Souhaitez-vous découvrir Comment créer un cours en ligne avec Tutor LMS et Elementor ?
Le partage des connaissances est une belle chose et il se présente sous diverses formes, y compris les cours en ligne. Les cours en ligne habilitent ceux qui recherchent des connaissances, mais ils habilitent également ceux qui les créent. Avec un cours en ligne, vous pouvez créer un public, vous établir en tant qu’autorité et même gagner de l’argent si vous souhaitez monétiser votre contenu.
La création d’un cours en ligne n’est cependant pas une tâche facile, surtout si vous n’êtes pas un développeur. Pour vous aider dans cette tâche, Elementor s’est associé à Tutor LMS.
Tutor LMS est un plugin WordPress LMS (Learning Management System) qui gère tous les aspects clés du « cours » tels que :
- Création de cours, de leçons, de quiz, de devoirs, etc…
- Gérer l’accès à vos cours et même facturer des paiements ponctuels ou récurrents si nécessaire.
- Gérer et interagir avec vos étudiants, comme envoyer des annonces à vos candidats et répondre aux questions des étudiants.
Ce qui est particulièrement utile à propos de Tutor LMS, c’est qu’il offre une intégration profonde avec Elementor, vous permettant de concevoir tout votre contenu de cours à l’aide de l’interface visuelle d’Elementor et de plus de 25 widgets personnalisés. Avec ce duo, vous avez le pouvoir de créer des cours flexibles tout en conservant la possibilité d’utiliser Elementor pour concevoir votre site web.
Dans ce guide étape par étape, nous allons vous montrer exactement comment vous pouvez créer un cours en ligne avec Elementor et Tutor LMS.
Ce que vous allez créer dans ce tutoriel.
Avant d’entrer dans le tutoriel, nous voulons vous donner une visite rapide de ce que vous allez créer exactement dans ce guide.
Avec Tutor LMS, vous pouvez configurer vos propres cours personnalisés sur n’importe quel sujet, avec différentes leçons, quiz, etc… Ensuite, vous pouvez utiliser les widgets 25 et plus d’Elementor et Tutor LMS pour créer la conception de votre page de cours.
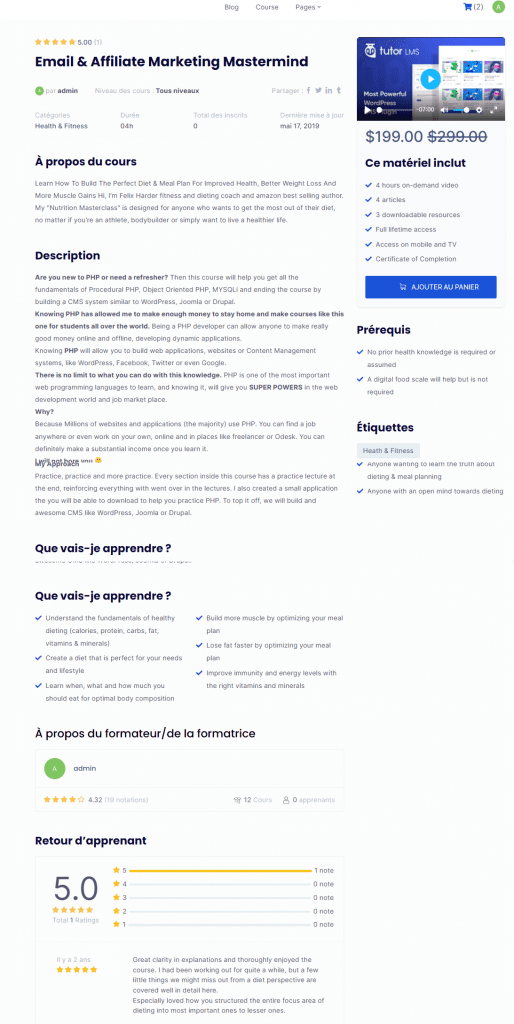
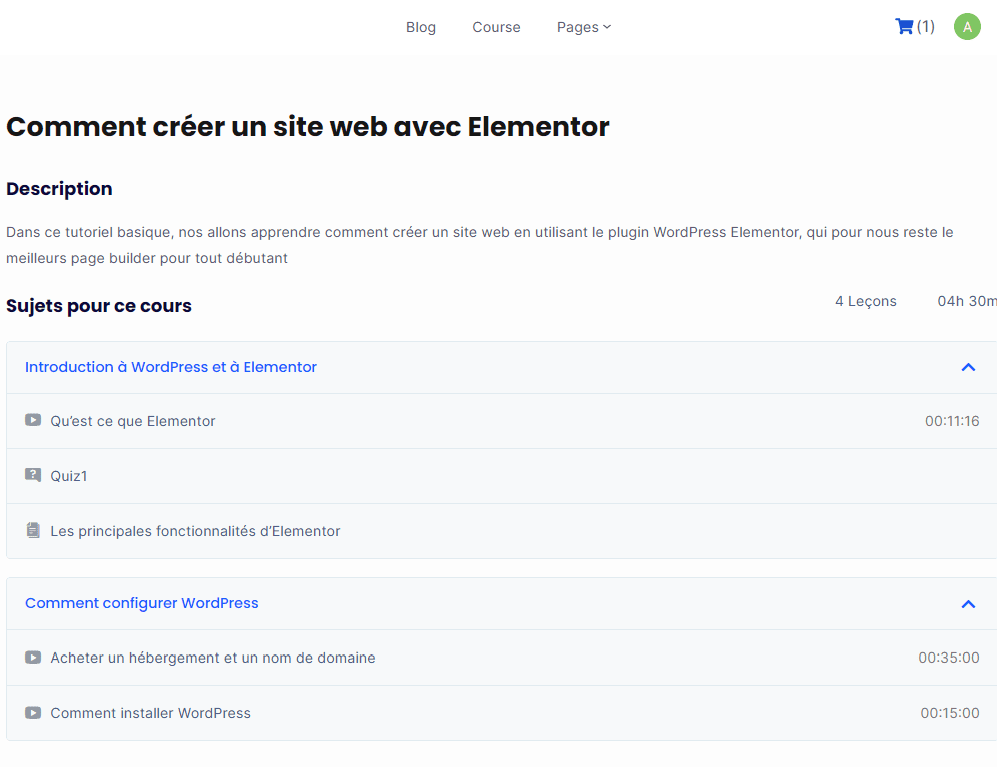
Voici un exemple de ce à quoi cela pourrait ressembler – tout le contenu provient de Tutor LMS, mais la conception est alimentée par Elementor:

Les étudiants pourront progresser dans vos cours et vos quiz. Ils auront également leur propre tableau de bord où ils pourront gérer leurs cours inscrits et suivre leurs progrès.
En tant que propriétaire de cours, vous obtiendrez également des tableaux de bord où vous pourrez gérer vos cours, vos étudiants, vos revenus, etc… Vous pourrez également interagir avec les étudiants via des annonces et des questions-réponses.
Ceci est juste une visite rapide pour vous donner une idée de ce que vous allez créer.
Comment créer un cours en ligne avec Elementor
Êtes-vous prêt à créer votre cours en ligne ?
Voici un aperçu de haut niveau des étapes que vous devrez suivre pour lancer votre cours:
- Configurez votre site WordPress de base et installez les plugins requis.
- Ajoutez le contenu de votre cours à l’aide de Tutor LMS,
- Concevez vos pages de cours à l’aide d’Elementor.
- Configurez les paiements via WooCommerce si vous souhaitez facturer l’accès.
- Configurez d’autres paramètres divers si nécessaire, par exemple si vous souhaitez ou non autoriser des instructeurs tiers.
1. Créer un site Web et installer les plugins requis
Avant de commencer à créer votre cours en ligne, vous devrez configurer votre site web WordPress de base et installer les plugins dont vous aurez besoin.
Configurer WordPress
Si vous n’avez pas encore configuré WordPress, votre première étape consiste à choisir l’hébergement WordPress et à installer le logiciel WordPress.
Une fois que vous avez acheté l’hébergement, utilisez l’outil d’installation WordPress de votre hébergeur pour créer un nouveau site WordPress pour votre cours en ligne.
Installer des plugins
Une fois que vous avez votre site Web WordPress de base, l’étape suivante consiste à installer et à configurer les plugins nécessaires.
Voici les plugins requis et facultatifs dont vous aurez besoin pour créer un cours:
- Elementor – obligatoire – le plugin Elementor de base gratuit vous permet de concevoir le contenu de votre cours et d’autres pages à l’aide d’un éditeur visuel, glisser-déposer.
- Elementor Pro – facultatif – vous devrez installer Elementor Pro si vous souhaitez utiliser Générateur de thème Elementor pour concevoir votre site web. Cependant, vous n’avez besoin que de la version gratuite d’Elementor pour concevoir vos cours Tutor LMS.
- Tutor LMS – obligatoire – le plugin gratuit Tutor LMS fournit le moteur pour alimenter tout le contenu de votre cours, les leçons, les quiz, la gestion des étudiants / instructeurs, etc. Fondamentalement, toutes les fonctionnalités du cours. Il lancera un assistant de configuration dès que vous l’activerez – assurez-vous de suivre les étapes pour configurer certaines bases importantes pour votre cours.
- Tutor LMS Pro – facultatif – vous n’avez pas besoin de la version premium pour suivre ce cours. Mais si c’est le cas ajouter beaucoup de fonctionnalités peut faire passer vos cours au niveau supérieur, alors vous devrez peut-être l’envisager.
- Tutor LMS Elementor Addons – obligatoire – ce plugin gratuit vous donne plus de 25 widgets Elementor qui vous permettent de concevoir votre cours en ligne à l’aide d’Elementor.
- WooCommerce – requis si vous souhaitez accepter les paiements – vous aurez besoin de WooCommerce si vous souhaitez monétiser vos cours et accepter des paiements ponctuels ou récurrents. Si vous avez besoin d’aide pour le configurer consultez notre guide sur Comment installer et configurer WooCommerce
- Elementor – obligatoire – le plugin Elementor de base gratuit vous permet de concevoir le contenu de votre cours et d’autres pages à l’aide d’un éditeur visuel, glisser-déposer.
- Elementor Pro – facultatif – vous devrez installer Elementor Pro si vous souhaitez utiliser Générateur de thème Elementor pour concevoir votre site web. Cependant, vous n’avez besoin que de la version gratuite d’Elementor pour concevoir vos cours Tutor LMS.
- Tutor LMS – obligatoire – le plugin gratuit Tutor LMS fournit le moteur pour alimenter tout le contenu de votre cours, les leçons, les quiz, la gestion des étudiants / instructeurs, etc. Fondamentalement, toutes les fonctionnalités du cours. Il lancera un assistant de configuration dès que vous l’activerez – assurez-vous de suivre les étapes pour configurer certaines bases importantes pour votre cours.
- Tutor LMS Pro – facultatif – vous n’avez pas besoin de la version premium pour suivre ce cours. Mais si c’est le cas ajouter beaucoup de fonctionnalités peut faire passer vos cours au niveau supérieur, alors vous devrez peut-être l’envisager.
- Tutor LMS Elementor Addons – obligatoire – ce plugin gratuit vous donne plus de 25 widgets Elementor qui vous permettent de concevoir votre cours en ligne à l’aide d’Elementor.
- WooCommerce – requis si vous souhaitez accepter les paiements – vous aurez besoin de WooCommerce si vous souhaitez monétiser vos cours et accepter des paiements ponctuels ou récurrents. Si vous avez besoin d’aide pour le configurer consultez notre guide sur Comment installer et configurer WooCommerce
Choisir un thème
Enfin, vous devez également configurer la conception de base de votre cours. Nous vous montrerons comment concevoir vos pages de cours à l’aide d’Elementor plus loin dans le tutoriel, mais vous devez configurer la conception de base de votre page d’accueil et d’autres pages clés.
Vous avez quelques options ici.
Tout d’abord, vous devez utiliser le thème hello gratuit puis importer le Kit de modèles ONLINE COURSE d’Elementor. Il s’agit d’un ensemble complet de modèles qui vous aidera à configurer toutes les pages principales de votre cours et vous permettra d’utiliser Elementor Theme Builder pour personnaliser la conception de votre site web.
Ou, vous pouvez utiliser un thème Tutor LMS dédié comme TutorStarter, qui propose des démos qui sont créées avec Elementor. Vous pouvez importer l’une des démos, puis tout personnaliser à l’aide de l’interface d’Elementor.
Pour ce tutoriel, nous utiliserons l’une des démos de TutorStarter – vous pouvez choisir l’approche que vous préférez, cependant.
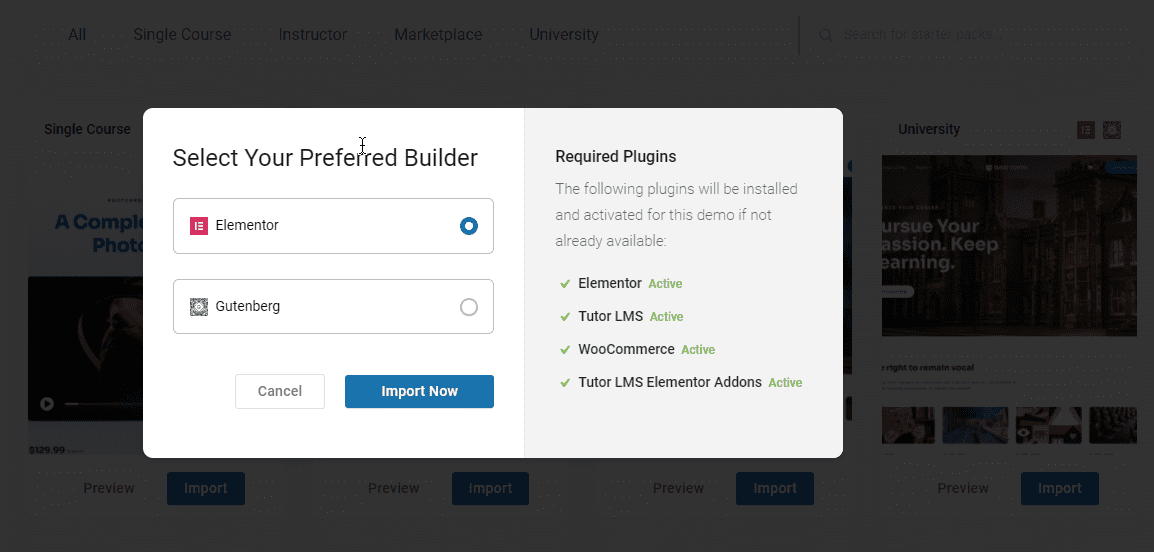
Voici à quoi ressemble l’importation de l’une des conceptions Elementor de TutorStarter :

