Vous connaissez probablement Slider Revolution, c’est l’un des plugins premium WordPress les plus téléchargés sur CodeCanyon. C’est également le plus recommandé aux personnes qui veulent ajouter un slider (diaporama) sur leur site web ou blog WordPress.
C’est un plugin disponible sur CodeCanyon.com. Rappelez-vous, nous vous avons présenté plutôt comment télécharger un plugin sur cette plateforme.
La première chose est donc de le télécharger, de l’installer et de l’activer.
Si vous n’avez jamais installé ce dernier, découvrez Comment Installer Revolution Slider sur WordPress.Vous pouvez aussi découvrir cet autre tutoriel détaillé et assez complet.
Recommandé.
Comment configurer Slider Revolution
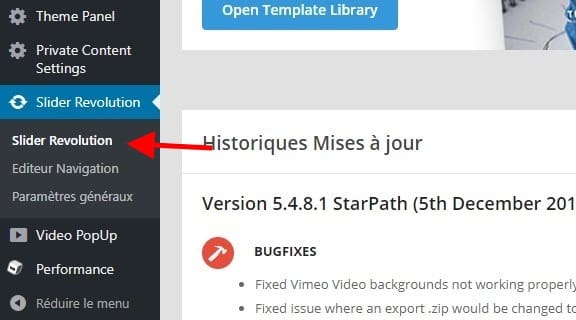
Slider Revolution offre des réglages de base. Vous devez premièrement accéder à la page d’accueil du plugin, à travers le menu « Slider Revolution » disponible sur le menu latéral gauche de votre tableau de bord, après l’installation et l’activation du plugin.
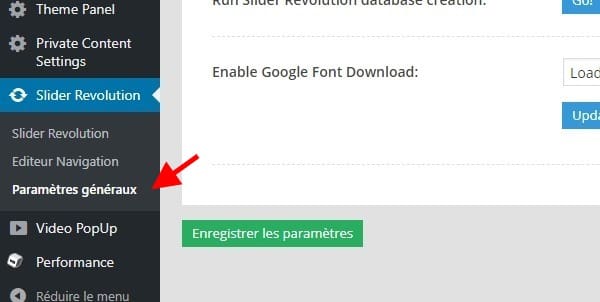
Ceci vous redirigera vers le tableau de bord du plugin Slider Revolution. Ensuite, nous allons configurer le plugin. Vous devez ensuite cliquer sur le lien « Paramètres Généraux » situé dans le sous-menu de Slider Revolution.
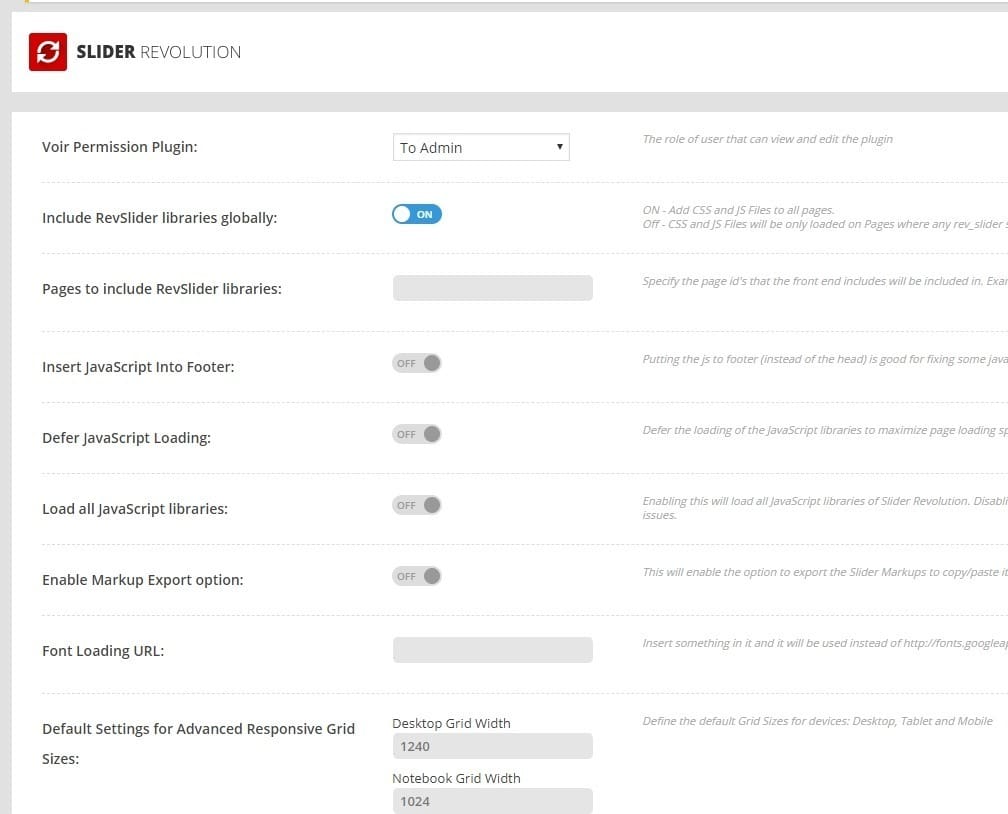
En cliquant dessus, vous arriverez sur une nouvelle page. Cette page contient quelques options, notamment :
- Les rôles qui y ont accès « view plugin permission »
- Le chargement des ressources du plugin partout « on » ou uniquement sur les pages qui l’utilisent. Charger les ressources sur toutes vos pages peut ralentir votre site web.
- Vous pouvez en outre intégrer les ressources du plugin sur certaines pages en ajoutant l’identifiant de chaque page dans le champ « Pages to includes RevSlider libraries ».
- Pour un meilleur rendu, vous pouvez choisir de charger les ressources du plugin après que la page se soit affichée avec l’option « Inset Javascript into footer ».
- Vous pouvez activer les options d’export des données du slider afin d’être utilisées sur plusieurs autres sites web.
- La dernière option concerne les rapports d’activités du slider.
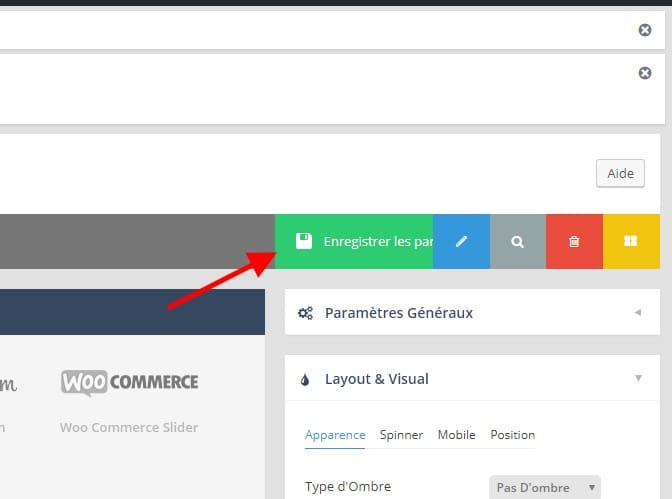
Les réglages par défaut sont acceptables. Mais vous pouvez personnaliser ces derniers comme vous le souhaitez. N’oubliez pas de cliquer sur « Enregistrer les paramètres » pour enregistrer vos réglages.
