Besoin de créer une section de membre d’équipe avec Elementor ?
Derrière une entreprise prospère, il y a toujours une équipe solide. Si vous prévoyez de créer un site Web pour votre entreprise avec Elementor, vous pouvez facilement ajouter une section de membre de l’équipe à une page.
Qu’il s’agisse de la page d’accueil, de la page à propos ou de toute page sur laquelle vous souhaitez afficher les membres de votre équipe. Elementor lui-même n’a pas de widget spécifique dédié à la création d’une section de membre de l’équipe. Vous pouvez utiliser la combinaison du widget Image, du widget Titre, du widget Éditeur de texte et du widget Icônes sociales pour créer une section de membre de l’équipe.
Vous pouvez également utiliser une extension complémentaire.
Trois add-ons Elementor que nous suggérons pour créer une section de membre de l’équipe sont Essential Addons, Happy Addons et JetElements. Ces add-ons, respectivement, sont livrés avec un widget dédié à la création d’une section de membre de l’équipe.
Dans cet article, nous allons vous montrer comment créer une section de membre d’équipe avec Happy Addons.
Comment créer une section de membre d’équipe dans Elementor à l’aide de happy addons
Avant de commencer, assurez-vous d’avoir installé et activé le module complémentaire Happy Addons. Vous pouvez télécharger la version gratuite de Happy Addons sur le répertoire du plugin WordPress. Une fois que vous êtes prêt, créez une page ou un modèle sur lequel vous souhaitez ajouter la section des membres de l’équipe et modifiez-la avec Elementor.
Découvrez également : 7 façons créatives d’utiliser Elementor Popup Builder
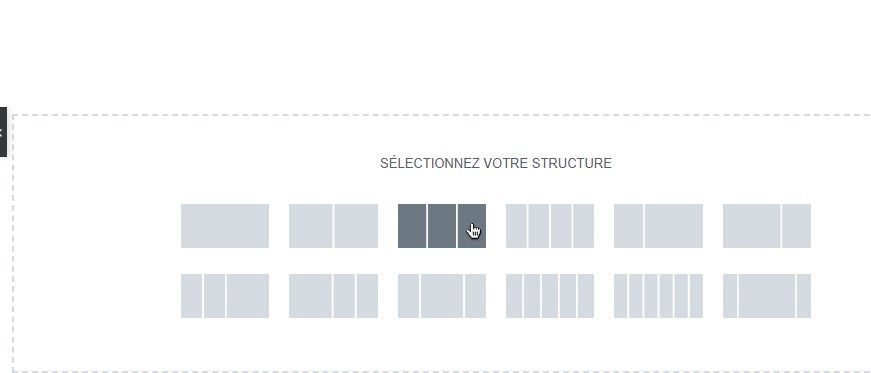
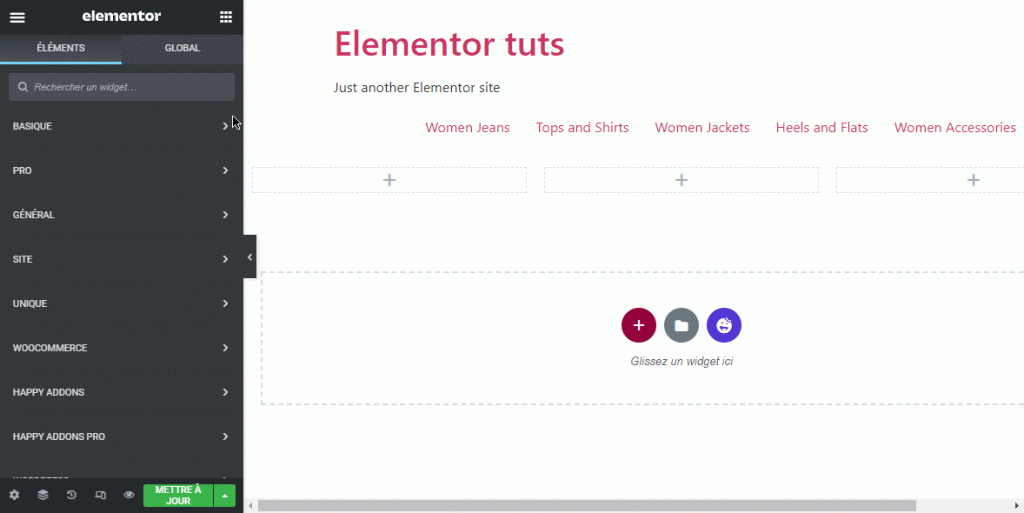
Ajoutez une nouvelle section en cliquant sur le bouton plus dans la zone d’édition d’Elementor. Sélectionnez une structure de colonnes en fonction des membres de l’équipe que vous souhaitez ajouter. Dans cet exemple, nous utiliserons la structure à trois colonnes.