Configurer le contenu du cours
Maintenant, vous êtes prêt à configurer le contenu de votre cours et les leçons. Ensuite, dans la section suivante, vous apprendrez à contrôler la conception du contenu de votre cours à l’aide d’Elementor.
Créer un cours
Pour créer votre premier cours, rendez-vous sur Tutor LMS → Cours → Add New.
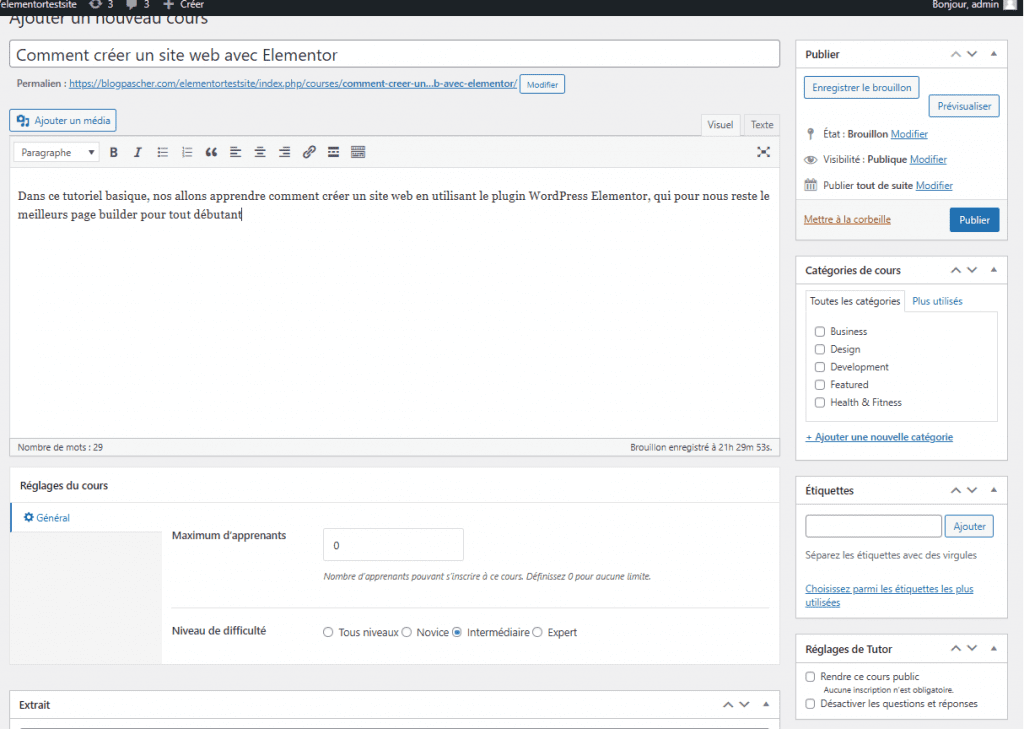
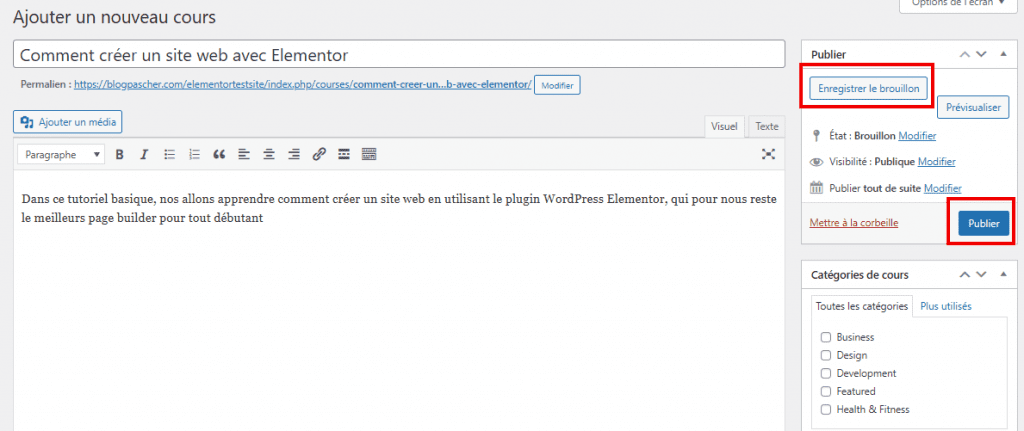
Tout d’abord, remplissez tous les détails de base de votre cours, tels que le titre, la description, les catégories / balises, les options dans la zone Paramètres du cours et les options dans la zone Données supplémentaires. Vous pouvez également définir une vidéo d’introduction de cours dédiée:

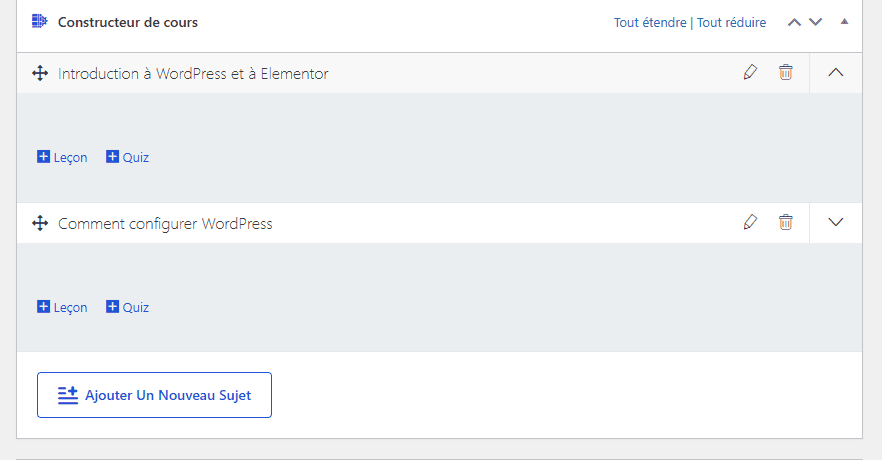
Une fois que vous avez fait cela, vous pouvez configurer la structure de votre cours à l’aide de la boîte Constructeur de cours par glisser-déposer.
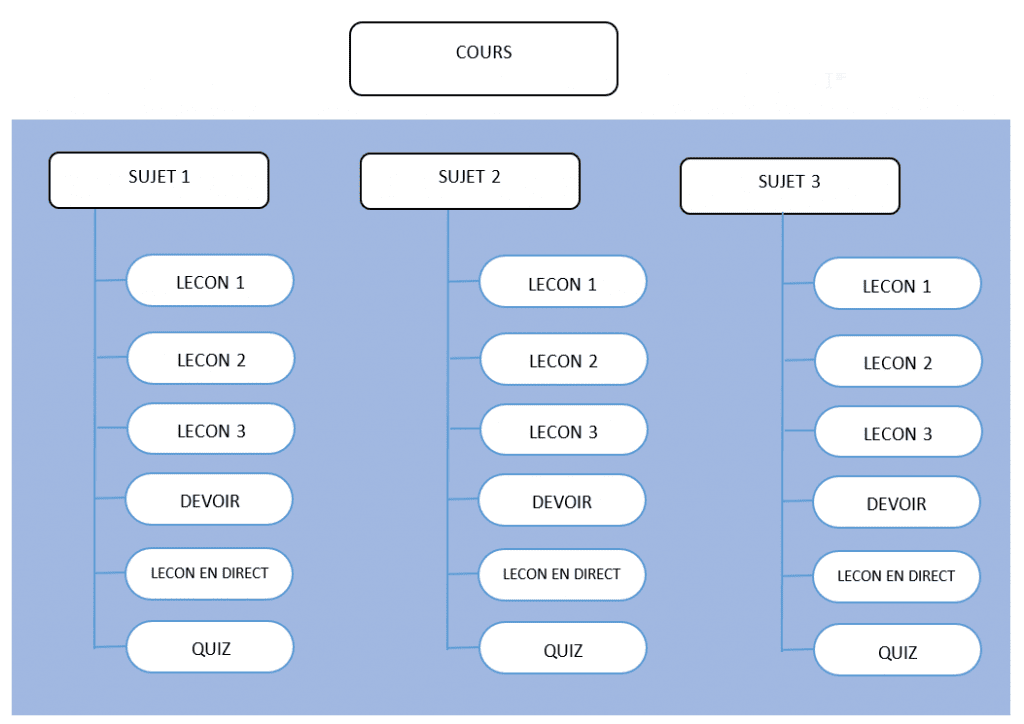
Vous pouvez diviser votre cours en différents « sujets ». À l’intérieur de chaque rubrique, vous pouvez ajouter des leçons, des devoirs, des leçons en direct et des quiz. Voici un diagramme qui montre comment cela fonctionne :