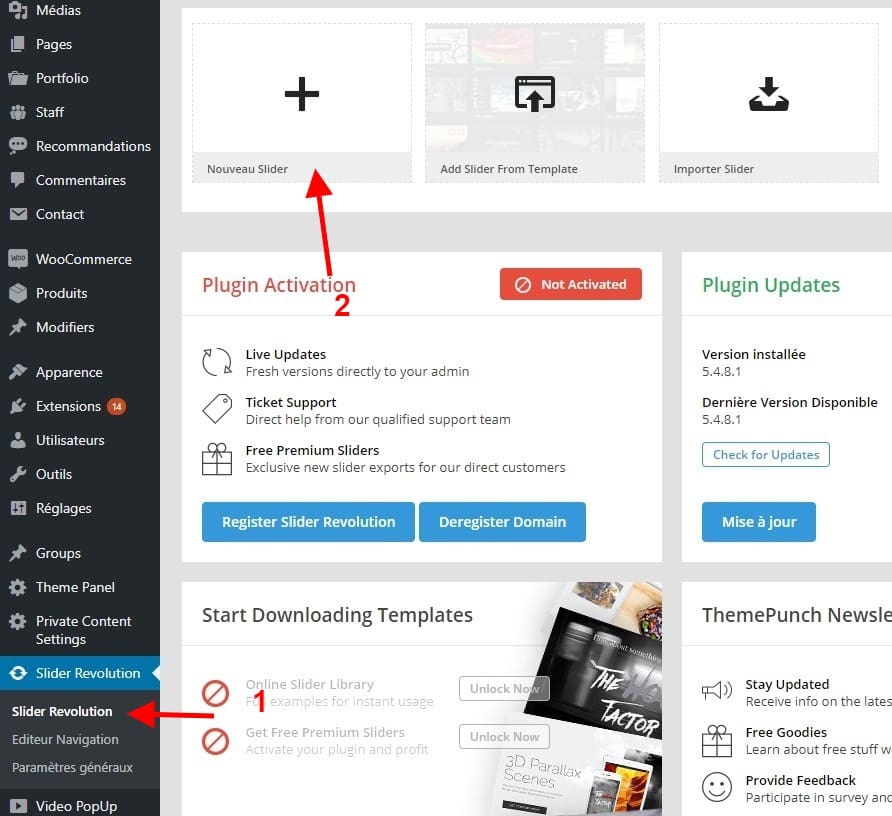
Revenez sur « Slider Revolution », car désormais nous allons créer un nouveau slider.
Comment créer un slider avec le plugin Revolution Slider
Revolution Slider est très flexible et s’adapte à peu près à tout type de slider, des plus simples aux plus complexes avec des calques (c’est une fonctionnalité très intéressante).
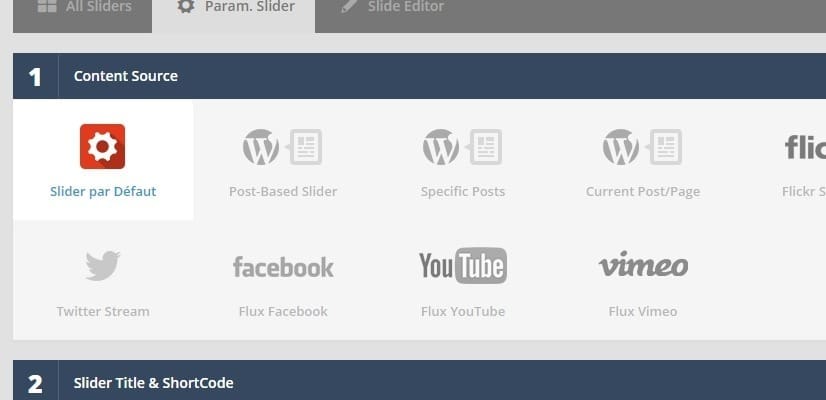
Sur la nouvelle page, vous pouvez remarquer qu’il y a deux principales colonnes. Cette page doit être considérée comme page des réglages du nouveau slider. Il n’est pas possible depuis cet emplacement d’ajouter des images et des textes. Cependant, nous allons modifier quelques réglages du slider.
Découvrez nos 10 meilleurs plugins WordPress premium pour créer des sliders sur votre blog
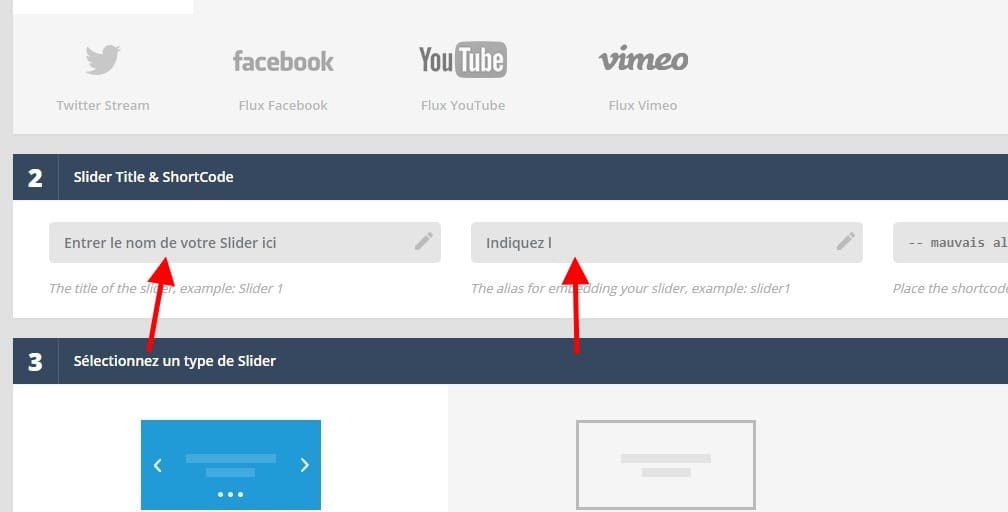
Sur la section « Param Slider »
Nous avons plusieurs champs requis qu’il faut remplir, notamment :
- Le titre
- L’alias qui sera utilisé sur le shortcode. Vous devez nécessairement fournir un alias.
Il existe plusieurs types de slider réalisables avec Slider Revolution :
- Vous pouvez choisir d’afficher les articles en tant que slide, notamment en définissant une limite des résultats, en modifiant l’ordre d’affichage, en choisissant un template, etc…
- Choisir des articles en particulier, en spécifiant leurs identifiants
- Choisir le mode galerie pour le slider, ce qui nous permettra de créer des slides plus complexes et plus beaux.
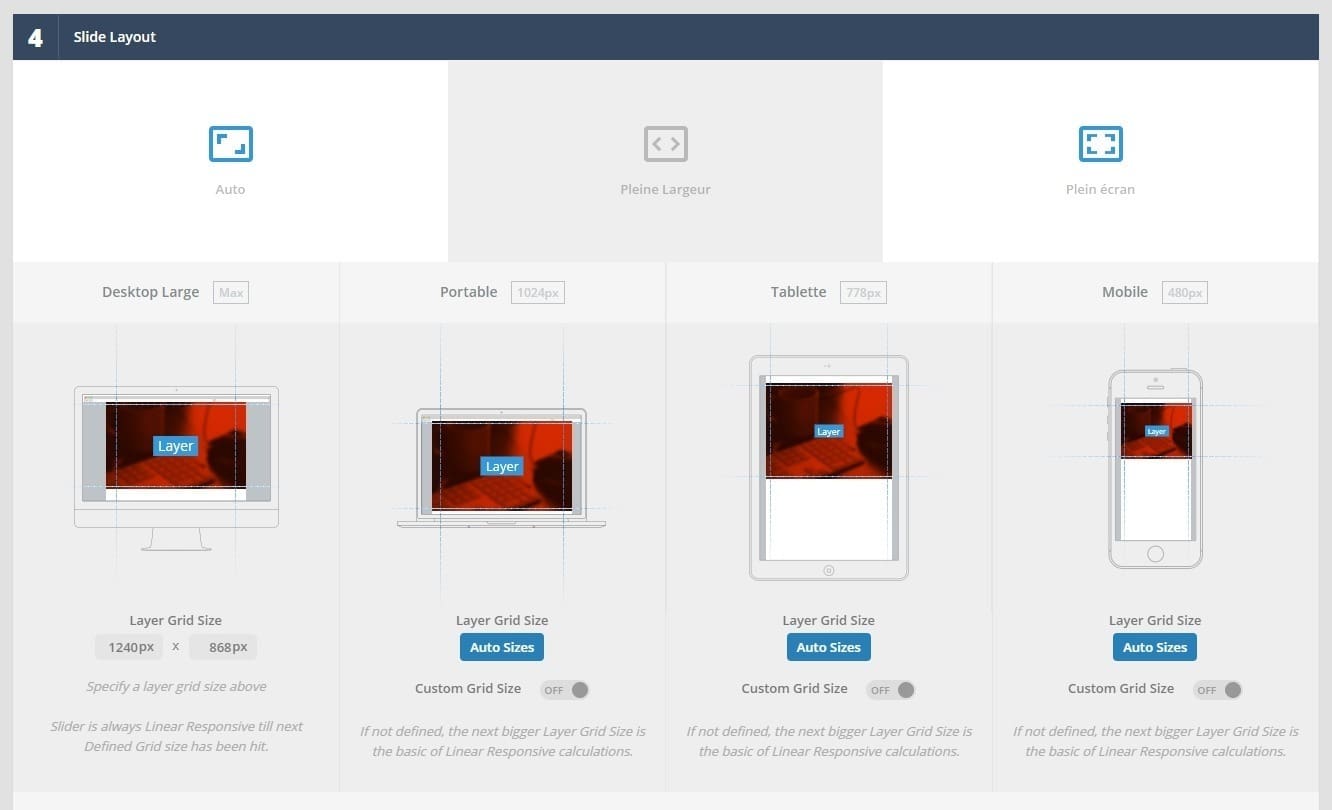
L’option qui suit permet de modifier la mise en page du slider : fixe, personnalisée, auto responsive, plein écran. A ces options, s’ajoutent celles des tailles de la grille et des dimensions de la mise en page.
