Récemment, un de nos utilisateurs nous a demandé comment faire pour énumérer les articles planifiés d’un blog WordPress. Afficher les articles à venir peut être utile Pour donner un état prévisionnel de contenu éditorial d’un blog, ce qui peut permettre aux abonnés de voir qu’un blog est effectivement en activité, mais aussi suscitera de l’enthousiasme en attendant des sujets épiques.
Dans ce tutoriel, nous allons vous montrer comment afficher les futurs articles de votre blog WordPress.
Qu’entend-t-on par article planifié sur WordPress
Si vous utilisez WordPress depuis un bon moment, alors vous avez probablement remarqué que la publication d’article à une certaine période suscite beaucoup plus de trafic. Si vous êtes nouveau sur WordPress (et sur l’utilisation d’un blog) et que vous ne savez pas à quelle heure vous avez des visiteurs, alors vous devriez commencer à utiliser Google Analytics pour suivre ces informations.
Le problème est que vous ne pouvez pas rester assis et attendre le bon moment pour publier un article. Voilà pourquoi WordPress propose une fonctionnalité de planification d’article. Elle vous permet de programmer les articles qui seront publiés ultérieurement.
L’utilisation de la planification, vous permet de vous concentrer sur la création du contenu et la gestion du calendrier éditoriale de votre blog.
Cela dit, nous allons voir comment vous pouvez afficher vos articles à venir sur WordPress afin d’obtenir pourquoi pas plus d’abonnés.
Méthode 1: Afficher les articles à venir sur WordPress
La première chose que vous devez faire est d’installer et d’activer le plugin SOUP – Show off Upcoming Posts. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin sur WordPress.
Après l’activation du plugin, vous devez visiter l’emplacement suivant « Apparence »Widgets ». Vous y trouverez un widget intitulé « Upcoming Posts » dans la liste des widgets disponibles. Il suffit d’ajouter le widget à votre barre latérale où vous souhaitez afficher les articles programmés.
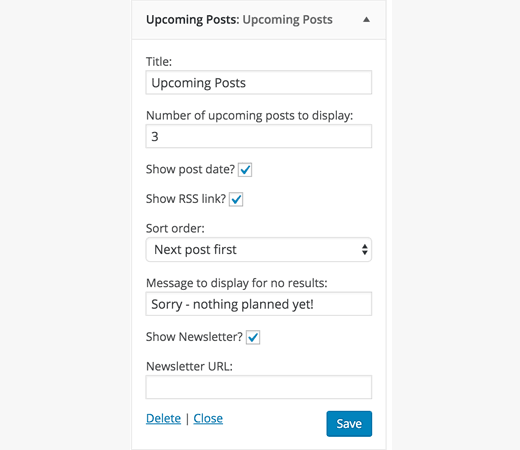
Les paramètres du widget vous permettent de choisir le nombre d’article que vous souhaitez afficher. Vous pouvez également afficher les dates de chaque articles, un lien vers votre flux RSS, ou un lien vers une page où les utilisateurs peuvent s’abonner à votre newsletter.
Cliquez sur le bouton Enregistrer pour enregistrer vos paramètres du widget. Vous pouvez maintenant visiter votre site pour voir le widget en action.
Méthode 2: Comment afficher les articles à venir à l’aide de code
Dans un article précédent, nous vous avons montré comment « Créer un plugin WordPress rapidement« . Nous allons désormais utiliser un code que vous allez insérer dans un votre plugin.
function bpc_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'bpc_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
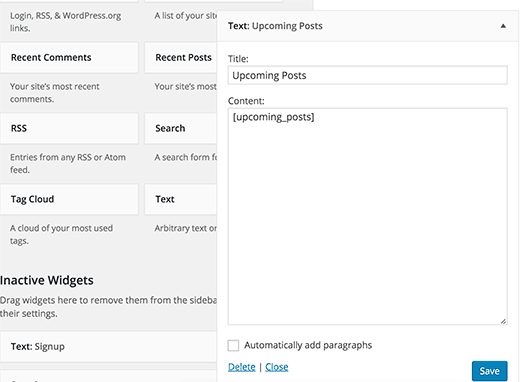
Maintenant , vous pouvez accéder à l’emplacement « Apparence »Widgets ». Ajoutez un widget texte à l’une de vos barres latérales où vous aurez besoin d’ajouter le shortcode suivant :
[upcoming_posts]
Cliquez sur le bouton Enregistrer pour sauvegarder votre widget.
Vous pouvez maintenant visiter votre site pour voir articles planifiés sur votre barre latérale. Vous pouvez également utiliser ce shortcode dans un article, une page ou même dans un Template d’un thème enfant.
C’est tout pour ce tutoriel. J’espère qu’il vous aidera à afficher les articles planifiés de votre blog. N’hésitez pas à partager ce tutoriel avec vos amis sur vos réseaux sociaux préférés.