Cherchez-vous à créer un sitemap HTML d’un blog WordPress ?
Contrairement aux sitemaps XML qui sont soumises aux moteurs de recherche pour une meilleure indexation, les sitemaps HTML affichent une liste organisée de vos pages à vos utilisateurs.
Dans ce tutoriel, je vous montrerais donc comment ajouter un sitemap HTML sur WordPress.

Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Quelle est la véritable différence entre les sitemaps HTML et XML
Un document XML est écrit ou généré en langage XML très apprécié des moteurs de recherches. Vous pouvez soumettre votre sitemap XML dans ces différents moteurs de recherche pour faciliter l’indexation de votre blog.
Découvrez aussi nos 7 plugins pour ajouter un sitemap en toute simplicité sur votre blog WordPress
Un sitemap HTML d’autre part est censé être orienté vers vos visiteurs. Ce document est rédigé en HTML simple et il affiche généralement une liste de toutes vos pages et articles disponibles sur votre blog.
Consultez également Comment utiliser les sitemaps sur WordPress
Maintenant que vous avez pris conscience de la différence entre les deux documents, il est maintenant temps de vous montrer comment ajouter un sitemap HTML sur votre blog WordPress.
Comment ajouter un sitemap HTML avec la liste de vos articles et pages ?
La première chose à faire dans ce cas est d’installer et d’activer le plugin « WP Sitemap Page » disponible sur WordPress.org. Vous pouvez installer ce plugin directement depuis votre tableau de bord.
Vous pourrez aller plus loin en découvrant Comment installer un plugin dans WordPress : Le guide
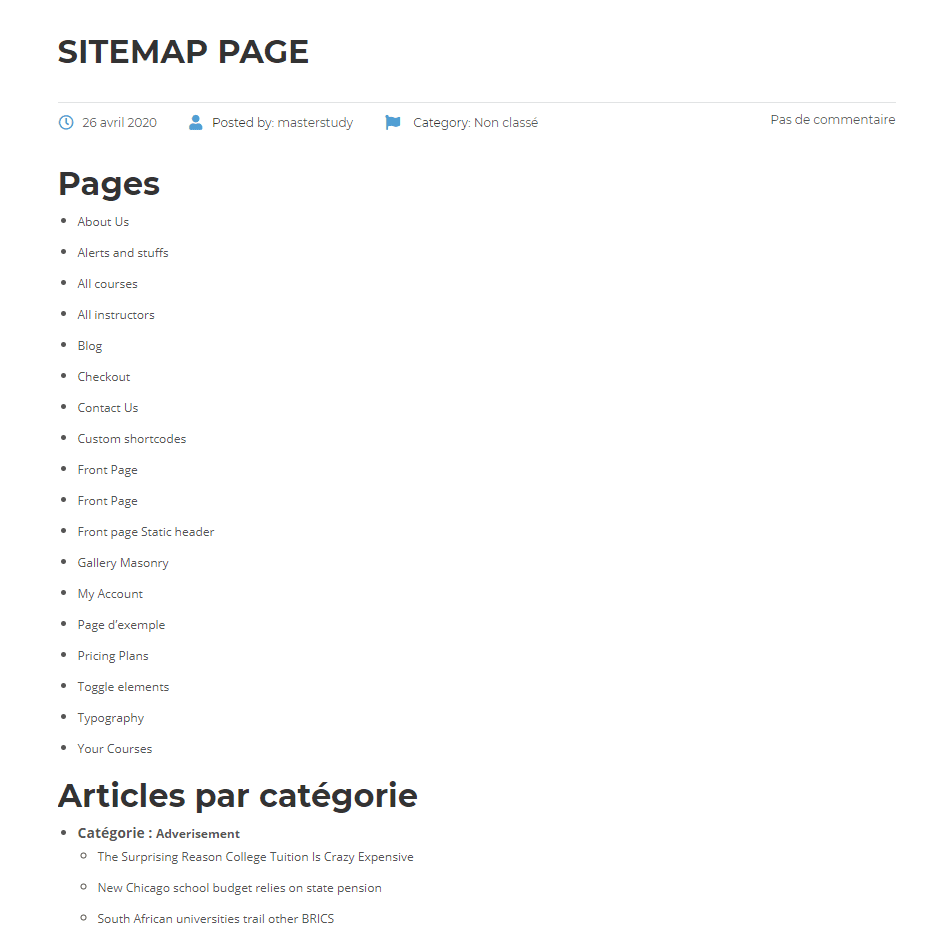
Une fois que c’est fait, il vous suffit de créer une nouvelle page où vous souhaitez afficher le sitemap HTML.
Ajoutez ensuite dans cette nouvelle page le shortcode suivant :
[wp_sitemap_page]
Voici comment le plugin affichera votre sitemap. Tout en haut, vous retrouverez les catégories avec le nombre d’articles disponibles dans chaque catégorie. Vous retrouverez ensuite une liste avec tous les articles par catégorie et enfin vos différentes pages.
