Si vous utilisez Elementor sur votre site Web et que vous souhaitez ajouter un lien de numéro de téléphone sur votre site web, le processus est très simple. Mais il suffira de lire cet article pour le découvrir.
Mais avant, si vous n’avez pas encore installé Elementor, découvrez comment le faire en cliquant sur ce lien.
Il faut déjà noter qu’il existe deux manières d’ajouter un lien de numéro de téléphone cliquable dans Elementor :
- Vous pouvez le faire en utilisant le widget Éditeur de texte
- Ou en utilisant tout autre widget ayant le champ Lien.
Voyons chacune de ces méthodes maintenant.
Méthode 1: Comment ajouter un lien de numéro de téléphone dans Elementor à l’aide du widget Éditeur de texte
Tout d’abord, modifiez la page sur laquelle vous souhaitez placer le lien du numéro de téléphone cliquable avec Elementor .
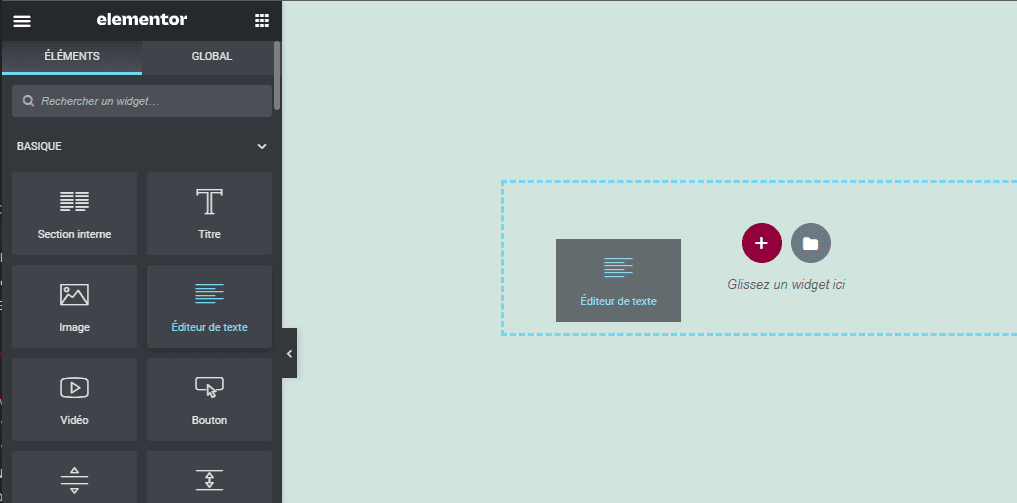
Ensuite, faites glisser et déposer le widget Éditeur de texte sur la page.

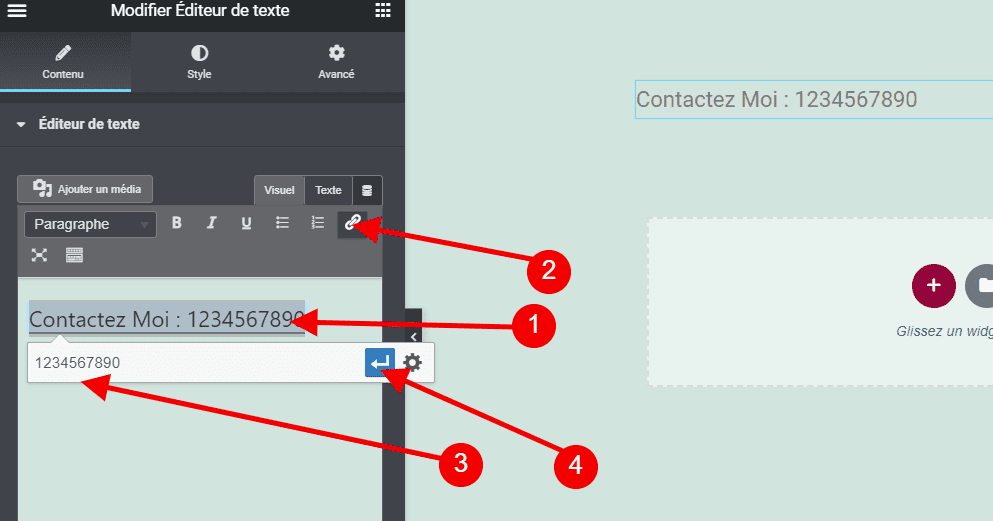
Tapez le texte sur lequel vous souhaitez créer le lien cliquable et sélectionnez-le. Maintenant, créez un lien hypertexte sur ce texte et tapez ce qui suit dans le champ Lien :
Tél:1234567890
Vous devez évidemment remplacer le numéro de téléphone ci-dessus par le vôtre.

