Souhaitez-vous ajouter un fil d’Ariane – Breadcrumbs – sur un site web Elementor ?
Nous connaissons tous le conte de fées de Hansel et Gretel, n’est-ce pas ? Deux frères et sœurs perdus qui avaient l’habitude de laisser une piste avec des morceaux de pain pour suivre leur chemin de retour à la maison.
Le concept de fil d’Ariane de site Web est tout à fait le même. Le fil d’Ariane montre essentiellement aux visiteurs leur empreinte sur le site Web et indique à vos visiteurs où ils se trouvent. Avec les fils d’Ariane, les visiteurs peuvent naviguer sur leur emplacement sur le site Web, où ils peuvent revenir au chemin qu’ils ont parcouru. En bref, il fonctionne comme un navigateur sur le site Web qui améliore l’expérience utilisateur.
Dans cet article, vous en apprendrez plus sur le fil d’Ariane car nous discuterons du widget Elementor Breadcrumbs, pourquoi l’utiliser et comment l’utiliser.
Que sont le fil d’Ariane sur un site Web ?
Le fil d’Ariane d’Elementor est un petit chemin de texte qui fonctionne comme une boussole virtuelle pour les sites Web. Avec ce système de navigation secondaire, les visiteurs peuvent revenir aux pages qu’ils ont parcourues.

Par exemple, vous visitez une boutique en ligne pour acheter un écouteur, disons de iPod. Vous irez donc sur la page d’accueil, puis sur la page des accessoires, enfin sur la page produit. Dans ce cas, le fil d’Ariane sera le suivant: Accueil> Accessoires > Earbud > iPod.
Il montre le chemin que vous avez parcouru jusqu’à la page. Et chaque partie de cela est cliquable. Par exemple, si vous souhaitez revenir à la page des accessoires, cliquez simplement sur « Accessoires » dans le fil d’Ariane. Et vous vous dirigerez vers la page.
Qu’est-ce que le widget fil d’Ariane d’Elementor offre ?
Le constructeur de site Web Elementor facilite grandement l’ajout d’un fil d’Ariane à votre site web WordPress. Il vous suffit de faire glisser et de déposer le widget et de le configurer. Il y a quelques fonctionnalités étonnantes que ce widget offre.
Ce sont :
- Les Styles de fil d’Ariane personnalisables.
- La personnalisation de la typographie, couleur et plus encore.
- La possibilité d’ajouter des icônes personnalisées individuelles pour la page d’accueil et d’autres pages.
- Le choix du style de séparateur pour le texte ou l’icône
Comment utiliser le fil d’Ariane avec Elementor Pro
Le widget de fil d’Ariane Elementor fonctionne avec le plugin Yoast SEO. Vous devez donc d’abord installer le plugin Yoast, puis créer du fil d’Ariane sur votre page Web.
Étape 1 : Installez le plugin Yoast SEO
Accédez à Plugins à partir de votre tableau de bord WordPress, puis cliquez sur le bouton Ajouter. Ensuite, recherchez Yoast et appuyez sur le bouton d’installation. Une fois installé, activez le plugin.