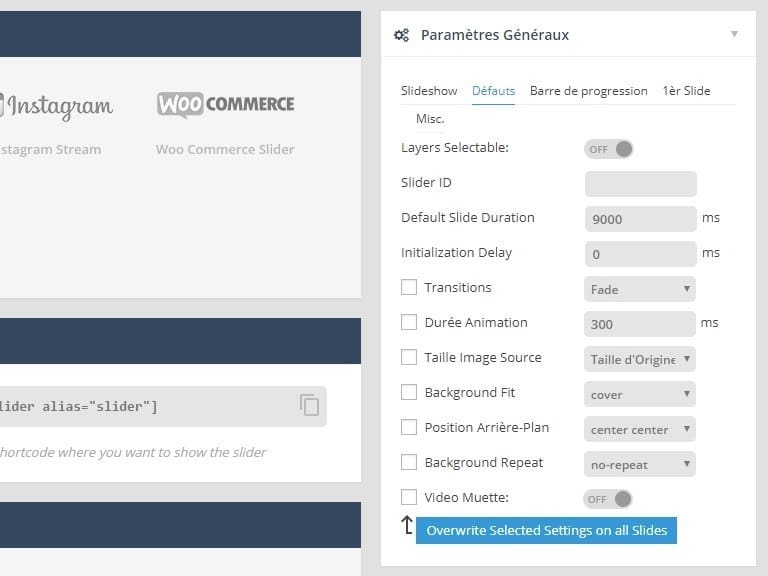
Il s’agit là des options de la première colonne. La deuxième colonne offre plusieurs autres options. Entre autres nous avons : La durée de chaque slide, qui par défaut est de 9 secondes.
L’affichage aléatoire (shuffle mode)
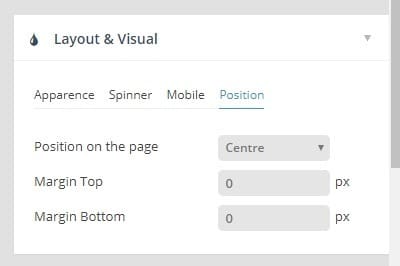
La section Layout & Visual
Cette section regroupe les options sur la configuration de l’ombre, de l’arrière-plan dans le sous-onglet « Apparence ». Vous y trouverez également un onglet « Spinner », qui permet de modifier l’animation durant le chargement du slider, l’onglet « Mobile » qui vous permet de déterminer comment le slider s’affiche sur mobile et l’onglet « Position » qui permet de configurer l'emplacement du slider par rapport au contenu.
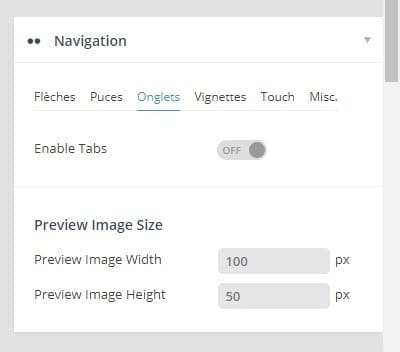
La section Navigation
L’onglet navigation est subdivisé en plusieurs sous onglets qui vous permettent de configurer divers aspects de la navigation du slider. Vous aurez par exemple l’onglet « flèches » qui permet de choisir le type de bouton de navigation entre les sliders (vous pouvez activer ou non les flèches). Avec l’onglet « Puce », vous avez également la possibilité de configurer les puces de navigation, avec l’onglet « Onglets » qui ajoutera un effet onglet à slider ainsi de suite.
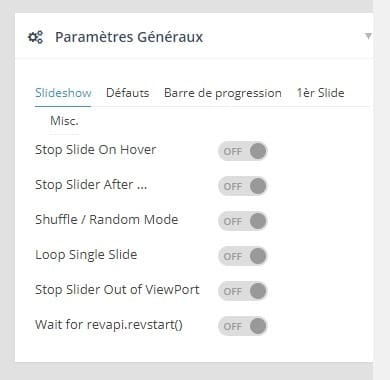
Configurer les conditions d’animation « Paramètres Généraux »
Offre des options sur les slides, par exemple, vous pouvez définir que le slider s’arrêtera automatiquement après un slide en particulier « Stop After Loops » ou choisir la position de la barre d’évolution du slide (la barre d’évolution permet de voir la durée que met un slide avant qu’un autre ne s’affiche).
Il s’agit-là des premières sections du plugin et celles que vous utiliserez le plus. Vous pouvez utiliser plus d’options pour ajouter plus de fonctionnalités au slider.
Découvrez Comment créer une page Web Pro avec WPBakery et intégrez à cette dernière un magnifique Slider.
Une fois que c’est fait, enregistrez le slider plus bas en utilisant le bouton « Enregistrer les paramètres ».
Après avoir cliqué sur « Enregistrer les paramètres », vous serez redirigés vers l’interface de création du slider. Qui créera un slider par défaut vide.
Comment ajouter un nouveau « slide » à un « slider »
Si vous ne vous rappelez pas de quoi il s’agit, dans un précédent article, j’ai défini un ensemble de termes techniques WordPress, dont « Slider » et « Slides ».
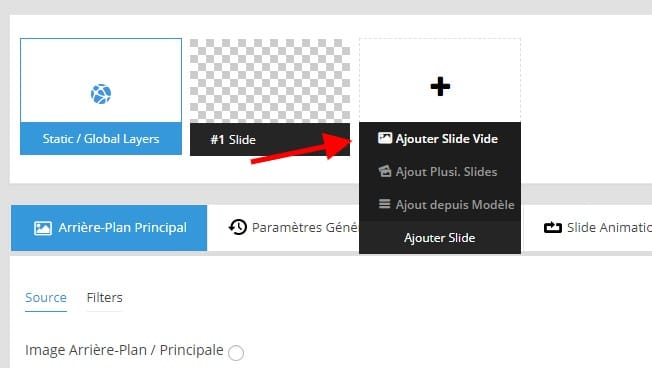
Tout avant l’interface de modification des options du slider, vous verrez une section ayant par défaut 3 zones où vous trouverez le dernier avec le label « Ajouter Slide« . En plaçant la souris sur ce dernier, il affichera des options supplémentaires. Choisissez Ajouter Slide Vide.
Remarque : Tous nouveaux slides que vous créerez s’ajouteront à cette barre. Chaque Slide crée vous proposera des options de gestion supplémentaires : Supprimer, Dupliquer, Ajouter au template.
