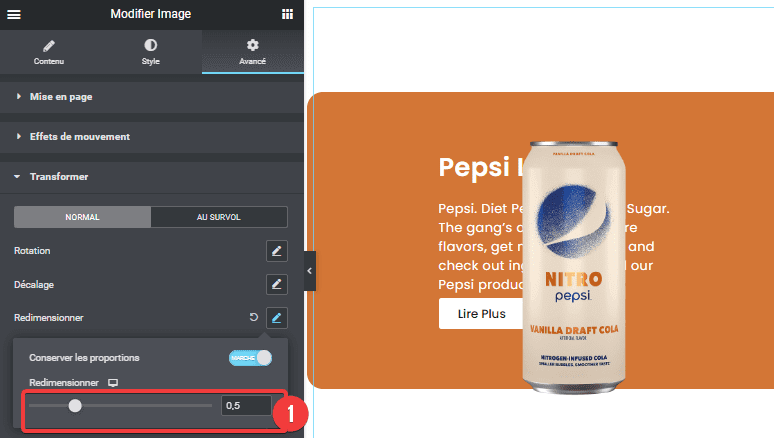
Allez plus bas dans la section Transformer définissez Redimensionner sur 0.5.

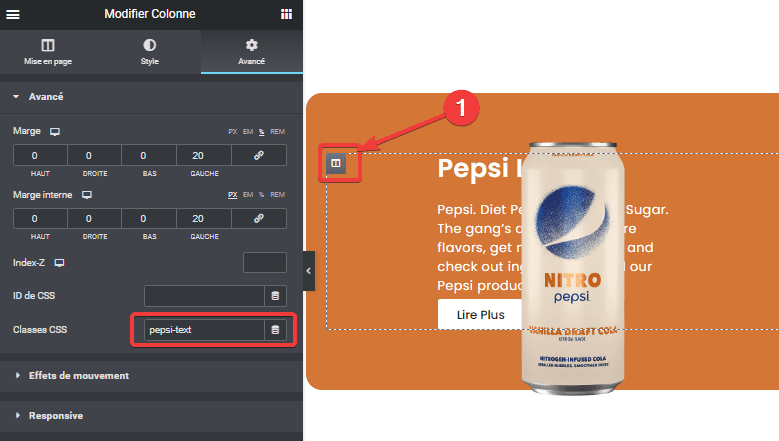
Maintenant sélectionnez la colonne de la Section Interne et dans l’onglet Avancé saisissez le nom de la classes CSS pepsi-text.

