Souhaitez vous ajouter une case à cocher de confidentialité des commentaires sur WordPress ? La nouvelle loi GDPR de l’Union européenne exige un consentement explicite pour le stockage des informations personnelles de l’utilisateur. Si vous avez activé les commentaires sur votre site Web, vous devez ajouter une case à cocher de confidentialité des commentaires pour vous conformer à la nouvelle loi. Dans cet article, nous allons vous montrer comment ajouter une option d’activation de la confidentialité des commentaires GDPR sur WordPress.

Quand et pourquoi ajouter une case à cocher optionnelle de confidentialité sur les commentaires ?
Récemment, une nouvelle loi de l’Union européenne appelée GDPR (le règlement général sur la protection des données) est entrée en vigueur. Le but de cette loi est de donner aux citoyens de l’UE le contrôle de leurs données personnelles et de changer l’approche de confidentialité des données des organisations à travers le monde.
WordPress a récemment abordé la conformité GDPR dans la dernière version 4.9.6. Si vous n’avez pas encore mis à jour, vous devez immédiatement mettre à jour la dernière version de WordPress .
Une des façons dont WordPress stocke et utilise les informations personnelles est dans le formulaire de commentaire. Lorsqu’un utilisateur laisse un commentaire sur votre site Web, son nom, son adresse électronique et son site Web sont stockés dans un cookie de navigateur. Ce cookie permet à WordPress de renseigner automatiquement les informations des utilisateurs dans le formulaire de commentaire lors de leur prochaine visite.
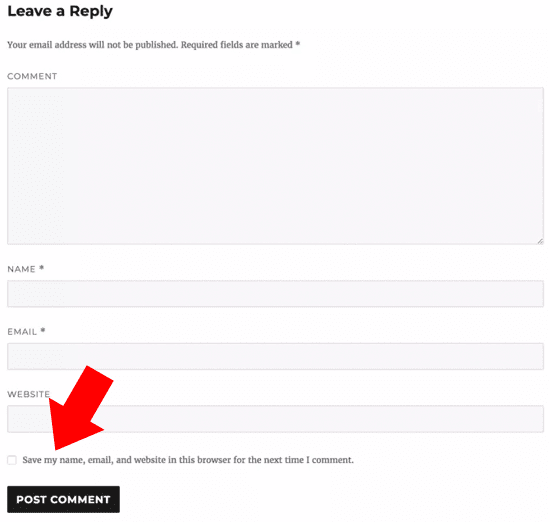
Avec WordPress 4.9.6, le formulaire de commentaire WordPress par défaut affichera désormais une case à cocher de commentaire de confidentialité. Tous les thèmes WordPress qui utilisent le formulaire de commentaire WordPress par défaut afficheront automatiquement cette case à cocher.

Si votre site affiche la case à cocher de confidentialité des commentaires, vous n’avez pas besoin de lire davantage. Toutefois, si la case à cocher de commentaire ne s’affiche pas sur votre site, vous devez continuer à lire et nous allons vous montrer comment ajouter une case à cocher de confidentialité sur WordPress.
Ajouter une case à cocher de confidentialité des commentaires sur WordPress
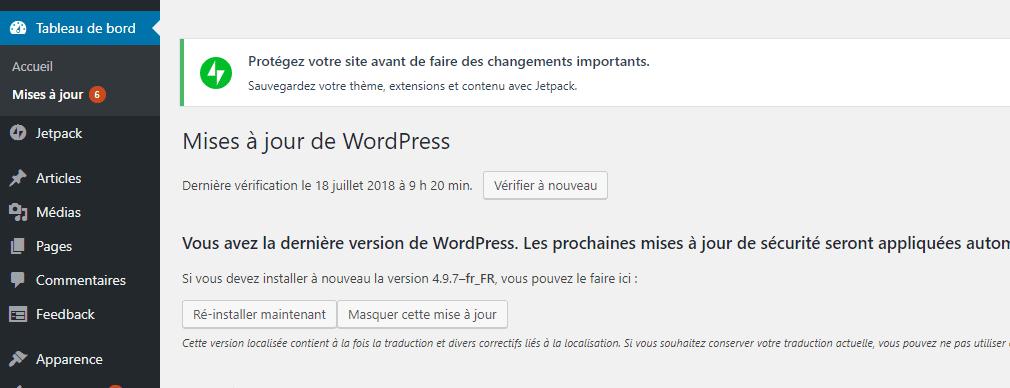
Tout d’abord, vous devez vous assurer que vous utilisez la dernière version de WordPress et votre thème. Il suffit d’aller à la page Dashboard » Updates pour vérifier les mises à jour.