Dans l’image ci-dessous, vous pouvez voir que j’ai créé un lien sur le texte « Contactez Moi: 1234567890 » et définissez le champ Lien sur 1234567890
Consultez aussi : Comment ouvrir un popup Elementor à partir d’une URL ou d’un menu
Désormais, tout le monde peut vous appeler en cliquant simplement sur ce lien à partir d’un téléphone portable.
Voilà. C’était la première méthode. Jetons maintenant un coup d’œil à la deuxième méthode.
Méthode 2: Ajout d’un numéro de téléphone dans Elementor à l’aide de widgets qui ont le champ de lien
Ajoutons maintenant un numéro de téléphone à l’aide d’autres widgets Elementor qui ont le champ Lien.
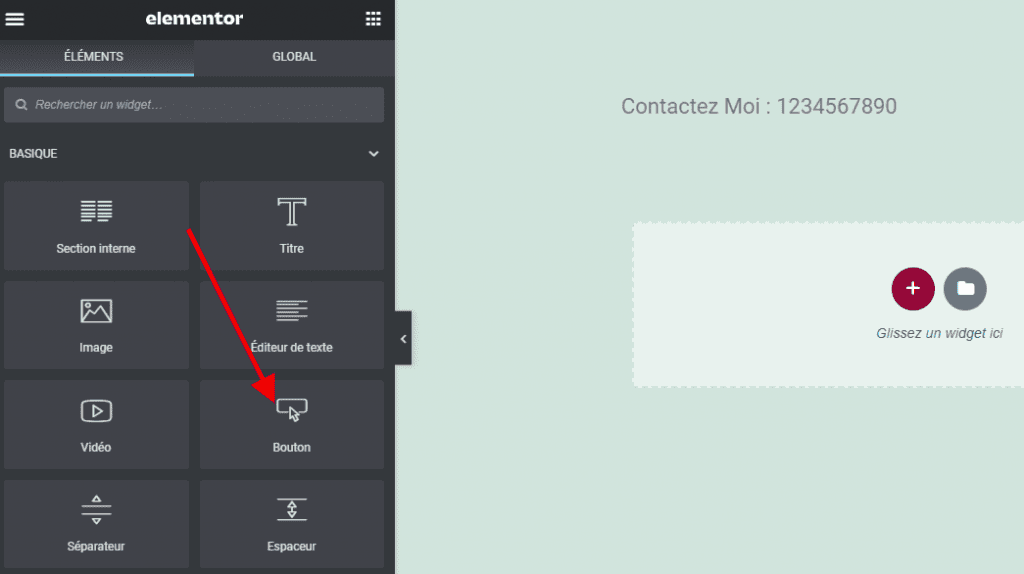
Pour cette méthode, utilisons le widget Bouton.
Tout d’abord, faites glisser et déposez le widget Bouton sur la page.

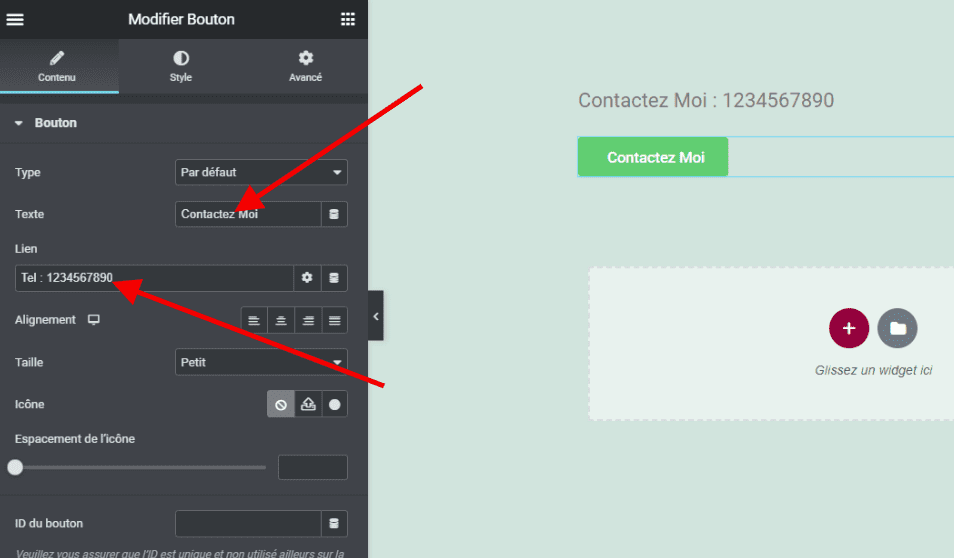
Ensuite, définissez le champ texte sur « Contactez Moi» ou tout autre texte souhaité. Et dans le champ du lien, écrivez Tel:1234567890.

