La FAQ ou Foire Aux Questions, est l’acronyme anglais de FAQ (Frenquently Asked Questions), littéralement questions fréquemment posées, permet d’apporter une aide préalable aux clients.
Sur la base des questions de ces derniers, vous pouvez envisager de créer une page « Question – Réponse » (ou plutôt problème – solution) sur votre blog afin qu’ils n’aient pas nécessairement toujours besoin de contacter l’assistance client en temps réel.
Polyvalent comme il l’est, WordPress nous permet de créer une FAQ sur nos différents site web et c’est justement ce que je vous montrerais tout au long de ce tutoriel.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

La méthode standard
La méthode standard vous permettra juste de créer une page ou un article où vous listerez toutes les questions fréquentes ainsi que leurs solutions. Si vous avez des éléments pratiques (qui ne s’étendent pas trop), alors cette solution peut vous convenir.
Pour ceux qui veulent créer une FAQ élaborée en sections sur WordPress, alors lisez ce qui suit.
Comment ajouter une FAQ sur un blog WordPress
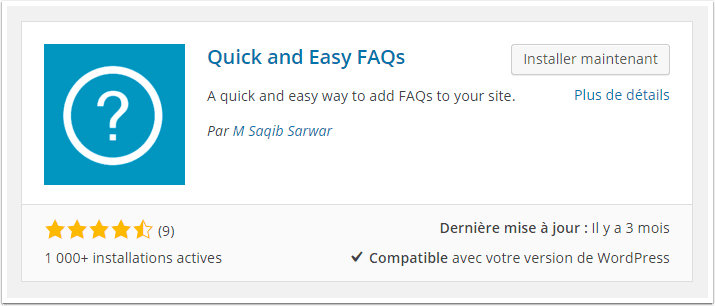
La première chose que vous avez à faire est d’installer et d’activer le plugin WordPress Quick and Easy FAQs disponible sur WordPress.org.
Découvrez Comment installer (ajouter) un plugin sur WordPress
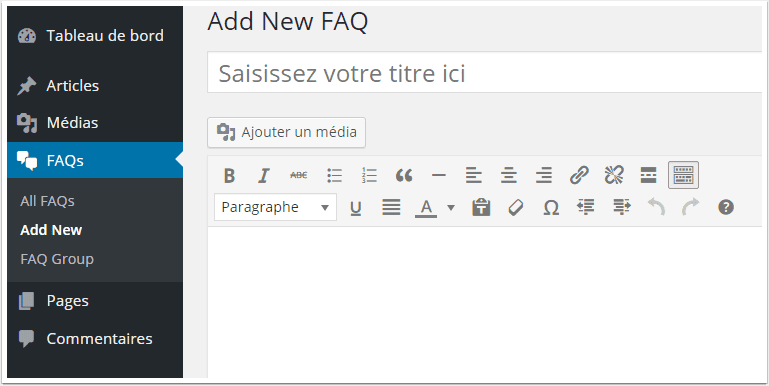
Après l’installation du plugin, ce dernier ajoutera une section « FAQ » au menu de votre tableau de bord.

Vous devez visiter l’emplacement « FAQs > Add New« .
Vous remarquerez sur cette page un éditeur similaire à celui des articles et pages WordPress. Sur la droite, vous avez une colonne qui contient des meta-box pour la FAQ.
Parmi ces meta-box, vous retrouverez des catégories comme sur les articles WordPress.
Découvrez Comment gérer et restaurer une version de WordPress avec VersionPress
Avec ces catégories, vous pourrez regrouper les questions en thèmes ou en sections. Une fois que c’est fait, publiez le contenu et répétez le processus pour toutes vos questions.
Comment afficher la FAQ sur votre blog
Vous pouvez afficher la FAQ à l’aide d’un shortcode sur une nouvelle page (ou article de votre choix).