Faites glisser le widget Team Member de l’équipe vers l’une des colonnes de la section que vous venez d’ajouter ci-dessus.

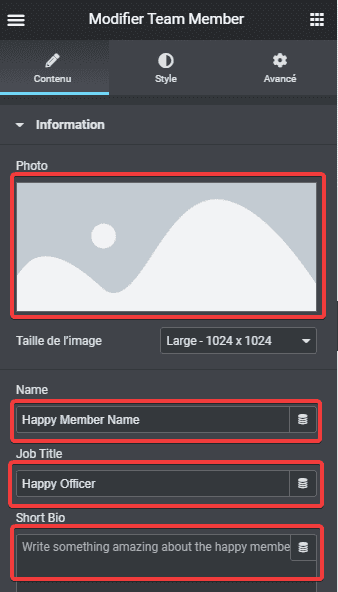
Ensuite, accédez au panneau de gauche pour modifier le contenu. Vous pouvez modifier le contenu sous l’onglet Contenu. Il y a 3 blocs que vous pouvez ouvrir pour modifier le contenu:
- Information
Il s’agit du bloc que vous pouvez ouvrir pour modifier le contenu principal du membre de l’équipe. Vous pouvez ajouter la photo du membre de votre équipe, le nom, le titre du poste et la description. Un petit conseil. Si vous souhaitez afficher la photo du membre de votre équipe dans une forme arrondie, vous pouvez télécharger une photo carrée au lieu d’un rectangle.
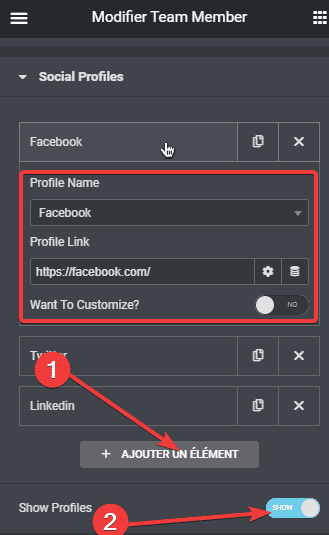
Vous pouvez ouvrir ce bloc pour ajouter les comptes de réseaux sociaux des membres de votre équipe. Vous pouvez simplement ouvrir un profil de réseaux sociaux existant (en cliquant dessus) pour le modifier. Pour en ajouter un nouveau, vous pouvez cliquer sur le bouton AJOUTER UN ÉLÉMENT. Si vous souhaitez désactiver les profils de réseaux sociaux, vous pouvez désactiver l’option Show Profiles.
- Details Button
Vous pouvez ouvrir ce bloc si vous souhaitez activer le lien de détails. Sinon, vous pouvez l’ignorer.
Personnalisation du profil des membres de l’équipe
Une fois que vous avez terminé de modifier le contenu, vous pouvez passer à l’onglet Style pour personnaliser le profil des membres de l’équipe. Si vous utilisez la version pro de Happy Addons, vous pouvez choisir un préréglage pour obtenir instantanément un profil de membre de l’équipe accrocheur.
Lire aussi : Comment ajouter un slider de témoignages dans Elementor
Si vous utilisez la version gratuite de Happy Addons, vous devez personnaliser vous-même le profil des membres de l’équipe. Il y a 4 blocs que vous pouvez ouvrir pour le faire.