L’interface d’un slider se compose de :
- Des options avancées du slide
- De l’interface de conception du slider (interface de création)
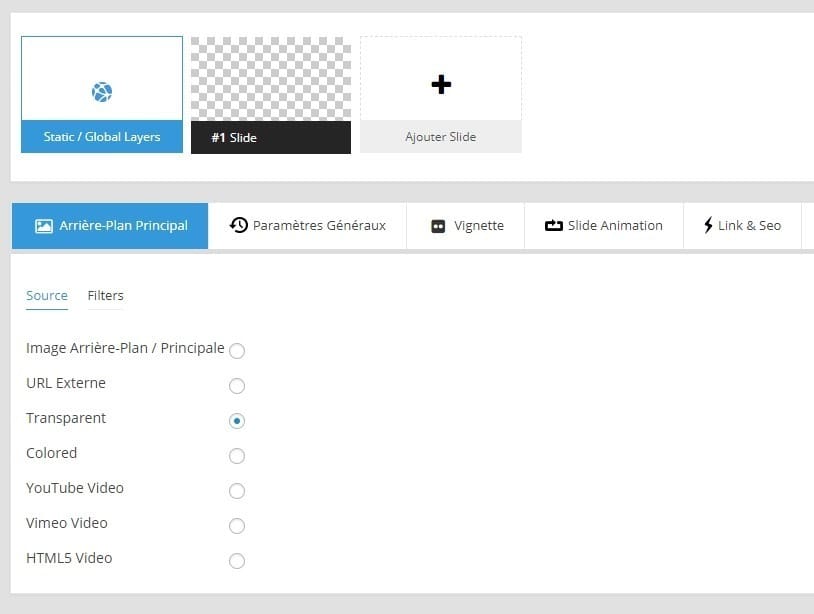
Interface des options avancées
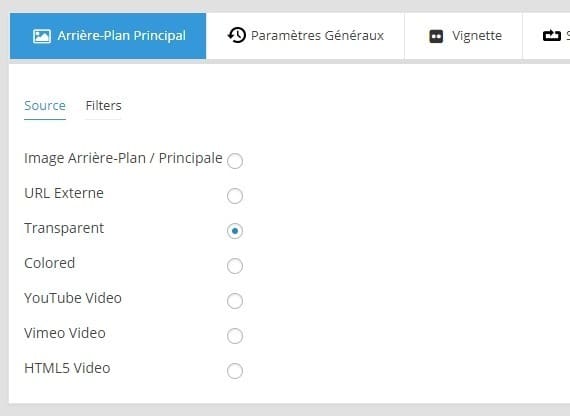
Ces options sont organisées en plusieurs onglets divers. La section arrière-plan principal vous permet de configurer différents aspects qui touchent l’arrière-plan du slide. Vous pourrez par exemple choisir d’utiliser une vidéo YouTube comme arrière-plan.
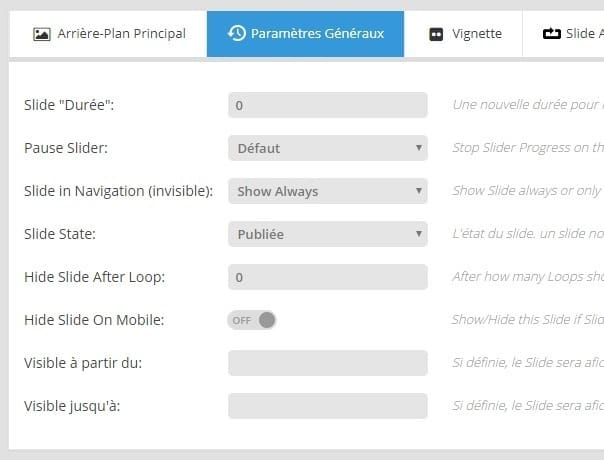
L’onglet Paramètres Généraux vous permet de configurer des éléments comme la durée du slide, des différents événements qui entraîneront la pause du slide (l’arrêt de l’animation).
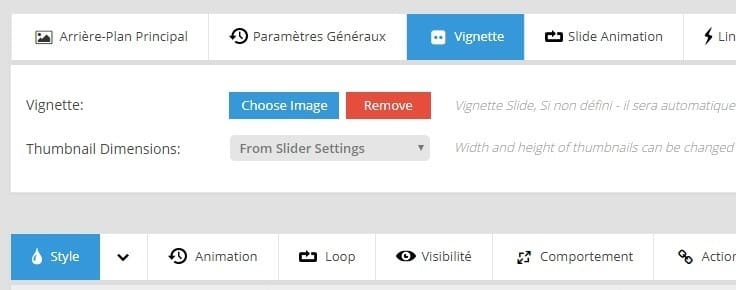
L’onglet vignette vous permet de choisir un aperçu pour le slide créé. Ceci sera utilisé si votre slider propose des aperçus de slides.
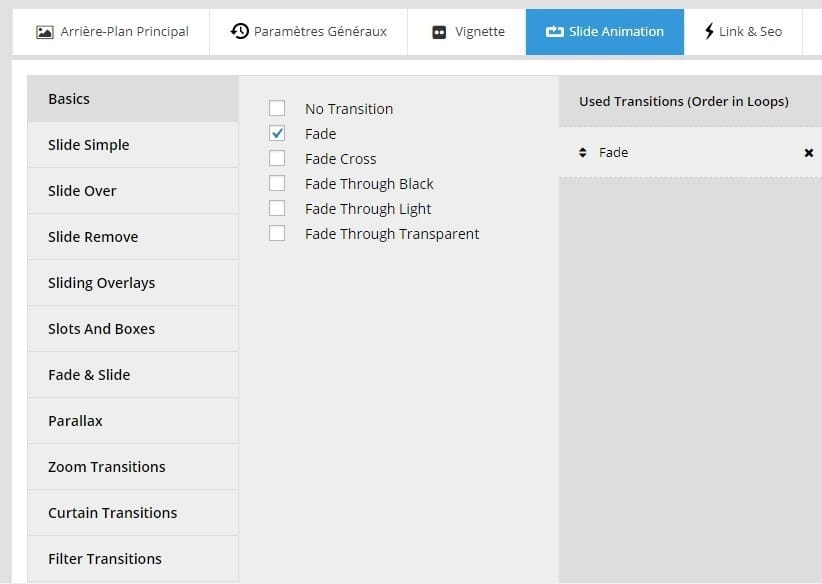
L’onglet slide animation vous permet de définir quelle est l’animation d’entrée et de sortie du slide. Vous avez un large choix parmi les options disponibles.
L’onglet link & seo vous permet de modifier quelques attributs HTML du slide. Vous n’aurez, en principe, pas besoin de souvent utiliser cet onglet.