Découvrez notre guide sur Comment installer un plugin WordPress
Étape 2: Configurer le fil d’Ariane à partir des paramètres Yoast
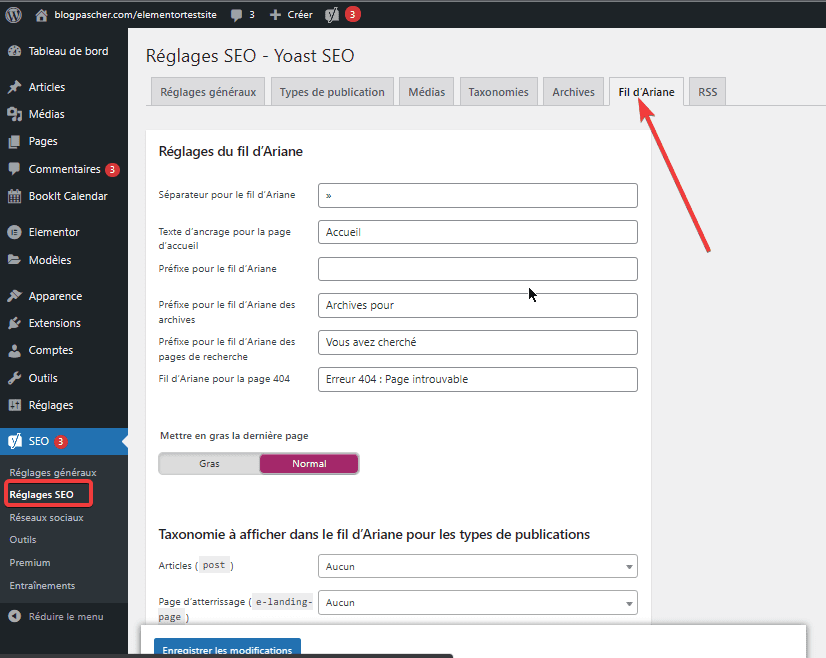
Une fois que vous avez installé et activé le plugin, allez dans SEO >> Réglages SEO. Passez ensuite à l’onglet « Fil d’Ariane » et activez le fil d’Ariane et modifiez son paramètre.

Étape 3 : Ajouter du fil d’Ariane à la page Web
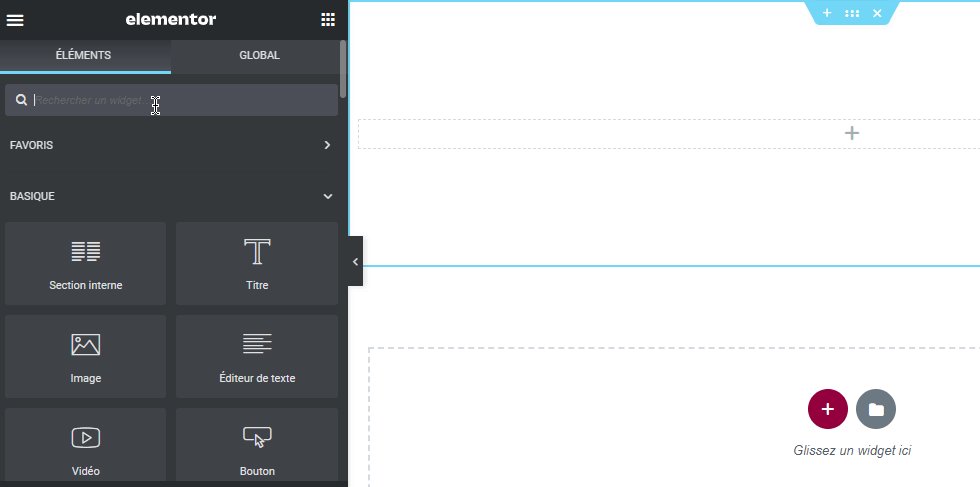
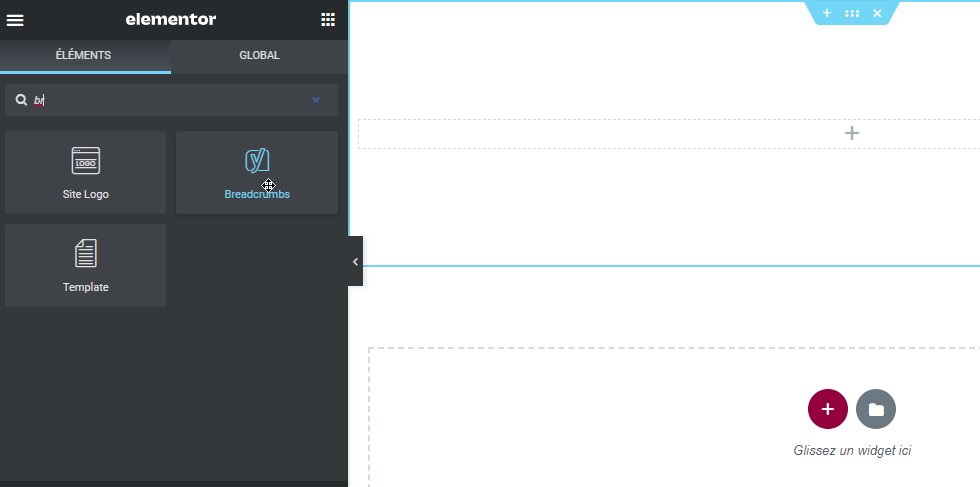