Pour commencer, ajoutez une nouvelle rubrique dans la zone du constructeur de cours. À l’intérieur de chaque sujet, vous verrez une invitation pour ajouter une leçon ou un quiz. Avec Tutor LMS Pro, vous verrez également des options pour les devoirs et les leçons zoom en direct.
Si vous devez modifier l’ordre de quoi que ce soit, vous pouvez utiliser la fonction glisser-déposer:

Ajouter le contenu des leçons
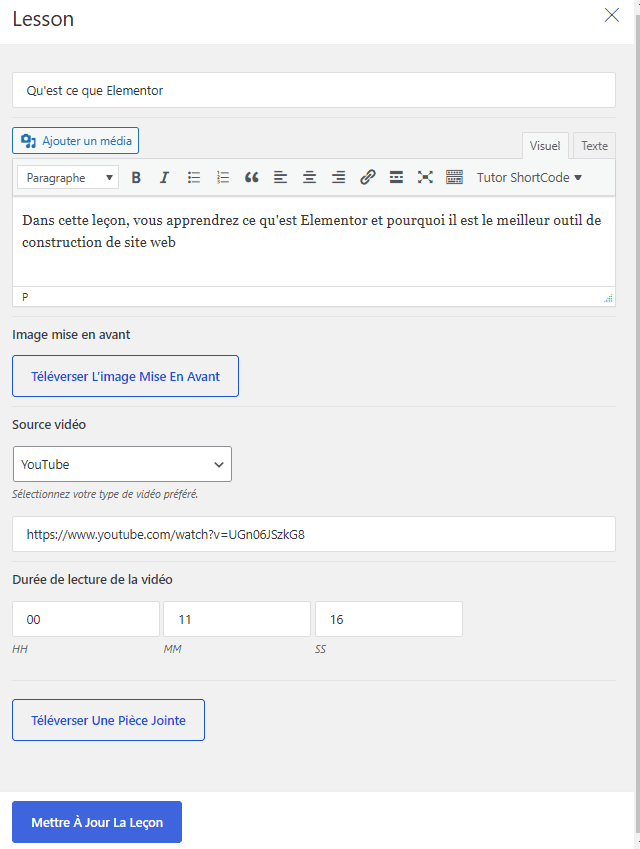
Pour ajouter une leçon et contrôler son contenu, cliquez sur le lien Leçon dans le cours de constructeur. Cela ouvrira un popup où vous pourrez :
- Ajoutez le nom de la leçon.
- Introduire le contenu textuel de la leçon dans l’éditeur.
- Définir la vidéo de la leçon. En règle générale, vous aurez besoin d’intégrer des vidéos de YouTube ou Vimeo. Tutor LMS propose la possibilité d’utiliser son propre lecteur vidéo, ce qui empêchera les visiteurs de partager vos vidéos de cours si vous ne le souhaitez pas.
- Télécharger les pièces jointes si nécessaire.

Vous verrez ensuite votre leçon apparaître sous le sujet dans le constructeur de cours.
Répétez le processus pour ajouter toutes les leçons que vous souhaitez inclure dans votre cours. Encore une fois, si vous devez modifier l’ordre des leçons ou les déplacer vers un autre sujet, vous pouvez utiliser le glisser-déplacer.
Ajouter des quiz (facultatif)
Si vous souhaitez ajouter des quiz à votre cours, cela fonctionne comme l’ajout d’une leçon. Pour commencer, vous allez cliquer sur le lien Quiz dans la rubrique où vous souhaitez ajouter le quiz. Cela ouvrira une fenêtre contextuelle où vous pourrez configurer votre quiz et ajouter des questions.
Vous pouvez ajouter un nombre illimité de questions et choisir parmi différents types de questions. Vous obtiendrez également d’autres paramètres, tels que l’affectation d’une valeur de point à une question pour la notation :

Pour accéder à d’autres types de questions de quiz, vous pouvez effectuer une mise à niveau vers la version premium de Tutor LMS. Il inclut de nouveaux types de questions pour les réponses courtes, les correspondances, les correspondances d’images, les réponses d’image, etc…
Dans les paramètres du quiz, vous pourrez également configurer des détails tels que :
- Les délais.
- Les modes de rétroaction.
- Si les nouvelles tentatives sont autorisées. Dans l’affirmative, combien.
- Les notes de passage.
- Etc…
Une fois que vous avez terminé, vous devriez voir votre quiz apparaître dans le Constructeur de cours. Vous pouvez répéter le processus pour ajouter d’autres quiz et utiliser le glisser-déposer pour modifier leur placement dans le cours si nécessaire.
Prévisualiser votre cours et publiez le
Une fois que vous êtes satisfait de la structure de votre cours dans le constructeur de cours, vous êtes prêt à prévisualiser et à publier votre cours.
Pour le prévisualiser, cliquez simplement sur l’option Prévisualiser dans le coin supérieur droit comme vous l’utiliseriez pour prévisualiser tout autre type de contenu WordPress. Ne vous inquiétez pas trop de la conception – vous allez apprendre à contrôler cela ensuite. Vous devez juste vous assurer que la structure générale de votre cours semble correcte et vous avez ajouté tous les détails nécessaires.
Une fois que vous êtes satisfait de tout, vous pouvez cliquer sur le bouton Publier pour publier votre cours:

Concevez votre cours avec Elementor
À ce stade, vous avez ajouté tout le contenu de votre cours sur le backend de votre site web. Maintenant, vous êtes prêt à afficher ce contenu sur le front-end à l’aide d’Elementor.
En plus de vous permettre de concevoir d’autres parties de votre site web, l’intégration Elementor de Tutor LMS vous donne deux façons de concevoir les modèles pour vos cours :
- Vous pouvez créer un modèle global qui s’applique à tous les cours.
- Vous pouvez remplacer le modèle global pour les cours individuels afin de créer une conception personnalisée.
Voyons d’abord comment concevoir vos modèles de cours, puis nous couvrirons d’autres domaines, tels que la création d’une page pour présenter vos cours.
Activer Elementor pour le contenu de Tutor LMS
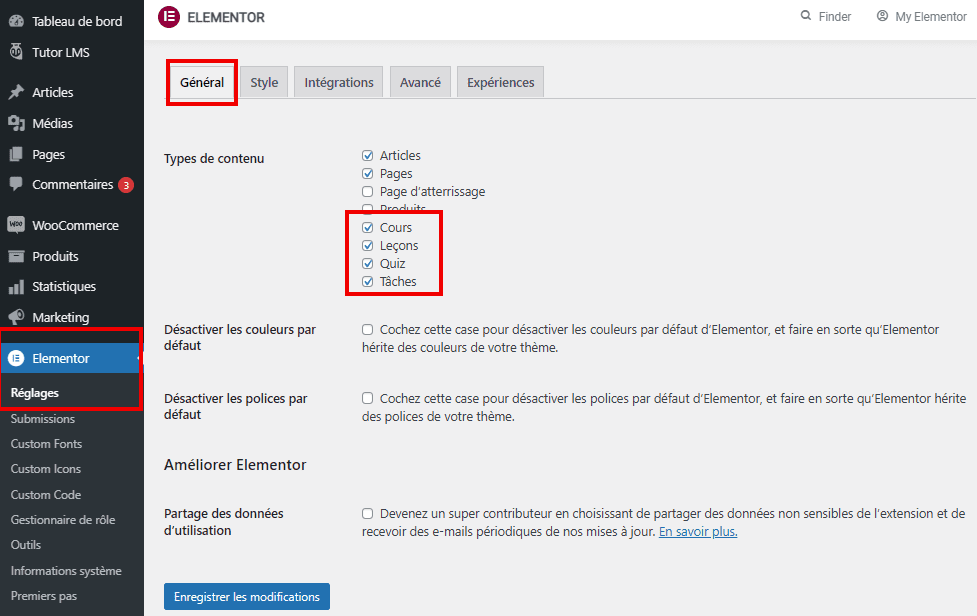
Pour commencer, vous devez indiquer à Elementor que vous souhaitez l’utiliser pour le contenu de Tutor LMS. Pour configurer cela, accédez à Elementor→ Réglages. Dans l’onglet Général, cochez les cases suivantes dans la liste Types de contenu :
- Cours
- Leçons
- Quiz
- Tâches

Créer un modèle global pour vos cours
Ensuite, vous pouvez utiliser Elementor pour créer le modèle global que tous vos cours utiliseront par défaut.
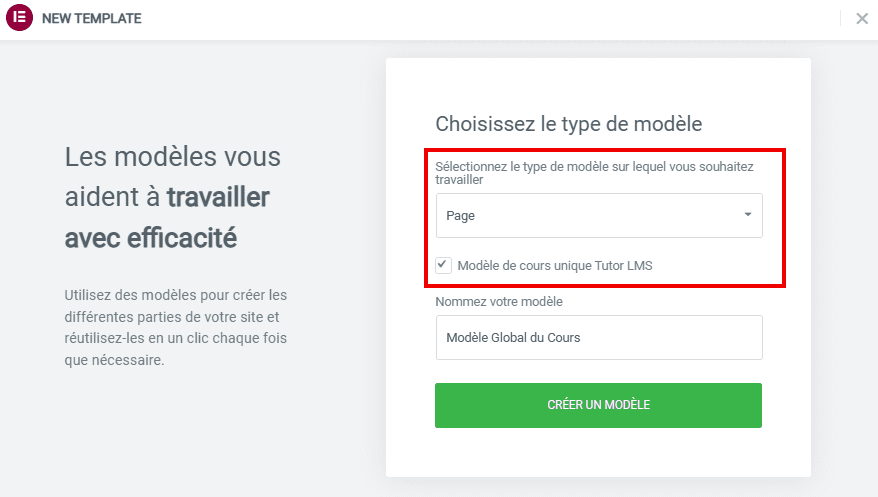
Pour commencer, accédez à la zone Modèles de votre tableau de bord et cliquez sur Ajouter. Dans la fenêtre contextuelle, sélectionnez Page dans la liste déroulante, puis cochez la case Modèle de cours unique Tutor LMS. Vous pouvez ensuite lui donner un nom pour vous aider à vous en souvenir :

Maintenant, vous serez dans l’interface Elementor. Pour ajouter le contenu du cours, vous pouvez utiliser les widgets Tutor LMS dédiés.
Au fur et à mesure que vous les ajoutez, Tutor LMS les remplira automatiquement avec le contenu de votre cours réel, comme si vous utilisiez Elementor Theme Builder:

Vous devez utiliser la plupart des widgets, bien que vous puissiez omettre certains widgets si vous ne souhaitez pas afficher ces informations. Un widget que vous ne voulez pas laisser de côté est la boîte d’inscription au cours, car c’est ce que les visiteurs utiliseront pour s’inscrire au cours.
Vous pouvez également utiliser tous les autres widgets Elementor, alors n’hésitez pas à faire preuve de créativité avec votre conception.
Une fois que vous êtes satisfait de son apparence, cliquez sur Publier.
Créer une conception personnalisée pour un cours (facultatif)
Si nécessaire, vous pouvez également utiliser Elementor pour remplacer le modèle de cours global pour un cours individuel.
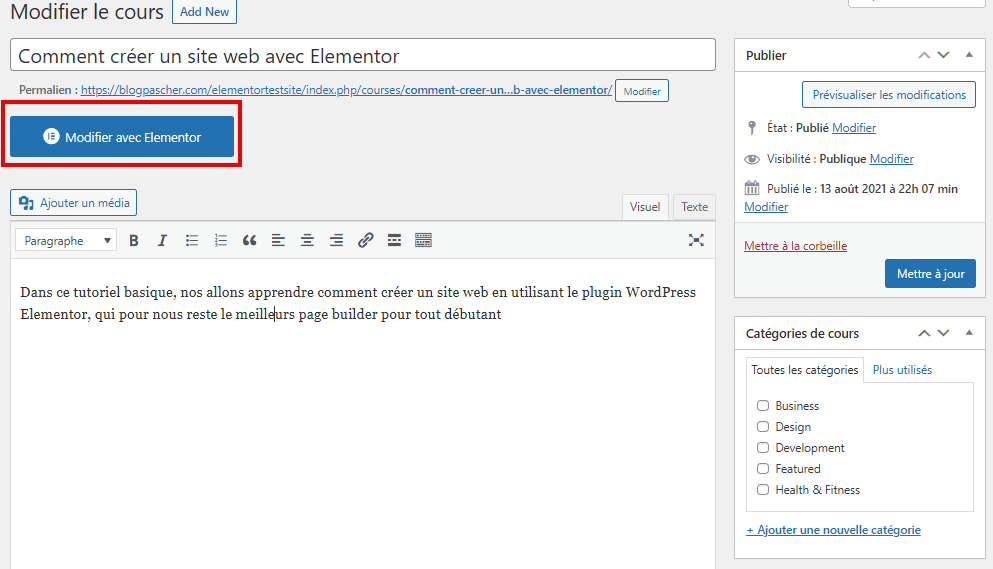
Pour le faire, ouvrez l’éditeur du cours (Tutor LMS → Cours). Ensuite, cliquez sur le bouton Modifier avec Elementor pour ouvrir l’interface Elementor de ce cours :