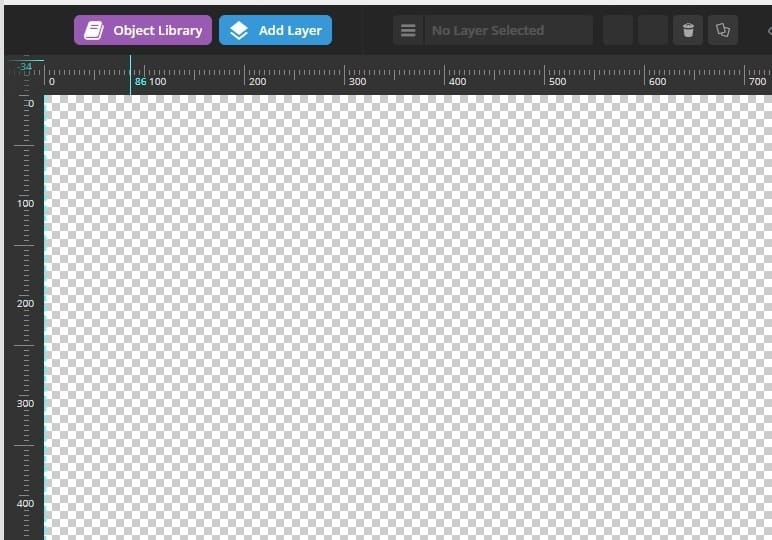
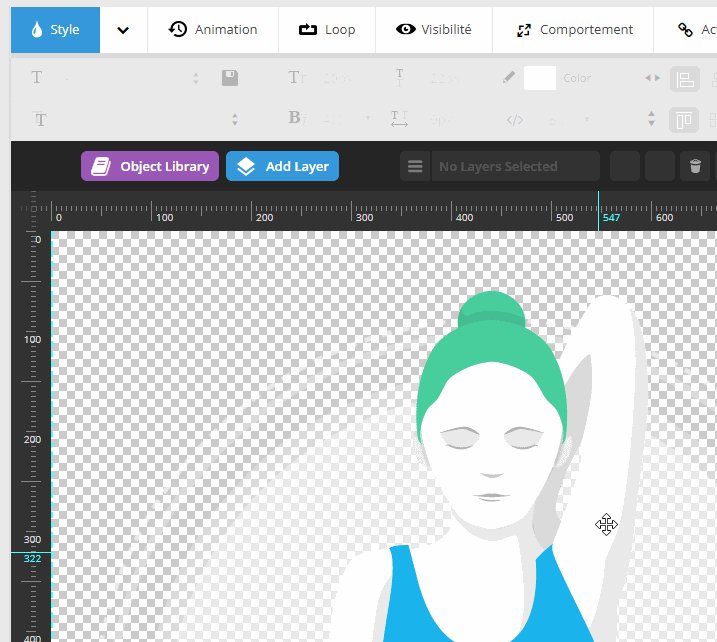
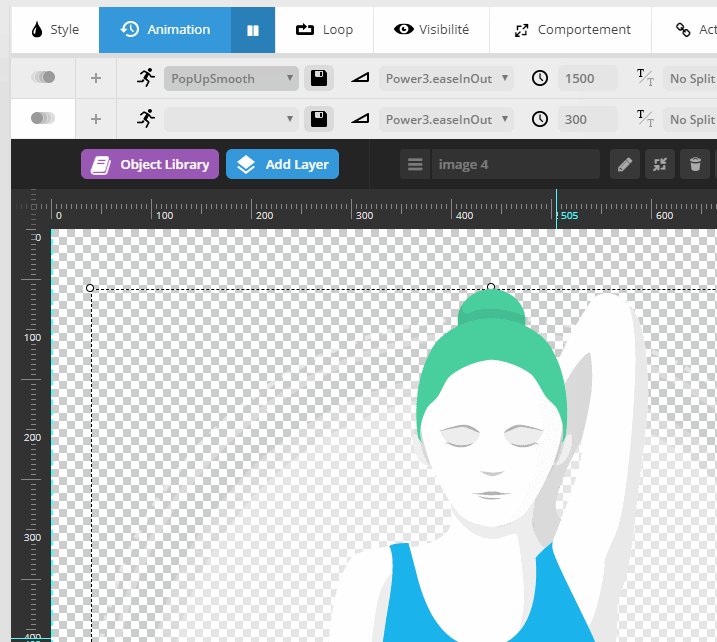
Interface de conception Revolution Slider
L’interface de conception est cet emplacement de mise en scène où vous ferez votre composition. Il se compose d’une surface composée de carrée blanc et gris, qui constituent le super de travail (où seront déposé les différents éléments).
Ce qu’il faut savoir sur les calques (Layer)
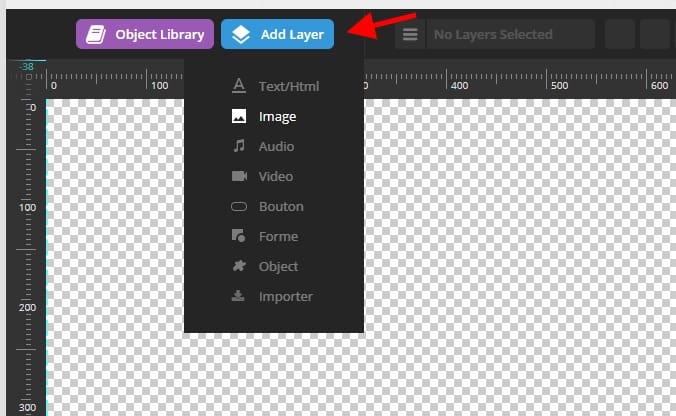
Chaque objet déposé sur l’interface de composition constitue un calque. Ces calques peuvent se superposer les uns sur les autres, comme vous pourrez le faire avec des croquis. Le calque peut donc consister en une image, un code html, une vidéo, une forme, un objet et bien plus. Vous pouvez ajouter un calque survolant le bouton « Add Layer » qui vous propose plus d’options.
Si l’on clique sur « Text/html », cela ajoutera une zone de texte sur l’interface de conception que vous pourrez personnaliser (ajouter du texte, modifier la police ou déplacer).
Chaque calque ajouté peut proposer des options différentes. Généralement pour accéder aux options d’un calque, il suffit de double-cliquer dessus. Nous allons maintenant ajouter une image.
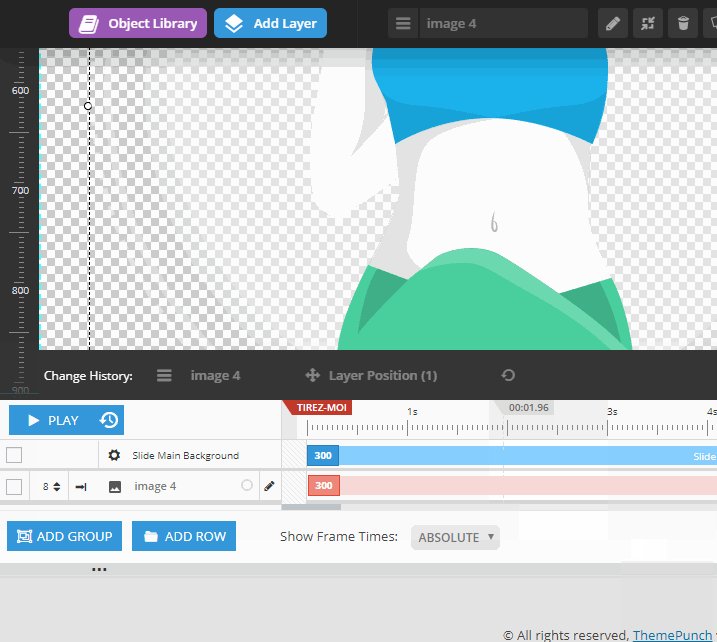
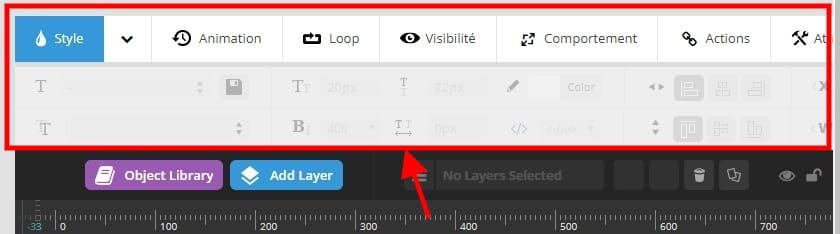
Chaque calque dispose de ses propres options. Ces options sont la barre située juste au dessus de l’interface de conception.