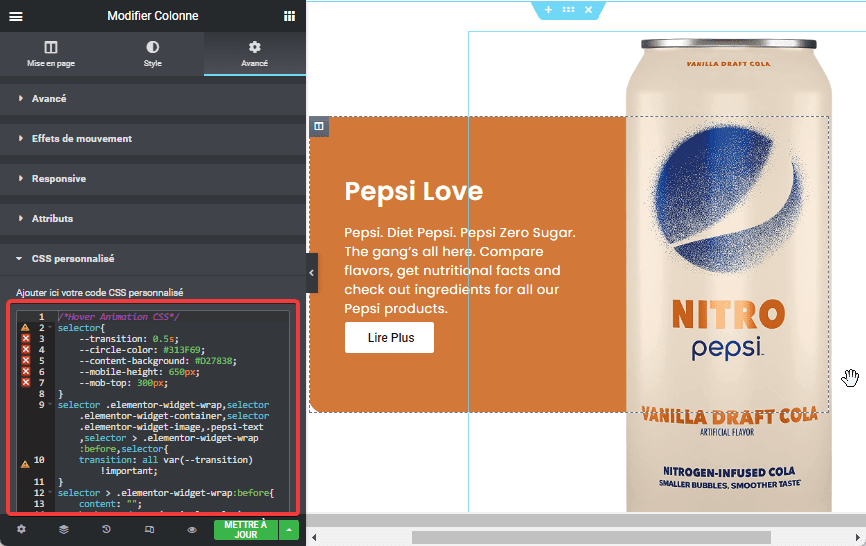
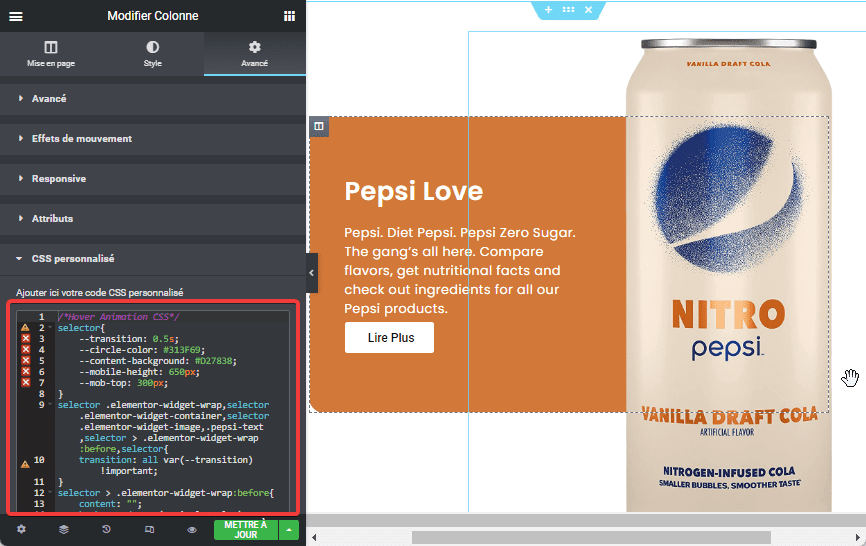
Ensuite sélectionnez notre section principale, rendez-vous dans la section Custom CSS de son Onglet Avancé, copiez et collez le code suivant :
/*Hover Animation CSS*/
selector{
--transition: 0.5s;
--circle-color: #313F69;
--content-background: #D27838;
--mobile-height: 670px;
--mob-top: 320px;
}
selector .elementor-widget-wrap,selector .elementor-widget-container,selector .elementor-widget-image,.pepsi-text,selector > .elementor-widget-wrap:before,selector{
transition: all var(--transition) !important;
}
selector > .elementor-widget-wrap:before{
content: "";
background: var(--circle-color);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 20px;
clip-path: circle(120px at center);
}
selector:hover > .elementor-widget-wrap:before{
clip-path: circle(400px at center);
background: var(--content-background);
}
selector:hover .elementor-widget-image{
right: -200px !important;
}
selector:hover .elementor-widget-image .elementor-widget-container{
transform: scale(1);
}
selector .pepsi-text{
opacity: 0;
visibility: hiddin;
}
selector:hover .pepsi-text{
opacity: 1;
visibility: visible;
}
selector:hover .pepsi-text .elementor-widget-wrap{
margin-left: 0px !important;
}
/*Responsive*/
@media (max-width: 767px) {
selector{
height: var(--mobile-height);
}
selector .elementor-widget-image .elementor-widget-container{
transform: scale(1);
}
selector:hover .elementor-widget-image{
right: 68px !important;
top: var(--mob-top) !important;
}
selector:hover .pepsi-text .elementor-widget-wrap{
margin-top: -265px !important;
}
}
REMARQUE : Si vous n’avez pas cette section alors vous devez passer à la version Pro d’Elementor.
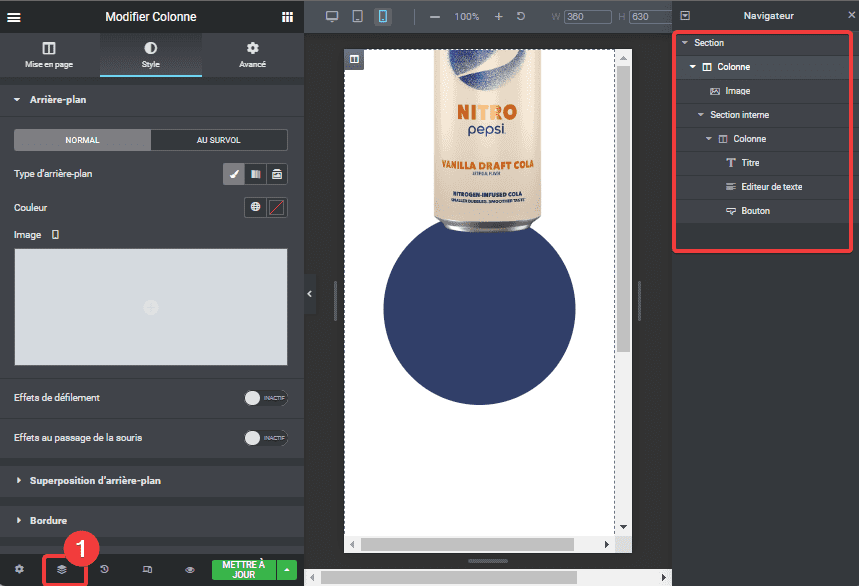
Maintenant si nous voulons enlever la couleur d’arrière-plans du texte, nous allons sélectionner notre colonne principale et dans l’onglet Style désactivons la couleur d’arrière-plan.

