Souhaitez-vous trouver comment créer un menu de navigation One Page dans Elementor ?
Il existe des sites Web qui ne comportent qu’une seule page (la page d’accueil). Même lorsque vous cliquez sur un élément du menu de navigation, vous serez amené à une autre section de la même page au lieu d’une autre page.
L’objectif de ce type de site Web est de faire en sorte que les visiteurs se concentrent sur votre contenu. Outre le contenu, un autre élément clé d’un site Web à une page est le menu de navigation. Dans Elementor, il est très facile de créer le menu de navigation d’un site Web à une page.
Cet article vous montrera comment.
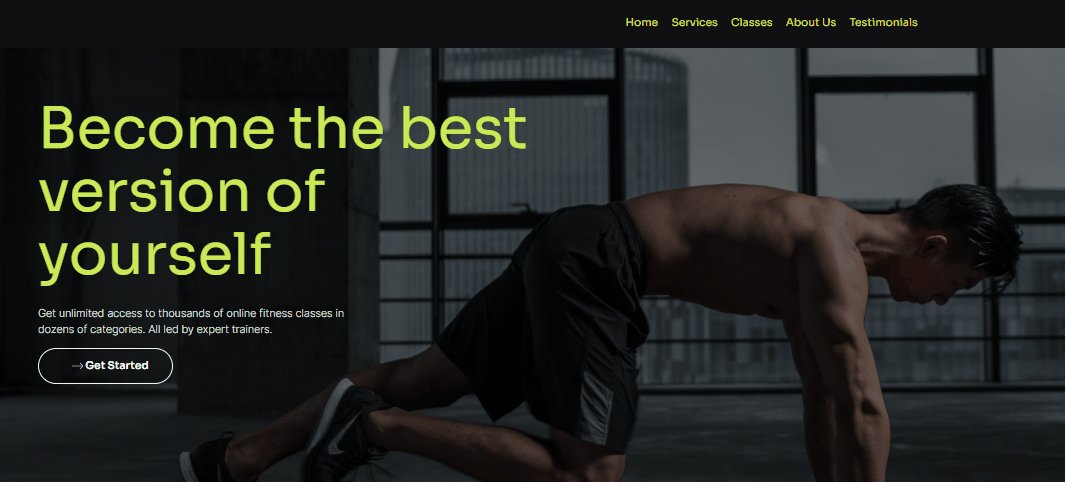
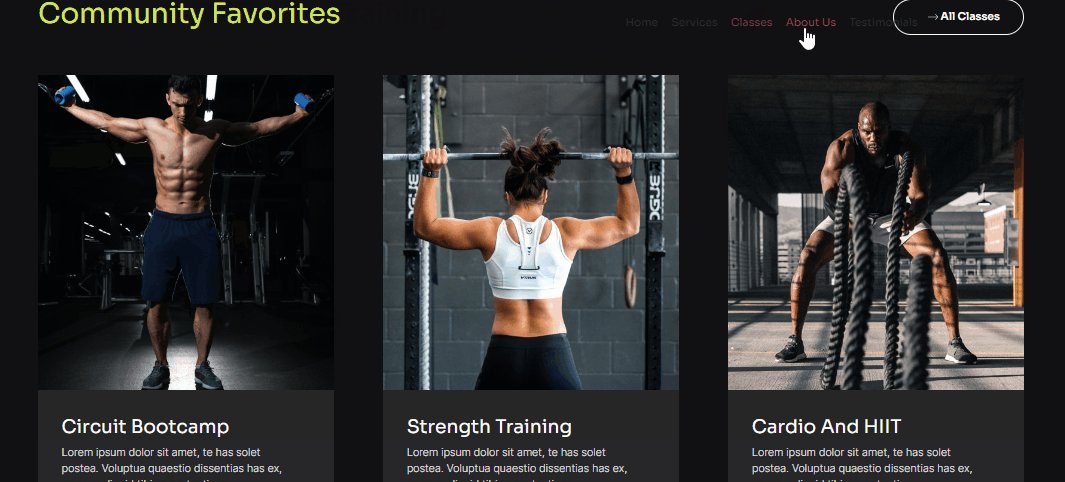
Pour vous donner un aperçu, voici l’exemple d’un menu de navigation sur un site Web à une page.

Comme mentionné, il n’est pas difficile de créer le menu de navigation d’un site Web à une page comme celui ci-dessus dans Elementor.
Bien que certains modules complémentaires, tels que Essential Addons et PowerPack, soient livrés avec un widget permettant de créer une navigation sur une page, vous pouvez également en créer une sans installer de module complémentaire.
L’idée principale est de faire pointer un élément de menu vers une certaine section de la page. Pour ce faire, vous devez ajouter un ID de CSS à la section vers laquelle vous voulez pointer.
Lire aussi : Comment définir une position personnalisée pour le menu mobile dans Elementor
Prenons un exemple.
Supposons que vous ayez un élément de menu appelé « Classes » et que vous souhaitiez que vos visiteurs soient dirigés vers la section « Classes » de votre site Web à une page chaque fois qu’ils cliquent sur l’élément de menu « Classes ».
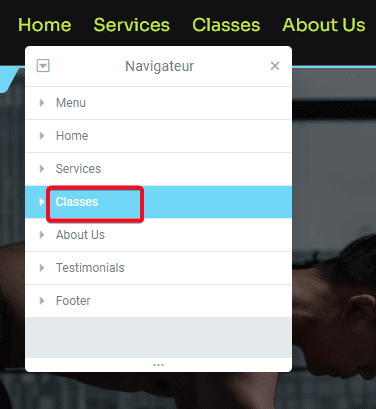
Tout d’abord, modifiez la page avec Elementor et sélectionnez la section « Classes » (utilisez le navigateur pour vous faciliter la tâche).

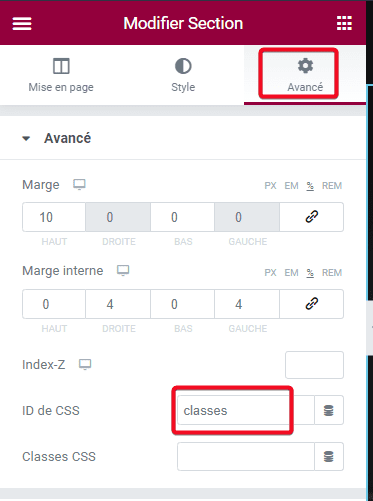
Une fois la section Classes sélectionnée, allez dans l’onglet Avancé du panneau de gauche et ouvrez le bloc Avancé. Saisissez l’ID de CSS de la section dans le champ ID de CSS.

Répétez les étapes ci-dessus pour les autres sections que vous souhaitez désigner par des éléments de menu.
Appel des identifiants CSS
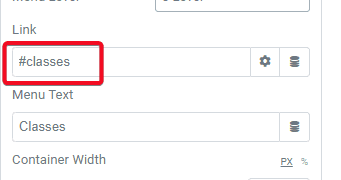
Vous pouvez utiliser n’importe quel widget Elementor doté d’une option qui permet d’ajouter un lien pour appeler chaque identifiant de CSS que vous avez ajouté aux sections. Il suffit de coller l’identifiant CSS dans le champ du lien. Ajoutez le « # » comme préfixe.

Si vous souhaitez utiliser le widget Nav Menu, vous pouvez modifier le menu que vous utilisez. Dans le champ URL de chaque élément du menu, tapez l’ID de CSS avec le « # » comme préfixe.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un menu plein écran dans Elementor. Si vous avez des soucis sur comment y arriver faites le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…