Si une mise à jour est disponible pour votre thème actuel ou WordPress, alors allez-y et installez-la. Ensuite, vérifiez le formulaire de commentaire de votre site Web pour voir si la mise à jour a ajouté la case à cocher de la confidentialité des commentaires.
Si votre thème et WordPress sont tous deux à jour, et que vous ne voyez toujours pas la case à cocher de la confidentialité des commentaires, cela signifie que votre thème WordPress remplace le formulaire de commentaire de WordPress par défaut.
Vous pouvez demander à votre auteur de thème de résoudre ce problème en ouvrant un ticket de support. Vous pouvez également essayer de le réparer vous-même jusqu’à ce que votre auteur de thème publie une mise à jour.
Vous pouvez ajouter la case à cocher de confidentialité de commentaire à votre thème WordPress de deux manières. Nous allons vous montrer les deux méthodes, et vous pouvez essayer ce qui fonctionne pour vous.
Les deux méthodes nécessitent que vous ajoutiez du code à vos fichiers de thème WordPress. Si vous ne l’avez pas déjà fait, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Méthode 1. Ajouter une case à cocher de confidentialité dans le formulaire de commentaire de votre thème
Cette méthode est recommandée car elle tente de protéger le style et la disposition du formulaire de commentaire de votre thème.
Tout d’abord, vous devrez trouver le code utilisé pour remplacer le formulaire de commentaire WordPress par défaut. Normalement, vous pouvez le trouver dans le fichier comments.php ou functions.php dans votre dossier de thème.
Vous allez chercher un code en utilisant le 'comment_form_default_fields' filtre . Ce filtre est utilisé par les thèmes pour remplacer le formulaire de commentaire WordPress par défaut.
Il aura des lignes pour tous vos champs de formulaire de commentaire dans un format spécifique. Voici un exemple de code pour vous donner une idée de ce que vous recherchez:
$comments_args = array(
// modifier le titre du bouton
'label_submit'=> esc_html(__('Poster un commentaire','themename')),
// changer le titre de la section
'title_reply'=> esc_html(__('Laisser un commentaire','themename')),
// définir une zone de texte
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Nom','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Site web','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
)
),
);
comment_form($comments_args); ?>
Dans ce code, vous pouvez remarquer que le comment_form_default_fields est utilisé pour modifier les champs auteur, e-mail et URL. À l’intérieur du tableau, il utilise le format suivant pour afficher chaque champ:
'fieldname' => 'Le code HTML pour afficher le champ', 'anotherfield' => 'Le code HTML pour afficher le champ',
Nous ajouterons le champ optionnel de confidentialité de commentaire vers la fin. Voici à quoi ressemblera notre code maintenant:
$comments_args = array(
// modifier le titre pour le bouton d'envoi
'label_submit'=> esc_html(__('Poster un commentaire','themename')),
// modifier le titre pour la section de réponse
'title_reply'=> esc_html(__('Laisser un commentaire','themename')),
// redéfinir une zone de texte
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Nom','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Site Web','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
// Now we will add our new privacy checkbox optin
'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Enregistrer mon nom, email, and site web sur ce navigateur pour la prochaine fois que je souhaite commenter.' ) . '</label></p>',
)
),
);
comment_form($comments_args); ?>
Méthode 2. Remplacement du formulaire de commentaire de votre thème avec WordPress par défaut
Cette méthode remplace simplement le formulaire de commentaire de votre thème avec le formulaire de commentaire WordPress par défaut. L’utilisation de cette méthode peut affecter l’apparence de votre formulaire de commentaire et vous devrez peut-être utiliser des feuilles de style CSS personnalisées pour styliser votre formulaire de commentaire .
Modifiez le fichier comments.php de votre thème et recherchez la ligne avec la fonction comment_form(). Votre thème aura un argument défini, une fonction ou un modèle à l’intérieur pour charger le formulaire de commentaire personnalisé de votre thème. Votre ligne comment_form ressemblera à ceci:
<?php comment_form( custom_comment_form_function() ); ?>
Vous devrez le remplacer par la ligne suivante:
<?php comment_form(); ?>
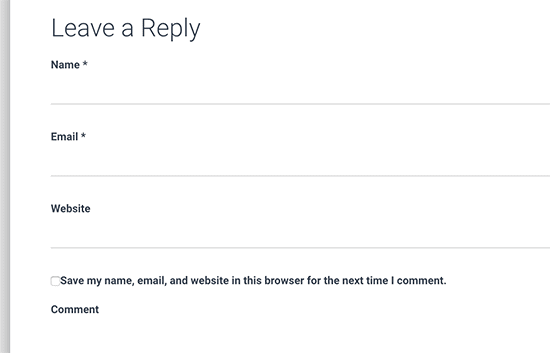
N’oubliez pas d’enregistrer vos modifications et visitez votre site Web. Vous verrez maintenant le formulaire de commentaire WordPress par défaut avec la case à cocher optionnelle de confidentialité de commentaire.

Nous espérons que cet article vous a aidé à apprendre comment ajouter la case à cocher optionnelle de confidentialité des commentaires GDPR sur WordPress. Vous pouvez également voir nos conseils pour obtenir plus de commentaires sur vos articles de blog WordPress.