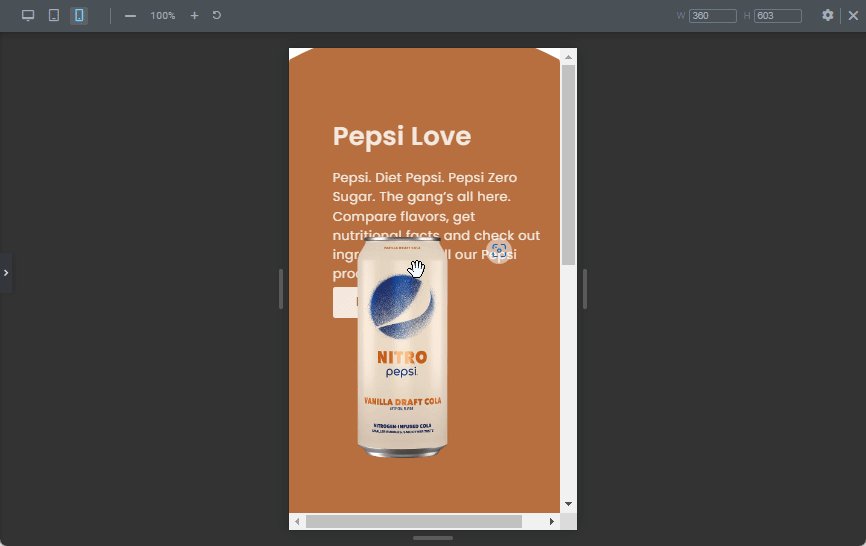
A ce moment, votre animation s’exécutera normalement sur navigateur.

L’animation sur tablette semble aussi être parfaite

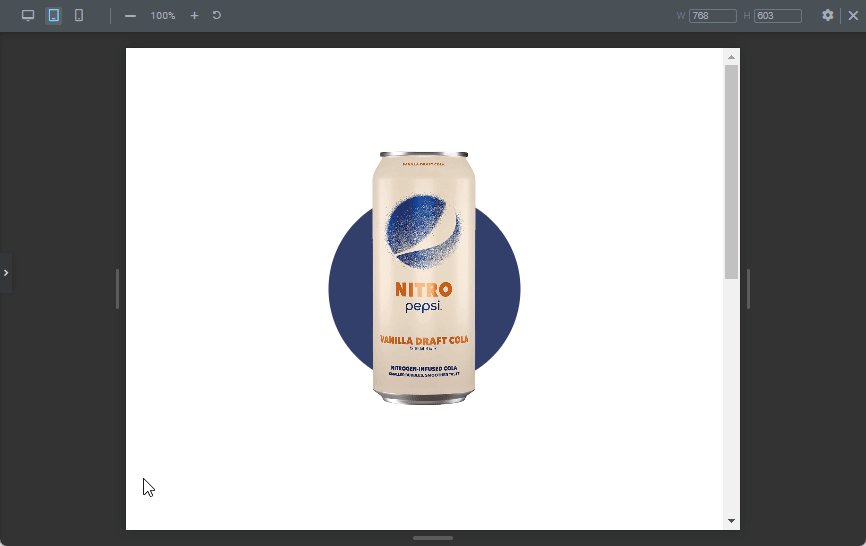
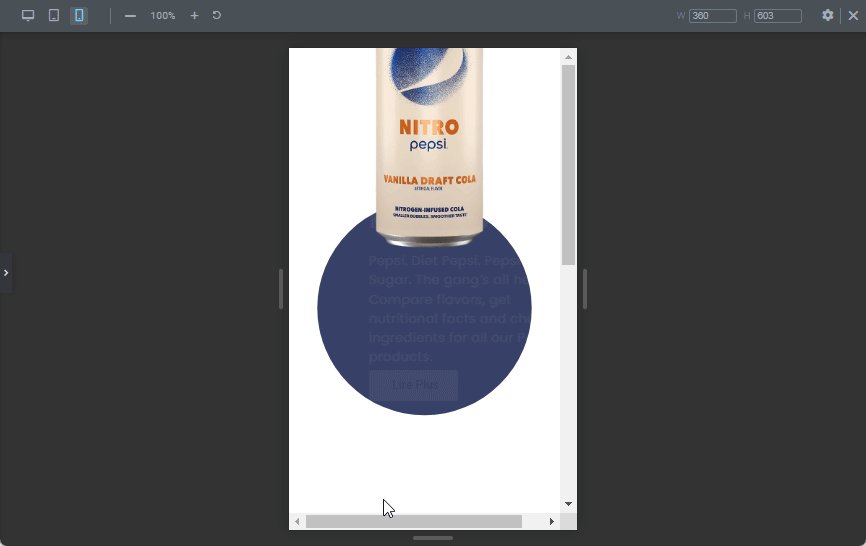
Mais sur smartphone, elle ne s’affiche pas normalement. Résolvons ce problème.