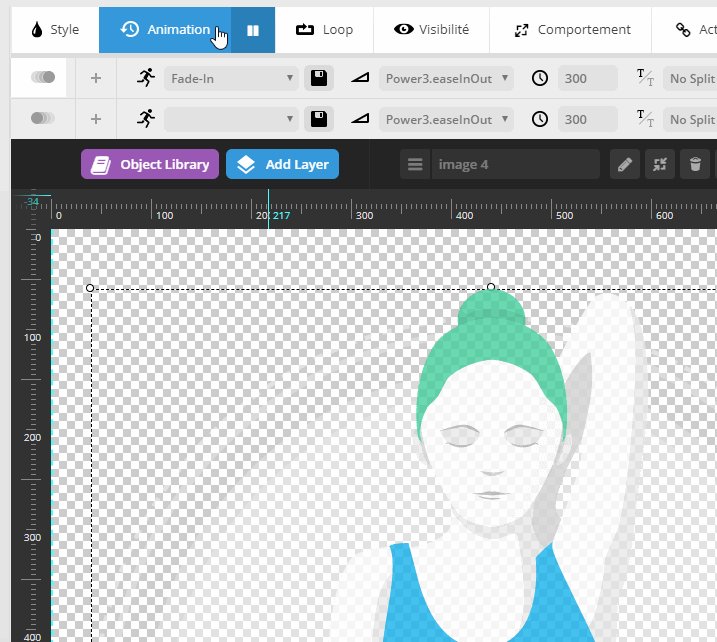
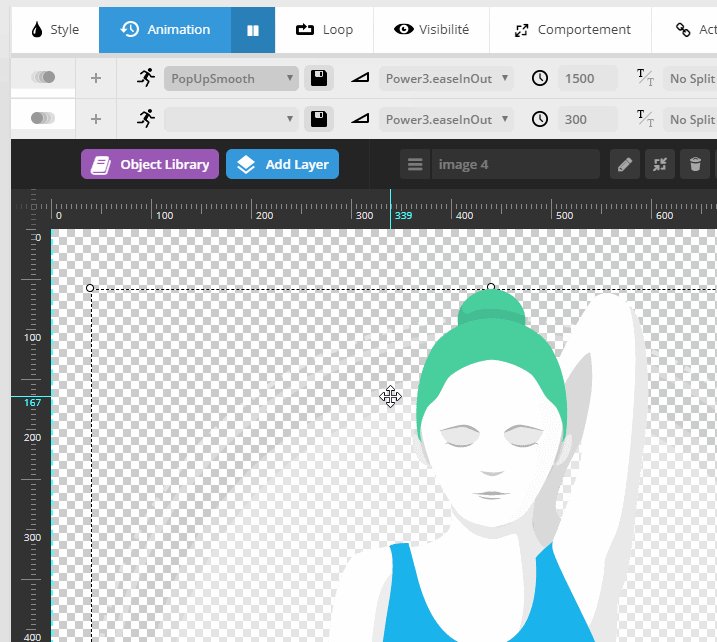
Il s’agit en l’occurrence d’onglets qui proposent des options avancées. Par exemple, si nous souhaitons modifier l’animation du calque, nous devons aller sur l’onglet animation et choisir une animation d’entrée et de sortie comme suit.
Chaque onglet propose des options qui lui sont propres. En prenant quelques minutes, vous pourrez comprendre le fonctionnement de la plupart des onglets.
C’est à peu près tout ce qu’il faut savoir sur la configuration du plugin WordPress Slider Revolution pour commencer. Nous reviendrons ultérieurement pour vous montrer des techniques plus avancées.
Mais avant de vous laisser, nous tenons à vous proposer 2 autres alternatives premium conçues pour vous aider à créer des sliders sur votre site web.
1. RoyalSlider
Le slider le plus téléchargé sur CodeCanyon, Royal Slider est doté de fonctionnalités irrésistibles. Utilisé par des entreprises aussi diverses que Coca-Cola, Ralph Lauren et Land Rover, ce plugin fait à peu près tout ce que vous pourriez attendre d’un slider. La fonctionnalité la plus attrayante est le support natif du plein écran.
Parfait pour afficher la photographie à haute résolution. Ce plugin va certainement impressionner vos visiteurs avec ses fonctionnalités professionnelles. Comme fonctionnalités on aura entre autres : la possibilité de créer plusieurs sliders avec des styles différents par page, le support de la navigation tactile, une conception responsive, le A miniature verticale ou horizontale, puces ou onglets pour la navigation, et plus.
Télécharger | Démo | Hébergement Web
2. . WP Slick Slider and Image Carousel Pro
Si vous êtes un adepte inconditionnel de la suite Visual Composer, l’utilisation du plugin WP Slick Slider est une option que vous devrez considérer. Avec près de 100 modèles prédéfinis, vous trouverez certainement ce que vous cherchez sans avoir à coder quoi que ce soit.
C’est une option à prendre vraiment au sérieux, en particulier pour les utilisateurs de Visual Composer – WPBakery -.
Ses fonctionnalités sont entre autres : une mise en page entièrement responsive avec support du glisser-déposer, un constructeur de shortcodes, le support du RTL et du multilingue, de magnifiques design, et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment modifier l’image de profil (avatar) sur WordPress
- Les GIF, Emojis ou Memes sont-ils une bonne idée pour les sites WordPress ?
- 23 outils indispensables pour réussir dans le blogging
- 10 plugins WordPress pour protéger efficacement votre blog
Conclusion
Nous espérons que cet article vous a aidé à configurer le plugin WordPress premium Slider Revolution. Si vous avez des questions, n’hésitez pas à nous les laisser dans la section commentaires. Et si vous avez aimé cet article, partagez-le sur vos différents réseaux sociaux.


























Bjr, j’utilise le thème Lifetime. Mais je ne sais pas comment et quel alias mettre pour mon solide s’affiche sur mon home page. Par ailleurs, je n’ai pas accès à la partie où je peux enregistrer mes modifications de mon slide et leur publication
Bonjour,
Sur un slider je souhaiterais enlever le petit logo qui incite à scroller ( ovale blanc avec 3 pts à l’intérieur) il se retrouve sur une vignette à cliquer, du coup, ce n’est pas très limpide pour le navigateur!
Merci
Walter
Bonjour,
J’ai du mal à rendre mon diaporama sur la page d’accueil du site visible dans d’autres langues. Je sais traduire dans le plugin etc. mais je me demande pourquoi le diaporama ne devient pas visible dans cette langue sur le devant du site lui-même.
Merci d’avance!
Bonjour,
J’ai mis à jour WP à 5.1.1. et je voulais juste ajouter une nouvelle diapositive et malheureusement, il ne s’affiche pas correctement. À la place d’un graphique, j’ai des dimensions, un nom de fichier et d’autres paramètres, ce qui redirige les travaux de diapositive vides, mais il n’y a pas de graphique. Et le nom du fichier lui-même précède le texte « data-lazyload », qu’est-ce qui a mal tourné? Comment puis-je le réparer?
Bonjour,
Avez-vous une capture d’écran ?
Bonjour. Merci pou cer article. Mais je cherche quelque chose que je n’ai pas la certitude d’avoir perçu dans l’article, à savoir, comment créer un slider d’articles Merci d’avance.
Bonjour,
Nous n’avons pas encore testé.
Bonjour,
Sur le site que je gère, le pluggin est déjà bien installé. Le problème que je rencontre se situe au niveau de l’ordre de mes slides… Il est à priori possible de les faire glisser l’une par rapport à l’autre pour en changer l’ordre. J’arrive donc à les faire glisser mais une fois « posées », le #numéro de slide reste le même et à l’enregistrement elles se remettent dans l’ordre initial. Auriez-vous une astuce pour m’éviter de devoir supprimer toutes mes slides à chaque fois que je veux en mettre une entre deux autres. Actuellement j’utilise le bouton « dupliquer » et je recrée ma slide quasi-entièrement mais ce n’est pas franchement pratique… Merci d’avance !
Bonjour,
pouvez-vous reformuler votre demande ? Car j’ai un peu de mal à vous suivre.
bonjour
J’ai créé un carrousel wordpress pour chaque catégorie d’images mais comment puis-je sortir du carrousel? Voulez-vous qu’un x ferme à la maison du site?
Merci d’avance
buona sera,
Puoi condividere uno screenshot?
Bonjour,
Je souhaite mettre le slider dans l’entete, mais je n’arrive pas à l’insérer sur la page d’accueil, car j’ai moi-même créé ma page d’accueil, du coup il n’apparait pas si je le mets dans l’index, (mais si je le mets dans le content-page, il apparait, mais pas dans le header).