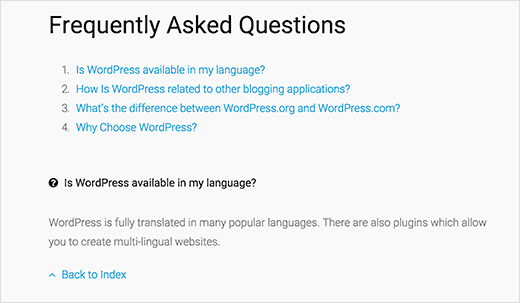
Comment afficher la FAQ sous forme de liste
Cette option vous permet d’afficher la FAQ organisée sous forme de liste, de sortes que les visiteurs pourront défiler facilement vers le bas pour voir le reste du contenu. Pour ce faire, vous devez ajouter le shortcode : [faqs]
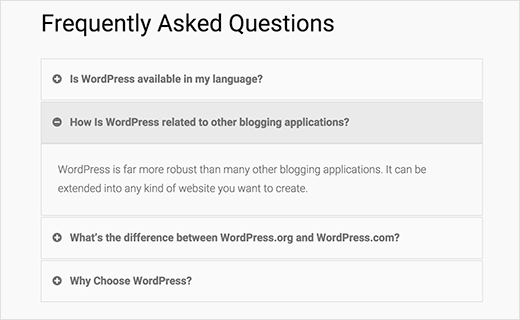
2. Display FAQs dans une section dépliante (Accordéon)
Cette option vous permettra d’afficher la FAQ dans une zone dépliable. Les questions se déplieront au clic.
Vous devez ajouter le shortcode suivant : [faqs style= »toggle »]
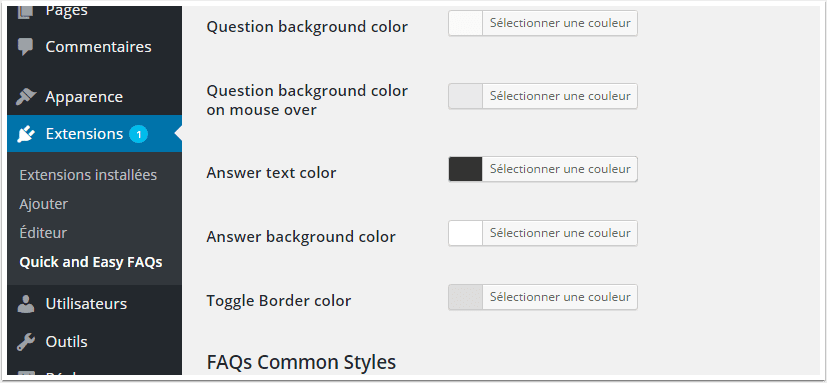
Comment modifier l’apparence des FAQs
Le plugin repose sur un jeu de couleur et de polices qui peuvent être modifié depuis l’emplacement de configuration de ce dernier.
Découvrez quelle est la différence entre H1 et le titre SEO d’un article WordPress
Vous pouvez même personnaliser l’apparence en utilisant un code CSS.

La seule chose que vous ayez à faire, c’est d’accéder à l’emplacement « Extensions > Faqs Toogles Styles« .
Sur cette nouvelle page, vous retrouverez un ensemble d’options avec des couleurs que vous pouvez personnaliser. Plus bas, vous retrouverez la zone de texte où vous pouvez coller un code CSS personnalisé.
Comment modifier l’ordre d’affichage
Par défaut, le plugin affiche les questions les plus récents en haut de la liste. Voici comment vous pouvez modifier l’affichage et réordonner les questions comme vous le souhaitez.
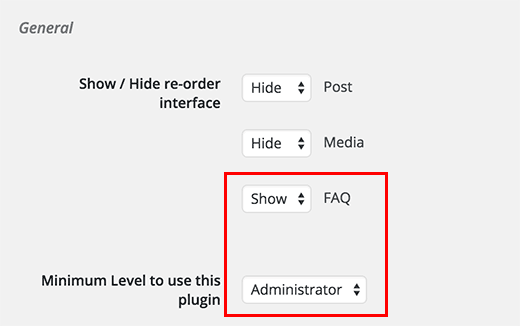
Ce que vous devez faire c’est d’installer et d’activer l’extension Post Types Order. Après l’activation du plugin, accédez à l’emplacement « Réglages > Post Types Order« .