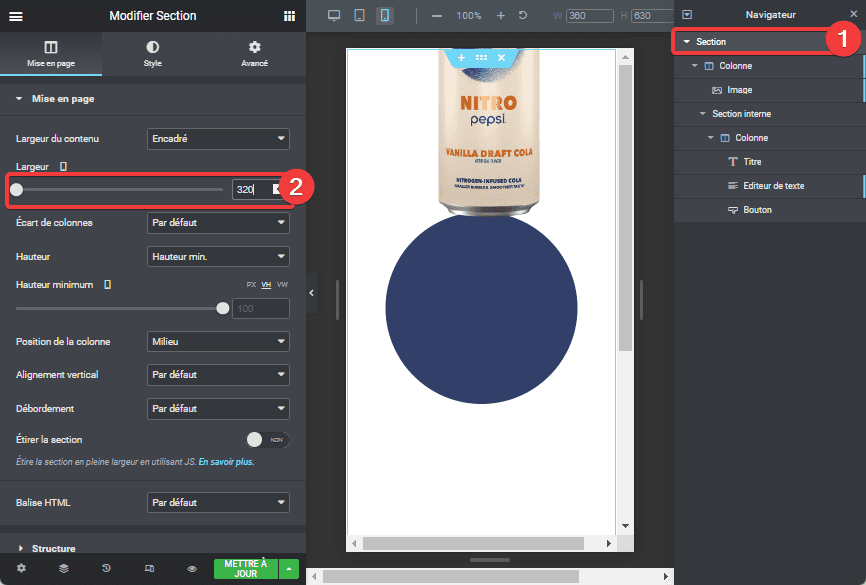
Affichons le navigateur

Dans le navigateur sélectionnez la Section (assurez-vous que vous êtes toujours en mode smartphone) et baissez la Largeur sur 320