Je suis en local
Le code utilisé : : home1 pour le slider, accueil, le nom de ma page d’accueil
Et le thème utilisé : nature-bliss
En vous remerciant
Bonjour,
Je ne comprends pas bien ce que vous avez fait avant. est-ce la page blog qui en accueil ? Avez-vous ajouté le shortcode du slider ? SI vous utilisez visual composer, alors vous pouvez simplement ajouter son widget.
Bonsoir,
Merci pour votre réponse.
Si je mets mon code dans l’index.php d’un slider de revolution-slider, cela ne marche pas. Si je le mets dans le header, il s’affiche sur toutes les pages, alors que je lui demande de s’afficher dans ma page accueil (cette page, je ‘lai crée comme toutes les autres pages)
Voici mon code s’il s’affiche :
Re-bonsoir,
Probleme résolu, merci de m’avoir lu
bonjour
Est-il possible de mettre des images verticales et horizontales en mélangeant simplement le redimensionnement de celles verticales afin qu’elles ne soient pas coupées? Par exemple, si j’ai des images horizontales de 1200×800 px, la verticale mesure les mêmes, mais sinon 800x1200px est coupé.
Grazie anticipatamente
Bonjour,
Avez-vous un exemple d’image à me montrer ?
(Traduction : Buongiorno, Hai un esempio di un’immagine da mostrarmi? )
Bonjour,
J’ai mis en place le Revolution Slider sur la page d’accueil de mon site cependant les puces ne sont pas visibles. Je les ai pourtant bien activé dans les paramètres, elles apparaissent dans l’aperçu mais pas sur mon site. Avez-vous une solution ?
Merci d’avance,
Lucie
Bonjour peut être vous avez un style CSS qui masque cela
Un style cas ? qu’est-ce que c’est exactement ?
Je m’excuse, c’est le clavier de mon téléphone qui a corrigé le terme « CSS » que je voulais dire.
Ok et comment régler ce problème ?
Comme je vous l’ai dit, si tout a été correctement configuré, il est probable qu’un style CSS (soit de votre thème ou d’un autre plugin) entre en conflit avec Revolution Slider, et masque les boutons que vous souhaitez voir apparaître. Résoudre le soucis est unpeu technique, car il vous faudra effectivement savoir quel style CSS s’applique à slider. A partir de là, vous saurez ce qui empêche au bouton de s’afficher. Vous saurez également si Revolution Slider affiche ou non ces boutons.
Bonjour à tous,
J’utilise révolution slider pour afficher des articles. Au delà du bouton pour accéder à l’article j’aimerai pouvoir cliquer sur l’image afin d’y accéder. Savez-vous comment faire ?
Merci d’avance
Bonsoir Julia,
Pouvez-vous préciser votre besoin ? J’ai du mal à comprendre.
Bonjour a tous,
J’utilise révolution slider avec une vidéo youtube en backgroung, la vidéo met env. 8 secondes avant de se lancer, savez vous si il existe un moyen d’accélérer le lancement de cette vidéo ?
Merci pour les tuto’s, a bientôt sur votre site.
A bientôt
Bonjour ,
Merci pour toutes ces informations fortes utiles.
Cependant nous aimerions savoir comment fait-on pour faire suivre deux slides vidéos dans le même slider, lorsqu’une des vidéos est hébergée sur un playeur externe (youtube, vimeo) et l’autre hébergée sur le site lu même.
Nous avons mis en slide 1 la vidéo hébergée sur you tube et la suivante en slide 2 mais lorsque la première s’achève la seconde ne démarre pas . La première vidéo hébergée sur you tube se termine par une galerie de vidéo you tube.
Merci de votre aide
Bonsoir, je pense que vous devez définir une durée de vie pour le slide qui correspond à votre vidéo.
salut tout d’abord merci pour ce magnifique plugin
mon problème c’est qu’on j’ouvre mon site dans une tablet ou smart phone les slide affichent trop lent .. vraiment c’est un grand problème pour moi
merci
Bonne année à vous,
c’est probablement un problème de performance. Peut être votre site utilise plus de fichier qu’il n’en faut. Essayez d’utiliser votre slide sur un thème par défaut. Si c’est toujours lent alors c’est le slide qui est en cause, vous devrez revoir vos fichiers.
Bonjour,
Me trompant de bouton j’ai accidentellement supprimé un slider du révolution slider..
Est il possible d’annuler cette action et de le récupérer ?
Merci beaucoup !
Bonjour,
sauf si je me trompe, mais je ne pense pas que cela soit possible.
Merci beaucoup pour cette aide!
Hello,
j’ai un petit souci de mon coté sur ce plugging.
A chaque révolution slidder j’ai un halo sombre qui altère l’ensemble de la qualité de chaque photo.
Comment puis-je enlever ce halo sombre.
Merci beaucoup et top cet article.
Margaux
Bonjour,
Pouvez-vous partager une capture d’écran svp ?
Bonjour,
Je cherche à faire un truc qui me parait simple : mon slider est en milieu de page et j’aimerai qu’il se lance que lorsqu’il apparait à l’écran (faut donc scroller jusqu’à lui). Mais je n’y arrive pas.
A chaque fois il se lance au chargement de la page, donc quand j’arrive sur la zone en question, toutes les animations sont déjà passées, c’est triste…
Quelqu’un à une solution ?
Et Joyeuses fêtes en passant !
Frédéric
Bonjour Frédéric,
Si le slider est créé avec Revolution, je crois que c’est un peu compliqué de réaliser ce que tu veux faire. Tu pourrais par exemple:
1. Laisser que tout se fasse en boucle. Du coup, tout reprendras une fois que l’on sera dans la zone en question.
2. Retarder l’affichage des images importantes.
Dis-moi si tu as trouvé une solution…
Bonjour,
comment faire pour que mes images au format différent puissent bien apparaître correctement, et pas avoir soit le haut de ma photo, soit qu’une partie. je n’arrive pas à modifier ( centrer ma photo!)
Merci
Bonjour,
Il faut augmenter les dimensions. La hauteur surtout.
Bonjour Thierry & Hervé,
Je voulais simplement vous annonces que j’avais enfin réussi à récupérer le fichier langue d’origine de Revolution Slider en vue de sa traduction en français.
Vous trouverez donc la traduction française de RevSlider sur WP Traduction, à l’adresse suivante: https://wp-traduction.com/downloads/traduction-francaise-de-lextension-revolution-slider/.
Amicalement,
Bruno
Merci Bruno pour le traduction, espérons que les dizaines de lecteurs quotidiens de cet article trouveront une solution.
Amicalement,
Thierry
Bonjour,
je cherche une astuce pour afficher un slider de façon aléatoire sur ma homepage.
En fait j’ai 6 sliders différents composés chacun de 3 slides. Je souhaite que lors de la connection ou du refresh, la personne ne voit qu’un seul slider. est-ce possible ?
merci de vos conseils.
V.S
Bonsoir Seban,
Avez-vous regardé du côté du cache du site?
Bonjour comment faire pour que Rev slider récupérer le meta data de produit woocommerce?
Bonjour Ben,
Désolé mais nous n’avons pas d’astuce spéciales, veuillez poser la question au support de Revolotion Slider.
Bonjour et merci pour ce tuto ! De mon côté je rencontre un problème avec le mode Responsive. J’ai intégré des calques dans mes slides mais en mode PEtit Ecran, les slides sont bien trop petits : https://greggtest.phpnet.org/temp/Capture.jpg
Avez-vous une idée des paramètres à intégrer ? J’ai vraiment essayé toutes les configurations possibles et je galère vraiment pour m’en sortir.
Merci d’avance pour votre aide et votre temps.
Gregg
Bonjour Gregg,
Tout d’abord, je tiens à vous informer que nous travaillons actuellement sur une mise à jour de revolution Slider.
Quelle version de RS utilisez-vous?
Bonjour, je cherche à mixer des photos verticales et horizontales avec revolution slider 800×800 pix. je suis perdu dans les paramètres grid, …
Je vous remercie par avance. Chris
Bonsoir Mathieu,
Désolé pour la réponse tardive, nous sommes très occupés ces jours à la création d’une méga-plateforme qui fera du bien aux internautes.