Créer votre page d’archivage de cours (liste de cours)
Si vous avez plusieurs cours, votre page d’archive de cours est la page qui répertorie tous vos cours afin que les visiteurs puissent découvrir tout ce que vous offrez.
Si vous avez beaucoup de cours, vous devez peut-être créer une page d’archive de cours dédiée. Ou, vous devez peut-être simplement inclure une liste de cours sur une autre page (comme votre page d’accueil). Ou, vous devrez peut-être faire les deux !
Pour vous aider à afficher tout ou une partie de vos cours, Tutor LMS est livré avec deux widgets Elementor dédiés, chacun comprenant de nombreuses sous-options :
- Liste des cours
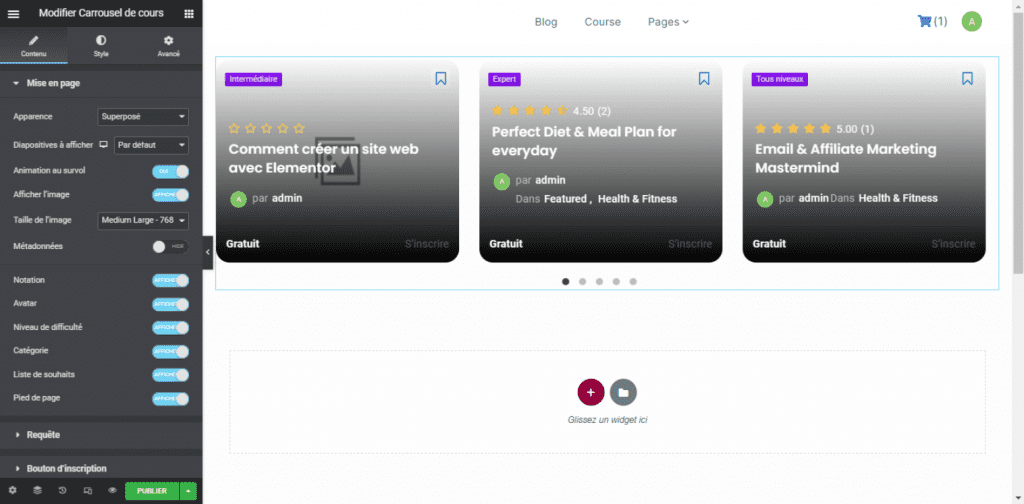
- Parcours Carrousel
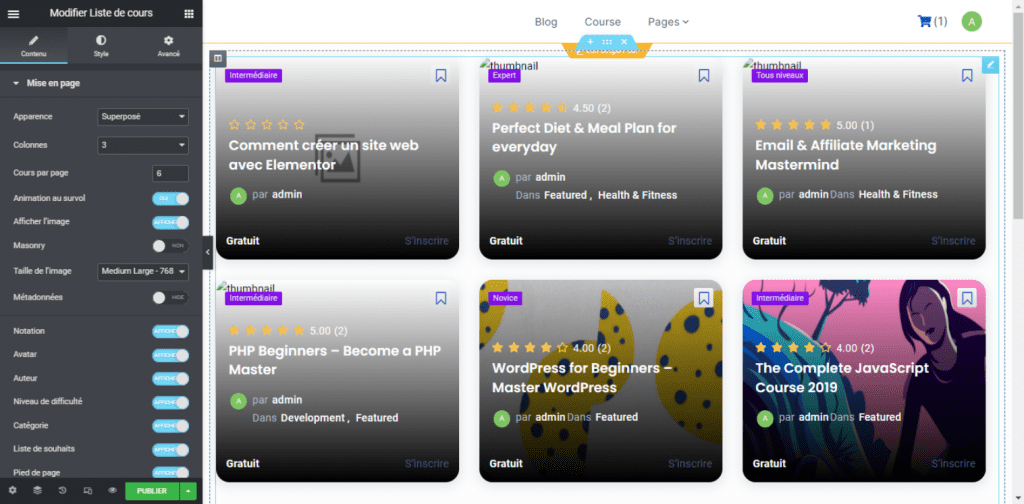
Avec le widget Liste des cours, vous pouvez afficher une liste à une ou plusieurs colonnes de tous vos cours avec quatre « skins » différents:
- Classique
- Carte
- Empilé
- Superposé
Dans les paramètres du widget, vous obtiendrez également de nombreuses autres options pour contrôler les métadonnées, les boutons d’inscription, la pagination, etc… Si vous avez beaucoup de cours, vous pouvez également utiliser les règles de requête pour filtrer des cours spécifiques par catégorie ou formateur.

Le widget Carrousel de cours a les mêmes options de base et les mêmes habillages, mais il affiche vos cours dans une vue carrousel au lieu d’une liste.
Vous obtiendrez des options supplémentaires pour contrôler la navigation, la lecture automatique, la boucle infinie, etc… :

En plus d’utiliser ces widgets Elementor pour lister vos cours, vous pouvez également désigner une page d’archive de cours réelle si vous accédez à Tutor LMS → Réglages → Cours.
4. Frais d’accès aux cours (facultatif)
Si vous souhaitez uniquement offrir des cours gratuits, vous n’avez rien à configurer dans cette section. Mais si vous souhaitez facturer l’accès à vos cours, vous devez le configurer maintenant.
Tutor LMS offre plusieurs options pour accepter les paiements, y compris WooCommerce, Easy Digital Downloads (EDD) et Paid Memberships Pro. Pour cette section, cependant, nous nous concentrerons sur l’intégration WooCommerce.
Vous pouvez accepter les paiements ponctuels avec le plugin WooCommerce basique. Si vous souhaitez accepter les paiements récurrents automatiques, vous devrez acheter le populaire plugin WooCommerce Abonnements.
Pour facturer l’accès à votre cours, vous allez créer un produit WooCommerce régulier et le lier à l’un de vos cours. Ensuite, les détails de ce produit apparaîtront sur votre page de liste de cours et les étudiants pourront l’acquérir en utilisant la caisse WooCommerce régulière (et toutes les autres passerelles de paiement que vous avez configurées).
Une fois que vous avez configuré les bases de WooCommerce, voici comment le configurer avec Tutor LMS.
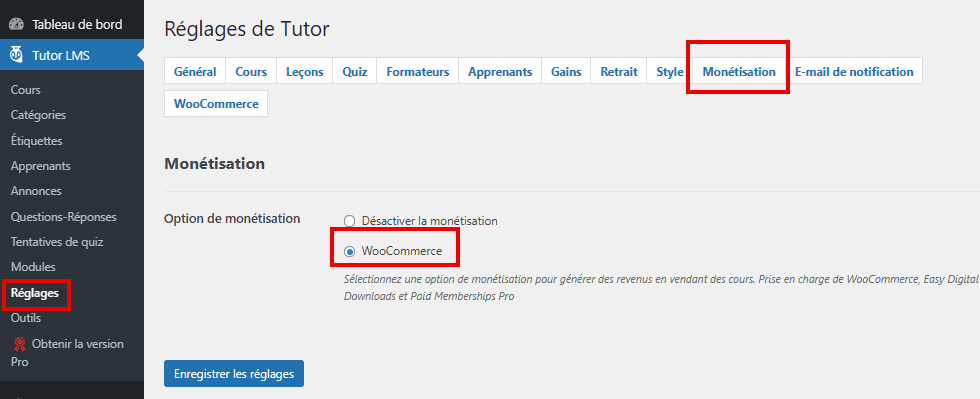
Activer la monétisation
Tout d’abord, vous devrez activer la monétisation dans les paramètres Tutor LMS. Allez dans Tutor LMS → Réglages → Monétisation et définissez l’option Monétiser sur WooCommerce:

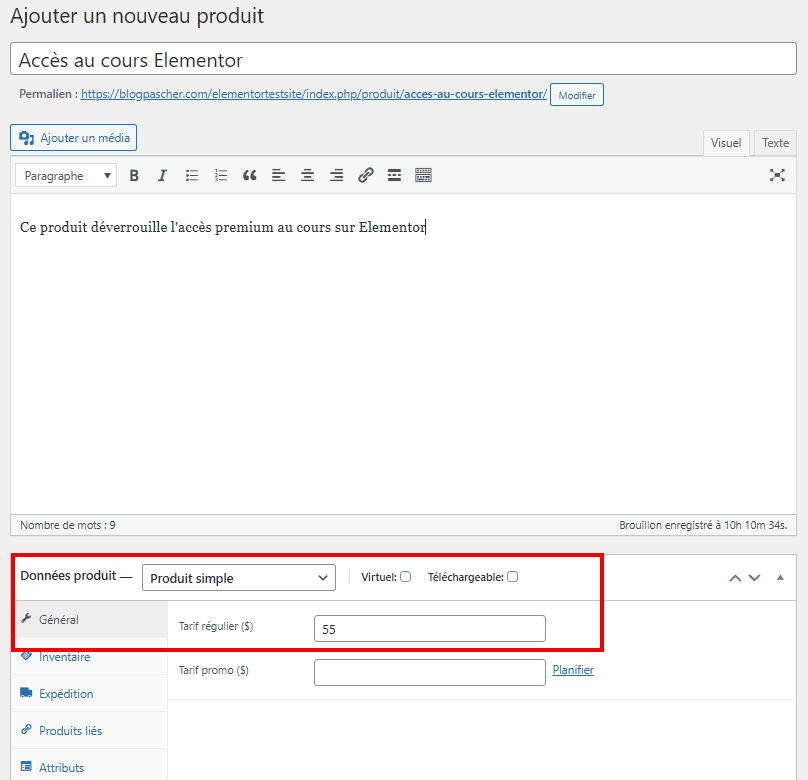
Créer un produit WooCommerce
Maintenant, allez dans Produits → Ajouter pour créer le produit que vous lierez à votre cours.
Vous n’avez pas besoin de remplir toutes les informations sur le produit comme vous le feriez pour un vrai magasin WooCommerce. Au lieu de cela, concentrez-vous simplement sur :
- Le titre
- La description
- L’image du produit (elle apparaîtra sur la page de paiement, mais elle ne sera pas visible sur la page de votre cours)
- Le prix (ou, si vous avez des abonnements WooCommerce, les détails de l’abonnement)

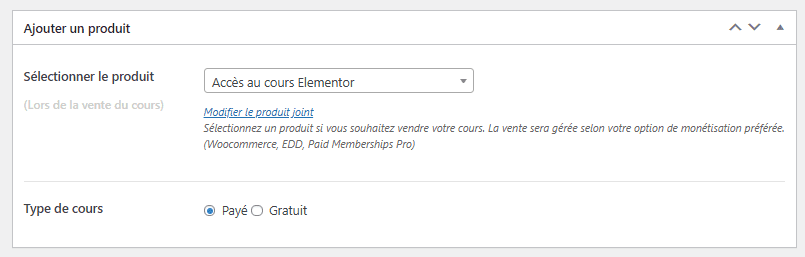
Lier le produit à votre cours
Une fois que vous avez créé le produit, ouvrez l’éditeur du cours que vous souhaitez lier à ce produit. Faites défiler jusqu’à la zone Ajouter un produit en bas de l’éditeur de cours.
Définissez le Type de cours sur Payant, puis utilisez la liste déroulante pour sélectionner le produit WooCommerce que vous avez créé dans la section précédente:

Et c’est tout ! Pour afficher le prix de votre cours dans votre modèle de cours, vous pouvez utiliser le widget Prix du cours dans Elementor. Pour les cours payants, le widget Boîte d’inscription au cours passera automatiquement à « Ajouter au panier » pour inviter les utilisateurs à acheter le cours et à s’inscrire.
Lorsque les étudiants vérifieront, ils verront le processus de paiement WooCommerce normal. Une fois qu’ils ont fait leur achat, ils seront automatiquement inscrits au cours – vous avez également la possibilité de les rediriger automatiquement vers la page du cours.
5. Configurer des paramètres supplémentaires au besoin
À ce stade, nous avons couvert toutes les fonctionnalités de base dont vous avez besoin pour mettre un cours en place et en cours d’exécution. Pour terminer les choses, vous devez explorer les réglages de Tutor LMS et apporter quelques autres modifications si nécessaire. C’est là que vous pouvez creuser et personnaliser votre cours pour répondre à vos besoins.
Mais avant de sauter dans les réglages de Tutor LMS, il y a un paramètre WordPress régulier à compléter.
Activer l’enregistrement dans les paramètres WordPress
Afin de permettre aux étudiants de s’inscrire à vos cours, vous devez vous assurer que vous avez activé l’inscription dans la zone des paramètres WordPress. Vous pouvez le faire en allant dans Réglages → Général et en cochant la case Adhésion afin que tout le monde puisse s’inscrire:
En plus du bouton d’inscription sur les cours individuels, Tutor LMS vous permet également de créer une page d’inscription où les étudiants peuvent créer un compte. Vous pouvez spécifier cette page en accédant à Tutor LMS → Réglages→ Apprenants.
Pour faciliter la connexion des apprenants, vous pouvez également utiliser le widget Login dans Elementor Pro pour ajouter un formulaire de connexion n’importe où sur votre site. Le widget Connexion vous permet également de rediriger les utilisateurs vers une page personnalisée après leur connexion, afin que vous puissiez les rediriger automatiquement vers le tableau de bord de leur compte.
Configurer les paramètres généraux du cours
Examinons maintenant certains des autres paramètres dans la zone Paramètres Tutor LMS.
Dans les onglets Général, Cours, Leçons et Quiz, vous pouvez configurer des bases importantes pour ces zones.
Par exemple, vous souhaitez peut-être utiliser le lecteur vidéo YouTube natif au lieu du lecteur vidéo personnalisé de Tutor LMS. Vous pouvez le configurer à partir de l’onglet Général. Ou, vous pouvez rediriger automatiquement les utilisateurs vers leur cours après avoir terminé un achat WooCommerce dans l’onglet Cours.
Nous vous encourageons à explorer tous ces paramètres, car vous trouverez peut-être des options utiles pour vos cours.
Autoriser plusieurs instructeurs
Jusqu’à présent, nous nous sommes principalement concentrés sur l’idée de créer un cours avec un seul instructeur (par exemple, vous ou votre client). Mais Tutor LMS vous permet également d’autoriser plusieurs instructeurs, y compris une option de partage des commissions. Cela vous permettrait d’embaucher plusieurs instructeurs sous votre propre marque ou de créer votre propre clone Udemy où vous permettez à des instructeurs tiers de s’inscrire et de créer leurs propres cours.
Si vous souhaitez autoriser plusieurs instructeurs, vous pouvez le configurer à partir de l’onglet Formateurs dans les réglages de Tutor LMS. Vous pouvez également spécifier une page d’inscription des instructeurs et choisir de laisser ou non les instructeurs publier directement leurs propres cours :
Jusqu’à présent, nous nous sommes principalement concentrés sur l’idée de créer un cours avec un seul instructeur (par exemple, vous ou votre client). Mais Tutor LMS vous permet également d’autoriser plusieurs instructeurs, y compris une option de partage des commissions. Cela vous permettrait d’embaucher plusieurs instructeurs sous votre propre marque ou de créer votre propre clone Udemy où vous permettez à des instructeurs tiers de s’inscrire et de créer leurs propres cours.
Si vous souhaitez autoriser plusieurs instructeurs, vous pouvez le configurer à partir de l’onglet Formateurs dans les réglages de Tutor LMS. Vous pouvez également spécifier une page d’inscription des instructeurs et choisir de laisser ou non les instructeurs publier directement leurs propres cours :
Si vous souhaitez offrir aux instructeurs une commission sur les revenus de cours qu’ils génèrent, vous pouvez la configurer à partir de l’onglet Gains. Vous pouvez également spécifier un montant de retrait minimum et choisir des méthodes de retrait dans l’onglet Retrait.
Et c’est tout ! Vous avez maintenant un cours en ligne de travail alimenté par Elementor et Tutor LMS.
Comment gérer votre cours en ligne (paiements, intégration, etc.)
Maintenant que vous avez configuré votre cours en ligne et créé un design magnifique avec Elementor, passons à la façon dont vous pouvez gérer les parties clés de votre cours au quotidien. Cela couvre des actions telles que :
- Gérer et intégrer les nouveaux étudiants.
- Afficher /gérer des paiements et des gains.
- Gérer des instructeurs (si vous avez décidé d’autoriser plusieurs instructeurs).
Gérer et intégrer des nouveaux étudiants
À ce stade, vos étudiants pourront s’inscrire à des comptes et s’inscrire à des cours gratuits ou payants tout seuls.
Ils obtiendront également leur propre tableau de bord où ils pourront afficher leurs cours inscrits, laisser des avis et accéder à d’autres détails clés :
En tant que propriétaire du cours, vous obtiendrez également des outils pour gérer et interagir avec vos étudiants. Vous pouvez le faire à partir du tableau de bord WordPress principal ou du tableau de bord frontend de votre compte (ce qui est particulièrement utile si vous autorisez des instructeurs tiers).
Un domaine d’interaction clé est Questions et réponses. Vos étudiants ont la possibilité de laisser des questions sur chaque cours / leçon et vous pouvez ensuite répondre à ces questions à partir de votre tableau de bord (backend ou frontend).
Vous pouvez également créer des annonces, ce qui vous permet d’envoyer un message à tous les étudiants d’un cours. Encore une fois, vous pouvez le faire à partir du backend ou du frontend en fonction de vos préférences
Vous obtiendrez également d’autres zones de tableau de bord pour afficher la liste de vos étudiants, voir les tentatives de quiz et effectuer d’autres actions d’administration clés.
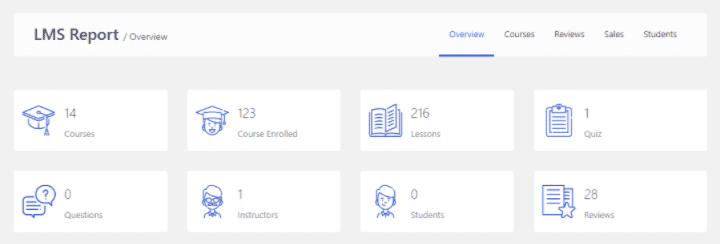
Avec Tutor LMS Pro et le module complémentaire Tutor Report, vous obtiendrez également un tableau de bord dédié avec une vue d’ensemble de vos cours et des options pour suivre les inscriptions et les statistiques au fil du temps, ce qui est utile pour repérer les tendances dans vos cours :

Afficher et gérer les paiements
Si vous vendez des cours, vous pourriez avoir des situations où vous devez afficher et gérer vos paiements, et peut-être même offrir des remboursements si nécessaire.
Parce que vous utilisez WooCommerce pour gérer les paiements pour Tutor LMS, vous pouvez afficher tous ces détails à partir des réglages de WooCommerce – WooCommerce → Commandes pour voir des commandes spécifiques ou WooCommerce → rapports pour voir les rapports globaux.
Si vous utilisez WooCommerce Memberships pour des paiements récurrents, vous pourrez également suivre et gérer les abonnements.
Vous ou vos instructeurs pouvez également suivre les revenus à partir du tableau de bord du frontend. Si vous autorisez les instructeurs tiers et payez des commissions, ils pourront également voir leur historique de gains et de retraits.
Gestion des instructeurs
Si vous autorisez d’autres instructeurs à créer des cours, vous pouvez gérer tous vos instructeurs en accédant à Tutor LMS → Formateurs dans votre tableau de bord WordPress. Vous pouvez ajouter manuellement de nouveaux instructeurs, modifier des formateurs existants et bloquer des instructeurs si nécessaire.
Créez votre propre cours en ligne avec Elementor et Tutor LMS
La création de cours en ligne est un excellent moyen de créer un public et de monétiser vos connaissances. Vous pouvez partager vos connaissances sur la conception Web ou tout autre sujet où vous avez de l’expérience.
En combinant Tutor LMS et Elementor, vous pouvez créer des cours uniques et personnalisés sans avoir besoin de connaissances techniques particulières.
Tutor LMS peut gérer toutes les fonctionnalités importantes du cours. Ensuite, avec les widgets Elementor de Tutor LMS, vous pouvez utiliser l’interface visuelle par glisser-déposer d’Elementor pour concevoir le contenu et les modèles de vos cours.
Commencez à créer votre premier cours dès aujourd’hui et vous serez opérationnel en un rien de temps.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un cours en ligne avec Tutor LMS et Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
bonjour,
j’aimerais savoir si je pouvais rediriger les cours de la marketplace via les liens d’affilié directement ? et non en passant par le systeme de panier?
Bonjour Loic
Nous devons admettre que nous ne comprenons pas bien votre question. Dites-nous quel thème ou plugin vous utilisez et pourquoi vous souhaitez appliquer la redirection. De plus, si vous disposez d’un programme d’affiliation sur votre site web, normalement les affiliés ne devraient plus passer par le panier sauf ci leur abonnement est expiré.
Vous voyez donc que votre question soulève d’autres questions. Nous ne pourrons vous aidez que si vous détaillez et expliquez bien votre préoccupation.
Cordialement