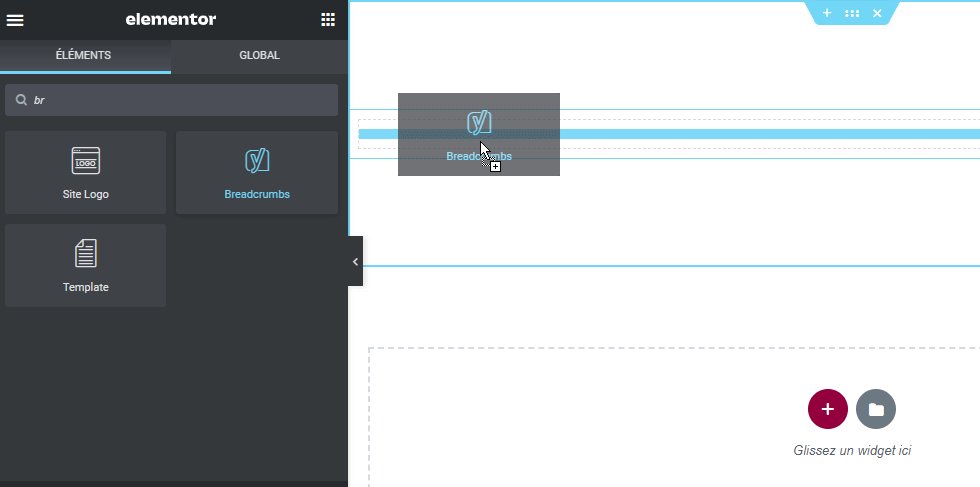
Après avoir activé les paramètres du fil d’Ariane, accédez à la page sur laquelle vous souhaitez ajouter le fil d’Ariane et ouvrez la page avec Elementor. Ensuite, faites glisser et déposez le widget dans l’éditeur d’Elementor

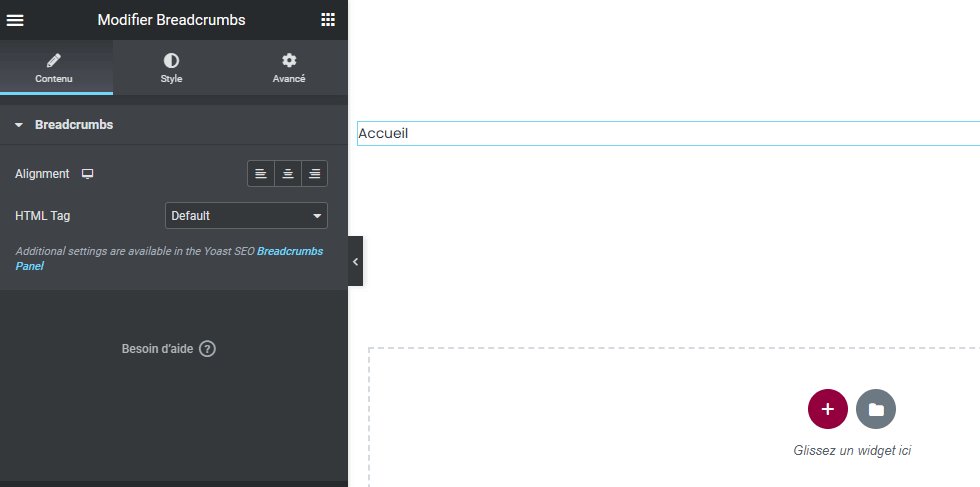
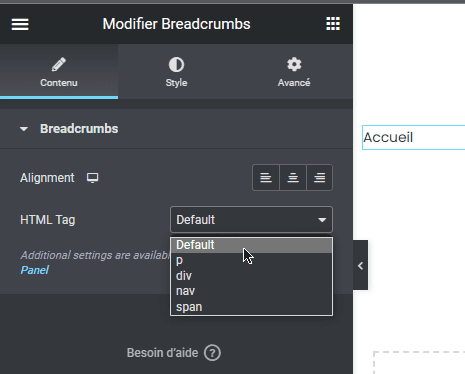
Dans le panneau du widget Fil d’Ariane, vous pouvez définir son alignement et choisir la balise HTML dans le fil d’Ariane.