Pour ce type de configuration, je vous invite à contacter notre service pro sur la page d’accueil.
Cordialement,
Thierry
Bonjour
Depuis avant hier je suis sur ce plugin Revoltion slider, mais j’ai un problème. J’ai wordpress (aller voir mon site), et je voudrais mettre le slider en page d’accueil.
J’ai lu a droite à gauche qu’il fallait mettre le shortcode en début de page, mais du coup il se trouve sur la page et non en dehors de la page…
Aller voir mon site… Il y a les recettes et en juste en dessus c’est tout noir, c’est ici qu’il devrait avoir le slider !!!
Pouvez vous m’aidez ?
Merci
Bonjour,
Tout dépend du thème que vous utilisez. Et si ce dernier a prévu une section pour le slider, alors c’est à cet endroit qu’il faut ajouter le slider. Utilisez-vous Visual composer?
Bonjour,
Alors, le theme que j’ai acquis était vendu avec Révolution Slider ! Le nom du theme est Cuisinier de TeslaThemes !
Bonjour Thigat,
Malheureusement cette semaine étaient très chargée pour nous, donc désolé pour le retard. OK. si le thème prends RS en charge, alors il ne devrait pas y avoir de soucis.
As-tu essayé de contacter l’auteur pour soumettre ton problème?
Cordialement,
Thierry
Bonjour,
Pas de soucis. Oui tout à fait, en parralèle j’ai contacter l’auteur du thème qui viends juste de m’envoyer un message.
Je vous tien au courant !
Merci
Cordialement,
Jean Michel
OK. Pas de soucis. Merci pour ce retour 😉
Bonjour,
En tout cas je vous remercie de votre aide.
Pour infos : il faut mettre le » header_slider » dans la partie « page d’option » dans la page « Home ».
A bientôt
Jean Mi
OK. merci Jean Mi
Bonjour
j’ai un révolution slider en page d’accueil avec des boutons (BANNIERES PUB, WEBDESIGN, ANIMATIONS VIDEO, PRINT) qui doivent reliés au clic différents slides d’un autre révolution slider. j’ai mis des ancres à chaque slide du deuxième slider et chaque bouton a un lien vers l’ancre. Malheureusement tous les liens partent vers le 1° slide du slider (ici BANNIERES PUB).
Pouvez-vous m’aider ? 🙁
Thème Avada pour wp
Bonjour Coco,
Désolé nous ne travaillons pas le week-end. Concernant Avada, je n’aime pas ce thème qui est dépassé. Je peux vous en recommander un autre si vous le souhaitez.
Pour le slider, quels sont les principaux réglages appliqués?
Bonjour,
Quand vous dites à un autre revolution slider, êtes-vous en train de dire que vous avez deux slider sur une même page ?
A priori, les boutons de navigation des sliders ne fonctionnent que pour le slider sur lequel ils sont attachés et n’ont en principe (sans modification avancée) aucun lien avec d’autres sliders.
Je vous prie par la même occasion d’être plus clair, car je ne saisi pas bien l’expresion « relier au clic ».
Bonjour,
J’ai également un problème de liens au sein de mon slider placé en tête de mon site OnePage.
Je souhaiterais quand on clique sur un de ces liens être redirigé directement vers la partie « ancrée » situées au dessous.
Dans le lien je précise bien le « #nom delancre » mais aucun effet malgré le changement d’URL dans le navigateur.
Par contre si j’opte pour l’ouverture dans une nouvelle fenêtre, cela fonctionne parfaitement avec défilement jusqu’à la partie de mon site ciblé.
Pouvez-vous m’aider ?
J’utilise les dernières version du plugin, de WordPress et de mon thème SUPREMA.
Bonjour,
Malheureusement, ce n’est pas une partie que nous pouvons gérer dans la section gratuite de ce tutoriel.
Désolé
Je comprends,
Mais savez-vous si cette action est possible ?
Jamais testé pour l’instant. Désolé
Salut Thierry,
J’entends beaucoup parler de ce plugin qui semble être utilisé par beaucoup de personnes, alors je m’étonne de constater qu’on ne trouve même pas sa traduction en français.
Du coup, je me dis qu’il doit bien y avoir des personnes intéressées, non?
Si c’est le cas, qu’elles me fassent parvenir le fichier .po ou .pot afin que j’ajoute cette traduction à mon catalogue.
Amicalement,
Bruno
Salut Bruno,
J’attends toujours la présentation de tes prestations ;). Ainsi on pourra leur donner plus de détails sur tes offres de traduction.
Amicalement,
Thierry
Bonjour à tous,
Si cela vous intéresse, je viens de trouver une traduction ici: https://leswebmastersdumidi.fr/2016/01/17/revolution-slider-traduction-francaise/, pour la version 5.1 (je ne sais pas si elle fonctionne pour la 5.2..). Tout le plug in est traduit correctement. Il faut reconnaître que, compte tenu du nombres de fonction de cette extension, la traduc. française n’ est pas de trop. C’ est le seul défaut de ce plug in à mon sens, car sinon il est complet.
Bonjour Gardphil,
Merci pour la contribution
Bonjour
Est-il possible sur un »layer image » d’y inclure un fonction permettant le changement de celle-ci au survol de la souris ?
En gros je souhaite faire un slide avec différentes zone d’opacité faible mais qui au survol passe en opacité 100%
Merci d’avance
Bonjour Phil,
Je suis ne suis pas un gros expert de Revolution Slider, peut-être qu’Hervé saura te répondre. Mais à mon avis, je ne pense pas que ce soit possible.
Cordialement,
Thierry
Bonjour,
Je viens confirmer les propos de Thierry. Par défaut Revolution Slider ne le permet pas, j’ai fait un recherche d’une extension de ce dernier qui pouvais faire le travail, mais je ne suis pas tomber sur de bon résultat.
Mais cela ne signifie pas que ce soit impossible a réaliser.
Quel est l’élément que vous souhaitez modifier au survol de la souris ? un image ? un texte ?
Merci pour vos réponses et recherches.
Effectivement il s’agit d’une image (un CTA) venant se mettre en avant lors du survol…
C’est dommage que la fonction CSS/JavaScript concerne le Slider en entier et non slide par slide… En gros j’ai réussit à faire changer cette image lors du survol du slider mais pas uniquement sur la partie concernée…
Je ne sais pas si je suis bien clair
Cdt
Désolé, je ne pense pas que ce soit possible avec Revolution Slider.
Mais tu peux aller sur la page poser la question :https://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380/comments
Ps: Désolé pour la réponse tardive
Bonjour et merci pour votre tutorial !
Je rencontre un problème qui n’est expliqué nul part…
j’ai besoin mettre des boutons sous le slider « INFO »qui pointent respectivement sur des slides.
du type « bouton1 » agit sur le slider « INFO » et demande d’aller sur le slide#1
le « bouton2 agit sur le slider « INFO » et demande d’aller sur le slide#2
C’est à dire, avec le même comportement que si nous avions des « vignettes » en dessous, qui appel le bon slide avec par exemple un « glisser vers la droite ou la gauche.
J’ai essayé par exemple en mettant une url sur le bouton avec #2 comme pour une ancre, mais cela ne marche pas…
ou avec la notion de API , mais je ne trouve pas d’exemple et ne comprend rien à l’histoire…
Je sais qu’il est possible de le faire avec les options avancées, mais je n’arrive pas a les mettre en pratique!!!! cela fait deux jours que je suis dessus …
De fait, si vous aviez une explication ou en exemple de code a mettre , je suis grandement preneur !
Bien à vous.
Bonjour,
Si je comprend bien votre préoccupation, vous souhaitez ajouter des boutons de navigation entre les slides sous le slider ?
Si tel est le cas, alors lorsque vous êtes en mode édition d’un slider, accédez à la section « Navigation », l’option « navigation style », choisissez « navbar » et l’option « always show navigation » choisissez « yes ».
Ainsi des boutons de navigation seront ajoutés à votre slider.
Si le problème persiste, je vous prie de bien vouloir me faire voir le slider en question sur votre blog.