N’oubliez pas d’enregistrer vos modifications.
Et c’est tout ! Désormais, tout le monde pourra vous appeler en cliquant sur ce bouton sur son téléphone portable.
Lire également Comment ajouter du CSS personnalisé à Elementor gratuit
Dans cet exemple, j’ai utilisé le widget Bouton. Mais, vous pouvez utiliser n’importe quel autre widget Elementor qui possède le champ Lien, tels que le widget En-tête, le widget Icône, etc…
Vous venez d’apprendre à ajouter un numéro de téléphone dans Elementor tout en le rendant cliquable et en utilisant deux méthodes différentes.
Utilisez l’une de ces deux méthodes pour créer un lien de numéro de téléphone cliquable dans Elementor.
Obtenez Elementor Pro Maintenant !!!
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Events Schedule
Events Schedule est un plugin WordPress qui vous permet de créer votre emploi du temps en quelques minutes, et de l’ajouter à votre page soit à l’aide de Visual Composer ou tout simplement à l’aide d’un simple shortcode généré automatiquement.

Il propose une vue hebdomadaire qui sera excellente pour la gestion d’un système de réservation d’un studio de danse, d’un centre de remise en forme ou d’un centre sportif. La vue compacte quant à elle conviendra mieux aux conférences, conférenciers, ateliers ou séminaires.
La vue liste simple est une solution d’affichage de votre calendrier avec des visuels riches, conçus pour mettre en valeur des événements importants. Les festivals de musique, les arènes sportives, un stade ou un parc d’expositions profiteront mieux de cette vue dans le but de promouvoir facilement leurs événements.
Télécharger | Démo | Hébergement Web
2. Grid FX
Avec quatre skins uniques, Grid FX est un plugin WordPress de portfolio très polyvalent, disponible au prix de 19$ sur CodeCanyon. Il vous permet de placer des images, des vidéos, de l’audio, des articles de blog et des produits WooCommerce dans des grilles élégantes, des galeries de style Pinterest et des carrousels d’images.

La personnalisation est roi avec ce plugin, avec ses plus de 80 différentes options de style. Vous pouvez choisir parmi une gamme de skins, d’arrière-plans lightbox, d’animations de titre, de couleurs et de boutons. Vous pourrez également définir le nombre d’éléments qui apparaîtront dans le portfolio, la taille de chaque élément et le nombre de colonnes.
Lire également notre guide sur : 9 plugins WooCommerce pour améliorer vos produits variables
Pour améliorer la navigation, les visiteurs pourront filtrer les grilles pour trouver ce qu’ils recherchent. Ajouter un portfolio à votre site Web avec ce plugin WordPress est aussi simple que de coller un shortcode dans une zone de publication, page ou widget.
Télécharger | Démo | Hébergement Web
3. WooCommerce Downloader and PDF Viewer
WooCommerce Downloader and Pdf Viewer est un addon de WooCommerce. Il permet aux utilisateurs de télécharger des produits virtuels gratuits directement à partir de la page du produit et d’afficher ceux-ci directement sur le navigateur.

Le bouton Ajouter au panier est automatiquement remplacé par les boutons Télécharger et Afficher pour permettre aux utilisateurs de télécharger ou d’afficher les fichiers joints sans avoir à passer par le processus de commande.
Il affiche une page de statistiques qui traque les téléchargements et les vues par date et vous tient informé de la liste des produits les plus téléchargés. Ces fonctionnalités sont très utiles si vous avez besoin d’une section de votre boutique en ligne contenant des produits virtuels gratuits.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Elementor : Comment créer un bouton flottant avec l’index Z
- Comment convaincre un client et vendre ses produits sur internet
- Comment permettre aux utilisateurs de filtrer les articles et les pages
- Comment corriger l’erreur « Impossible d’écrire sur le disque » sur WordPress
- Comment ajouter une boutique WooCommerce sur Facebook
Conclusion
Voilà ! C’est tout pour ce tutoriel. Désormais, vous êtes capables d’ajouter un numéro de téléphone cliquable sur Elementor. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…