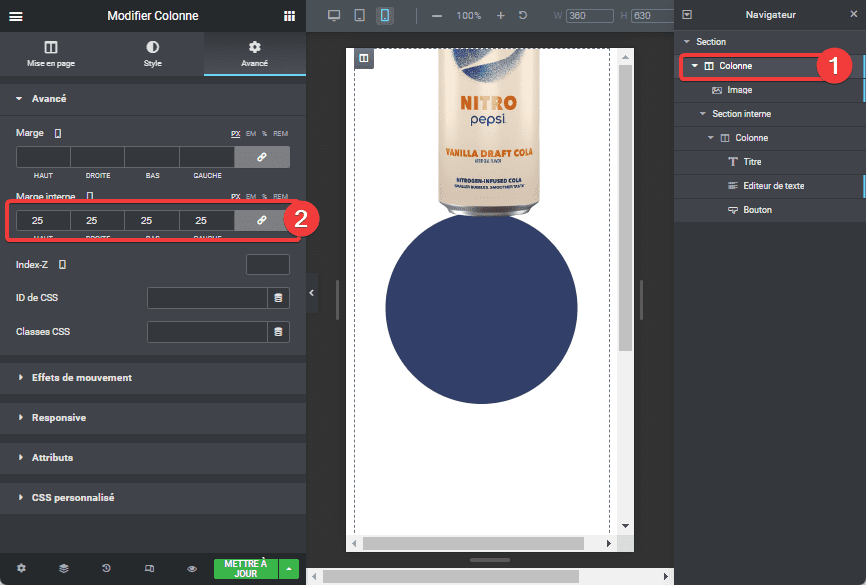
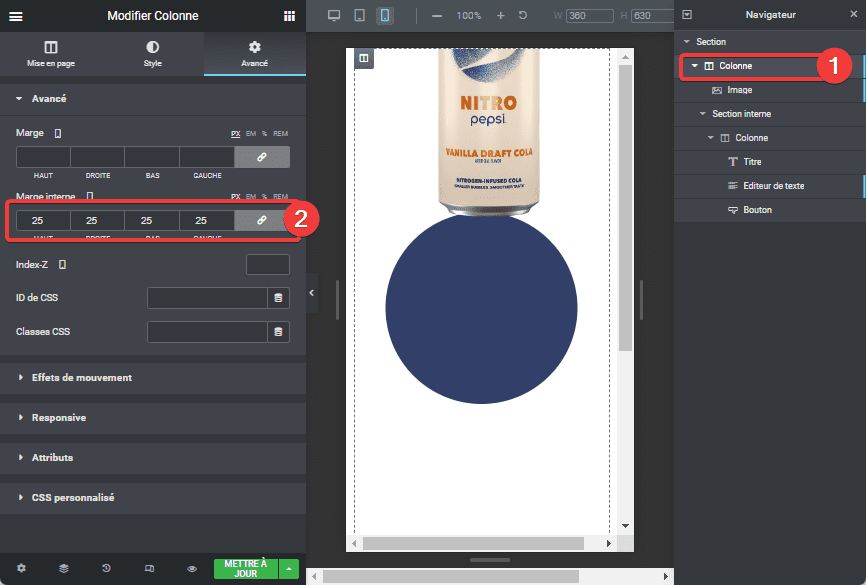
Ensuite, sélectionnez la colonne principale et dans son onglet avancé, définissez toutes les marges internes sur 25

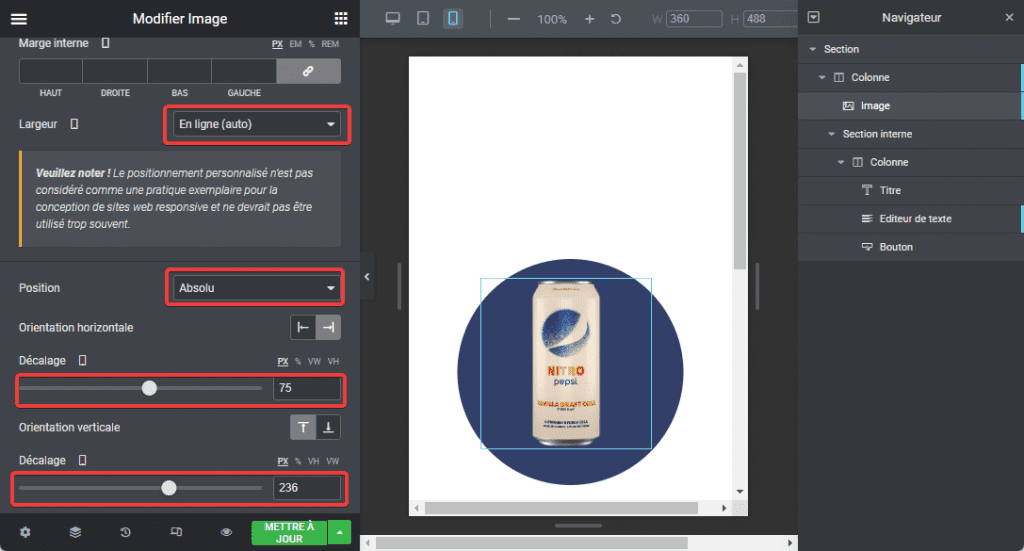
Dans le navigateur, sélectionnez l’image et dans l’onglet Style, cliquez sur PX de Largeur et définissez cette dernière sur 180.

Dans l’onglet Avancé du widget Image, allez sur Position, et sélectionnez Absolu, dans décalage horizontale saisissez 75 et dans décalage verticale saisissez 236. Bref rassurez vous de centrer votre image au milieu du cercle en utilisant les différents décalages.

Vous pouvez désormais prévisualisez votre animation sur les différents périphériques.

Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une animation au survol dans Elementor. Si vous avez des soucis sur comment y arriver, nous aimerions vous lire dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…