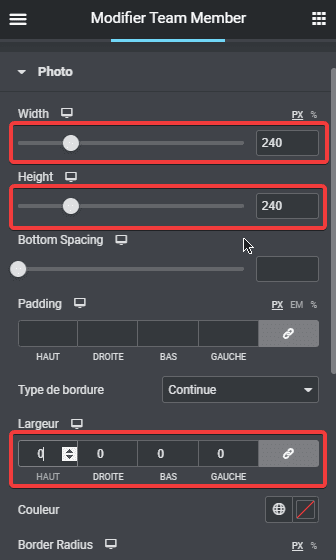
- Photo
Vous pouvez ouvrir ce bloc pour définir la taille de la photo de votre membre de l’équipe (largeur et hauteur), définir le remplissage, le type de bordure, la largeur de la bordure et l’ombre de la zone. Pour votre information, par défaut, votre photo contient une bordure bleue. Pour la supprimer, vous pouvez définir la largeur de bordure sur 0.
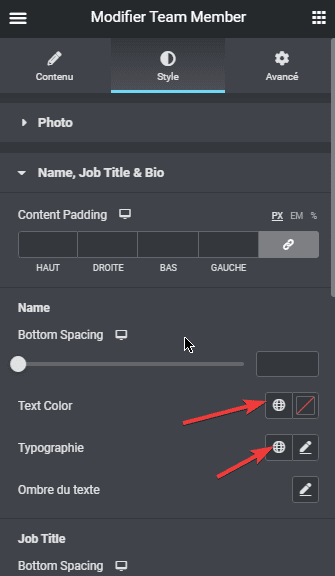
- Name, Job Title & Bio
Vous pouvez ouvrir ce bloc pour définir la typographie (famille de polices, style de police, taille de police, etc.) du nom, du titre du poste et de la description (biographie) du membre de votre équipe. Vous pouvez également définir la couleur du texte de ces attributs.
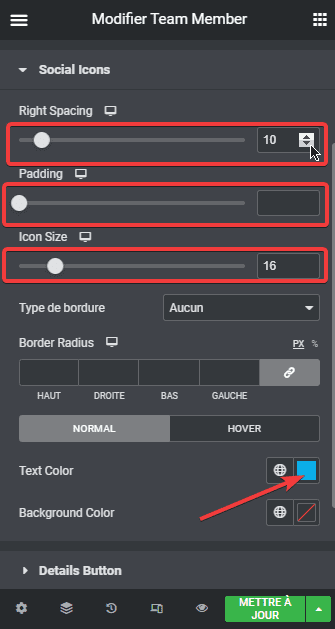
- Social Icons
Vous pouvez ouvrir ce bloc pour définir la taille des icônes de réseaux sociaux, le remplissage, l’espacement, la couleur, le rayon de bordure, la couleur d’arrière-plan, etc.
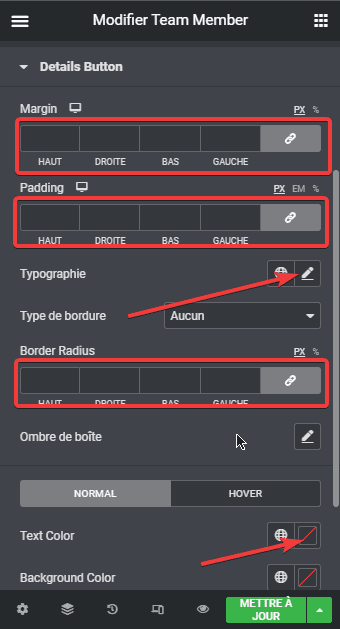
- Details Button
Si vous activez le lien détails (bouton) sous l’onglet Contenu, vous pouvez ouvrir ce bloc pour le personnaliser. Vous pouvez définir des éléments tels que la typographie du texte du bouton, la marge, le remplissage, le rayon de bordure, la couleur du texte du bouton, la couleur d’arrière-plan du bouton, etc. Vous pouvez utiliser un style différent pour chaque état (normal et pointage).
Une fois que vous avez terminé avec le profil des membres de l’équipe sur la première colonne, vous pouvez simplement le copier dans d’autres colonnes, puis remplacer le contenu (photo et texte). Cela vous fera gagner beaucoup de temps. Vous pouvez également dupliquer la section si vous souhaitez ajouter d’autres membres de l’équipe.
Obtenez Elementor Pro Maintenant !
Conclusion
Si vous avez des questions sur comment créer une section de membre d’équipe avec Elementor, faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…