Ici, ce que vous devez faire c’est d’activer la réorganisation sur le « Post Type » FAQ et définir le rôle qui peut modifier cela.
Découvrez nos 10 plugins WordPress pour créer une FAQ sur votre site Web
N’oubliez pas de sauvegarder vos réglages.
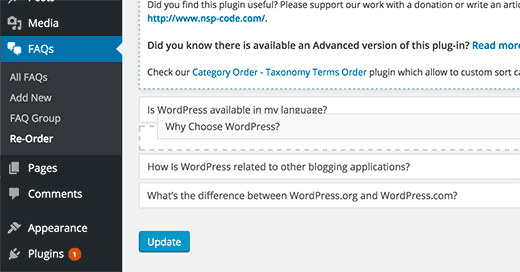
Maintenant visitez l’emplacement suivant « FAQs > Re-order« . Il vous suffira désormais de simplement réordonner les titres des questions.
N ‘oubliez pas de cliquez sur le bouton « Update » pour sauvegarder vos modifications. C’est tout ce qu’il y a faire. Vous remarquerez désormais que vos questions seront réordonnées.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Reviewer
Le plugin WordPress Reviewer vous permet d’insérer des analyses et des tableaux de comparaison à l’intérieur de vos publications WordPress, et ce de façon rapide et facile. 
Si vous avez besoin de créer un espace récapitulatif de toutes vos analyses ou juste besoin d’un système d’évaluation puissant et facile à utiliser, ceci est le plugin fait pour vous. Vous n’aurez aucune limite.
Il suffit de créer un modèle d’analyse et d’insérez votre avis personnel à l’intérieur de vos articles ou pages. Ce plugin WordPress propose 9 thèmes responsive magnifiques que vous pourrez personnaliser entièrement.
Télécharger | Démo | Hébergement Web
2. Advanced Custom Fields for WooCommerce
Advanced Custom Fields for WooCommerce est un puissant plugin WordPress de gestion des champs personnalisés pour votre blog ou votre site web WordPress.
Il vous permet de vendre des produits aux attributs variables avec des champs personnalisés avancés, de personnaliser les champs de la page de paiement WooCommerce, ou encore d’ajouter des champs personnalisés au profil utilisateur.
À la base chacune ses actions constituent un travail considérable. Avec ce plugin WooCommerce, vous allez vous soulager grandement.
Télécharger | Démo | Hébergement Web
3. Woocommerce Registration Plugin, Add Custom Registration Fields
Le plugin WordPress WooCommerce Registration Plugin, Add Custom Registration Fields vous permet d’ajouter des champs personnalisés supplémentaires à votre formulaire d’inscription.
Vous pourrez ajouter une zone de texte, une zone de sélection, une case à cocher, une case d’option, un sélecteur de date, un mot de passe, et autres. Il vous permet également d’activer ou de désactiver les champs WooCommerce par défaut. La fonctionnalité de connexion via Facebook et Twitter est également activée dans ce plugin.
Ses autres fonctionnalités sont entre autres : le support d’un nombre illimité de champs sur un formulaire d’inscription, la prise en charge de la fonctionnalité Drag and Drop, la personnalisation des champs pour une meilleure lisibilité, l’affichage et le masquage temporaire d’un champ, la possibilité laisser au client de modifier son profil et bien d’autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment afficher vos publications WordPress dans une disposition en grille
- Comment ajouter un effet parallaxe sur n’importe quel thème WordPress
- Comment intégrer les formulaires Google sur WordPress
- Comment dupliquer facilement un article ou une page sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, désormais, vous pouvez ajouter une FAQ sur votre blog WordPress. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…







Merci pour ce tuto !
Ceci dit, le shortcode pour le toggle n’a pas fonctionné pour moi.
J’ai essayé celui ci : [faqs style= toggle], sans les guillemets donc et tout est entré dans l’ordre.
Merci !