Comment créer une sitemap HTML qui n’affiche que les pages
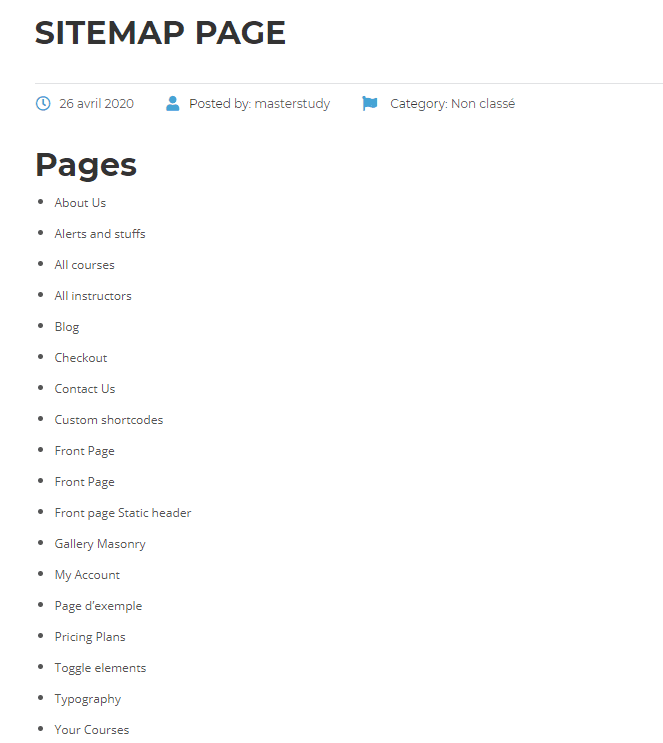
Pour afficher un sitemap HTML qui contient uniquement des pages, voici ce qu’il faut faire .
Comme vu ci-dessus, commencez par installer et activer le plugin « WP Sitemap Page ». Après l’activation, il vous suffit d’ajouter le shortcode suivant où vous le souhaitez pour afficher un sitemap HTML.
[wp_sitemap_page only="page"]
Voici comment la liste s’affichera sur votre blog
Le plugin WP Sitemap Page propose plusieurs options que vous pouvez personnaliser en accédant à l’emplacement « Réglages > WP Sitemap Page » depuis votre tableau de bord.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Easy Social Share Buttons
Easy Social Share Buttons est un plugin WordPress premium qui offre l’une des listes de fonctionnalités les plus longues que j’ai jamais vue. En fonction de vos besoins spécifiques, il pourrait être une bonne ou une mauvaise chose. Mais personne ne peut dire que vous n’avez pas assez d’options avec ce plugin.
Et le fait que Easy Social Share Buttons ait maintenu une cote de 4,66 étoiles (sur 5) sur plus de 24 000 ventes suggère que de nombreuses personnes apprécient son degré de fonctionnalité.
Parmi ses fonctionnalités vous retrouverez entre autres : la possibilité de personnaliser vos tweets, les actions après le partage, la possibilité d’afficher des analyses détaillées des performances de vos boutons et même d’exécuter des tests A/B pour tenter de renforcer vos actions, la récupération du nombre de partages perdus si vous changez de domaine ou si vous passez en HTTPS, et bien d’autres.
C’est une longue liste donc je n’ai pas abordé toutes les fonctionnalités, mais si vous souhaitez en savoir plus, consulter sa démo.
Télécharger | Démo | Hébergement Web
2. Ultimate Membership Pro
Ultimate Membership Pro est un plugin WordPress premium très populaire, qui met en place sur votre site web, un système d’accès exclusif à multiples niveaux. Ce système est configuré en fonction des différents types de forfaits de vos utilisateurs (gratuits ou payants).
Ses principales fonctionnalités sont : des niveaux illimités d’abonnement (gratuits/payants), la protection du contenu, des multiples niveaux de restriction de contenu, le support des passerelles de paiement: PayPal, Authorize.net, Stripe, 2CheckOut, BrainTree, Payza, virement bancaire, une période d’essai gratuite / payante, le support de Visual Composer, etc…
Télécharger | Démo | Hébergement Web
3. WP GDPR PRO
WP GDPR Pro est un plugin WordPress premium qui à pour principal objectif d’assurer la conformité RGPD avec votre blog WordPress. Il vous permet notamment de proposer des formulaires de gestion des requêtes liées aux données. 
Ce plugin WordPress propose des fonctionnalités sur le consentement des cookies, la suppression du compte par formulaire des données et des notifications sur l’utilisation des données personnelles.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 6 plugins WordPress pour assurer la conformité GDPR d’un blog
- 8 plugins WordPress pour intégrer un système de facturation
- 10 plugins WordPress pour créer un programme d’affiliation sur votre site web
- 10 plugins WordPress pour créer des menus
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous a été d’une grande utilité. Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
…