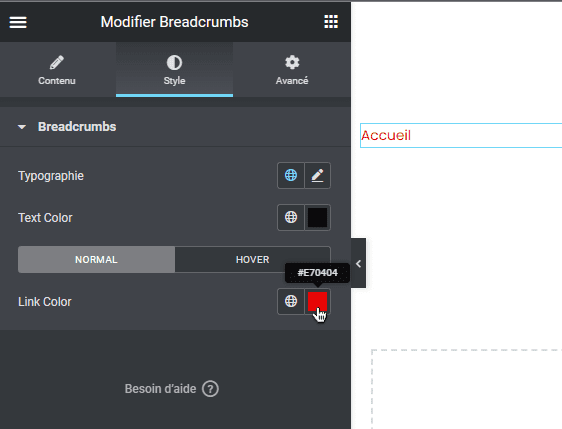
Dans l’onglet Style du fil d’Ariane, vous pouvez définir sa typographie, puis la couleur du texte. Vous avez également la possibilité de définir des couleurs individuelles pour les états Normal et Survol du fil d’Ariane.

Ça y est, maintenant cliquez sur le bouton Publier ou Mettre à Jour pour appliquer vos modifications.
Pourquoi utiliser le fil d’Ariane d’Elementor sur votre site Web
le fil d’ariane d’Elementor vous aide à indiquer aux utilisateurs où ils se trouvent. Le fil d’ariane est un outil essentiel pour améliorer l’expérience utilisateur de votre site web et l’optimisation des moteurs de recherche.
La navigation avec le fil d’Ariane présente de nombreux avantages.
Référencement : Vous connaissez peut-être les visiteurs comme la chapelure, mais Google aussi. Google peut les utiliser dans les résultats de recherche, et cela rend votre résultat beaucoup plus attrayant pour les utilisateurs. En outre, les mots utilisés dans un fil d’Ariane peuvent être les mots-clés cibles de votre site web.
Découvrez aussi : Comment ajouter reCAPTCHA à votre formulaire
Le fil d’Ariane améliore l’UX : Les gens détestent être perdus. Vous devez garder les visiteurs heureux et réduire les frictions autant que possible. Cela peut aider votre expérience utilisateur car il s’agit d’un élément d’interface commun qui montre instantanément aux gens une issue.
Les taux de rebond plus faibles : Presque personne n’accède à un site web via la page d’accueil. Tout est une question de recherche organique. Cela signifie que n’importe quelle partie de votre site web pourrait être un point d’entrée.
Pensée finale
Le widget Elementor Breadcrumbs facilite l’ajout de fil d’Ariane à votre site web WordPress. La large gamme de fonctionnalités d’Elementor vous permettent de créer des fils d’Ariane personnalisés pour améliorer encore plus l’expérience utilisateur.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter un fil d’Ariane -Breadcrumbs- sur votre site Web. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…